Did you know that WordPress comes with a built-in theme customizer that allows you to easily make changes to your website design in real time.
While every theme has some level of support for the default customizer options, many themes include additional tabs and options to the WordPress theme customizer, so you can easily customize your theme without any coding knowledge.
In this article, we’ll walk you through the default panels and show you how to use the WordPress theme customizer like a pro.

How to Access the WordPress Theme Customizer
Theme customizer is a default WordPress feature, and it is part of every WordPress website.
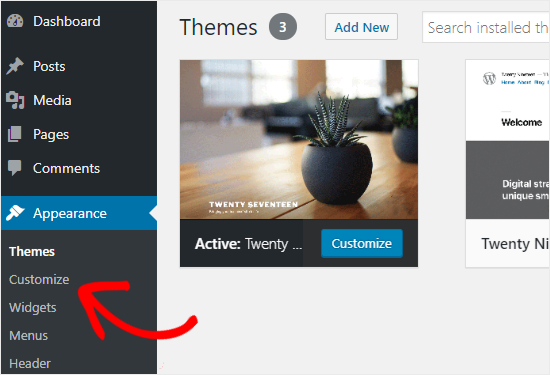
You can access it by logging into your WordPress admin area, and then going to Appearance » Customize from the left sidebar of your WordPress admin panel. This will open the Customizer interface with your current theme.

You can also use the WordPress theme customizer page for any of the installed themes on your website even when they are not active.
This allows you to see a live preview of that theme and make changes before you activate it.
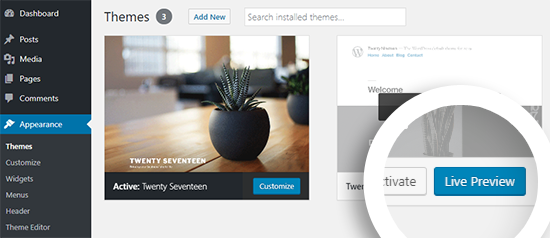
To do that, you need to head over to Appearance » Themes page.
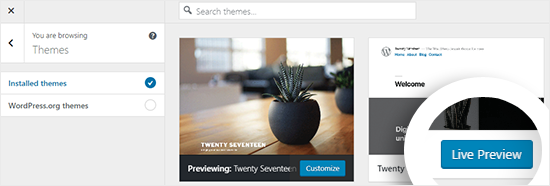
Next, hover your mouse cursor over on any installed theme and click on the Live Preview button to open the WordPress theme customizer page.

How to Use the WordPress Theme Customizer
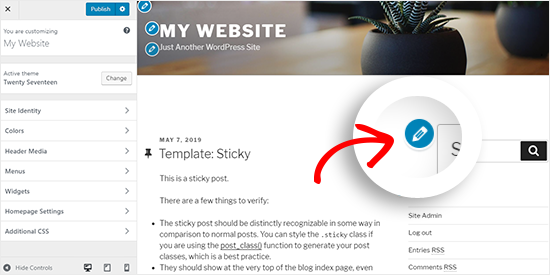
After opening the WordPress theme customizer, you’ll see all customization settings on the left side of your screen, and the live preview of your website on the right side.

WordPress theme customizer comes with a set of default panels regardless of the theme you’re using.
You need to click on the individual panels to make changes to it. You can also click on any of the blue pencil icons on the right side of your screen to open the settings for that particular item.
Note: advanced WordPress themes will add additional setting panels for extra customization options (more on this later).
Let’s take a look at the default options available in the WordPress theme customizer.
Site Identity Panel: Add Title, Logo, and Favicon
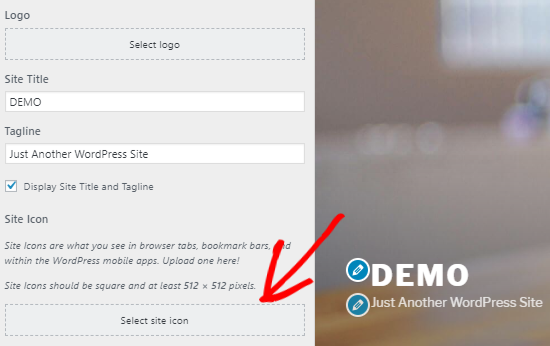
The Site Identity panel in the WordPress theme customizer allows you to add or change the title and tagline of your website.
By default, WordPress adds “Just Another WordPress Site” as the site tagline.
It’s recommended to change it after installing WordPress on your site. You can also keep it as blank if you want.

