Are you planning to change the WordPress theme of your website? WordPress makes it super easy for users to change and manage themes on their site.
However, you must remember that changing the appearance of your live website is a major event. You need to keep certain things in mind before and after you change a theme, so you don’t lose any data and website traffic.
In this article, we’ll show you the step by step process on how to properly change a WordPress theme with a step by step checklist.

Here’s a quick overview of what you’ll learn in this article:
- Things to Do Before Changing a WordPress Theme
- How to Install a WordPress Theme
- How to Change WordPress Theme Without Going Live
- How to Change WordPress Theme on a Live Site
- How to Change WordPress Theme Manually from the Database
- Things to Do After Changing a WordPress Theme
Things to Do Before Changing a WordPress Theme
While changing a theme is literally a few clicks away, you must take some precautionary steps before starting the process.
We recommend that you to go through the following checklist to ensure that the process of changing your WordPress theme goes smoothly, and you don’t end up losing important data.
1. Copy Snippets from Your Current Theme
Some intermediate WordPress users like to customize their website by adding code snippets directly to the functions.php file of their theme.
Since these changes were made once, people usually forget about them.
If you or your web developer made these changes, then make sure to go through the files of your current theme and note down all the additional code that you’ve added previously. This will allow you to add them later into your new theme’s functions.php file or a site-specific WordPress plugin.
2. Test Load Time
Before changing your theme, you should check the load time of your website, so you can easily compare the differences in the page load time after you made changes to your website.
Remember, WordPress speed is an important factor in user experience and SEO, so you need to make sure that the new theme is faster than your previous one.
You can check your website speed by using a tool like Pingdom.
Make sure that you test the load time of the homepage and also some of your inner pages.
3. Don’t Lose Any Tracking Code
Some users add their analytics tracking code directly to their theme files. Also, there are WordPress themes that allow you to add Adsense or Analytics code in their settings panel.
One of the most common mistakes beginners make is to overlook these codes.
You need to make sure that you copy all the tracking codes, so you can add them to your new site after changing the theme.
To future proof this, we always recommend users to install Google analytics using a plugin like MonsterInsights, and for other tracking code we recommend using the header and footer plugin.
4. Make a Full Backup
It’s always recommended to back up your posts, images, plugins, and the database before changing your theme.
You can use a WordPress backup plugin to create the backup of your entire site. Make sure that you download this backup to your computer before moving forward.
This step will ensure that you can recover your website easily if anything goes wrong.
5. Sidebar Content
Sidebars are used for adding different widgets including social links, advertisements, subscription forms, or a contact form.
Make a note of these changes. If there is any custom code added into a widget, then make sure you copy and paste this code on your computer, so you can reuse it in your new theme.
6. Keep Your Site on Maintenance Mode
It’s a good practice to put your website on maintenance mode when you’re making changes to it. You don’t want your visitors to see an under construction site, right?
We recommend using the SeedProd plugin for this purpose.
It’s a popular WordPress plugin that allows you to easily create beautiful coming soon and maintenance mode pages for your site.
To keep your site on maintenance mode, you need to install and active the SeedProd plugin.
Next, head over to SeedProd » Settings page to configure plugin settings. Here you need to select the Enable Maintenance mode radio button and click on the Save All Changes button.

