Have you tried creating an image gallery in WordPress just to find that the built-in functionality is lacking some important features?
There are several WordPress gallery plugins promising to deliver, but most of them are difficult to use and make your website very slow. With Envira, you can easily create beautiful image galleries in WordPress.
In this article, we will show you how to easily create responsive WordPress image galleries with Envira Gallery.

Why Envira Gallery is Better?
If you run a photography or portfolio site with a lot of photos, then you already know the troubles that come with creating an image gallery.
For instance, you might encounter issues with site speed, lack of organization, browser compatibility, device compatibility, and difficult setup.
Unlike other gallery plugins, Envira is extremely fast while still coming packed with features such as responsive design, lightbox and slideshow functionality, drag and drop builder, templates, and video support.
Not to mention, it has other add-ons like protection which helps you protect your images, tags which help you organize all your images, deeplinking, fullscreen, and supersize. Envira also easily integrates with other tools and platforms like Instagram, Dropbox, WooCommerce, and Pinterest.
That said, let’s take a look at the process of creating an image gallery with Envira.
Adding a Responsive Image Gallery with Envira Gallery
Envira Gallery is the best image gallery plugin for WordPress on the market.
For this tutorial, we will be using the Envira Gallery Pro version to unlock more features. There is also a free version of Envira Gallery you can use to create image galleries.

First, you’ll need to install and activate the Envira Gallery plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you’ll need to go to Envira Gallery » Settings and enter your license key. You can find the license key in the Envira Gallery account area.

Simply enter the key and click the ‘Verify Key’ button.
Next, to create a new gallery, you need to go to Envira Gallery » Add New from the WordPress dashboard.

From here, you can enter a name for your gallery at the top and then click the ‘Select Files from Your Computer’ button to upload images to your gallery.
Envira Gallery also lets you choose images from other sources for your gallery. You can simply upload pictures to the WordPress media library and use them for the gallery.
Editing Image Gallery Settings in Envira Gallery
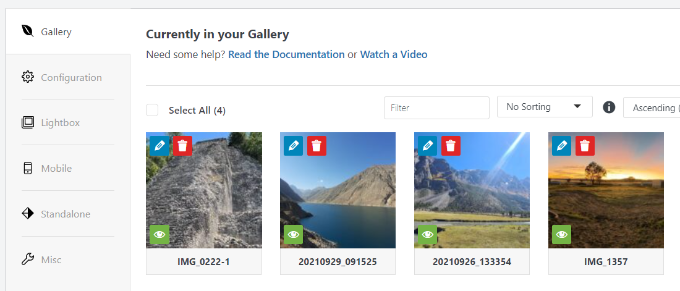
Once you have selected the images, you will be able to see the image thumbnails.

You can rearrange images by simply dragging and dropping them in the order you want to display.
If you click the pencil icon, then you’ll see more options. For instance, you can insert image metadata such as title and alt tag.
Envira Gallery allows you to add HTML to the image title. You can also add a link to any page or website in the Image Hyperlink field.

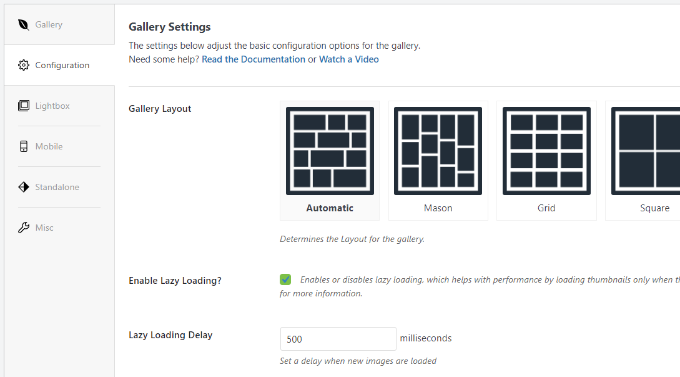
Once you are satisfied with the metadata, you can click on the Configuration tab to configure your image gallery settings.
You can choose how you want to display this particular gallery. For instance, there are different gallery layouts to choose from, enabling lazy loading and lazy loading delay.

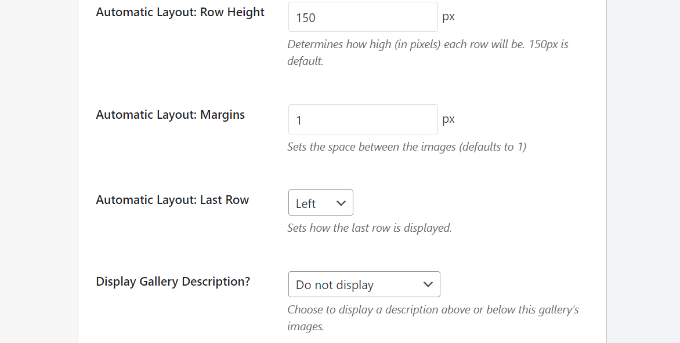
If you scroll down, then you’ll see more settings.
Envira Gallery lets you change the row height and margins, show image gallery descriptions, edit image dimensions and size, and more.

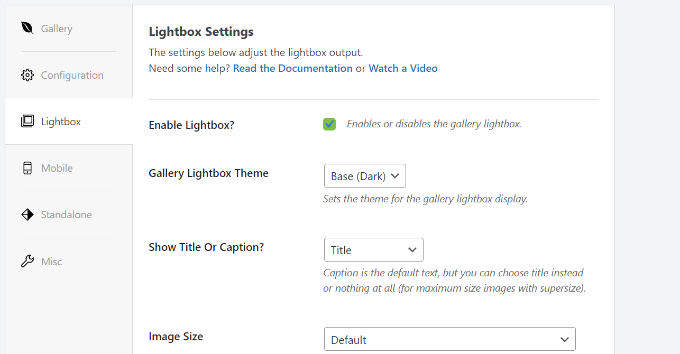
Next, you can switch to the Lightbox tab and configure settings for the lightbox used to display the full images when they’re clicked.
There are options to select a theme, show a caption or title, image size, enable arrow display, hide or display the lightbox gallery toolbar, choose lightbox open and close effects, and more.