Site Identity panel in the WordPress theme customizer also allows you to add your site logo. Simply, click on the Select logo option to upload the logo of your website.
Want to add a favicon to your site? You can do that by clicking on the Select site icon option. For detailed instructions, you can follow our guide on how to create and add a favicon to your site.
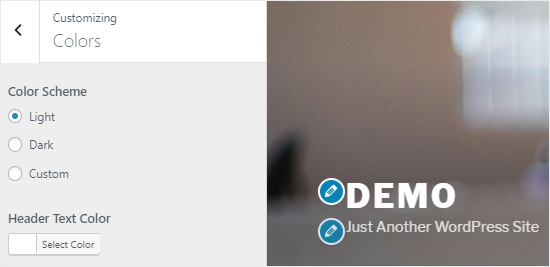
WordPress Theme Customizer: Change Colors on Your Website
The controls on the Colors panel will mostly vary depending on the WordPress theme you’re using.
For example, the Twenty Seventeen theme allows you to choose the header text color and select a color scheme for your entire website.

Other WordPress themes may offer different color options for site elements like: headings, links, body text, background of your website, etc.
Adding Navigation Menus in Theme Customizer
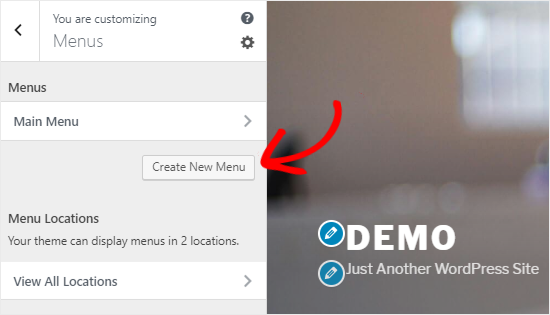
The Menus panel allows you to create navigation menus and control their location on your website.
On this tabl, you’ll find all existing WordPress menus that you’ve created previously. You can click on the “View All Locations” button to check the available menu locations that your theme supports.

To create a new menu, you need to click on the Create New Menu button.
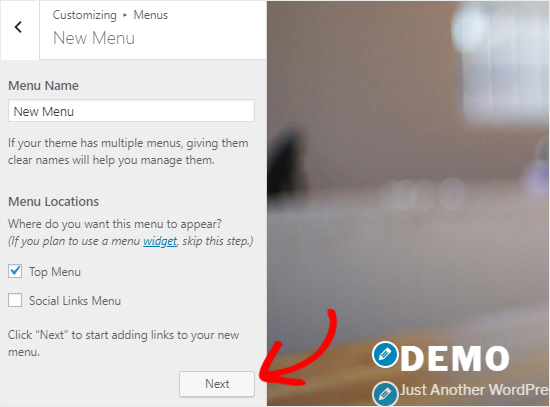
After that, you will need to give a name to your menu, so you can easily manage it later. You can also select the menu location and then click on Next to proceed.

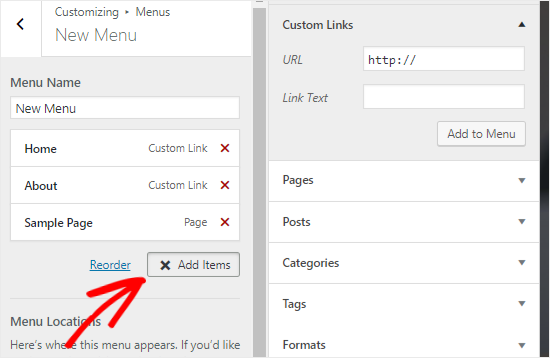
To add items to this menu, you need to click on the Add Items button to open a new panel. You can now add custom links, pages, posts, categories, and tags as menu items.

