Do you want to add the Pinterest “Pin It” button in WordPress? Recently, a new traffic source popped up in our blog stats.
It was significant enough for us to take notice. This traffic source was Pinterest.
Pinterest is a popular social networking site that allows you to share visual content and drive a lot of traffic to your website (follow WPBeginner on Pinterest).
In this article, we will show you how to add the Pinterest “Pin It” button to your WordPress blog. We will also explain how to add the Pin It button over the images of your website.

Adding a Pinterest “Pin It” Button Using a Plugin
Pinterest officially changed the “Pin It” button name to Save in 2016.
Although some plugins still use the name “Pin It” instead of Save, they do the same job of pinning your images to Pinterest.
The easiest way to add a Pinterest button to your WordPress site is by using a social sharing plugin.
We recommend using Shared Counts plugin for this purpose. It is the best social media plugin for WordPress because it’s free and allows you to easily add the Pinterest button along with other popular social networks.
To get started, you need to install and activate the Shared Counts plugin. You can follow our step by step guide on how to install a WordPress plugin for detailed instructions.
Upon installation, head over to Settings » Shared Counts page to configure the plugin.

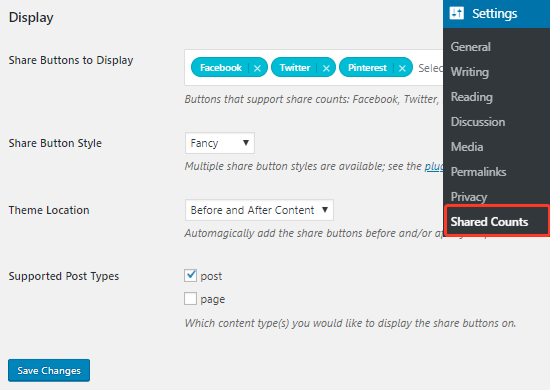
On the settings page, you need to scroll down to the Display section and then click on the “Share Buttons to Display” textbox.
This will open a dropdown menu where you can select the social media services you want to add. By default, Pinterest will be present in that box, along with Facebook and Twitter.
You can also select the location and post type where you want to display the Pinterest button. It comes with multiple button styles that you can choose from the ‘Share button style’ option.
Once you are done, don’t forget to click on the Save Changes button to store the settings.
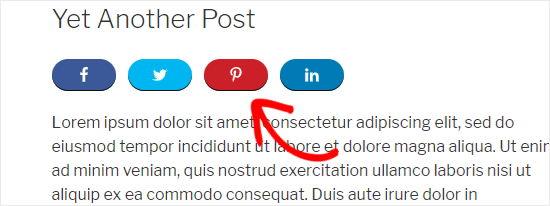
You can now visit any post on your website to see the Pinterest button in action.

Another neat thing about SharedCounts is the free Custom Pinterest Image addon available on Github. This lets you set a custom Pinterest sharing image and description that’s optimized for Pinterest.
Note: We use SharedCount plugin on our website because it’s the best option in the market. It’s very well-coded and it’s free.
Manually Adding a Pinterest Pin It Button in WordPress
Some intermediate users may prefer to add the social sharing buttons manually to their WordPress site instead of using a plugin.
Let’s take a look at how to manually add a Pinterest button in WordPress.
The first thing you need to do is make a complete WordPress backup of your site. This will help you restore your site in case something breaks by accident.
Next, you need to connect to your WordPress hosting using an FTP client and then go to the /wp-content/themes/ folder.
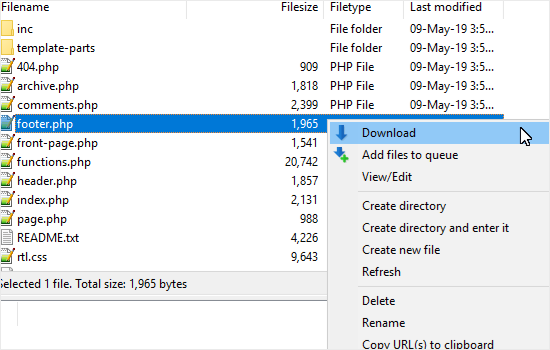
From here, you need to open your current theme folder and then locate the footer.php file.

