Do you want to accept SEPA payments in WordPress?
By accepting SEPA payments on your website, you can reach customers within the SEPA region, which contains 36 European countries. This can help you get more sales as the region generates more than 20 billion transactions every year.
In this article, we will show you how to easily accept SEPA payments in WordPress.

Why Use SEPA Payments in WordPress?
The Single European Payments Area (SEPA) is a European Union initiative that aims to make it easy and convenient to make payments within and across the 36 member countries.
It creates a single Europe-wide market for Euro payments and uses the same set of rules and standards for domestic or cross-border money transfers.
This means that you can use your bank account to make Euro payments to anyone in the SEPA area, regardless of their bank or country.
By using SEPA payments on your WordPress website, you can directly accept payments from your customer’s bank account, making the process smooth and simple.
This payment method streamlines the transaction process and also charges lower fees than traditional cross-border payments.
Plus, if you have an online store or membership site, then integrating SEPA payments allows you to tap into a vast customer base across Europe, expanding your potential market reach.
Having said that, let’s see how to easily accept SEPA payments in WordPress, step by step. We will cover different methods, and you can use the quick links below to jump to the one you want to use:
Method 1: Accept SEPA Payments in WordPress Using WP Simple Pay (Recommended)
This method is recommended if you have a membership site or accept donations since you can receive money through a simple payment form. It is also a good option if you have a small online store.
For this method, we will be using WP Simple Pay. It is the best WordPress Stripe plugin on the market that allows you to accept online payments without needing to set up a shopping cart.
It comes with a payment form builder, premade templates, secure payment processing, and lets you accept SEPA payments.
First, you need to install and activate the WP Simple Pay plugin. For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
Note: WP Simple Pay has a free plan. However, you will need the pro version of the plugin to unlock the SEPA payments template.
Upon activation, a setup wizard will be launched on your screen. Here, simply click the ‘Let’s Get Started’ button.

You will now be taken to the next step, where you must provide your license key and click the ‘Activate and Continue’ button.
You can find this information in your account on the WP Simple Pay website.

Once you do that, you will have to connect the plugin to your Stripe account. Stripe is one of the best payment gateways that lets you accept online payments easily.
To do this, click the ‘Connect with Stripe’ button.

After that, you must log in to your Stripe account to connect it with WP Simple Pay.
If you don’t have an account yet, then you must create one to accept SEPA payments in WordPress. For more information, see our tutorial on how to accept payments with Stripe in WordPress.
Once you connect your account with the plugin, the setup wizard will ask you to configure your emails.
You can toggle different switches to receive email notifications for payment receipts, upcoming invoices, and payment notifications. Next, type the email address where you want to receive these notifications.
Finally, click the ‘Save and Continue’ button.
Note: If you have trouble sending or receiving email notifications, then you can go through our guide on how to properly configure your email settings.

You can now exit the setup wizard to create a payment form for SEPA payments.
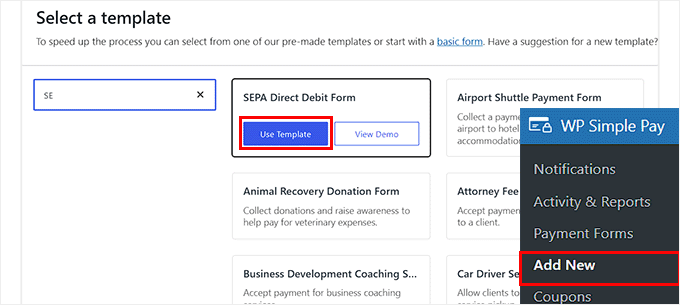
For this, you must visit the WP Simple Pay » Add New page from the WordPress admin sidebar.
This will take you to the ‘Select a template’ screen, where you will see numerous premade templates that you can use on your website.
From here, locate the SEPA Direct Debit Form template and click the ‘Use Template’ button under it.

