Do you want to add Cloudflare Turnstile CAPTCHA in WordPress?
CAPTCHA and reCAPTCHA can stop spambots, but they’re also unpopular with visitors. By using a non-intrusive technology like Turnstile, you can protect your website from spambots and automated scripts without annoying your visitors.
In this article, we will show you how to add Cloudflare Turnstile to your WordPress website.

Why Add Cloudflare Turnstile CAPTCHA in WordPress?
Spam is a big problem for all websites including WordPress. Spambots can use non-secure forms to send you spammy links, which will make it more difficult for you to do lead generation.
They can also try to break into your site’s login form by using brute force attacks or flooding your site with spam comments that’ll damage the visitor experience and your WordPress SEO.
If you run an online store, then automated scripts may even place fraudulent orders.
Many website owners use CAPTCHA and reCAPTCHA to block scripts and bots. However, a lot of people complain that these technologies deliver a poor user experience, and some even worry about CAPTCHAs stealing their data.
With that being said, Cloudflare has introduced Turnstile CAPTCHA. This alternative technology uses a selection of non-intrusive challenges that often run invisibly in the browser. This allows you to protect your website without asking visitors to complete complex puzzles.
To help keep visitor information private, Cloudflare uses Apple’s Private Access Tokens to test whether the visitor is a real person without collecting extra data.
If you’re using form builders or WooCommerce, then Turnstile also integrates with these third-party plugins. This allows you to add invisible CAPTCHAs across many different areas of your WordPress website.
With that in mind, let’s see how you can add Cloudflare Turnstile CAPTCHA in WordPress. Simply use the quick links below to jump between the different steps.
Install a WordPress Cloudflare CAPTCHA Plugin
The easiest way to add Cloudflare’s CAPTCHA to WordPress is by using Simple Cloudflare Turnstile. This free plugin allows you to connect your website to the Turnstile service, and then check that it’s responding to your requests correctly.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
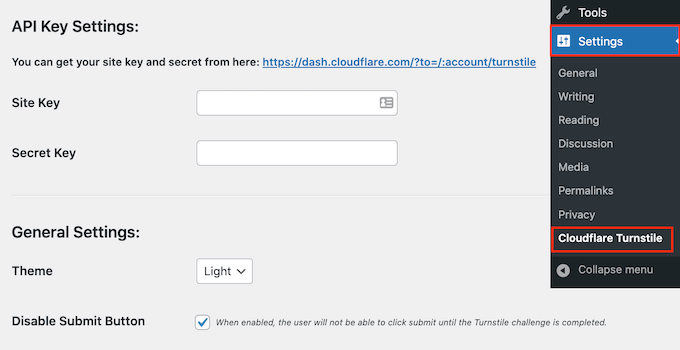
Upon activation, go to Settings » Cloudflare Turnstile.

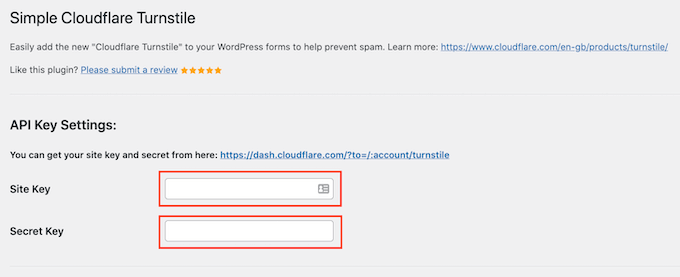
The plugin will now ask you to provide a site key and site secret.
You can get these for free by clicking on the link next to ‘You can get your site key and secret from here.’
Get a Cloudflare Turnstile Site Secret and Site Key
The link will take you to the Cloudflare login page where you can register your domain and create a site key and site secret. This is free, but you will need to create a Cloudflare account using your email address, if you haven’t already.
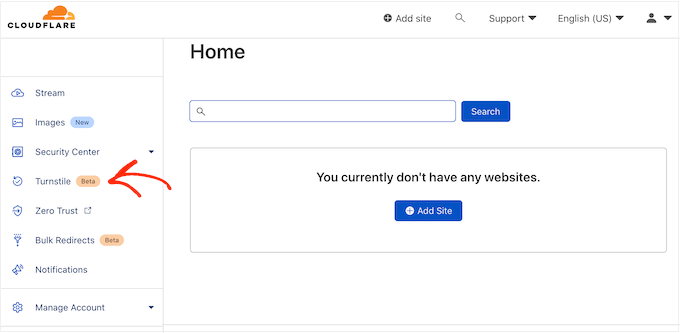
Once you’re logged into the Cloudflare dashboard, find ‘Turnstile’ in the left-hand menu and give it a click.

