Are you looking for a way to sell products on Instagram?
By selling your products on Instagram, you can reach a wider audience, generate more sales, and even create a sense of community around your brand.
In this article, we will show you how to easily sell your WooCommerce products on Instagram.

We will cover a lot of topics in this post, and you can use the quick links below to jump to the different sections:
Why Sell WooCommerce Products on Instagram?
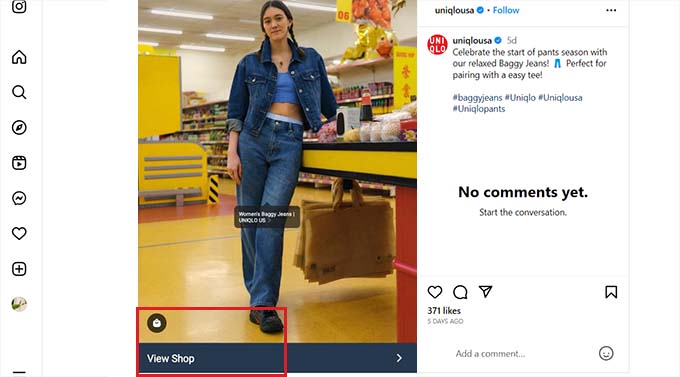
The Instagram Shopping feature lets you show the catalog and pricing of your products within the photos on your Instagram account.
This means that users browsing on your Instagram account will be able to see a ‘View Products’ icon on your posts.
Once they click on it, they will be able to see the names, descriptions, and prices of the products tagged in the post, and on further clicking, they will be directed to your Instagram store to view all your products.

Upon tapping again, the users will then be taken to your WooCommerce store that is linked to your Instagram account.
This allows you to create a shop front for your online store on the Instagram platform and directly promote your products on social media to increase sales.
Plus, Instagram is used by over 1 billion active users, which helps you to reach a wider audience.
The Downsides of Using Instagram Shopping
Even though Instagram Shopping can help increase your sales, it’s not easy to set up. This is because to set up an Instagram Shopping store, you must first meet Instagram’s requirements.
Here is a list of all the requirements that you must fulfill to set up an Instagram Shopping store:
- You must have the latest version of the Instagram app.
- Your site must be connected to an eCommerce platform for selling products.
- You must convert your Instagram account into a Business account and add your public business information.
- Be a Facebook page admin or set up a Facebook Business Manager account.
- Your Instagram account has to be connected to your Facebook page.
- Have an eligible product catalog connected with a Facebook shop to sell products on Instagram.
- Go through the domain verification process.
- Follow all of Instagram’s commerce policies.
Another downside of Instagram Shopping is that you can only sell physical products on the platform. This is because you can only tag physical products in a post.
For example, if you sell digital downloads like music online, then you won’t be able to set up an Instagram store for it.
Moreover, Instagram still hasn’t introduced the Instagram Shopping feature in some countries. This means that even if you meet the requirements, you may not be able to sell products on Instagram simply because the feature isn’t available in your region.
Having said that, let’s see how to set up Instagram Shopping in WordPress.
How to Sell Products on Instagram With Instagram Shopping
You can sell WooCommerce products on Instagram by turning on the Instagram Shopping feature.
However, keep in mind that you will need a business account on Instagram to do this. You will also need to meet the platform’s requirements and wait for their approval first.
You will also need to set up your WooCommerce store first. If you haven’t already done this, then please see our complete WooCommerce tutorial.
Step 1: Submit Your WooCommerce Store for Instagram Review
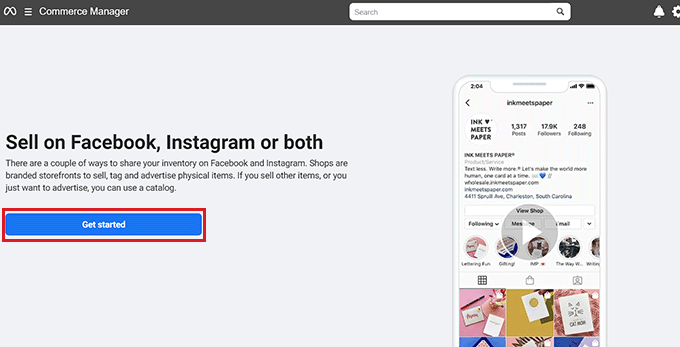
To send your WooCommerce store for the platform’s approval, you will need to visit the Commerce Manager page on the Meta website.
Here, click on the ‘Get Started’ button to be directed to the next screen.