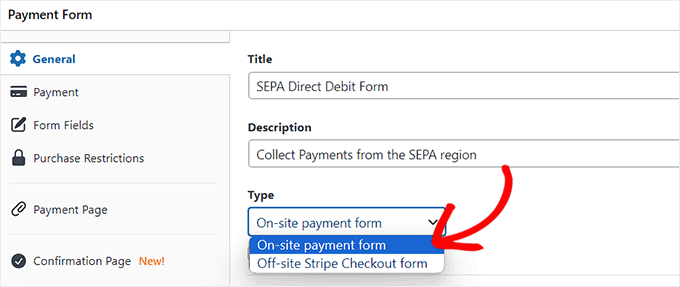
You will now be directed to the ‘Add New Payment Form’ page, where you can start by adding a title and description for your form.
After that, you must select your form payment type as ‘On-site payment form’.

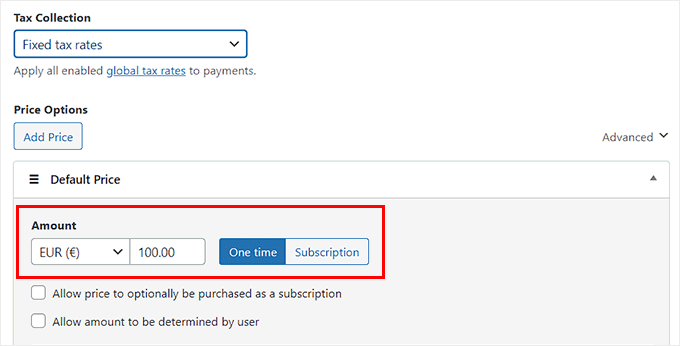
Next, you have to switch to the ‘Payment’ tab from the left column. From here, select preferred tax collection rates from under the ‘Tax Collection’ option.
Once you do that, add the price for the product/service that you are creating the form for under the ‘Amount’ option.

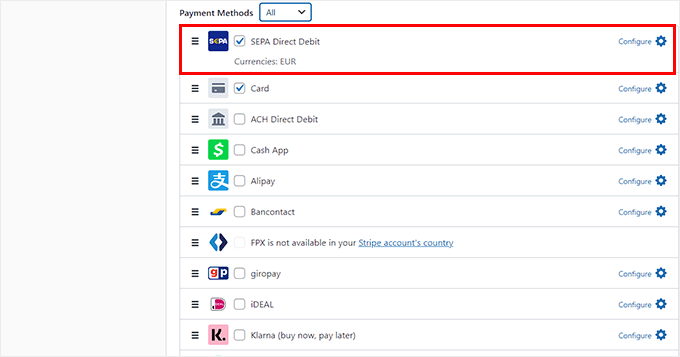
Now scroll down to the ‘Payment Methods’ section, where you will notice that the ‘SEPA Direct Debit’ method has already been selected.
However, if you also want to add other payment gateways like Klarna, Alipay, Affirm, or iDeal, then you can check the boxes next to these options.

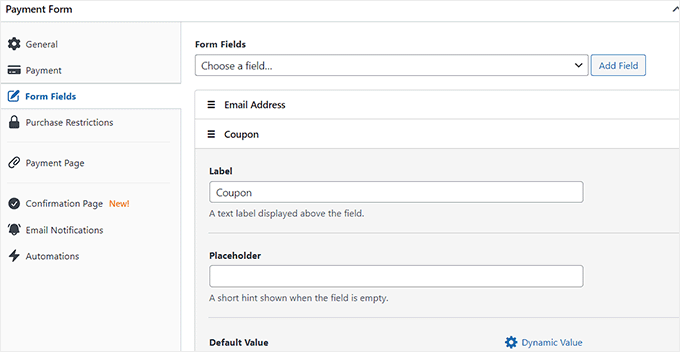
Next, switch to the ‘Form Fields’ tab from the sidebar on the left. Once you are there, you can add different form fields to your payment form and configure their settings by expanding the tab.
For example, you can add a coupon field to your payment form if you regularly offer discounts and coupons on your website.
You can also rearrange the order of the form fields by dragging and dropping them.