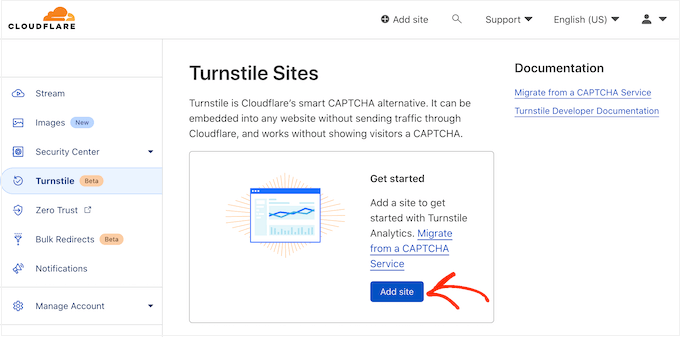
This will take you to a screen with some basic information about Cloudflare Turnstile.
If you’re happy to go ahead, then click on the ‘Add site’ button.

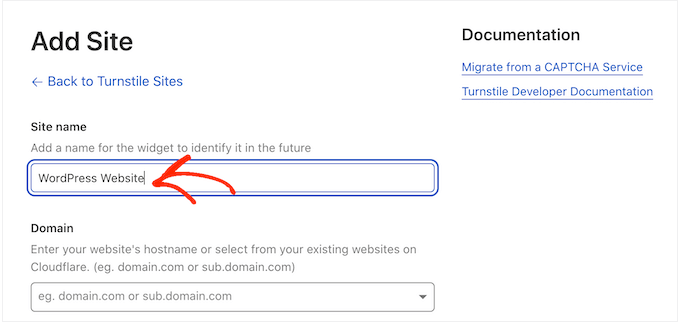
On this screen, start by typing in a ‘Site Name.’
This is just for your reference so you can use anything you want.

Next, type your website’s domain name into the ‘Domain’ field.
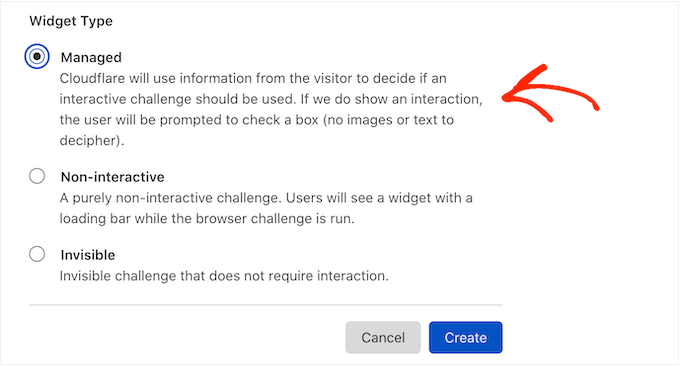
The next step is choosing which CAPTCHA widget you want to create. The first choice is ‘Managed,’ which is the method recommended by Cloudflare. This is where Cloudflare analyzes the browser’s request and then decides what kind of challenge it should run.
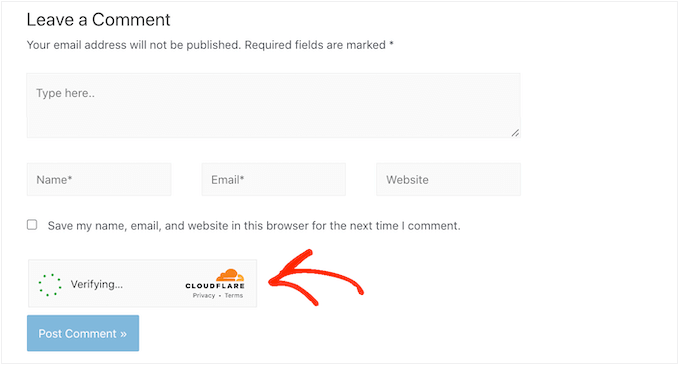
While this is happening, the visitor will see a loading animation.