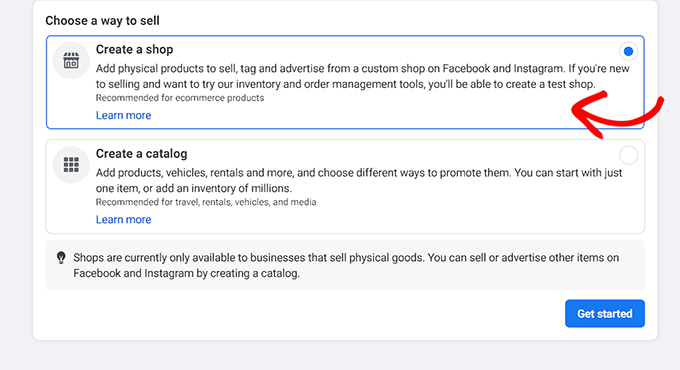
From here, you will have to select the ‘Create a shop’ option to sell your products on Instagram.
After that, just click the ‘Get Started’ button to continue.

Next, simply add products to your catalog and then submit the store for review to Instagram.
Once you’ve done that, Instagram will review your online store and then send you their answer over email in the next few days.
Step 2: Turn On the Instagram Shopping Feature on Your Account
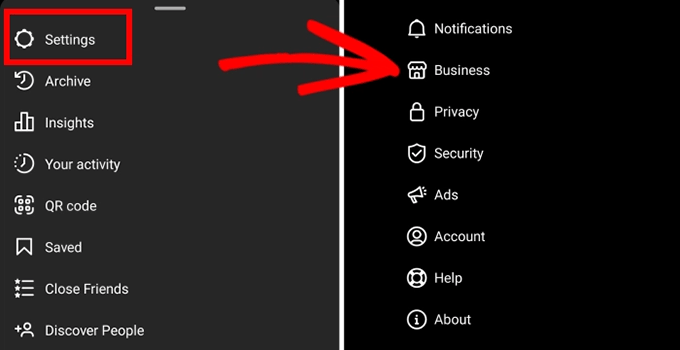
Once you have set up a business Instagram account and your online store has been approved by Instagram, you need to open your Instagram app and select the three-line menu in the top right corner of the screen.
This will open a prompt where you have to choose the Settings » Business option.

If your account has been approved for Instagram Shopping by the platform, then you will see a ‘Shopping’ menu on the screen that you have to click or tap on.
Next, you need to select the ‘Continue’ button on the screen and then pick one of your product catalogs to set up Instagram Shopping.
Once you are done, don’t forget to click the ‘Done’ button to store your settings.
You have now successfully set up an Instagram Shopping store.
Step 3: Add Products to Your Instagram Shop Using Product Tags
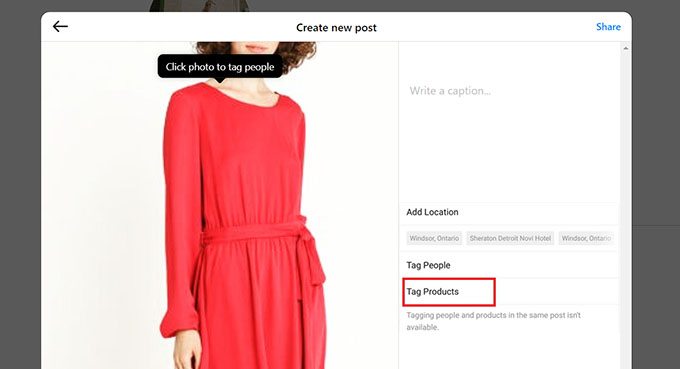
Now that you have set up your Instagram shop, you can easily add a post for your products by clicking on the ‘Share Photos’ button.
You need to add a product description and call to action (CTA) for the product in the caption and then click on the ‘Tag Products’ option.
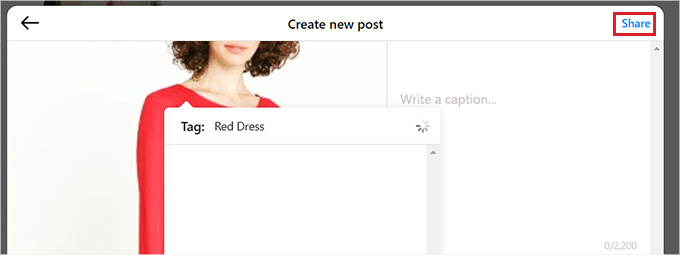
After that, tap the section of the post where you want to add the product tag.

