Do you want to add a short product description in WooCommerce?
An engaging and helpful short product description can make shoppers want to learn more about your products and help you get more sales.
In this article, we will show you how you can add a short product description in your WooCommerce store.

Why Add a Short Product Description in WooCommerce?
Similar to a post excerpt, short product descriptions can make shoppers interested in learning more about a product.
Most WooCommerce WordPress themes show the description directly beneath the product’s price on the individual product pages.

Since it’s one of the first things shoppers will see, this description is perfect for sharing important information about a product such as its size, or the material it’s made from.
This can help shoppers quickly decide whether they want to learn more about the product by scrolling to its full description or checking out its product image gallery. In other words, an engaging description can act as a sales pitch for the rest of your product page.
With that in mind, let’s see how you can add a short product description in WooCommerce.
How to Add a Short Product Description in WooCommerce
To create a short description, go to Products » All Products in your WordPress dashboard.
Then, find the product where you want to add a short description and click on its ‘Edit’ link.

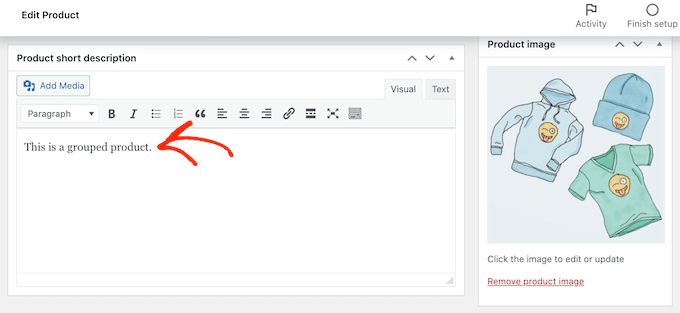
Once you’ve done that, scroll to the ‘Product short description’ box.
You can now type a description into the text area.

When you’re happy with the information you’ve entered, simply update or publish the product page as normal.
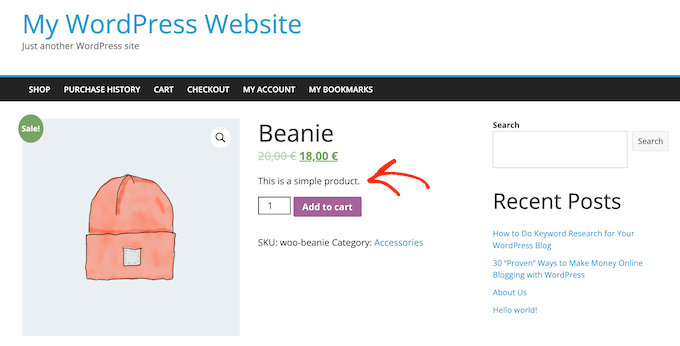
Now if you visit this product page on your website, you’ll see the short description towards the top of the screen.
Most themes will show this description directly beneath the product’s price and the ‘Add to cart’ button. You may see something different depending on your WordPress theme, but usually it will be shown towards the top of the page.
How to Show Short Product Descriptions on Your Main Store Page
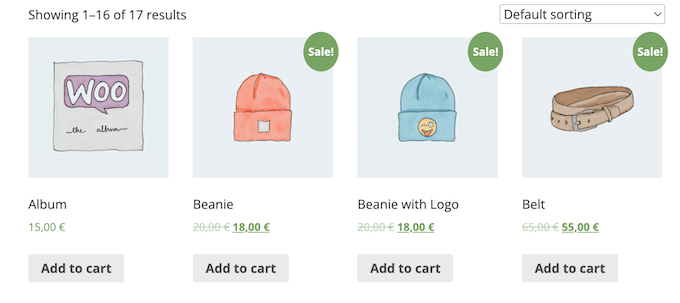
By default, most WooCommerce themes will show the short description on the individual product pages only.
Typically, they don’t show the description on the product category pages or the main store page, as you can see in the following image.