Wherever possible, Cloudflare will try to run a non-interactive challenge in the background, so the visitor doesn’t have to do anything.
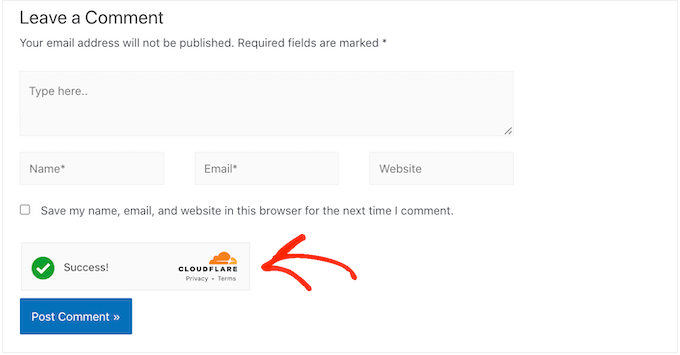
In this case, the user will simply see a ‘Success’ message when their browser passes the test.

Sometimes, Cloudflare may decide that it’s safer to show an interactive challenge instead. However, the visitor will simply need to check a box rather than complete a puzzle, so it’s still easier than the traditional puzzle-based CAPTCHAs.
Unless you have a specific reason not to, it’s smart to use managed CAPTCHAs as this gives you a good level of security with minimum impact on the visitor experience.

Don’t want to use interactive challenges on your WordPress website? Then you can choose ‘Non-interactive’ or ‘Invisible’ instead.
Non-interactive challenges run in the browser so the visitor doesn’t have to take any action. Just like the managed CAPTCHA, visitors will see the loading animation and a ‘Success’ message when the challenge is complete.
If you choose ‘Invisible’ instead, then the visitor won’t see the animation or success message. This setting allows you to completely hide the CAPTCHA from your visitors, which can avoid confusion and won’t add any clutter to your WordPress theme.
After making your decision, click on the ‘Create’ button.
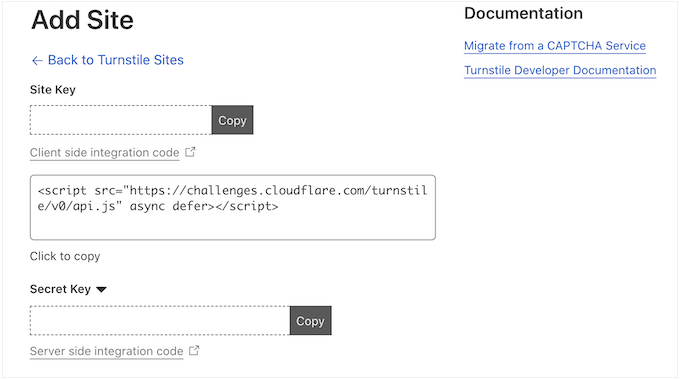
As soon as you’ve done that, Cloudflare will show your site key and secret key.

You can now add this information to the plugin’s settings on your website.
Add Cloudflare Turnstile CAPTCHA to Your WordPress Website
In your WordPress dashboard, head back to Settings » Cloudflare Turnstile. You can now go ahead and add the ‘Site Key’ and ‘Site Secret’ to your WordPress dashboard.