This will open a search box where you need to type the product’s name and select it on the screen.
Finally, click the ‘Done’ button and then the ‘Share’ button at the top to make your product post live on your Instagram account.
Now, users will be able to view the product details in the post, and clicking on the tag will open your Instagram Shopping store.

How to Set Up Instagram Shopping on Your WordPress Website
Even though Instagram Shopping can increase your revenue, it is super hard to set up and get your store approved.
Another easier way to sell products on Instagram is to display your shoppable Instagram feed on your WordPress website.
This way, visitors will easily be able to view your Instagram product reels, posts, and videos without needing to visit your Instagram account. They can also buy products directly from your online store.
You can easily connect your WordPress site with your Instagram account using the Smash Balloon Instagram Feed Pro plugin.
It is the best Instagram plugin for WordPress that lets you easily create, customize, and embed your shoppable Instagram feed on any page or post on your WordPress site.
First, you need to install and activate the Instagram Feed Pro plugin. For detailed instructions, you may want to see our beginner’s guide on how to install a WordPress plugin.
Note: You can also use the free version of the Instagram Feed Pro plugin. However, we will be using the premium plan for this tutorial.
Upon activation, you need to head over to the Instagram Feed » Settings page from the WordPress admin sidebar.
Once you are there, enter the Smash Balloon license key for the plugin into the field and click the ‘Activate’ button.
You can find this information in your account on the Smash Balloon website.

Next, visit the Instagram Feed » All Feeds page from the WordPress dashboard and click the ‘+ Add New’ button.
You can now start creating your own shoppable Instagram feed for WordPress.

This will direct you to the ‘Create an Instagram Feed’ page, where you have to select the ‘User Timeline’ option as the feed type and click the ‘Next’ button.
This means that Smash Balloon will directly fetch posts for the feed from your Instagram account and even update the feed automatically once you post new photos on your Instagram account.

You will now be taken to the ‘Select one or more sources’ page, where you will have to connect your Instagram account.
To do this, click the ‘+ Add Source’ button.

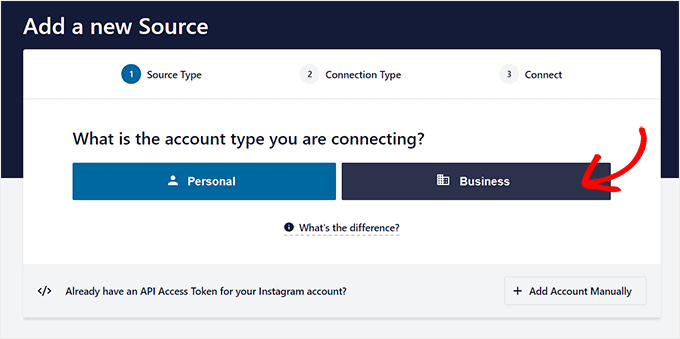
This will direct you to the Smash Balloon website, where you will be asked to select your Instagram account type.
Here, click the ‘Business’ option to move to the next step. You will then be asked if you have connected your Facebook account using Smash Balloon before.
Here, simply select your answer and then move to the next step.

