We are often asked by users about what is headless WordPress and should they use it?
Headless WordPress separates WordPress’s back-end admin area from the front-end that visitors see. This allows developers to use different technologies for the front-end part of a website while still keeping the stability and security of WordPress.
In this article, we’ll explain what is headless WordPress and if should you use it. We’ll also talk about the pros and cons of a headless WordPress website.

Here is a quick overview of the topics we’ll cover in this guide:
What is Headless WordPress?
Headless WordPress is a term for any website that uses WordPress as the back-end software to manage data and content, but uses separate technologies to display the data on the front-end.
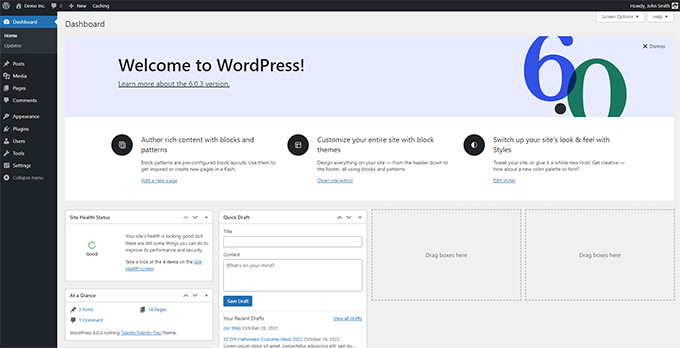
The back-end is the term used for the admin area of a website. This is where you create content like posts and pages, install plugins, manage comments, and more.

Front-end is the publicly visible area of your website.
This is what the users see when they visit your site their browsers.