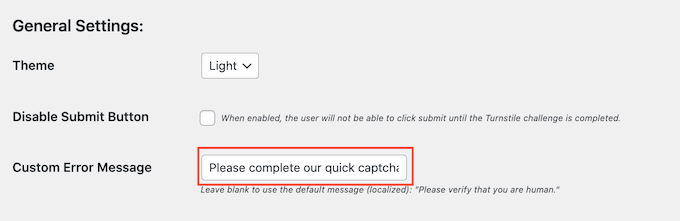
After that, you may want to customize how the CAPTCHA looks on your website, and how it acts. To start, you can open the ‘Theme’ dropdown and choose from light, dark, or auto.
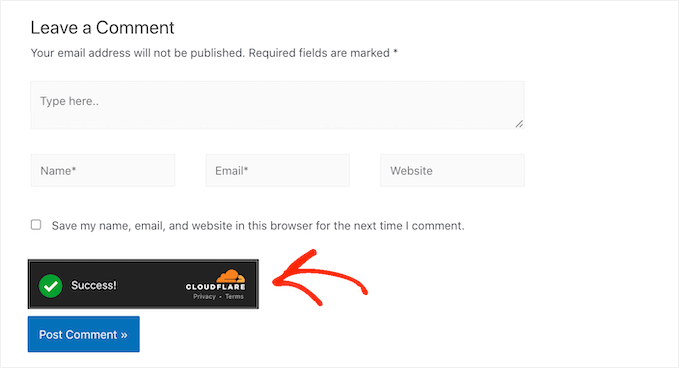
The following image shows an example of how the ‘Dark’ theme looks in the WordPress comment section.

By default, Cloudflare Turnstile shows a ‘Please verify that you are human’ message to visitors. You may want to change this. For example, you might briefly explain why the CAPTCHA is so important, or that it will only take a few seconds to complete.
To add your own wording, simply type into the ‘Custom Error Message’ field.

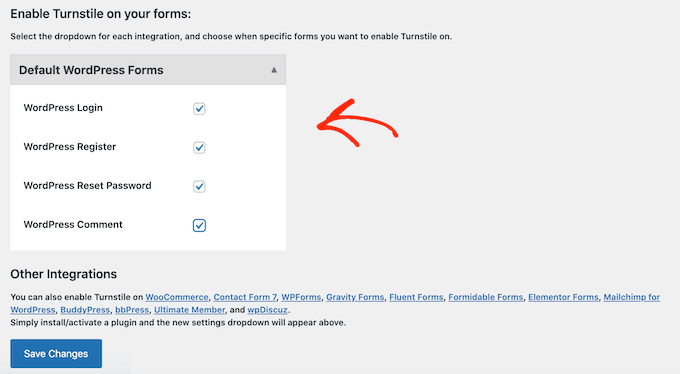
After that, you can select the forms where you’ll use the Cloudflare Turnstile CAPTCHA.
The options you see may vary depending on the plugins you’ve installed, but by default, you can use Turnstile with all the built-in WordPress forms. This includes the login page, user registration form, and password reset page.