Keep in mind that to connect your Instagram account with WordPress, you will first have to connect your Instagram account with your Facebook page.
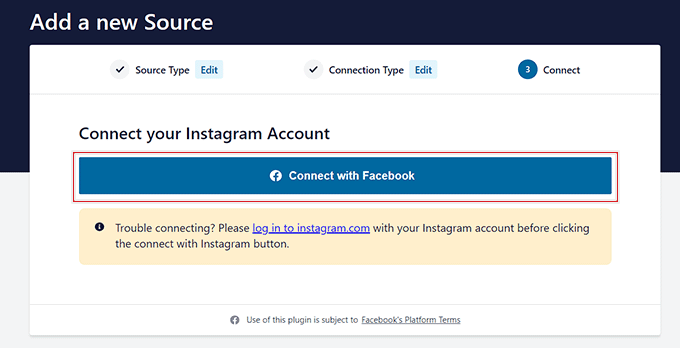
To do this, click the ‘Connect with Facebook’ button.

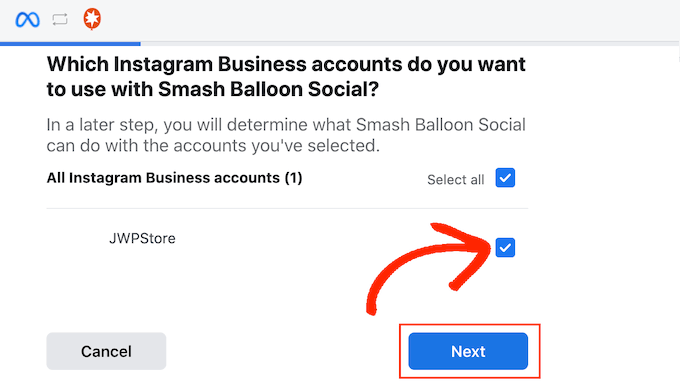
This will direct you to your Facebook account, where you have to select your business Instagram account from the prompt.
After that, click the ‘Next’ button to continue.

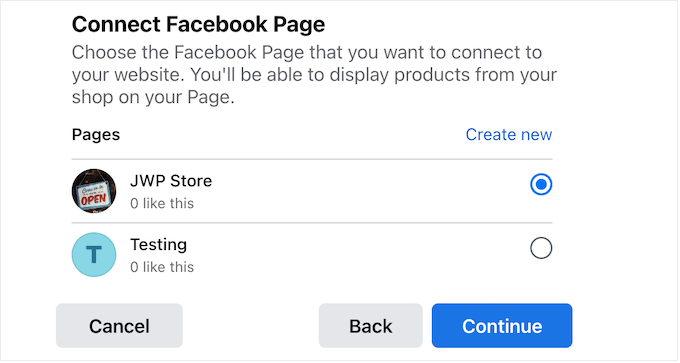
Next, you have to select the Facebook page that you want to link to your WordPress site.
Once you’ve done that, just click the ‘Next’ button to move forward.

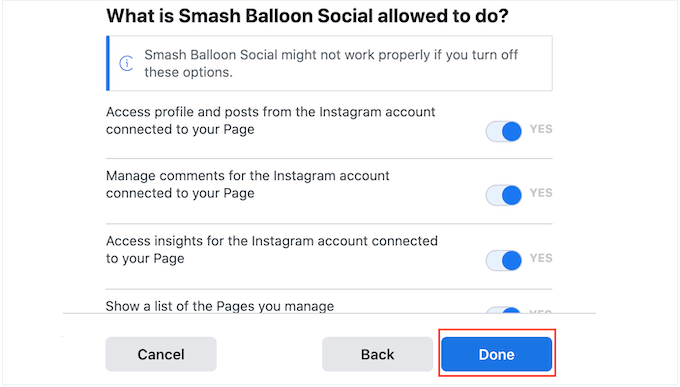
Facebook will now ask you to manage the plugin’s access rules for your Facebook page.
Simply click the ‘Done’ button to allow Smash Balloon access to your Facebook page.