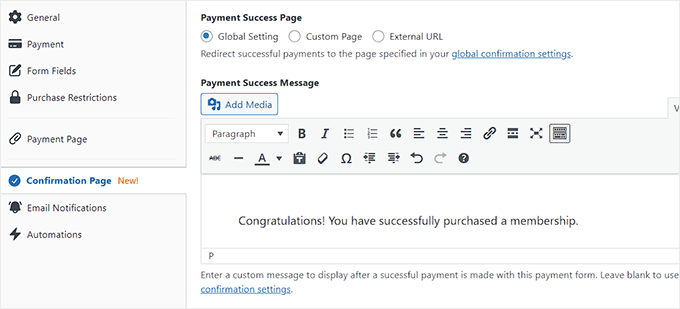
Once you do that, switch to the ‘Confirmation Page’ tab from the left column.
Here, you can type a message that will be displayed to the users once they successfully make a payment on your website.

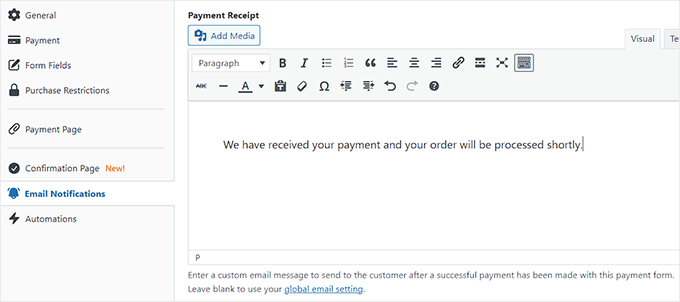
If you also want to send an email to users upon successfully making a purchase, then switch to the ‘Email Notifications’ tab.
Here, type the custom email that will be sent to users upon making a purchase using the SEPA payment form.

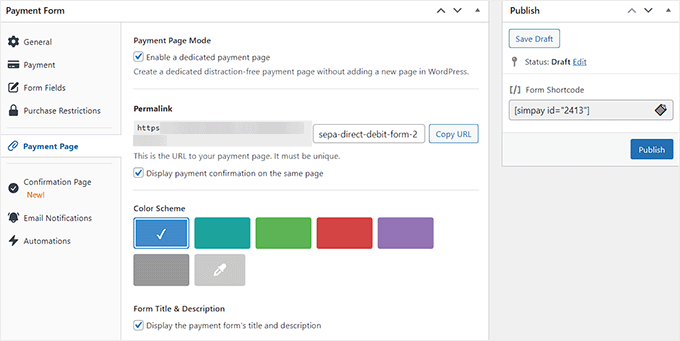
Next, switch to the ‘Payment Page’ tab and check the ‘Enable a dedicated payment page’ option.
WP Simple Pay will now allow you to create a custom page for your SEPA payment form without making a new page on your website.
Some new settings will now appear on the page where you can add a permalink, color scheme, image, and footer text for your form.

Once you are done customizing, click the ‘Publish’ button on the right to store your settings.
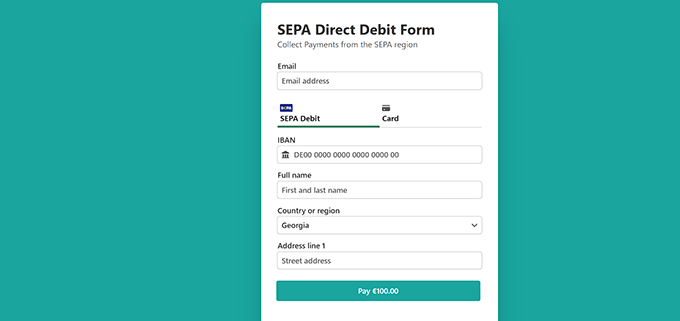
Now, go ahead and visit your WordPress site to view the payment form page.

Alternatively, if you want to add the SEPA payment form to an existing page, then you must click the ‘Publish’ button once you add the form fields and configure confirmation messages.
After that, open a page of your liking in the WordPress block editor and click the add block ‘+’ button.
Next, you need to find and add the WP Simple Pay block to the page and select the SEPA payment form from the dropdown menu within the block.