When you’re happy with the information you’ve entered, scroll to the bottom of the screen and click on ‘Save Changes.’
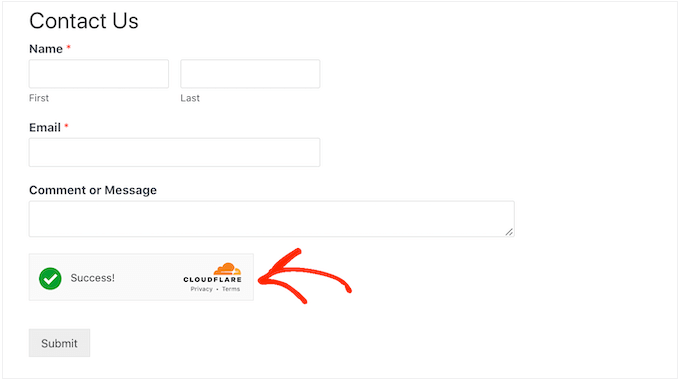
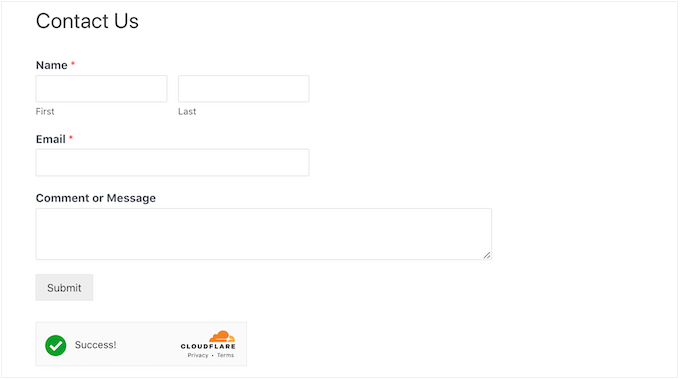
Now, if you visit your website you’ll see the Turnstile CAPTCHA in action.
Bonus: Add Turnstile CAPTCHA to Your WordPress Forms
WordPress comes with different built-in forms, but you’ll often want to create custom forms. For example, you might replace the default forms with professionally-designed alternatives that better suit your website.
You can also add forms that are missing from the core WordPress software, such as contact forms and online order forms.
Simple Cloudflare Turnstile integrates with the best contact form plugins for WordPress including WPForms and Formidable Forms. This allows you to add the same advanced CAPTCHAs to all your forms, no matter how you created them.

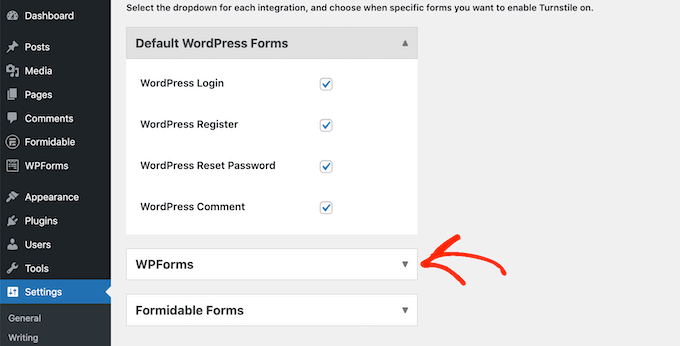
To add a CAPTCHA to any WPForms or Formidable Forms page, simply go to Settings » Cloudflare Turnstile in your WordPress dashboard.
At the bottom of the page, you should see a section for either WPForms or Formidable Forms, depending on which plugin you’re using.

Simply click on either of these sections to expand.
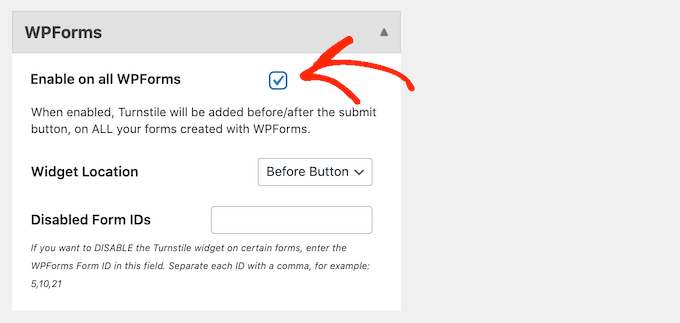
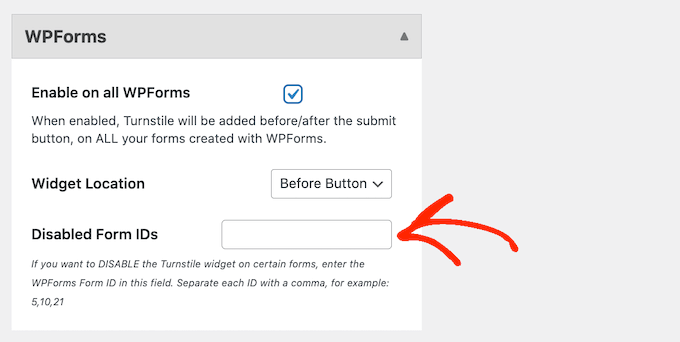
To add the CAPTCHA to all your forms, just check the ‘Enable on all…’ box.