How to Install a WordPress Theme
After following the above precautions, the next step is to install a theme that you want to use on your site.
There are thousands of free and paid WordPress themes available for you to pick from. The fact that you’re reading this article means you’ve likely found a good theme for your needs.
If you haven’t already selected a theme, then we can highly recommend the following WordPress themes to you:
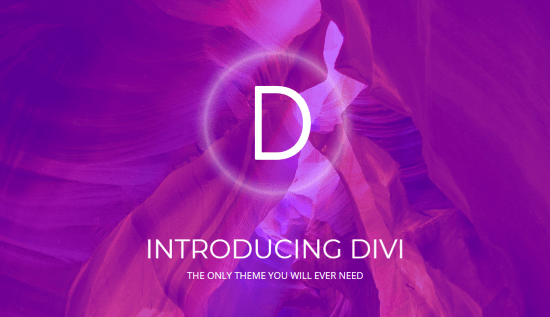
1. Divi
Divi is one of the most popular WordPress theme in the market. It’s powered by the drag and drop Divi Builder which allows you to easily build any kind of website.
It comes with 20+ pre-built layouts and 46 different content elements. You can easily customize each element of your site and see the changes in real time.
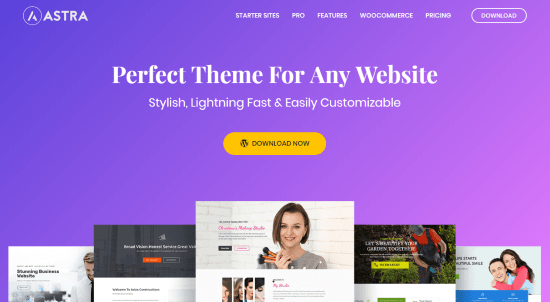
2. Astra
Astra is a lightweight and speed-optimized WordPress theme. It’s compatible with various page builder plugins like Beaver Builder, Divi, and Visual Composer.
It’s a translation and RTL-ready theme. This allows you to start your website in any language and even create a multilingual website.
Astra can be easily integrated with the WooCommerce plugin, so you can easily create an online store without much hassle. You can also customize the header, footer, layout, and more using the WordPress Theme Customizer.
Our favorite part about Astra is all the starter website templates it comes with.
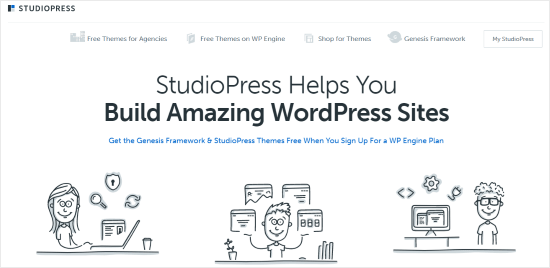
3. StudioPress
Genesis is the most popular WordPress theme framework and has been built by the StudioPress team. You can create amazing websites using the Genesis framework and other StudioPress themes.
In case you don’t know, StudioPress is now a part of WP Engine, the most popular managed WordPress hosting company.
The best part is you’ll get 35+ StudioPress themes for free if you sign up for any WP Engine hosting plan.
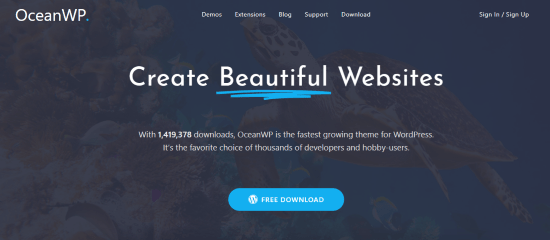
4. OceanWP
OceanWP is a responsive and multi-purpose WordPress theme. It offers multiple demo templates that have been built with different professions and businesses in mind.
It is compatible with the major page builder plugins. You can also use different extensions to take your site to the next level.
5. Beaver Builder
Beaver Builder is one of the best drag and drop page builder plugins that allow you to build stunning pages for your site without any coding skills.
Beaver Builder is compatible with almost every WordPress theme, and you can even use it to create a custom WordPress theme without writing any code.
Anyways, we hope the above recommendations will help you to choose a WordPress theme for your site.
Once you’ve selected a theme, you need to install it on your WordPress site. Y
ou can use any of the following 3 methods to install a WordPress theme:
- Using the WordPress theme search option
- Uploading a theme from your WordPress Dashboard
- Installing a theme using FTP
You can check out our beginner’s guide on how to install a WordPress theme for help.
How to Change WordPress Theme Without Going Live
Once you’ve installed your new theme, you are ready to switch themes.
However, it’s always recommended to test a theme before switching to it on your live website.
This way you’ll be able to check the compatibility of the new theme with your existing plugins and make sure that everything is working properly as desired.
There are two ways that you can use to change your WordPress theme without going live:
1. Live Preview Option
By default, WordPress allows you to preview a theme on your website without changing it.
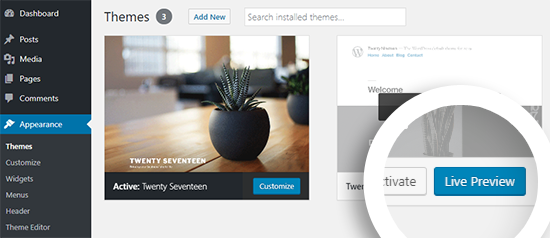
To do that, head over to Appearance » Themes from the left sidebar of your admin panel.
On this page, you’ll see all the installed themes on your site. You need to hover your mouse over the theme you want to preview and click on the Live Preview button.

