Do you want to make your forms feel more human? Many of our readers have asked us to write a tutorial on how to create a Typeform-like form in WordPress.
Unlike a traditional contact form or survey form that lists all question at once, conversational forms take a one question at a time approach similar to a face-to-face conversation.
This makes conversational forms less overwhelming for users and result in higher form completion rate. In this article, we will show you how to create a conversational form in WordPress.

Conversational Form Plugin for WordPress (Typeform Alternative)
Previously it was hard to create conversational forms in WordPress because there wasn’t a good WordPress-focused solution.
Several SaaS applications offered this feature with Typeform being the most popular one, but it had several downsides:
- Typeform is a SAAS (software as a service) tool which stores your forms data on their servers. This means you’re trusting someone else for your data security.
- Typeform is expensive if you’re a small business. The premium plans start from $30 / user / month, and if you want more features, then it costs $59 / user / month.
While Typeform offered a free plan, it was too limited which made it less attractive for WordPress users.
This is why we asked our team at WPForms to create a Typeform alternative for WordPress.
Conversational Forms by WPForms lets you create interactive WordPress forms without the high costs of Typeform.
See the Conversational Form Demo
WPForms is the most user-friendly WordPress form plugin that’s used by over 1 million websites.
This new addon helps you transform any form into a conversational form in less than 90 seconds.
Unlike Typeform, WPForms is an open-source WordPress plugin which means all your form data is stored on your website, not some third-party app.
WPForms is more cost-effective than Typeform. You can buy the yearly plan for $199 which gives you unlimited forms, surveys, and tons of other powerful features including Conversational Forms.
Let’s take a look at how to easily create a conversational form on your WordPress website.
Disclosure: WPForms is created by the same team behind WPBeginner. It is one of our premium WordPress plugins.
Creating Conversational Forms in WordPress
First thing you need to do is install and activate the WPForms plugin. For detailed instructions, please see our step by step guide on how to install a WordPress plugin.
You will need at least the ‘Pro’ plan to access the ‘Conversational Forms Addon’. WPBeginner users can get 50% OFF on all WPForms licenses using our WPForms coupon.
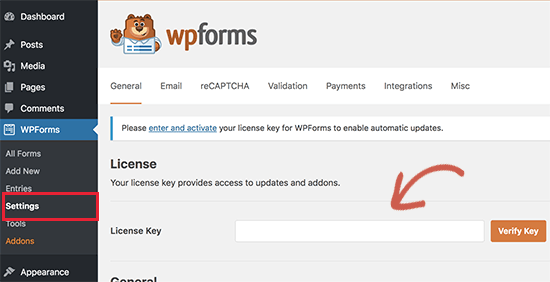
Once the plugin is activated, you need to visit the WPForms » Settings page to verify your license key. You can find this information in your account area on WPForms website.

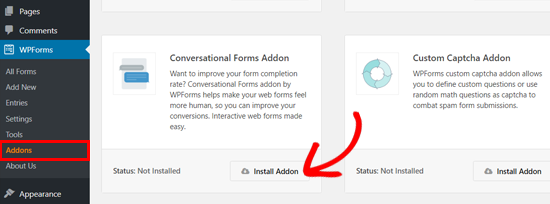
Next, you need to go to WPForms » Addons page and find the Conversational Forms addon.

Simply click the install button, and the plugin will install and activate the Conversational Form addon within a few seconds.
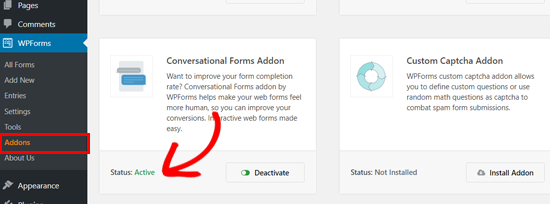
When you see the addon status as ‘Active’, it means that you can start using it.

