Do you want to make a dropdown menu and add it to your WordPress website?
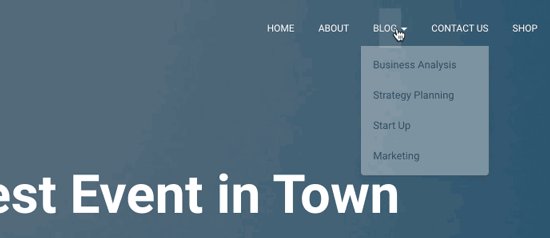
A dropdown menu shows a list of links as you take your mouse over an item on the menu.
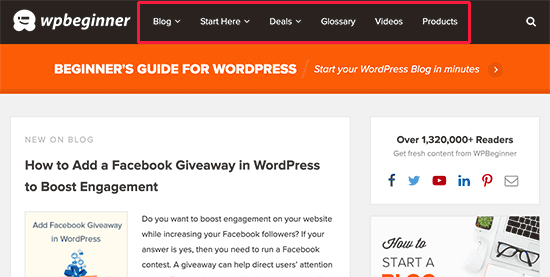
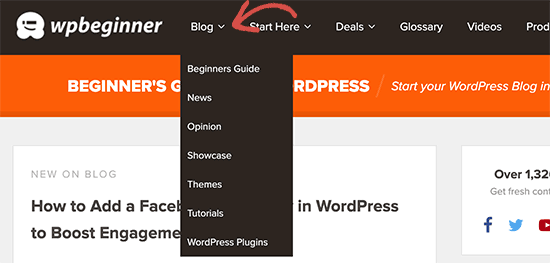
We use a dropdown menu on WPBeginner, go ahead and take your mouse over the navigation menu on top.
In this beginner’s guide, we will show you how to easily create a dropdown menu in WordPress with step by step instructions.

Why Use Dropdown Menus in WordPress?
WordPress comes with a built-in menu management system that allows you to easily add navigation menus to your WordPress site.
Navigation menus are links to the main pages of your website that usually appear on the top as a horizontal row right next to the website’s logo.

If you are starting a blog or creating a website with only a few pages, then you can add them in the single row.
However, if you run an online store or a large website, then you may want to add more links to the navigation menu.
Dropdown menus help you solve the limited space issue by showing menu links only when users bring their mouse over to a parent item. They also allow you to organize the menu structure by topics or hierarchy.

Lastly, they look pretty nice too.
That being said, now let’s take a look at how you can easily create WordPress dropdown menus add them to your website.
Step 1. Choosing a Theme with Dropdown Menu Support
WordPress comes with a built-in menu management system but displaying those menus is entirely dependent on your WordPress theme.
Almost all WordPress themes support dropdown menus by default. However, some themes may not have proper menu support.
You need to make sure that you are using a WordPress theme that supports dropdown menus.
How do you know if the theme you are using supports the dropdown menu?
You can simply visit the theme’s website where you’ll find a link to the theme’s demo. From there you can see if the demo is showing a dropdown menu in the navigation menu.
If it is not, then you’ll need to find a WordPress theme that does.
See our guide on how to choose the perfect WordPress theme for your website.
Here are a few excellent themes that support the dropdown menu out of the box.
- Astra – It is a multipurpose WordPress theme that comes with several starter sites and tons of features.
- StudioPress themes – Built on top of genesis theme framework, these professional themes are highly optimized for performance.
- OceanWP – A popular WordPress theme that is suitable for all kind of websites.
- Ultra – Powered by Themify builder this drag and drop WordPress theme comes with beautiful templates and flexible theme options.
- Divi – popular theme by Elegant Themes that uses the Divi page builder and comes with tons of drag & drop features including dropdown menus.
That being said, now let’s take a look at how to create a dropdown WordPress menu.
Step 1. Creating a Navigation Menu in WordPress
If you have already set up a navigation menu on your website, then you can skip to the next step.
Let’s create a simple menu first.
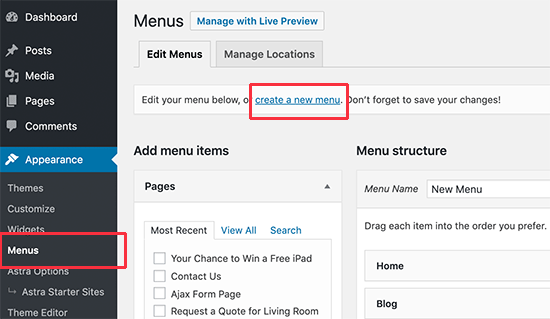
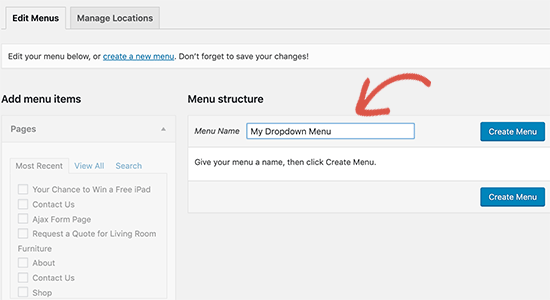
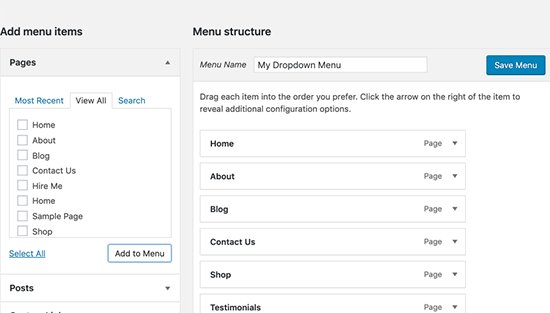
Go to Appearance » Menus page and click on the ‘Create a new menu’ link at the top.