WordPress normally takes care of both components in one robust software. You can simply use any WordPress theme to display your website.
However, some developers and website owners may have different requirements where they may need to use others technologies such as React.js, Angular.js, Faust.js, and others to create a custom front-end for their website.
Headless WordPress allows them to use those technologies while still using WordPress in the backend for easier content management.
How Headless WordPress Works?
WordPress comes with an easy-to-use admin area where you create content and manage your website. It also includes a templating engine to display the front-end of your site using themes.
For more details, see our article on how WordPress works behind the scenes.
WordPress also ships with an API called WordPress REST API.
This API provides a programming interface for developers to access WordPress website data in JSON format.
When making a headless WordPress website, developers use the REST API to fetch data from WordPress. After that, they can use it in their apps or other front-end technologies like React.js, Angular.js, Faust.js, and more to create a custom website.
What Are the Advantages of Using Headless WordPress?
Headless WordPress can be beneficial in some specific scenarios. We’ll talk about some of the advantages of using headless WordPress in those.
1. Headless WordPress Can Be Faster Than Regular WordPress Website
Many developers believe that headless WordPress can be used to create a much faster WordPress website.
By separating the front end of the site using technology such as React.js, many developers try to deliver more efficient code than most WordPress themes.
However, in our experience simpler WordPress performance optimization techniques work just as good as headless WordPress for most small business websites and use-cases.
2. Integrate Headless WordPress Data into Other Apps
Let’s say you have a mobile app and now you want to integrate your blog or other section from your WordPress website into that app.
Headless WordPress can help you bring your WordPress data into other apps, and you can use different technologies to create a seamless user experience.
Similarly, if you have a static website, and you need a dynamic section only for a specific section like a blog, reviews, or online store. Then headless WordPress can integrate WordPress data into your static website.
3. Publish on Multiple Platforms via Headless WordPress
Headless WordPress makes your WordPress data portable, so that you can take it anywhere.
You can use the data in your marketing campaigns, post on social media platforms, use it on IoT devices such as smart speakers, feed an artificial intelligence tool, connect to virtual assistants, and more.
4. Headless WordPress is far more affordable than proprietary headless CMS
Headless WordPress is far more affordable and powerful than proprietary “enterprise CMS” solutions like Contentful which will easily cost you tens of thousands in hosting alone (not including development costs).
What Are the Disadvantages of a Headless WordPress Website?
Creating a headless WordPress website may also put your website at certain disadvantages. Let’s take a look at a few of them.
1. Headless WordPress is More Expensive compared to Traditional WordPress sites
You’ll need to hire a developer to make a custom front end for your website. This could easily get into the range of tens of thousands of dollars.
If you are a developer, then you’ll be spending valuable time making a custom front end.
Even if you are using a front-end development framework, it would take more time and effort than using a ready-made WordPress theme with proper caching on server / DNS level.
2. Some WordPress Plugins May Not Work
Plugins are like apps for your WordPress website, and they allow you to add new features to your site and extend its functionality.
A headless WordPress website may not be able to take advantage of some of the WordPress plugins.
For instance, some WordPress plugin data may not be accessible using the REST API, or plugin features may require a WordPress theme to function properly.
With that said, popular WordPress plugins like AIOSEO have a REST API extension that lets you create SEO friendly headless WordPress sites.
3. Maintainance Headaches
You’ll basically be using separate platforms for the front and back end of your site, and you will need to maintain both of them separately.
Occasionally, things may break down on either side. You will need to rely on developers to sort out these issues. Or you will spend your own valuable time fixing them.
The additional complexity will make it harder as your business grows.
Should You Use a Headless WordPress Website?
In our opinion, most WordPress users don’t need to use a headless WordPress website or other types of headless framework.
It is expensive, needlessly complicated, and not suitable for vast majority of website owners, bloggers, small businesses, or online stores.
For instance, if speed and performance is your main concern, then your existing WordPress website can easily beat any headless WordPress website.
All top WordPress caching plugins come with page caching, cache preloading, object caching, and gzip compression features.
Turning on these features can significantly boost your website speed without hiring any developers.
Combine that with a powerful CDN and web application firewall like Cloudflare or Sucuri, and your website will be even faster.
See the case study of how we made WPBeginner load faster than headless websites.
As for integrations, there are more than 59,000+ WordPress plugins offering integrations with almost every third-party platform available.
There are even tools like Uncanny Automator that allow integrations with WordPress websites and third-party tools using Zapier.
If you need an integration that is not available via an existing WordPress plugin, then perhaps you should hire a developer to write a custom plugin.
This will cost a lot less, and you can even make money online by selling it as a digital download to other WordPress users.
Who Should Use Headless WordPress?
We believe that headless WordPress should only be used in very specific scenarios.
First, you need to evaluate if there is a genuine need for headless CMS.
For instance, a company that has built a custom website or an app. They might need WordPress for easier content management features, and in that scenario it makes sense to use headless WordPress.
Secondly, you should either have the budget to hire & retain developers or have the skillset required to maintain a headless CMS.
Remember, a headless WordPress CMS is used for creating a new custom app, or one that uses WordPress for easier content creation and management.
Important Thing to Watch Out for with Headless WordPress
As a non-techy business owner, sometimes it’s hard to know if you truly need headless WordPress.
Some WordPress developers and agencies will try to push headless websites on you, and you must know what you’re getting yourself into. Remember their incentives are to charge you more money.
If the only reason why they propose headless WordPress is speed or SEO, then you must ask them what have they already done to optimize the speed of your website, and how big of the impact will switching to headless WordPress may have. If you don’t get a concrete answer, then you should look for a second opinion.
You will be surprised that for vast majority of websites, the improvements are negligible, but the cost to develop & maintain headless WordPress websites are much higher.
Whatever you do, definitely do not let anyone talk you into switching away from WordPress to something like Contentful because you’ll be highly disappointed.
We have heard numerous business owners switching only to realize what a mistake they had made, and then converting back to WordPress.
What that said, if you’re 100% convinced that you need a headless WordPress website, then below is a quick step by step guide.
How to Make a Headless WordPress Website?
There are many ways to make a headless WordPress website depending on what tools you want to use for the front end.
For the sake of this tutorial, we’ll show you how to create a headless WordPress website using only the static pages generated by WordPress. This is NOT the most flexible way to create a headless WordPress website, but it is the easiest way for beginners.
First, you need to make a WordPress website that you want to use as your headless CMS.
This needs to be a live website on its own domain name and web hosting account.
We recommend using SiteGround. They are one of the fastest WordPress hosting companies and an officially recommended WordPress hosting provider.
SiteGround servers are powered by Google Cloud and they have many built-in performance optimization tools.
Alternatively if you can spend a little more, then take a look at WP Engine. Their Atlas plan is made for large headless WordPress websites and is targeted towards developers.
Atlas comes with a free sandbox account, custom content modular, pre-configured blueprints to speed up your workflow, and a deeper integration with WPGraphQL plugin.
You can also make a local WordPress website on your own computer.
After that, you can start working on your website by adding posts and pages. You can also choose a WordPress theme for your website and design your website.
Once your website is ready, you need to install and activate the Simply Static plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
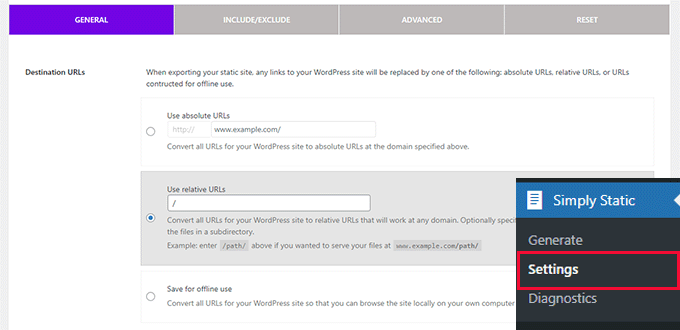
Upon activation, you need to visit the Simply Static » Settings page to configure the plugin.