You can enable conversational forms for any new or existing forms created with WPForms.
Conversational forms are useful in reducing form abandonment. The interactivity and face-to-face conversation approach leads to a higher form completion rate.
This is highly effective on the following types of forms:
These forms are typically longer and include more fields. If you display all those questions at once, then users feel overwhelmed and abandon the form.
Conversational forms fix this by asking users to answer one question at a time. Instead of a tedious long form, it feels more interactive and keeps users engaged.
In this example, we will show you how to create a conversational survey form.
First, you need to create a regular survey form. You can do this by clicking on WPForms » Add New in your WordPress admin area. For more details, see our step by step guide on how to create a survey in WordPress.
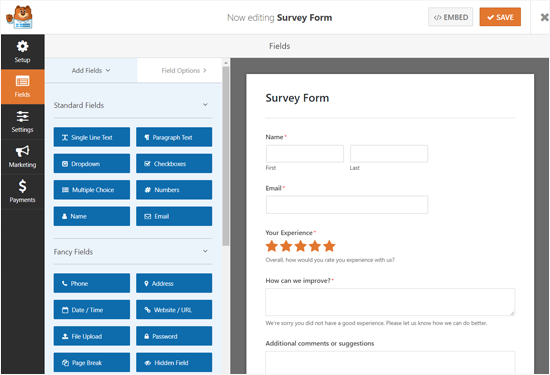
Creating a form with WPForms is easy using its simple drag and drop interface. You can drag form fields on the left to the form editor on the right side.
For instance, here’s how a sample WPForms survey form editor looks like:

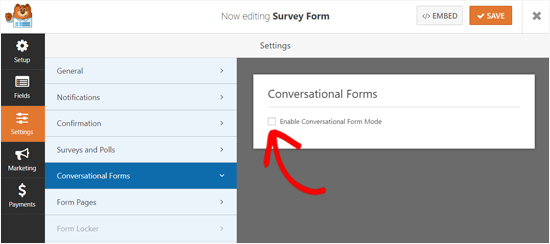
Once you have added your survey questions, go to Settings » Conversational Forms tab on the left panel. You need to check the ‘Enable Conversational Form Mode’ box.

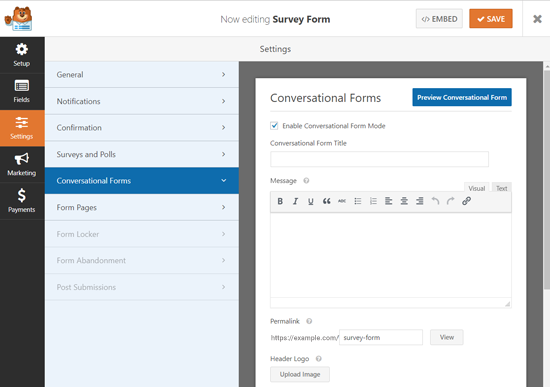
After that, you will see the conversational form settings and customization options. These options allow you to design an attractive conversational form landing page with your logo, color scheme, and message.

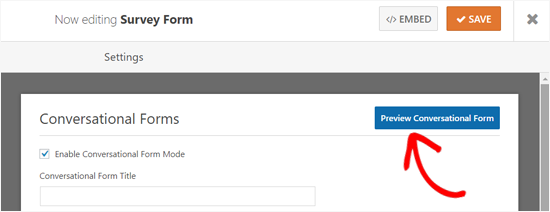
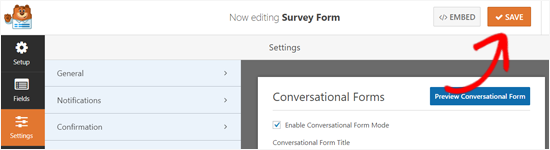
You can preview your form anytime by clicking on the ‘Preview Conversational Form’ button on the top right corner under Conversational Form settings.

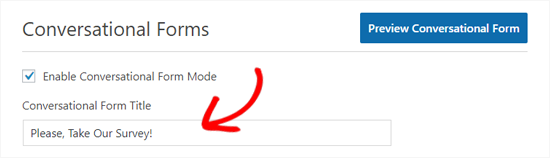
At first, you will see the Conversational Form Title field. You can enter a short descriptive title for your form there. For example: Please, Take Our Survey!