Next, you need to provide a name for your navigation menu. This name will not be publicly visible on your website. The purpose of menu name is to help you identify the menu inside the WordPress admin area.

Enter a name for your menu and then click on the ‘Create Menu’ button.
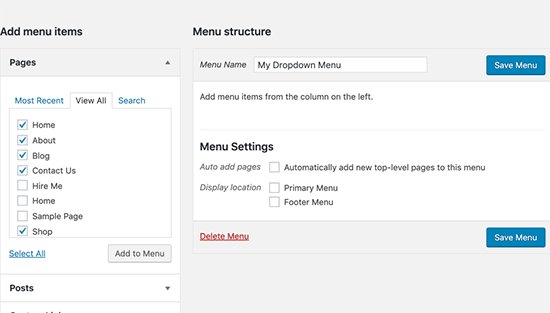
WordPress will now create a new empty menu for you.
Let’s add the top links to the navigation menu. These items will appear in the top row of your menu.
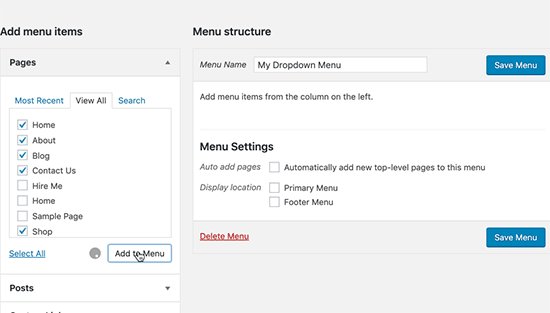
Simply select the pages you want to add from the left column and click on the ‘Add to menu’ button. You can also select blog posts, categories, or add custom links.

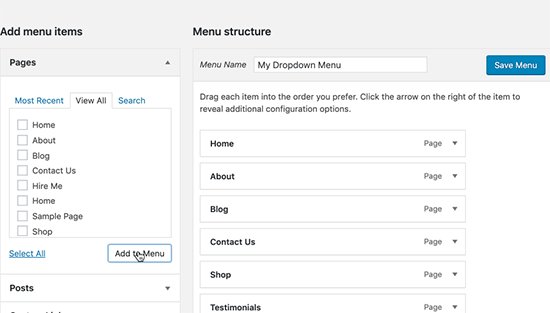
You will now see those pages appear in the right column under your new menu.
Step 2. Adding Sub-Items to a Menu
Sub-items are the items that will appear inside the dropdown menu. Depending on how you want to organize your menus, you can add them under any of the existing items.
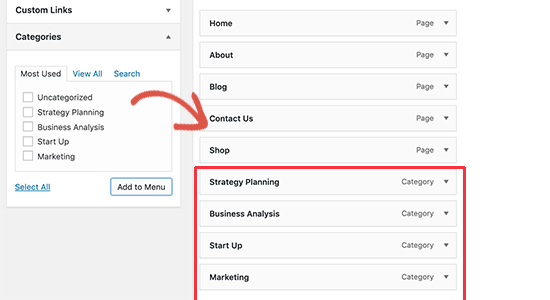
For the sake of this tutorial, we will be adding categories under the blog link.
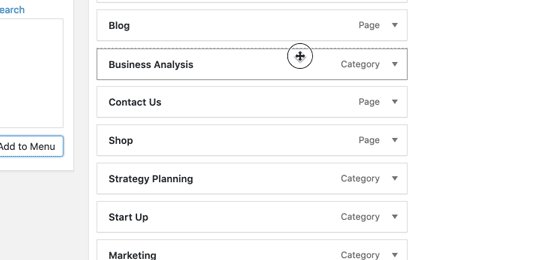
Simply select the items you want to add from the left column and then click on the ‘Add to menu’ button. Your items will now appear in the right column.

