Do you want to show multiple blog posts in a WordPress loop?
Using the loop, WordPress processes each of the posts to be displayed on the current page. It formats them according to how they match specified criteria within the loop tags.
In this article, we will show how to display any number of posts in a WordPress loop.

What Is the WordPress Loop?
The loop is used by WordPress to display each of your posts. It is PHP code that’s used in a WordPress theme to show a list of posts on a web page. It is an important part of WordPress code and is at the core of most queries.
In a WordPress loop, there are different functions that run to display posts. However, developers can customize how each post is shown in the loop by changing the template tags.
For example, the base tags in a loop will show the title, date, and content of the post in a loop. You can add custom tags and display additional information like the category, excerpt, custom fields, author name, and more.
The WordPress loop also lets you control the number of blog posts that you show on each page. This can be helpful when designing an author’s template, as you can control the number of posts displayed in each loop.
That being said, let’s see how to add any number of posts to a WordPress loop.
Adding Any Number of Posts in a WordPress Loop
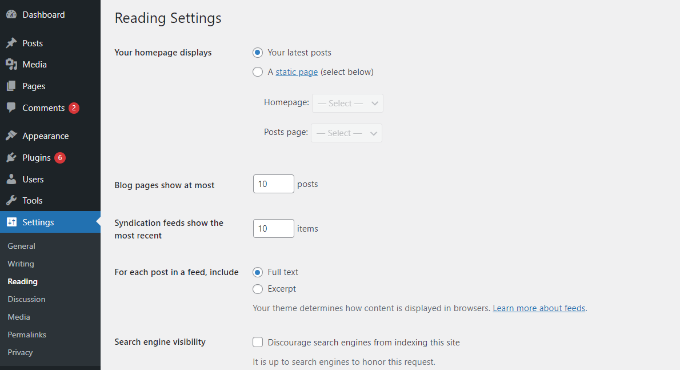
Normally, you can set the number of posts to be displayed in the loop from your WordPress admin panel.
Simply head to Settings » Reading from the WordPress dashboard. By default, WordPress will show 10 posts.

However, you can override that number by using a Super Loop, which will allow you to display any number of posts in that specific WordPress loop.
This will allow you to customize the display settings of your pages, including author profiles, sidebars, and more.
First, you will need to open a template file where you would like to place the posts and then simply add this loop:
<?php
// if everything is in place and ready, let's start the loop
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// to display 'n' number of posts, we need to execute the loop 'n' number of times
// so we define a numerical variable called '$count' and set its value to zero
// with each iteration of the loop, the value of '$count' will increase by one
// after the value of '$count' reaches the specified number, the loop will stop
// *USER: change the 'n' to the number of posts that you would like to display
<?php static $count = 0;
if ( $count == "n" ) {
break;
} else { ?>
// for CSS styling and layout purposes, we wrap the post content in a div
// we then display the entire post content via the 'the_content()' function
// *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead
<div class="post">
<?php the_title(); ?>
<?php the_content(); ?>
</div>
// here, we continue with the limiting of the number of displayed posts
// each iteration of the loop increases the value of '$count' by one
// the final two lines complete the loop and close the if statement
<?php $count ++;
} ?>
<?php endwhile; ?>
<?php endif; ?>
Note: You will need to replace the value of ‘n‘ in the if ( $count == "n" ) part of the code and choose any number.
An easy way to add this code to your WordPress website is by using the WPCode plugin. It is the best code snippet plugin for WordPress that helps you manage custom code.
By using WPCode, you don’t have manually edit theme template files and risk breaking something. The plugin will automatically insert the code for you.
First, you need to install and activate the free WPCode plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you can head to Code Snippets » + Add Snippet from your WordPress dashboard. Next, you need to select the ‘Add Your Custom Code (New Snippet)’ option.

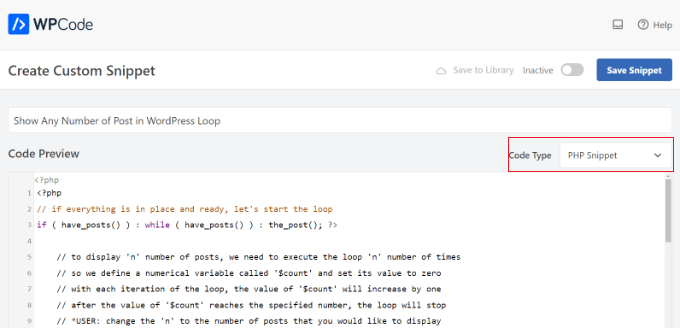
After that, simply paste the custom code for the WordPress loop that we showed you above into the ‘Code Preview’ area.
You will also need to enter a name for your code and set the ‘Code Type’ to ‘PHP Snippet’.

Next, you can scroll down to the ‘Insertion’ section and choose where you would like to run the code.
By default, WPCode will run it everywhere on your WordPress website. However, you can change the location to a specific page or use a shortcode to insert the code.

For this tutorial, we will use the default ‘Auto Insert’ method.
When you are done, don’t forget to click the toggle at the top to make the code ‘Active’ and then click the ‘Save’ button. WPCode will now deploy the code on your WordPress blog and display the specified number of posts in the WordPress loop.
We hope this article helped you learn how to display any number of posts in a WordPress loop. You may also want to see our guide on how to exclude sticky posts from the loop in WordPress and our expert picks for the must-have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Any Number of Posts in a WordPress Loop first appeared on WPBeginner.
from WPBeginner https://ift.tt/MRCPzxt
More links is https://mwktutor.com
No comments:
Post a Comment