Once you do that, you will redirected to your WordPress dashboard, where you have now successfully connected your Instagram and Facebook account to your website.
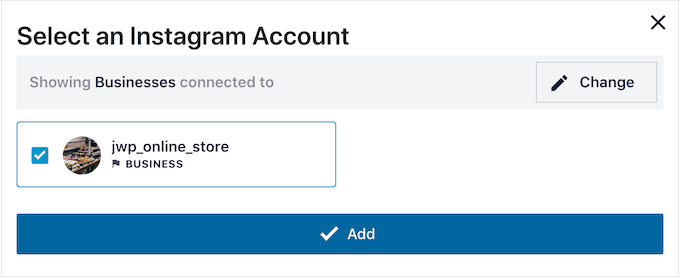
To start creating a feed, you need to click on the popup of the Instagram account that you just linked to your website.
After that, click the ‘Next’ button to continue.

How to Create an Instagram Feed for Your WordPress Site
Upon selecting your account, Smash Balloon will open the Instagram feed in the live feed editor.
Here, you will notice a live preview for the feed on the right with all the customization options in the left column of the screen.
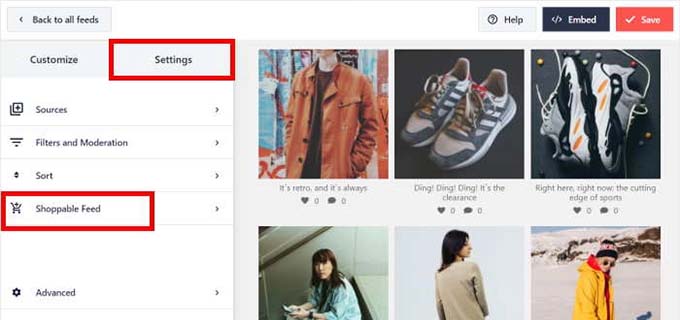
From here, simply click the Settings » Shoppable Feed tab to open more settings.

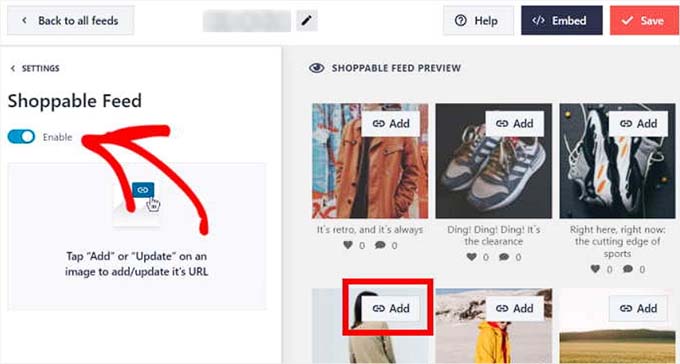
On the new screen, turn on the toggle to activate the Shoppable Feed feature.
Smash Balloon will now show an ‘Add’ button next to all of the product posts on your Instagram Feed.

Next, click on the ‘Add’ button above an Instagram post from your feed to open its settings in the left column.
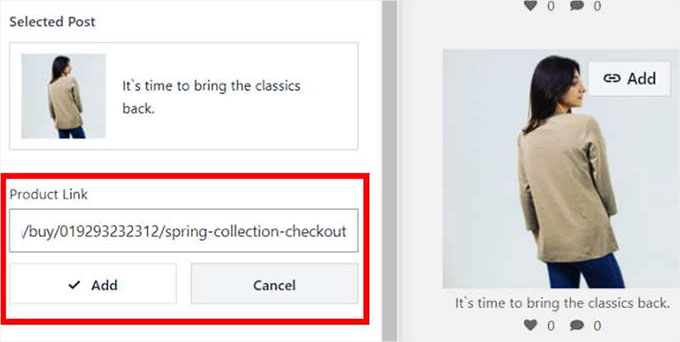
Once you do that, just type the product’s URL from your WooCommerce store into the ‘Product Link’ field and click the ‘Add’ button.
Now, when a user clicks on this product while browsing through your Instagram feed, they will be directly taken to the product’s page on your WooCommerce store.