However, sometimes you may want to show this information on the main store and category pages. This can help customers spot products they want to learn more about by visiting the full product page.
To show the short description on the main store page and product category pages, you’ll need to add some code to your website.
If you haven’t done this before, then you can follow our guide on how to easily add custom code in WordPress.
You’ll need to copy/paste the following in the WPCode plugin (recommended) or in your theme’s functions.php file:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
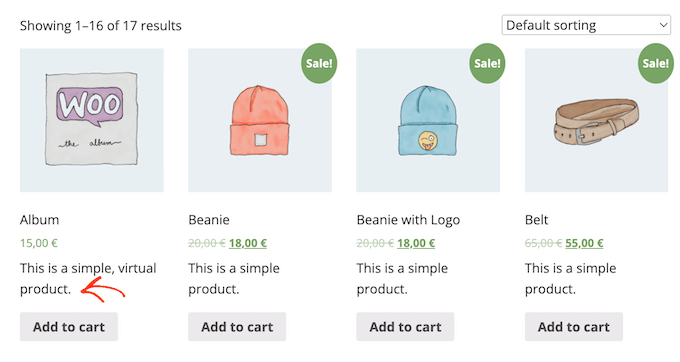
Now, the main store and product category pages will show the short descriptions for your different products.
Most WooCommerce themes will display this information between the product’s price and the ‘Add to cart’ button. You can see this in the following image.

Just be aware that having too many words on your store and product category pages can make your site look cluttered and confusing.
If you don’t like the way a particular short product description looks, then you can always change it by following the same process described above.
How to Show Short Descriptions in a Custom WooCommerce Theme (Advanced)
If you are unhappy with how the description looks on your product page, then you can use a page builder plugin to create a custom WordPress theme for your online store.
SeedProd is the best landing page builder and theme builder for WordPress and allows you to build your own WooCommerce theme without having to write a single line of code. In this way, you can control exactly where the short product description appears on your product pages.
The free version of SeedProd is available on WordPress.org, but we will be using the Pro version of the plugin because it comes with the theme builder and ready-made WooCommerce blocks. These blocks include a ‘Short Description’ block.
In this section, we’ll show you how to create a completely custom Single Product layout for your WooCommerce store.
You will need to repeat this process and create a unique layout for every page of your online store. For example, you’ll use SeedProd to create a design for your store’s homepage and archive page.
This gives you complete control over your entire store’s layout. This makes it a powerful and flexible option for anyone who is looking to design a totally custom WooCommerce store.
After you install the WordPress plugin and activate it, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website and in the purchase confirmation email that you got when you bought SeedProd.
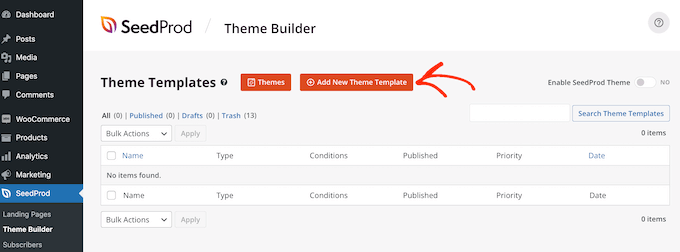
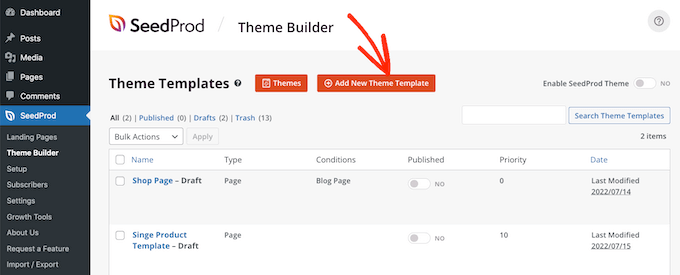
After typing in your key, go to SeedProd » Theme Builder. Here, you will click on the ‘Add New Theme Template’ button.

