Are you looking to add a slider in your WordPress site? There are dozens of WordPress slider plugins on the market that you can use.
However, not all slider plugins are created equal. Most of them load too many scripts which slow down your website.
In this article, we will compare the top WordPress slider plugins based on their speed, ease of use, and overall features. The goal is to find the best WordPress slider plugin in terms of performance and quality.

The Problem With WordPress Sliders
Most WordPress sliders are slow. If it is not properly coded, a slider can significantly increase your page load time. If you do not have a good WordPress hosting service, then your server may respond even slower than normal.
The other problem with WordPress slider plugins is ease of use. Most of them are bloated and come with a learning curve for beginners.
Last but not least, you want to make sure that your WordPress slider is mobile responsive. A lot of them are not.
So how do you go through hundreds of slider plugins and check for all of this? Well, you don’t have to. We did the research for you and below are our results for the best WordPress slider.
The Contenders for Best WordPress Slider Plugin
For the sake of this article, we chose the top and highly recommended WordPress slider plugins. While doing our research, we noticed that these slider plugins were among the most used and recommended.
We decided to run some simple tests and see how each one of them performs. The criteria we are looking for is speed, ease-of-use, features, and compatibility.
Ready, let’s get started.
Speed – Which is the Fastest WordPress Slide Plugin?
The #1 problem with sliders is that they could slow down your website. Performance and speed not only affect user experience, but they also have a significant impact on SEO.
This is why slider speed is on the top of our comparison. We want to see which is the fastest slider plugin and then we will compare their features to see if the performance impact can be justified.
To find this out, we installed each slider plugin on a demo WordPress site. We uploaded the same images to create a slider. We didn’t change any other settings and embedded the slider on a blank WordPress page.
After that, we used Pingdom speed testing tool to run the test. Following are the results of our test for each slider plugin.
| Slider Plugin | Page Load time | Requests | Page size |
|---|---|---|---|
| Soliloquy | 860 ms | 22 | 679 KB |
| MetaSlider | 863 ms | 25 | 229 KB |
| Smart Slider 3 | 865 ms | 19 | 382 KB |
| Slider by Nivo | 928 ms | 16 | 306 KB |
| Slide Anything | 866 ms | 18 | 324 KB |
| Master Slider | 900 ms | 22 | 345 KB |
As you can see in the above scores, Soliloquy was the fastest loading WordPress slider in our tests. Closely followed by MetaSlider.
If you want a high-performance fast WordPress site, then Soliloquy is the best WordPress slider for you.
Now you might think that all other sliders performed well too. Why do we think that Soliloquy is the fastest?
If you notice the test results, you will see that Soliloquy increased page load size without affecting the speed.
This is achieved by using a neat little trick. Basically, it loads your cover slide first and then other slides are loaded asynchronously. In other words, you can upload high-quality slider images with minimum impact on performance.
Ease of Use – Which WordPress Slider Offers Better User Experience?
Creating sliders is not as simple as we would like it to be. There is too much technical language used in the user interface of all top WordPress slider plugins.
We want our slider plugin to be beginner friendly and something that just works out of the box. Let’s see how our top contenders perform in this regard.
Soliloquy
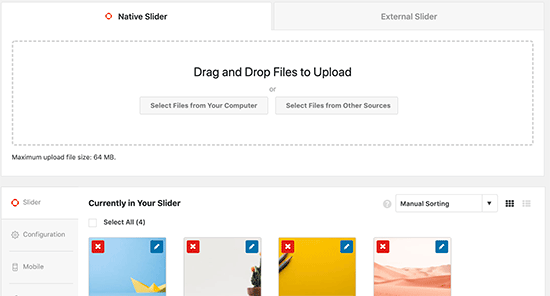
Soliloquy is the most beginner friendly WordPress slider plugin on our list. You can simply create a new slider and then just drag and drop your images.
It takes care of the other things like resizing images, choosing a slider theme, navigation style, etc. You can simply hit the publish button to save the slider.

The reason why it’s easy to use is that it uses the WordPress coding guidelines and blends in with your native WordPress admin interface. Soliloquy has a simple but intuitive user interface to create slides using the default WordPress media uploader.
Adding your slider to WordPress posts and pages is also a breeze. Soliloquy gives you a number of options including shortcodes, a Gutenberg editor block, a button for the old classic editor, and a widget.

MetaSlider
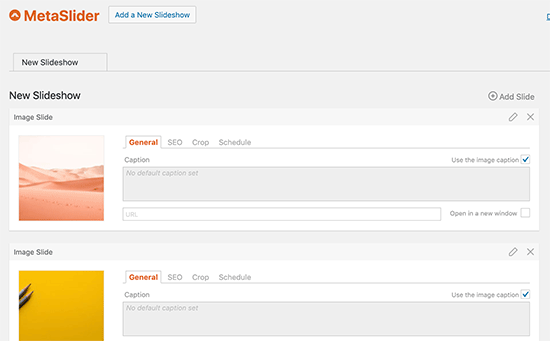
MetaSlider is another easy to use WordPress slider. Creating a new slider is quite simple and it automatically takes care of all the technical settings for you.