This will open your new theme in the WordPress Theme Customizer. You can now test your new theme and make sure that everything is working properly.
2. Theme Switcha Plugin
Another option is to use the Theme Switcha plugin. It allows you to preview your new theme without activating it.
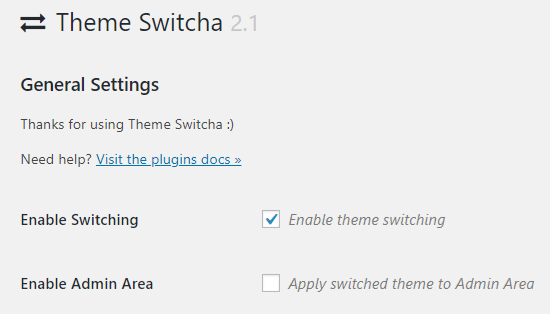
First, you need to install and activate this free plugin. Next, go to Settings » Theme Switcha from the left sidebar of your admin panel.

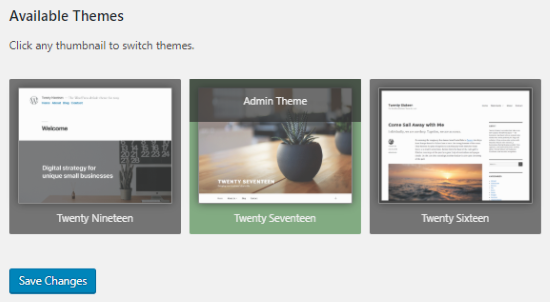
On the Settings page, you need to select the “Enable theme switching” option and then, scroll to the bottom of the page to click on Save Changes.
This plugin will now display all your installed themes at the bottom of this page. Go ahead and click on your new theme to preview it on a new tab of your web browser.

How to Change WordPress Theme on Live Site
After you have tested your new theme, it’s time to start the process of switching the theme on your WordPress site.
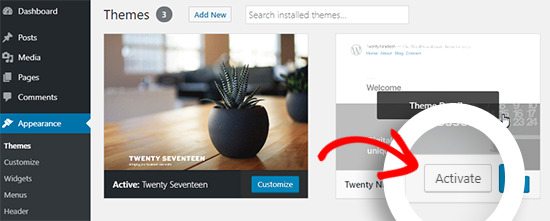
To do that, go to Appearance » Themes from the left sidebar of the WordPress admin panel.

On this page, you need to hover the mouse cursor over the theme you want to use and then click on the Activate button to change the WordPress theme.
Now you can visit the homepage of your website to see the new theme in action.
How to Change WordPress Theme Manually
Sometimes an error can make your WordPress admin area inaccessible. In that case, you won’t be able to change the theme using the above method.
To recover your website, you need to restore it from backup, or you may troubleshoot the WordPress error causing the problem.
However, if you don’t have a backup, then you can change the theme manually with the help of phpMyAdmin.
This method allows you to inform WordPress which theme to use by changing the information in the database.
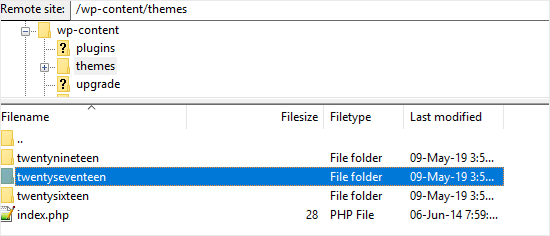
First, you need to connect to your website using an FTP client and go to the /wp-content/themes/ folder.

Here you’ll be able to see all the themes that are currently installed on your website. You can also install a WordPress theme via FTP if you don’t see it.
Next, you want to write down the folder name of the theme you want to use because you’ll need it later.
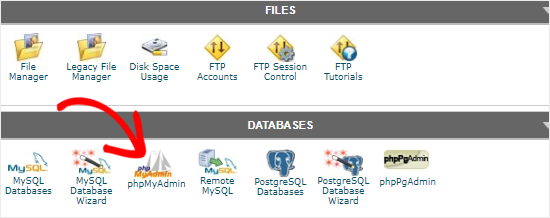
After that, you need to go to the cPanel of your WordPress hosting account. On this page, you will have to scroll down to the Databases section and then click on phpMyAdmin.

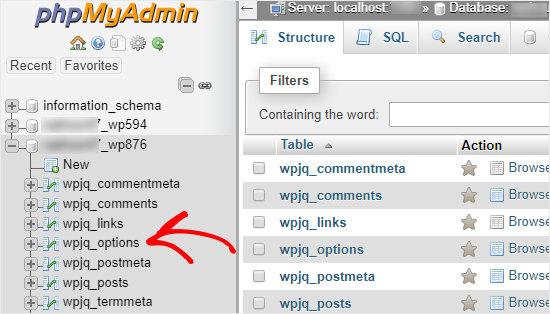
Once you are in phpMyAdmin, you’ll see a list of databases on the left side of the screen. Simply click on the database that you are using for your WordPress site.