If you’re using a ‘Managed’ or ‘Non-interactive’ CAPTCHA, then you can change whether the loading and success animation appears before or after the form’s ‘Submit’ button.
In the following image, we’re using the ‘After button’ option.

To make this change, simply open the ‘Widget Location’ dropdown.
Then, choose either ‘Before Button’ or ‘After Button.’

Some forms may not need a CAPTCHA. For example, you might disable the CAPTCHA for forms that aren’t getting many conversions, to see whether this improves your conversion rates. For more information, see our guide on WordPress conversion tracking made simple.
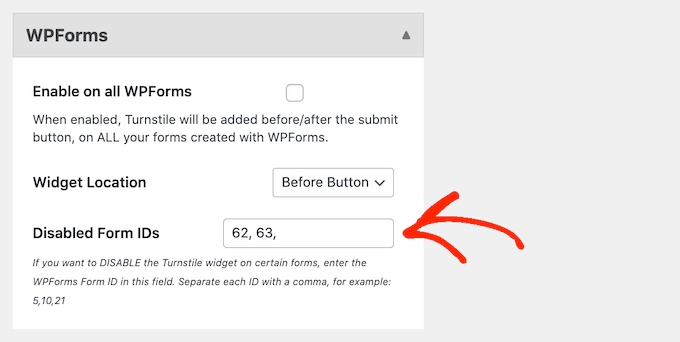
To remove the CAPTCHA, you’ll need to type the form’s ID into the ‘Disable Form IDs’ field.

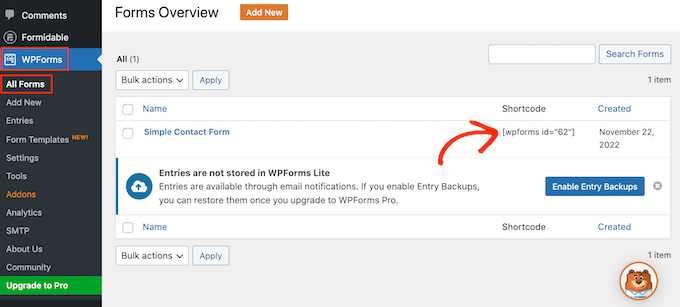
If you’re using WPForms, then you can get this ID by going to WPForms » All Forms.
The ‘Shortcode’ column shows each form’s ID. For example, in the following image the form ID is 62.

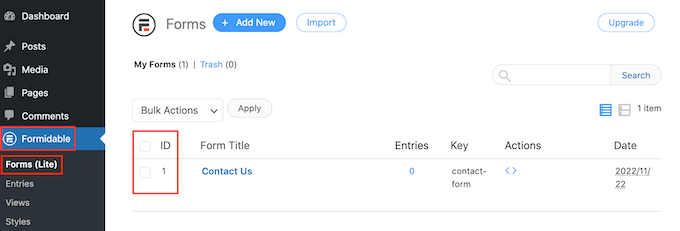
If you’re a Formidable Forms user, then head over to Formidable » Forms instead.
On this screen, find the form that you want to exclude and make a note of the number in the ‘ID’ column.

You can now add these IDs to the ‘Disable Form IDs’ field.
To remove the CAPTCHA from multiple forms, simply separate each ID with a comma.