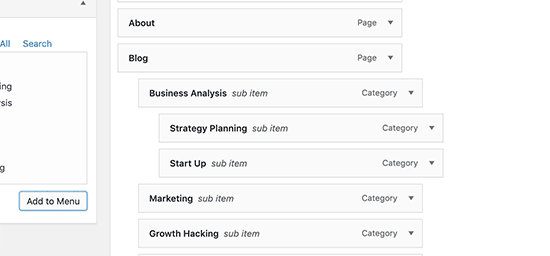
However, these links will appear as regular items. We need to make them a sub-item of a parent menu.
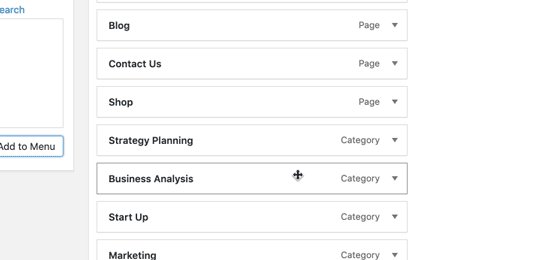
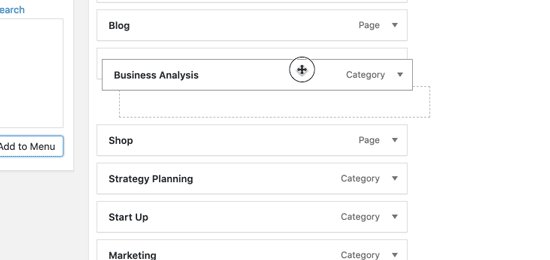
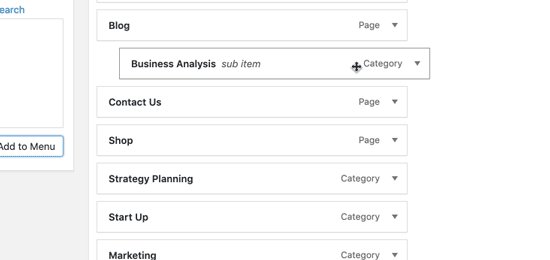
You can simply drag and drop a menu item and place it under the parent item. Move it slightly to the right, and it will become a sub-item.

Repeat the process for all links you want to show under the dropdown menu.
Once you are done, don’t forget to click on the ‘Save menu’ button to store your changes.
Step 3. Publish Your Dropdown Menu
If you are editing a menu that’s already live on your website, then it will start appearing on your website right away.
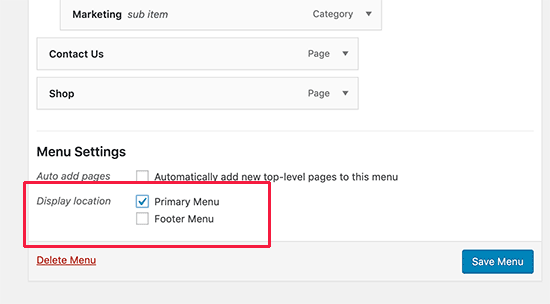
However, if it is a new menu item, then you now need to choose a theme location to display this menu.
WordPress themes can show menus at different locations. Each theme defines their own menu locations, and you can select which menu you want to display there.
You’ll find this option in the right column under ‘Menu settings’. Select an option next to the ‘Display location’ setting and click on the ‘Save menu’ button.