Next, simply right-click on that file and then select Download from the menu. This will download the footer.php file to your computer.
Now you need to open the footer.php file using a plain text editor like Notepad and then paste the following script right before the </body> tag.
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
Once you have done that, you need to save the file and then upload it back to the current theme folder.
Next, you need to locate and download the single.php file from your theme folder and open it for editing. After that you need to add the following code.
You will need to choose the location where you want it to appear in your post. After post title is the most common placement for social media buttons.
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
The above code displays the Pinterest button with your featured image, title, description, and post URL in the share URL parameter.
Finally, you need to save the file and upload it back to your theme directory using FTP.
This will add a vertical share button to the posts of your website. If you want to display the horizontal share button, then simply change the count-layout parameter to horizontal.
Creating a Shortcode for Pinterest Button
Recently, one of our users asked us how to create a shortcode for the Pinterest “Pin It” button.
Shortcodes in WordPress allow you to easily add dynamic items to your WordPress posts, pages, and widgets. By creating a shortcode, you’ll be able to manually add Pinterest button in your articles.
First, you’ll need to add the following code to your theme’s functions.php file or a site-specific plugin:
function get_pin($atts) {
$pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; }
add_shortcode('pin', 'get_pin');
After that, you can use the [pin] shortcode in your WordPress posts where you want to display the Pinterest button.
Adding Pinterest Pin It Button Over Your Images
If you are running a fashion, photography, or portfolio site, then you definitely want your images to be shared on Pinterest to increase your website traffic.
Let’s take a look at how to add the Pinterest Pin it button over your images in WordPress. This button will appear only when the user brings their mouse over your images, allowing them to easily share the image on their Pinterest profile.
First, you need to install and activate the Pinterest Pin it Button for Images plugin.
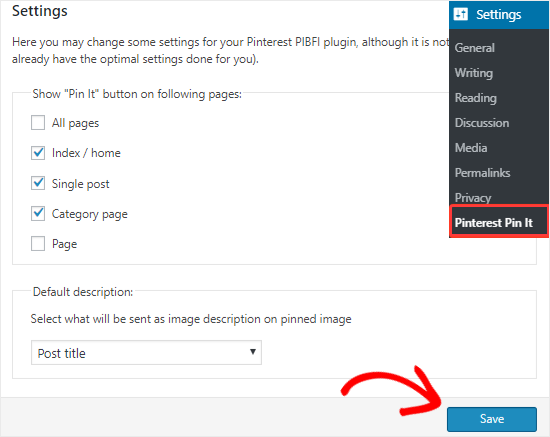
Upon activation, go to Settings » Pinterest Pin It page to configure the plugin.

On the settings page, you can choose where you want to show the “Pin It” button on your WordPress site. You can display it only on single posts, pages, category pages, or everywhere on your site.
The next option is to choose the default description from the dropdown menu. This will be used as the image description for the pinned image.
Once done, you need to click on the Save button to store the settings. Now you can visit your website and then hover your mouse cursor over any image to see the Pinterest “Pin It” button.

If you want to exclude some images from showing the Pin It button, then you can add the nopin CSS class to the images you want to exclude.
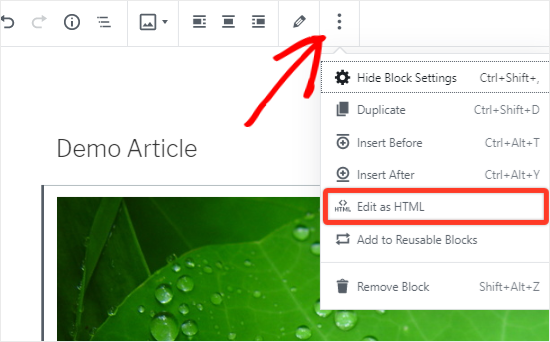
To do that, you need to select the image block in the post editor and then click on the 3 vertical dots icon from the block toolbar. This will open a menu where you need to click on the Edit as HTML option.

You will now see the HTML code of your image. Go ahead to add nopin to the class attribute of the img tag:
<figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="nopin wp-image-1687"/></figure>
Similarly, you can also use the plugin to disable automatic display of the “Pin It” button, and use the CSS class “pinthis” to selectively display the button on specific images.
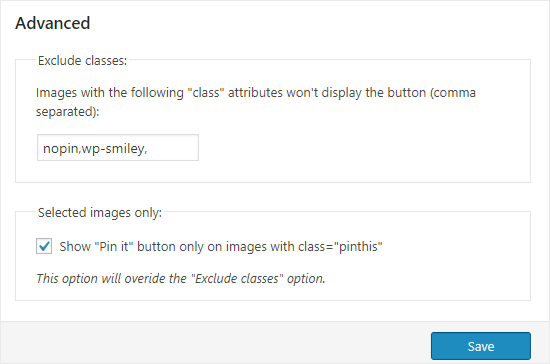
To do that, you need to visit the plugin’s settings page and then locate the Advanced section on the right side of the page.

Now you need to check the option that says ‘Show “Pin it” button only on images with class=”pinthis” ‘, and then click on the Save button.
The next time you add an image to a post or page, you need to select the image block and then use the Edit as HTML option to add the pinthis CSS class to the image code. Here is an example:
<figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="pinthis wp-image-1687"/></figure>
This will show the Pinterest button on that specific image, even if you have disabled the option to automatically show the Pin It button on your site.
That’s all!
We hope this article helped you understand how to add a Pinterest “Pin It” button to your WordPress blog. You may also want to see our guide on how to create an email newsletter and get more subscribers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Pinterest “Pin It” Button in WordPress (Ultimate Guide) appeared first on WPBeginner.
from WPBeginner http://bit.ly/2x3LHS9
More links is https://mwktutor.com
No comments:
Post a Comment