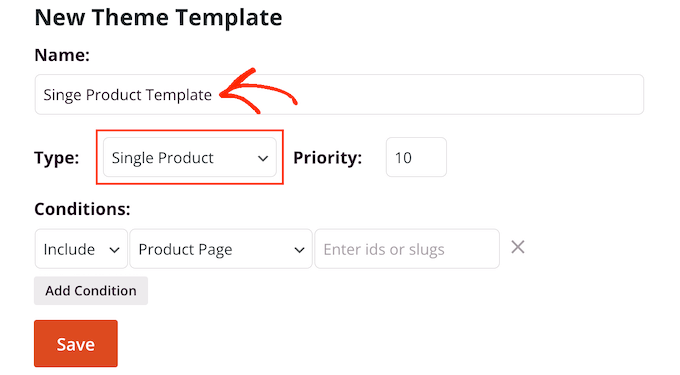
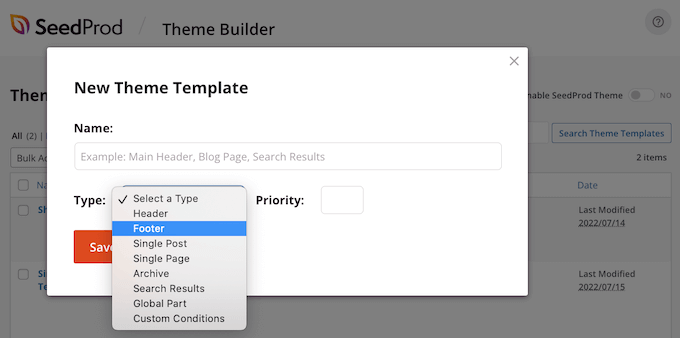
In the popup that appears, type in a name for your product page design into the ‘Name’ field and open the ‘Type’ dropdown and click on ‘Single Product.’
Once you’ve done that, click on the ‘Save’ button. Doing so will load the drag-and-drop SeedProd page builder.

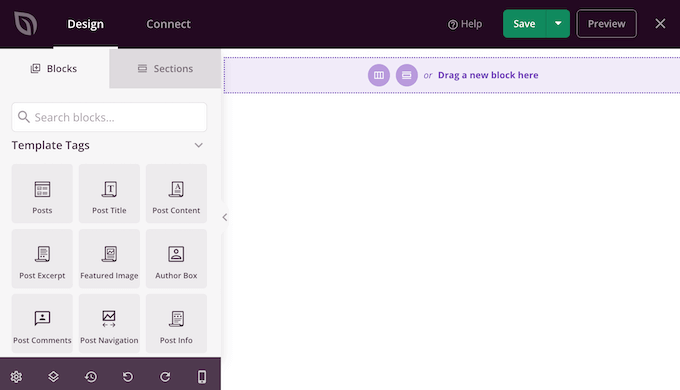
SeedProd shows a live preview of your product page on the right side of the page. This will be blank to begin with.
The left side shows a menu of the different blocks and sections that you can add to your custom WooCommerce product page.

SeedProd comes with lots of ready-made blocks including some special WooCommerce blocks. You can build a completely custom product page within minutes using these ready-made blocks.
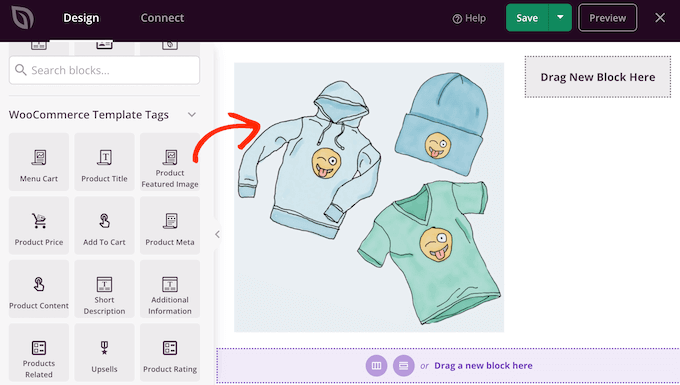
Since we’re using a blank template, you’ll be adding all of the WooCommerce product page elements yourself. These include the ‘Product Featured Image’ and ‘Product Title’ as well as the ‘Short Description.’
In addition to those, you can also use SeedProd blocks like spacers, columns, and dividers to give your WooCommerce page a nice structure and organized layout.
Next, find WooCommerce Template Tags in the left-hand menu and choose a block to add. You simply need to drag one into the SeedProd builder to enable it.