To reorder the items, you can click on the Reorder link and then use the arrow icons to adjust the menu items.
Control Widgets on Your Website in Theme Customizer
The Widgets panel allows you to add and manage the widgets on your site.
Clicking on it will show you the different locations where you can add widgets. This will vary depending on the theme you’re using.
For example, the Twenty Seventeen theme offers 3 widget locations, whereas the Twenty Nineteen theme comes with just one location.

When you click on any one of them, you’ll see the widgets that you’ve previously added to that location.
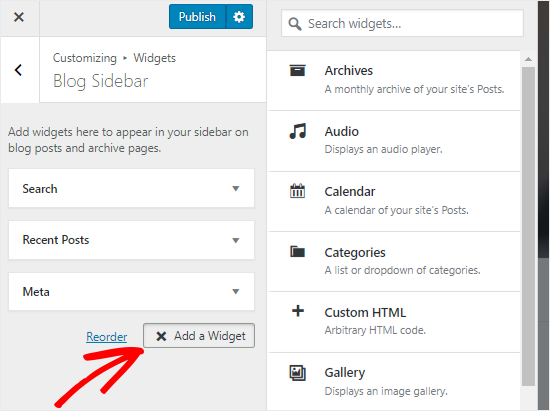
To add a new widget, you need to click on the “Add a Widget” button. This will open a new panel where you’ll see a list of all available widgets.

You need to click on the one that want to add. You can also make changes to the newly added widgets and adjust its position by dragging them up or down.
Homepage Settings Panel in Theme Customizer
By default, WordPress displays the latest blog posts on your homepage.
However for business websites users prefer to use a custom homepage. It allows you to have a proper landing page that displays your products and services.
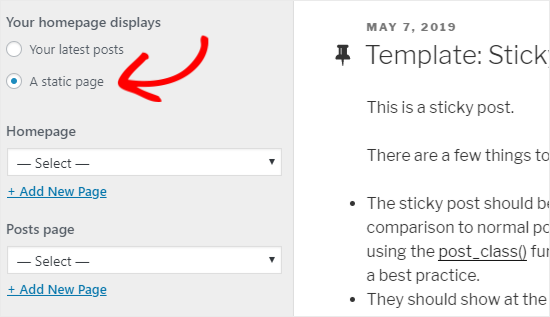
To use a custom home page, you need to select “A static page” radio button on the Homepage Settings panel.

This will open up two new dropdown menus that you can use to select a page for your homepage and another for displaying your blog posts.
In case you don’t have the pages on your site, you can create a new one by clicking on the “+ Add New Page” link present below the dropdown menu. This will create a blank page with the name of your choice.
Additional CSS Panel for Adding Custom CSS
Do you want to add custom CSS code to style your website? You can do that in the Additional CSS panel.
Intermediate and advanced WordPress users often customize their site by adding CSS code directly to the style.css file of their theme. This adds additional steps like having FTP access to your WordPress hosting, modifying theme files, etc.
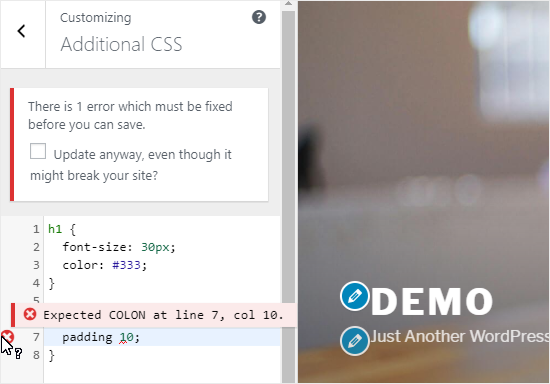
An easier solution for beginners is to add your custom CSS code to the Additional CSS panel in the WordPress theme customizer. This will allow you to make changes to your site and see them live on the right side of your screen.