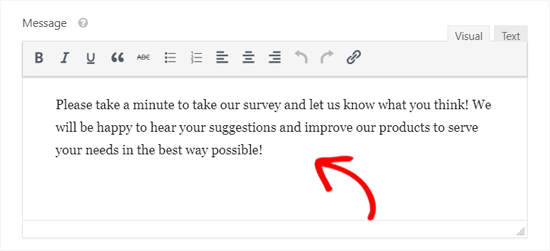
Next, there is a Message field where you can add a short message to encourage your users to complete the form.

As you scroll down, you will see the Permalink option.
The permalink is a unique URL for your conversational form landing page. The plugin automatically creates it for each conversational form by using your form’s title. You can change that if needed.

While setting up a permalink, make sure that it is short and simple because you may want to use this URL in your email campaigns or social media posts.
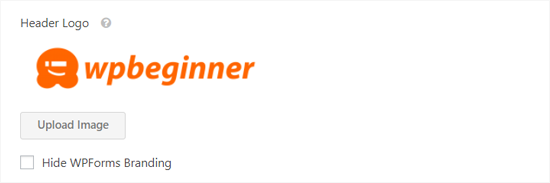
Next thing you can do to customize your conversational form page is to add a header logo. Click on the ‘Upload Image’ button, then choose an image to upload.

Below that, you’ll see a checkbox option to hide WPForms branding. Check the box next to ‘Hide WPForms Branding’ if you don’t want to display ‘powered by WPForms’ message on your form landing page.
You can preview how the branding appears by clicking the Preview Conversational Form button on the top right corner.

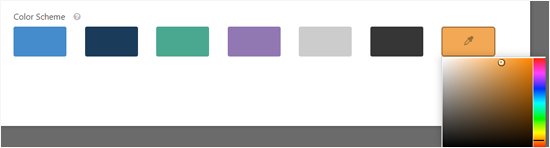
After that, there is a Color Scheme option to customize your form Submit button and page background. You can use one of the pre-set colors or choose a new color by using the color picker.

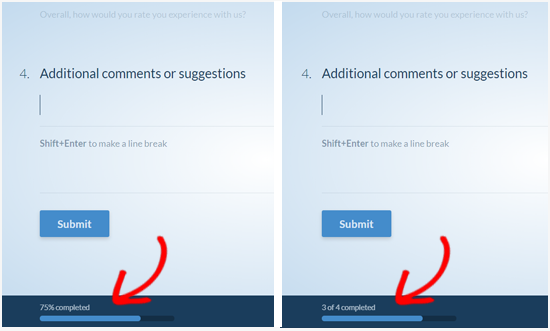
Lastly, there is the Progress Bar option. You can choose one from the 2 styles: Percentage and Proportion.

If you want to see how each progress bar style looks, you can select the styles one by one and preview the form. Or you can see our screenshot:

Once you have configured all your conversational form settings, you can preview it to see how it looks on a live site. Next, click on the ‘Save’ button on the top to store your settings.

That’s it!
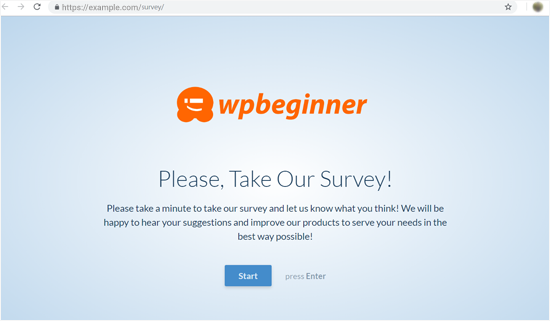
Now you can open your conversational form link in your browser to see it in action. Here’s how our conversational survey form page looked:

You can check the official WForms Conversational Forms demo to see how the interactive form elements works.
Now that your conversational form landing page is ready, you can add the link to your WordPress Navigation menu, use it in your email campaigns, social media updates, or blog posts.
We hope this article helped you learn how to easily create conversational forms in WordPress. You may also want to check out our guide on how to track user engagement on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create Conversational Forms in WordPress (Typeform Alternative) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2Hb3cHb
More links is https://mwktutor.com

No comments:
Post a Comment