Finally, click the ‘Update’ or ‘Publish’ button to store your settings.
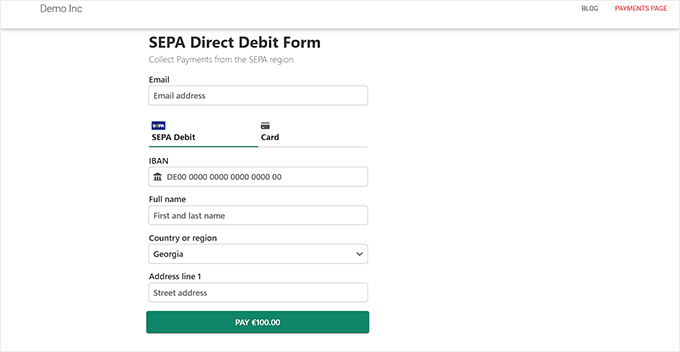
Now, you can visit your WordPress site to view the SEPA payment form in action.

Method 2: Accept SEPA Payments in WooCommerce Using FunnelKit Stripe Payment Gateway Plugin (Free)
If you have a WooCommerce store and are looking for a free way to accept SEPA payments, then this method is for you.
First, you need to install and activate Stripe Payment Gateway for WooCommerce. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
It is a free plugin by FunnelKit that lets you easily add different payment gateways.
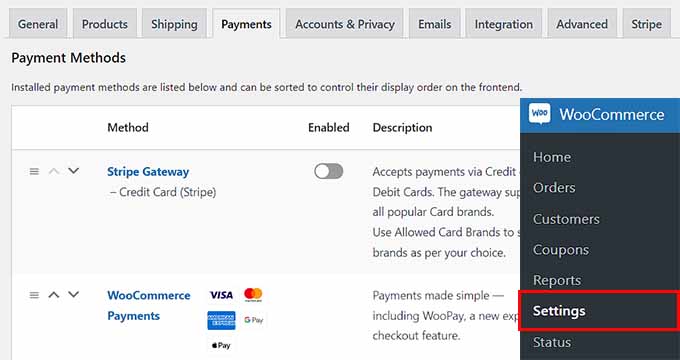
Upon activation, visit the WooCommerce » Settings page from the WordPress dashboard and switch to the ‘Payments’ tab.
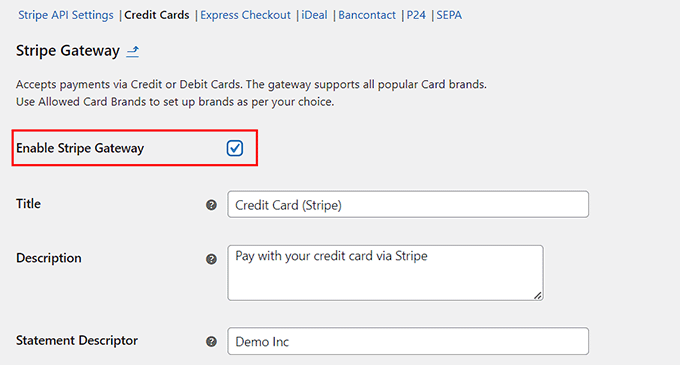
Here, click the ‘Stripe Gateway’ option to open further settings.

On the new page, check the ‘Enable Stripe Gateway’ box. After that, you can also add a title and description for the payment gateway.
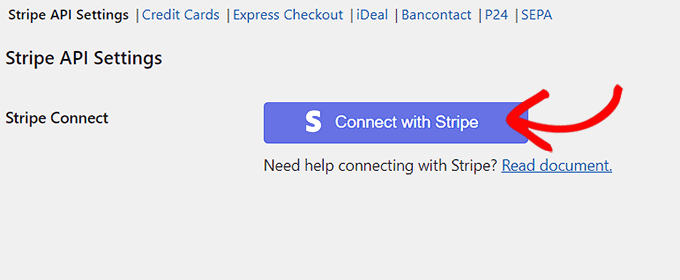
Next, click the ‘Save Changes’ button to store your settings and then click the ‘Stripe API Settings’ link at the top.