You can now repeat these steps for all of the posts in your feed to make your products shoppable.
You can even change the URL of a product by clicking the ‘Update’ button on the posts.
Finally, click the ‘Save’ button at the top to store your settings. You have now successfully connected your Instagram Shopping account with your WooCommerce store.
How to Customize the Instagram Shopping Feed
You can easily customize the Instagram shopping feed that you’ve just created by using the live feed editor.
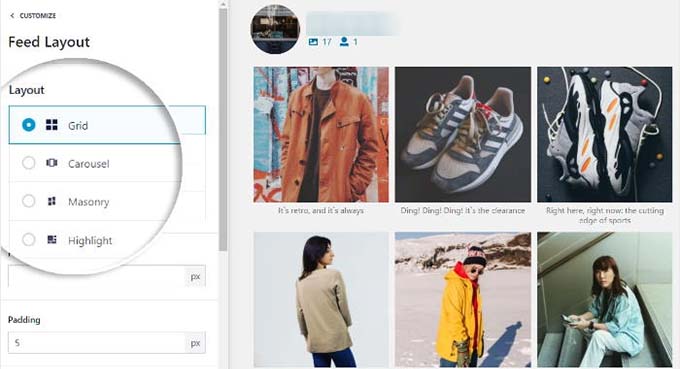
First, you can click on the ‘Feed Layout’ tab in the left column to change the layout of your Instagram feed.
From here, you can use the Grid, Carousel, Masonry, or Highlight option. The live feed preview will automatically be updated according to your chosen option.

Depending on the layout, you will get some extra settings that you can use to fine-tune your feed.
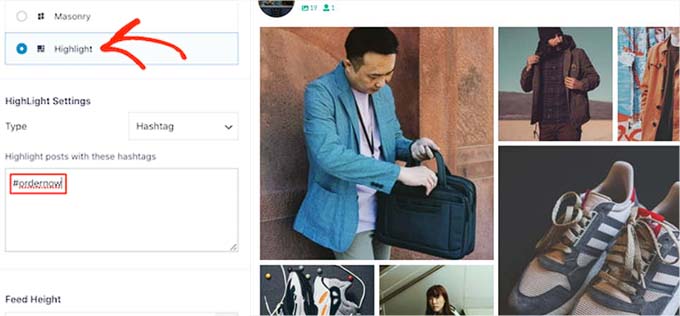
For example, upon choosing the ‘highlight’ option, you can pick the element that will be used to highlight different posts, including a pattern, post ID, or hashtag.
You can also select the padding and height of the feed by filling in those fields.
Once you have made your changes, don’t forget to click the ‘Save’ button to store your settings.

With Smash Balloon’s live feed editor, you can also customize the color scheme and header, add a load more button, and further customize your Instagram feed.
For more detailed instructions on this, please see our tutorial on how to add Instagram shoppable images in WordPress.
How to Add the Instagram Shopping Feed to Your Website
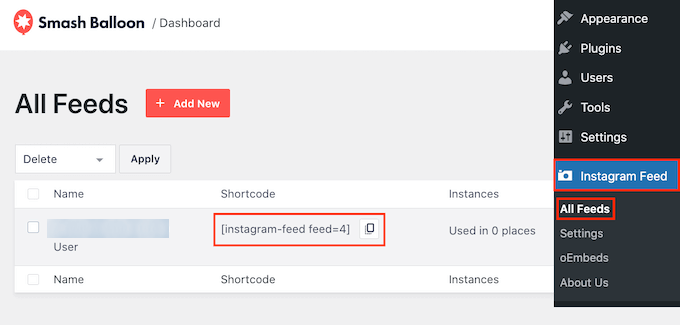
To add the Instagram Shopping feed to your website, you need to visit the Instagram Feed » All Feeds page from the WordPress dashboard.
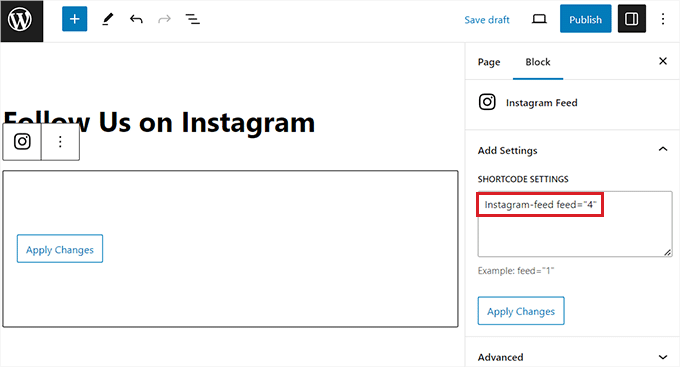
From here, copy the shortcode next to the Instagram feed that you created.