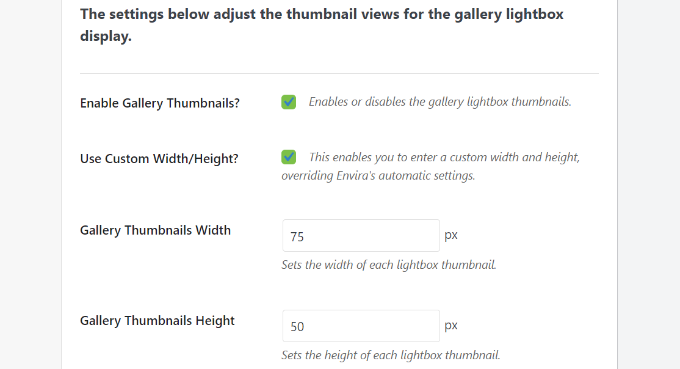
After setting up your lightbox settings, scroll down to the bottom of the lightbox tab to the thumbnails section.
These thumbnails appear below the lightbox when a user clicks on an image. It allows users to browse the gallery by clicking on a thumbnail image.

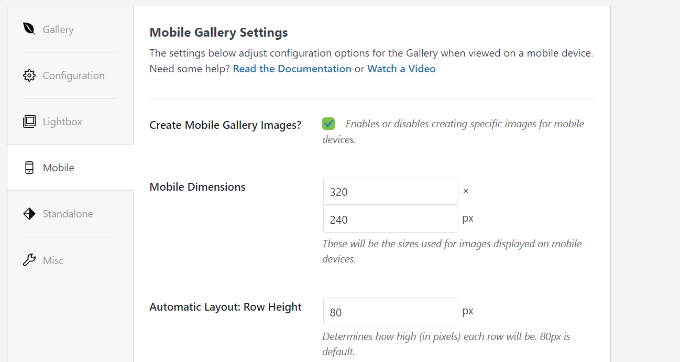
Envira Gallery also lets you change the settings of how your gallery will look on mobile.
Simply switch to the Mobile tab and enable the option to create mobile responsive gallery images, edit mobile dimensions, adjust row height, enable title, and more.

Lastly, you can go to the Misc tab to view additional settings for your image gallery.
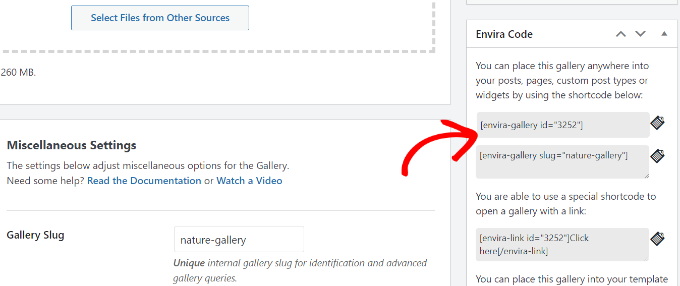
For instance, there are options to change the gallery slug, enter custom CSS, import a gallery, and more.

You can also export the gallery and copy images.
Once you are satisfied with your gallery settings, you need to hit the ‘Publish’ button to make this gallery available.

After publishing, you will be able to see the shortcodes that you can insert into a post, page, or widget to display your gallery.
For more information, see our guide on how to add shortcodes to WordPress.

Adding a Gallery Directly in a Post or Page in WordPress
Now that you’ve created an image gallery using Envira Gallery, the next step is to add it your any blog post or landing page.
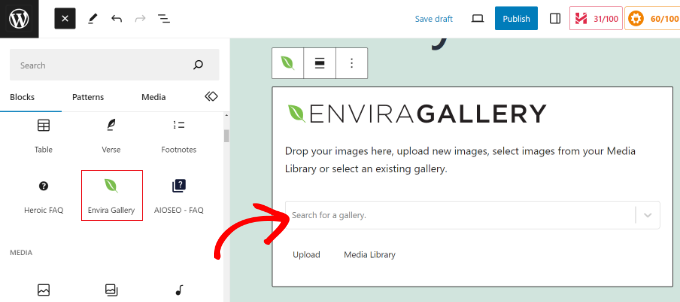
Once you are in the WordPress content editor, go ahead and click the ‘+’ button to add the Envira Gallery block.

After adding the block, simply click on the dropdown menu in the Envira Gallery block to choose your gallery.
You will then see a preview of your image gallery in the block editor. Once you’re happy with its appearance, simply publish your post or page. You can then visit your website to see a responsive image gallery in action.

Bonus Tips for Using Envira Gallery in WordPress
Envira Gallery also comes with premium addons that extend the functionality and add more features.
For instance, you can prevent image theft by disabling right-clicking on images using Envira Gallery. Or use its watermarking addon and add watermarks to images in the gallery.
You can also integrate Envira Gallery with WooCommerce to create stunning product image galleries. This way, you get more flexibility to show customized product images in different layouts.
It even lets you organize galleries using tags and create filterable portfolios. This is really useful if you have multiple galleries and want to make it easier for users to sort items they’re interested in.
We hope that this article helped you create responsive image galleries in WordPress with Envira. You may also want to see our ultimate guide to WordPress SEO and how to start a podcast.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Create Responsive WordPress Image Galleries with Envira first appeared on WPBeginner.
from WPBeginner https://ift.tt/FLxWbsj
More links is https://mwktutor.com
No comments:
Post a Comment