This will take you to a new page where you must click on the ‘Connect to Stripe’ button to connect the payment gateway with your online store.
You will then be taken to a new screen where you must enter your Stripe username and password. If you don’t have an account, then you can create one from here.
For more details on how to do this, see our tutorial on how to accept payments with Stripe in WordPress.

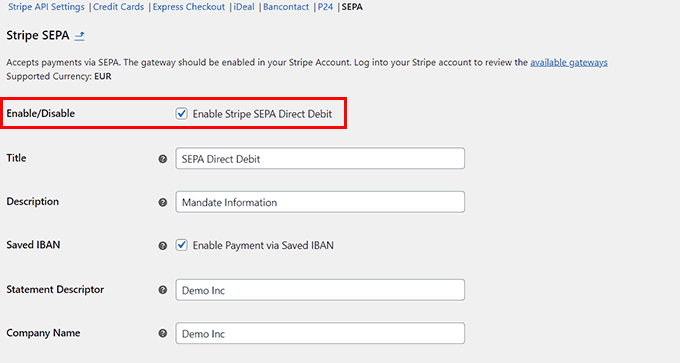
Once you connect your WooCommerce store with your account, click on the ‘SEPA’ link at the top. Here, check the ‘Enable Stripe SEPA Direct Debit’ option.
After that, you can also add a title, description, company name, and selling locations where this payment method can be displayed.

Finally, click the ‘Save Changes’ button to store your settings.
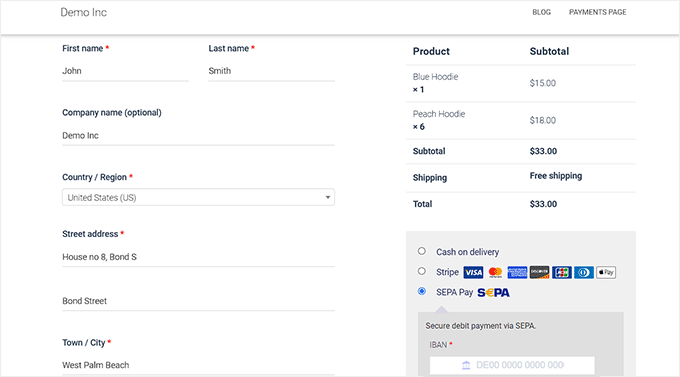
You have now successfully activated the SEPA payment method on your WooCommerce store. You can now see it on the checkout page of your store.

Bonus: Add PayPal in WordPress and WooCommerce
Apart from Stripe and SEPA, you can also use PayPal to accept payments all across Europe.
PayPal is one of the pioneers in the payment industry and offers a variety of services suitable for personal, business, and eCommerce. It also has a large user base in Europe, with over 400 million active accounts.
Plus, the payment gateway has a robust security system and seamless cross-border transactions, making PayPal an ideal choice.
You can easily add PayPal to your site using WPForms. It is the best WordPress PayPal plugin on the market that offers a drag-and-drop builder, premade form templates, and complete spam protection.
The plugin also comes with a PayPal addon that you can use to easily accept payments, donations, and online orders from your WordPress website. For detailed instructions, see our tutorial on how to connect WordPress to PayPal Commerce.

Other than that, you can also use WPForms to create contact forms, polls and surveys, registration forms, login forms, and so much more.
For more information, just see our complete WPForms review.
We hope this article helped you learn how to easily accept SEPA payments in WordPress. You may also want to see our article on how to accept credit card payments on your WordPress site and our top picks for the best PayPal alternatives for freelancers to collect payments in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Accept SEPA Payments in WordPress (2 Easy Ways) first appeared on WPBeginner.
from WPBeginner https://ift.tt/USs0wgQ
More links is https://mwktutor.com
No comments:
Post a Comment