From here, you can choose the URL path you want to use in your static files.
For instance, if you know the URL or domain name where you will host your static files, then you can provide that URL under the ‘Absolute URLs’ field.
If you are unsure, then you can use the ‘Relative URLs’ option.
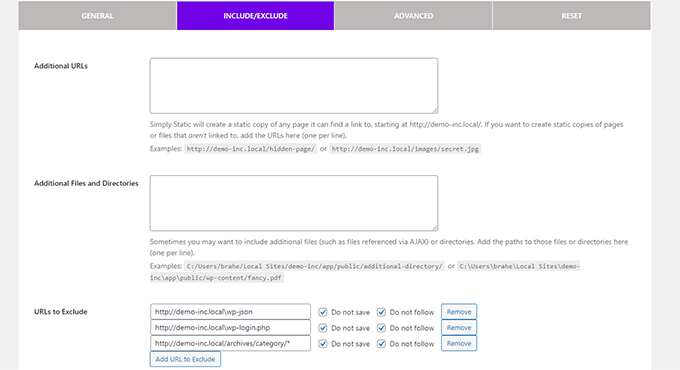
Next, switch to the ‘Include/Exclude’ tab. From here, you can add additional pages that you want to include or add pages that you want to exclude.

You can also use regex expressions to exclude URLs that match a specific pattern.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
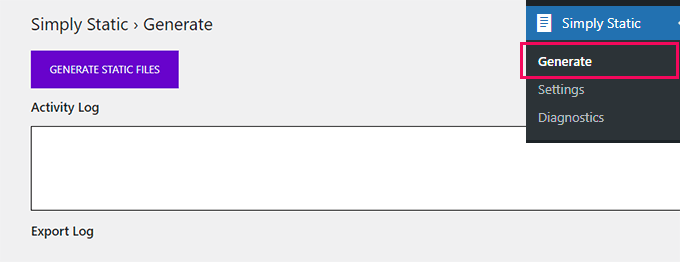
Now, you are ready to generate static files for your headless website. Simply go to the Simply Static » Generate page and click on the ‘Generate Static Files’ button.

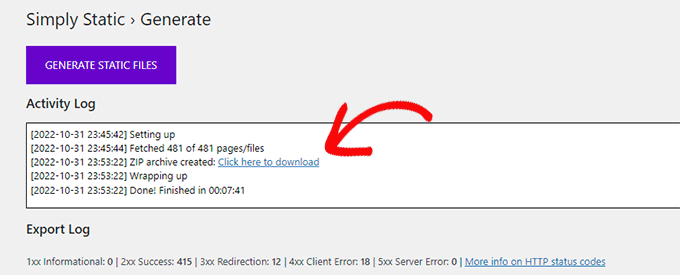
The plugin will then start crawling your website and storing static files in a temporary folder. It may take a while depending on how many pages your website has.
Once finished, you will see a success notification with a link to download files to your computer in a zip archive format.

After downloading the zip file, you will need to extract it.
You are now ready to upload the extracted files to your website or the server where you want to host your headless website.
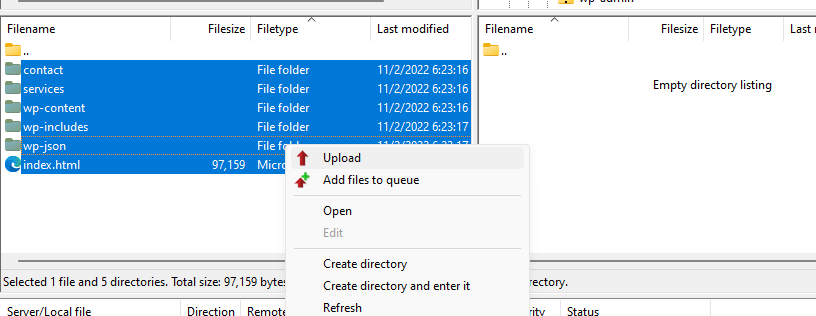
Simply connect to your website using an FTP client or use the file manager app in the hosting control panel.
Once connected, upload the extracted static files you downloaded earlier to your website.

After that, you can visit your static website to see it in action.
Note: To update your static website, you will need to create new content in your WordPress installation and then repeat the whole process again to replace the static files being served to your users.
It’s important to note that this is not the most flexible way to create a static WordPress website.
When you’re using a headless WordPress solution like WP Engine Atlas, it comes with better developer tooling, starter site blueprints, how-to guides, smarter production deployment solutions, and more.
For larger websites and enterprise solutions, we would recommend using WP Engine Atlas along with WPGraphQL to unlock the full power of headless WordPress CMS.
With that said, if you’re a small business owner and read somewhere that you need a headless WordPress site to improve your SEO rankings, that’s just wrong advice. You can get similar results by just improving your website performance by following our guide on how to speed up WordPress.
We hope this article helped you learn what is headless WordPress and if should you use it for your website. You may also want to see our guide on how to create a custom WordPress theme without coding, or see our comparison of best smtp services to improve email deliverability.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What is Headless WordPress and Should You Use It? (Pros & Cons) first appeared on WPBeginner.
from WPBeginner https://ift.tt/s0nvWiI
More links is https://mwktutor.com
No comments:
Post a Comment