It gives you options to choose different slider scripts, slider theme and styles, add captions and SEO titles, and more. Beginners can ignore all those options and can simply insert slider anywhere on their site using shortcode, Gutenberg block, widget, or template tag.
Smart Slider 3
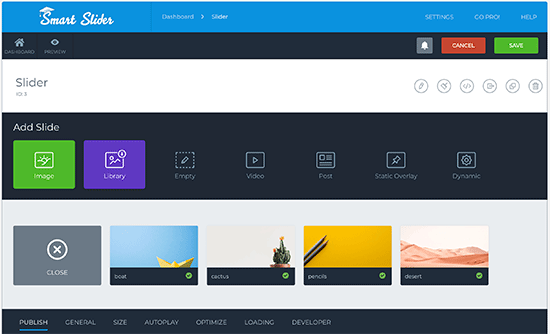
Smart Slider 3 uses a different user interface which feels different than the rest of the WordPress admin screens. It is somewhat easy to use and beginners can find their way around.

However, it packs a lot of options which may not be as easy to discover for beginners. The overall user experience is satisfactory and you can easily add a slider into posts and pages using the default block, shortcode, and template tag.
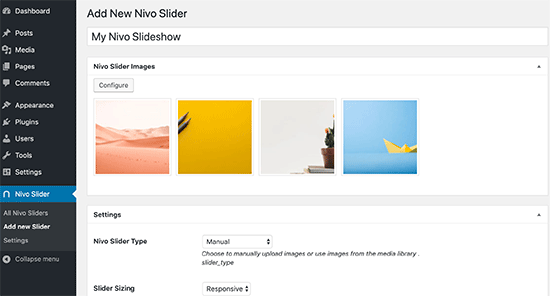
Slider by Nivo
Slider by Nivo is a free slider plugin that is easy and quite straight forward. You can simply upload slider images using the media uploader and rearrange slide order with drag and drop.
Using the same media uploader interface, you can add captions, link, and alternate text to your slide images. It comes with shortcodes and template tags so you can add a slider to your posts, pages, and template files.

Nivo Slider is an image slider and does not support video and other multimedia type. It comes with a nice bundle of themes that you can use and lots of transition effects to choose from. However, if you are counting on features and options, then Nivo falls behind other sliders on this list.
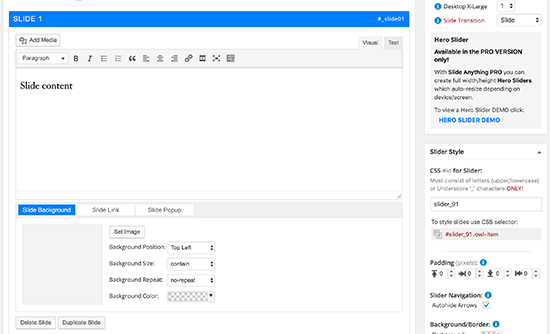
Slide Anything
Slide Anything allows you to add anything into a slider. You can add text, HTML, images, videos, or anything else you want. It is not as easy to use or intuitive as some other WordPress sliders and many of them also allow you to add other types of content.

You will have to insert all your slide content inside an HTML editor. This makes it a bit difficult to keep your slides the way you want them to be.
Master Slider
Master Slider is another slider plugin with a non-native user interface that looks different than the rest of the WordPress screens. It is easy to use, but many of the options are hard to locate.
It starts with a template selection and automatically imports some demo slides for you to start with. You can then delete those slides and replace them with your own.
It has beautiful templates and can be easily inserted into WordPress posts, pages, and sidebars by using the shortcode, Gutenberg block, and template tag.
Master Slider works best with WordPress themes that automatically load jQuery on each page load. If your theme doesn’t do that, then you will need to change plugin settings and force it to load assets on page load.
Features – Which Slider Plugin for WordPress Offers More Choices?
If all you want to do is create simple image slide shows, then any of the free WordPress slider plugins on this list can do the job.
However, Soliloquy and MetaSlider come with a lot more features. They are fully responsive sliders and look equally beautiful on all devices and screen sizes. Both support video slides, HTML 5 videos, featured content slides, themes, animations, and transitions.
They both offer simple and easy to use interface and they both have additional add-ons that you can install to add more features.
Soliloquy has slightly more features like WooCommerce add-on for product slideshows, social media integration, Instagram add-on, and more.
Pricing
Cost is another decisive factor that might help users choose a slider plugin for WordPress.
Here is the price for a single site license of these plugins.
| Slider Plugin | Single Site License |
|---|---|
| Soliloquy | $19 |
| MetaSlider | $39 |
| Smart Slider 3 | $35 |
| Slider by Nivo | Free |
| Slide Anything | Free |
| Master Slider | Free |
Among the paid plugins Soliloquy may look the cheapest, but their single site license doesn’t give you access to all the add-ons. You’ll need the developer license to access all add-ons, which costs $99.
On the other hand, both MetaSlider and Smart Slider 3 give you access to all add-ons even with a single site license.
Conclusion – The Best WordPress Slider Plugin
After comparing these plugins we can confidently say that the best WordPress slider plugin award goes to:
It is by far the fastest WordPress slider plugin in the market. It follows all of the coding best practices, it is very well documented, easy to extend for developers and even easier to use for users.
Use our Soliloquy Coupon to get an extra 10% off.
Our second choice would be SmartSlider 3. It offers a very good balance of functionality and performance. The user interface is easy to use for beginners as well as developers.
We hope this article answers the questions regarding the best WordPress slider plugin in terms of performance and quality. You may also want to see our comparison of the best WordPress caching plugins to improve your website performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 6 Best WordPress Slider Plugins – Performance + Quality (Compared) appeared first on WPBeginner.
from WPBeginner http://bit.ly/2WActjd
More links is https://mwktutor.com