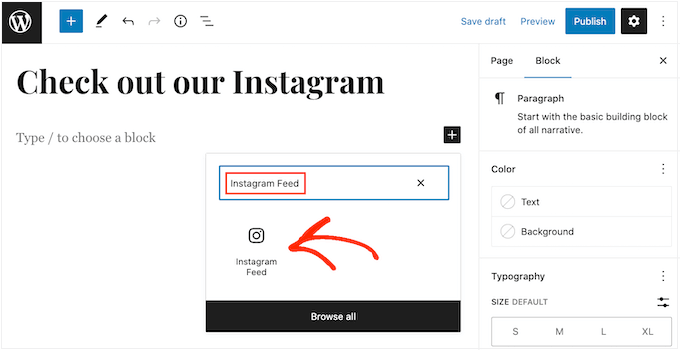
Next, open a page or post in the block editor.
Once you are there, click the ‘+’ button on the screen to open the block menu. Next, find and add the Instagram Feed block to the page.

By default, the Smash Balloon will display a random feed.
To embed your Instagram feed on the page, simply paste the shortcode into the ‘Shortcode Settings’ section in the block panel and click on the ‘Apply Changes’ button.

Finally, click the ‘Update’ or ‘Publish’ button to store your settings.
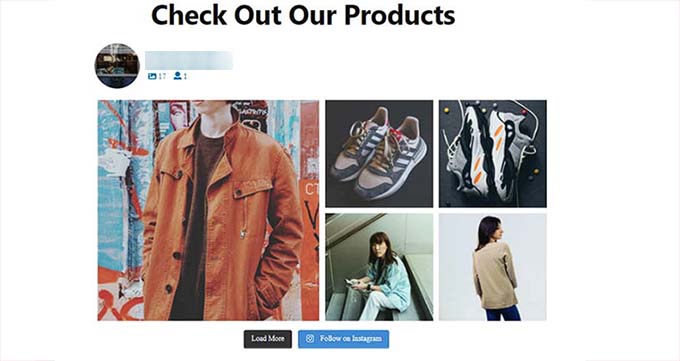
You have now successfully added your Instagram Shopping feed to your WooCommerce store.

Bonus: Promote Your Products With Affiliate Marketing
Apart from selling your products on Instagram, you can also make money in your online store by starting your own affiliate program.
Other small businesses or influencers can join your referral program and promote your products or services on their websites in exchange for a commission.
This can be a cost-effective way to advertise your products or services. It can even help you build a community of affiliates who are passionate about your products and are willing to help you spread the word.
The easiest way to build an affiliate program for your website is by using AffiliateWP, which is the best self-hosted affiliate program plugin for WordPress.
It makes it easy for beginners to launch a referral program and grow their online sales by integrating with WordPress plugins like WooCommerce, Easy Digital Downloads, and WPForms.

Plus, AffiliateWP lets you monitor affiliate clicks, sales, and payments and comes with amazing features like a built-in affiliate dashboard, affiliate coupon tracking, a referral link generator, and more.
To learn more, you can see our tutorial on how to easily add an affiliate program in WooCommerce.
We hope this article helped you learn how to sell your WooCommerce products on Instagram. You may also want to see the best WooCommerce hosting and our expert picks for the best WooCommerce plugins for your online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Sell Your WooCommerce Products on Instagram first appeared on WPBeginner.
from WPBeginner https://ift.tt/ferlMVT
More links is https://mwktutor.com
No comments:
Post a Comment