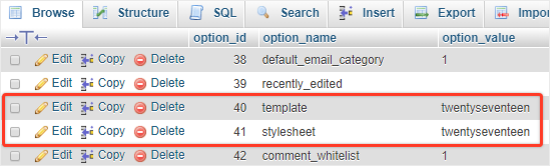
Next, it’ll show you the list of tables in this database. You need to click on the “wp_options” table to open it.
Note: By default, WordPress use wp_ as the prefix for the table names. However, it’s possible to have a different database prefix, as shown in the above image.
Now you need to locate the template and stylesheet rows on the right panel.

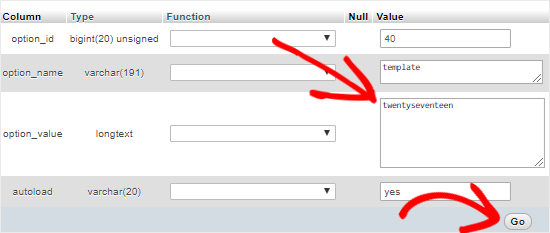
Next, click on the Edit link present in the “template” row to open the editor.
Here you need to change the value in the option_value field to the theme name that you want to use. It’s usually the same as the folder name in /wp-content/themes/ folder that you copied earlier.

Once you’re done, click on the Go button to save the changes. Next, go ahead and repeat the same process for the “stylesheet” row.
After making changes to both the rows, you can go to your website to see the new theme in action.
Things to Do After Changing Your Theme
Once you’ve changed the theme on your website, you need to take care of certain things before turning off the maintenance mode.
You can check out the following checklist of things to do after changing your WordPress theme:
1. Test Your Website
First, you need to make sure that all the functionalities, plugins, and widgets are working properly.
You should invest some time to test your website and check out different things including the posts, comment section, images, and the contact form.
2. Cross Browser Compatibility
Browsers have a tendency of showing certain things differently.
To make sure that your website looks good in every major browser, you should test your site in different web browsers including Google Chrome, Firefox, Safari, and Internet Explorer.
3. Add Tracking Code
After you’ve tested the features and the cross-browser compatibility, you should add your analytics and Adsense tracking code to your site.
You can use the MonsterInsights plugin to add the Google Analytics tracking code. This will allow you to properly setup analytics and view detailed website stats right inside your WordPress dashboard.
4. Turn Off Maintenance Mode
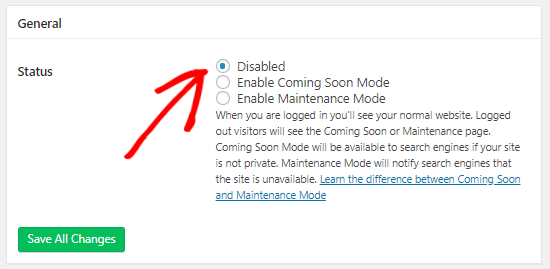
You can disable the maintenance mode on your site to make it go live.
If you’re using the SeedProd plugin, simply go to SeedProd » Settings from the left sidebar. On the settings page, select “Disabled” and click on Save All Changes to turn off the maintenance mode.

5. Test Loading Time
You need to go to the Pingdom website again to test the loading time of your homepage after changing the theme.
Next, compare it to the load time when your old theme was installed. If you see any major differences, you can follow our guide to improve WordPress speed.
6. Monitor Bounce Rate
After switching themes, you should monitor the bounce rate of your site.
If your new theme is not user-friendly and difficult to navigate, it may increase the bounce rate of your site.
You can add related posts, popular posts widget, and breadcrumbs to reduce the bounce rate and increase page views.
7. Ask for Feedback
You can also ask your users for feedback and suggestions on how to improve your site design. You can use survey forms or online poll to gather user input.
You can share the new design with your subscribers using an email marketing service and ask them for their suggestions. This will help you to get ideas on what they would like to see improved.
We hope this step by step guide helped you easily change your WordPress theme. You may want to see our list of the must-have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for more WordPress video tutorials. You can also follow us on Twitter and Facebook.
The post How to Properly Change a WordPress Theme (Ultimate Guide) appeared first on WPBeginner.
from WPBeginner http://bit.ly/2MR30k1
More links is https://mwktutor.com






No comments:
Post a Comment