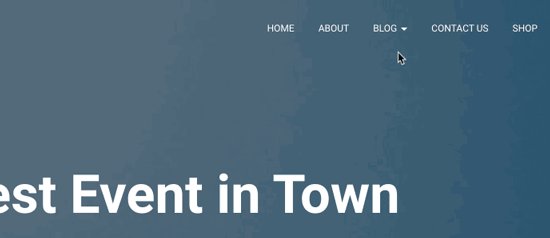
You can now visit your website to see your dropdown menu in action.

Tips on Creating Interactive Dropdown Menus
Navigation menus are important because this is the first place your users will look if they want to see specific information.
Using them correctly will help your users find their way around your website. It will also help you get more pageviews, conversions, and sales on your website.
Here are a few tips on making your navigation menus more interactive with dropdown menus.
1. You can create multi-level dropdown menus
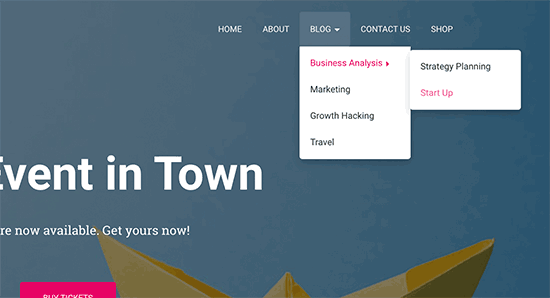
Making a link a sub-item of another link makes it appear in the dropdown menu. You can also add a sub-item below another sub-item to create multi-level dropdown menus.

Your theme would automatically show them as a sub-menu inside the dropdown.

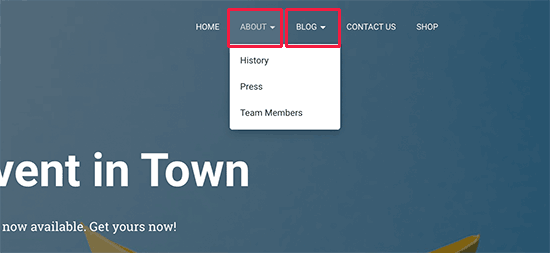
2. You can also create multiple dropdown menus
You can create a dropdown under any top link in your menu. You can even add multiple dropdown menus in your main navigation menu.

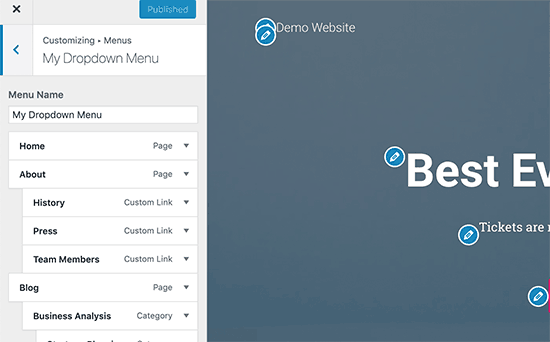
3. Create menus with a live preview
If your menu gets too complicated, then you can switch to the visual preview. Go to Appearance » Customize to launch the live theme customizer.
From there, click on the ‘Menus’ tab and then select your navigation menu. You’ll now see a drag and drop menu editor in the left column with a live preview of your site in the right panel.

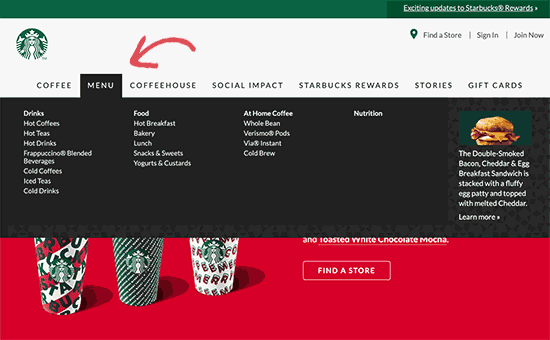
4. Creating a large mega menu as dropdown in WordPress
The dropdown menus only show one dropdown at a time. What if you wanted to show the full structure of your website as a mega menu that only appears when users hover on the main menu?

Mega menus do appear as a dropdown menu, but they can show a lot more links, sub-menus, and more. For detailed instructions, see our step by step tutorial on how to create a mega menu in WordPress.
We hope this article helped you learn how to easily create a dropdown menu in WordPress. You may also want to see our guide how to create a sticky floating navigation menu in WordPress and how to add image icons to navigation menus in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Dropdown Menu in WordPress (Beginners Guide) appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/2q333OT
More View at https://mwktutor.com
No comments:
Post a Comment