When you start writing some CSS code, WordPress will automatically suggest attributes to you based on the letters you type. It will also display error messages if you have not written a proper CSS statement.
Note: If you want to customize your website without writing any code, keep reading. We will share two beginner friendly options that will allow you to easily customize your theme and even create a custom WordPress theme.
Other Theme Customizer Options
Some free and premium themes offer more theme customizer options.
Depending on the theme you’re using, you may be able to change the font style, add a background image, change the layout, modify colors, add random header images, and much more.
You can also add specific features to your theme customizer with the help of plugins. For example, you can add custom fonts in WordPress using the Easy Google Fonts plugin.
Preview Your Website on Different Screen Resolutions
It’s important for every website owner to make sure that their website is mobile responsive and looks good on all screen sizes.
Thanks to the WordPress theme customizer, you can easily check how your website looks on different screen sizes.
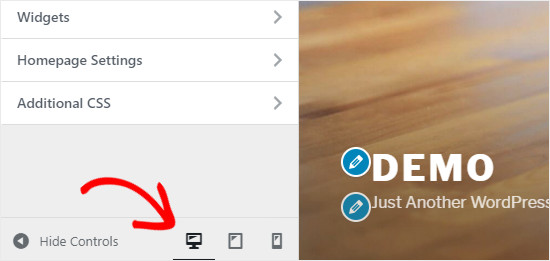
At the bottom of the Theme Customizer panel, you’ll find three icons and the “Hide Controls” link.

These icons allow you to test your site on different screen resolutions like desktop, tablet, and mobile devices.
The Hide Controls link is useful for hiding the WordPress Customizer panel so that you can view your site properly on the desktop mode.
Publish, Save, or Schedule Your Customizer Settings
Once you have made the necessary changes, you need to apply them to your site. Otherwise, all your hard work will be lost.
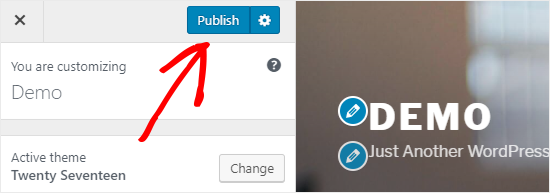
Go ahead and click on the Publish button to apply the changes. Once done, you can click on the close button, present at the top-left corner of your screen, to exit the theme customizer.

What if you need more time to finalize your new design? In that case, you can save it as a draft and even share your new design with someone without giving them access to your admin area.
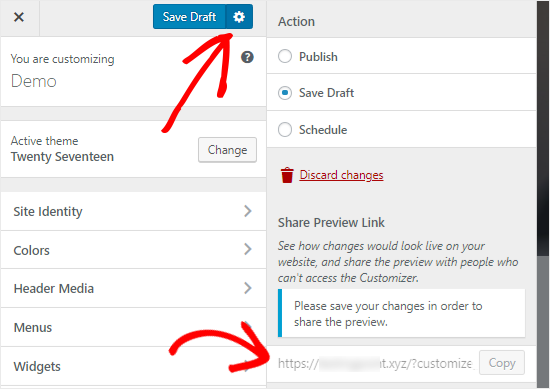
To do that, you need to click on the gear icon right next to the Publish button. This will open up the Action panel.

Here you’ll find three options: Publish, Save Draft, and Schedule.
You need to select the Save Draft radio button on the Action panel and then click on the Save Draft button to store your changes.
You can now copy the preview link and share it with others to get feedback.
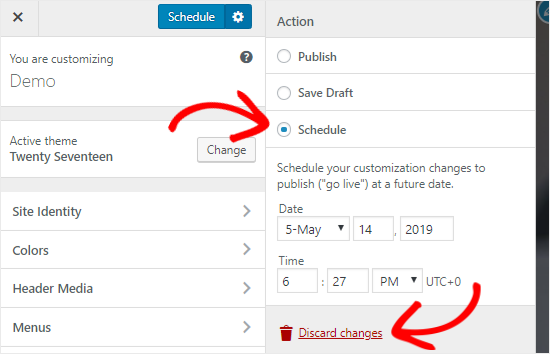
On the other hand, the Schedule option allows you to publish your changes on a specific date and time. You can use this option for scheduling your theme changes to go live at the time when you receive the least traffic.