When you’re happy with how you’ve set up the integration, don’t forget to click on ‘Save Changes’ to store your settings.
Now if you visit any form created using Formidable Forms or WPForms, you’ll see the Cloudflare Turnstile CAPTCHA in action.
Bonus: Add Cloudflare Turnstile CAPTCHA to WooCommerce
Scripts and bots aren’t just bad news for WordPress blogs and websites. If you run an online store, then spambots and automated scripts might try to register with your store and place fake orders.
Every transaction comes with processing feeds, so fake orders can cost you a lot of money and make it difficult to grow your business.
The good news is that Cloudflare Turnstile also integrates with WooCommerce. This allows you to protect all your eCommerce pages including the WooCommerce login, signup, and checkout pages.

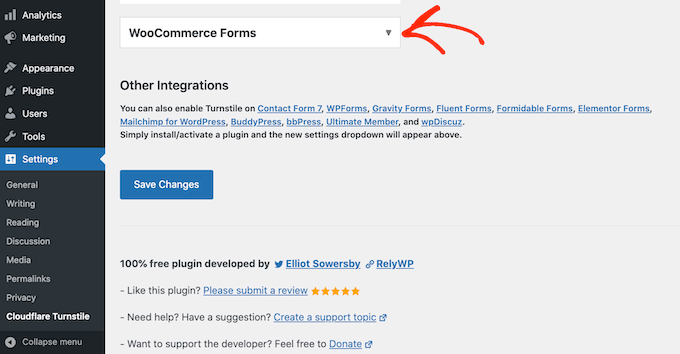
To add Cloudflare Turnstile to your WooCommerce pages, simply go to Settings » Cloudflare Turnstile.
Then, scroll to the ‘WooCommerce Forms’ section.

If it isn’t already expanded, then click on this section.
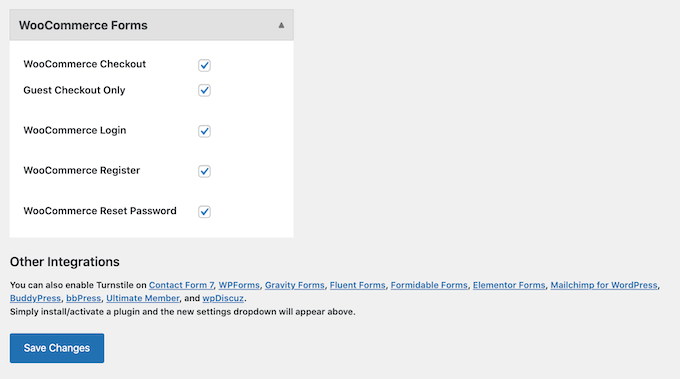
You’ll now see all the WooCommerce pages where you can add a Cloudflare CAPTCHA. Simply check the box next to each page that you want to protect.

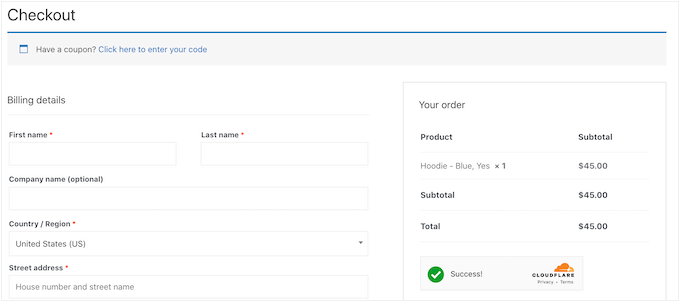
After that, don’t forget to click on ‘Save Changes’ to store your settings. Now, if you visit any of your WooCommerce pages, you’ll see the Cloudflare Turnstile CAPTCHA.
We hope this article helped you learn how to add Cloudflare Turnstile CAPTCHA in WordPress. You can also go through our ultimate WordPress security guide and the best WordPress membership plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Cloudflare Turnstile CAPTCHA in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/ARl3oKC
More links is https://mwktutor.com
No comments:
Post a Comment