Lastly, if you want to reset the unpublished changes, then you can click on the Discard changes link on the Action panel.
Preview Different Themes Without Going Live
There are times when you want to check how a new theme would look on your site. However, you don’t want to activate them on your live website.
In that case, you can open the WordPress Customizer to test new themes without going live.
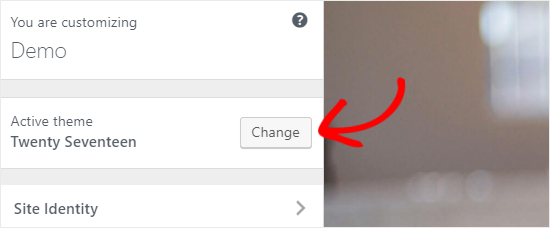
On the Customizer panel, you’ll find the name of your active theme and the Change button.

If you click on that button, then WordPress will display all your installed themes on the right side of the page.
To check a particular theme, you need to click on the Live Preview button.

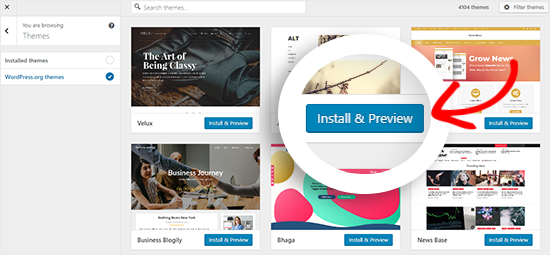
You can also preview themes from the WordPress Themes Repository. To do that, you need to select “WordPress.org themes” checkbox on the left panel.
This will show themes from the WordPress.org directory. You can click on the “Install & Preview” button to check the theme you like.

You can also filter the themes by clicking on the Filter Themes button present at the top-right corner of your screen.
Note: we recommend using a WordPress staging website to test out new themes instead of using the customizer on a live site.
Import or Export Theme Customizer Settings
Did you know that you can import and export your theme customizer settings?
This is extremely helpful when you are making changes to your theme on your local server or a staging site. Instead of copying the settings manually to your live website, you can simply export the theme customizer settings to save your time.
For detailed instructions, you can follow our guide on how to import and export theme customizer settings in WordPress.
WordPress Theme Customizer Alternatives
Although WordPress Customizer allows you to make changes to your site, the number of controls will vary depending on the theme you’re using.
What if you like your theme, but wish that it had extra customization options?
In that case, the best solution is to use one of the two customization plugins that works alongside the WordPress theme customizer.
CSS Hero
CSS Hero is a WordPress plugin that allows you to customize your site without writing a single line of code. You have the freedom to style every element of your site without any hassle.
Do you want to customize the login page of your WordPress site? CSS Hero allows you to do that within a few minutes.
You can also edit and preview the changes in the frontend to make sure that your design looks perfect on every device.
Beaver Builder
Beaver Builder is one of the best WordPress page builder plugins in the market. It allows you to build stunning pages for your site using a drag and drop interface.
The best part is that Beaver Builder works with almost every WordPress theme. This allows you to use it with your current theme.
Beaver Builder supports the use of shortcodes and widgets. It also offers different types of modules that you can use to easily style your website. See our guide on how to create custom layouts in WordPress for detailed instructions.
You can also use Beaver Builder to create a completely custom WordPress theme without writing any code.
We hope this guide helped you to learn how to use the WordPress Theme Customizer like a pro. You may also want to see our guide on the best WordPress plugins and tools for your website.
If you liked this article, then please subscribe to our YouTube Channel for more WordPress video tutorials. You can also follow us on Twitter and Facebook.
The post How to Use WordPress Theme Customizer Like a Pro (Ultimate Guide) appeared first on WPBeginner.
from WPBeginner http://bit.ly/2Z2ENsf
More links is https://mwktutor.com


No comments:
Post a Comment