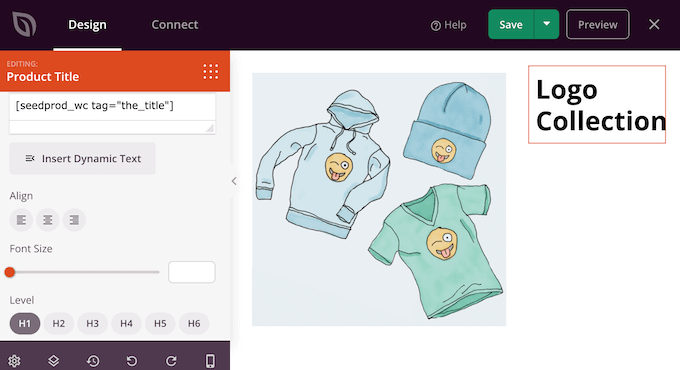
If any block needs additional customization, you can click on it in the SeedProd editor. The left-hand menu will now update to show all the settings that you can use to customize the selected block.
For example, if you click on a ‘Product Title’ block then you’ll be able to change the size of the font, the text alignment, and more.

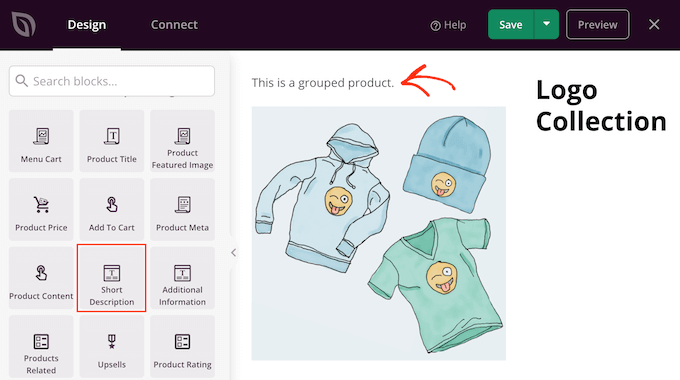
To add a short description to your design, simply find the ‘Short Description’ block in the left-hand menu.
Then, simply drag and drop this block anywhere onto your design.

As you’re building your product page, you can move blocks around your layout by dragging and dropping them. This makes it easy to create a WooCommerce product page with a totally custom layout in SeedProd.
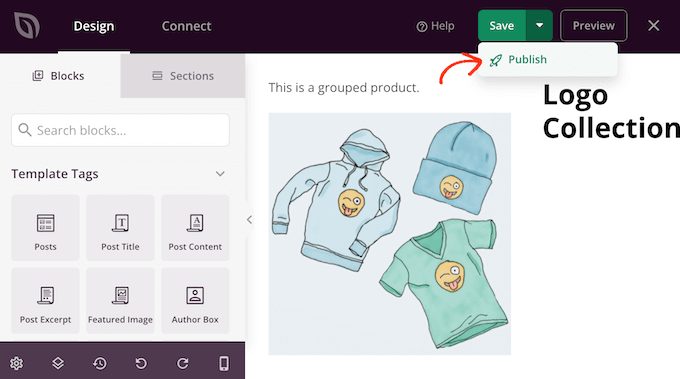
When you’re happy with your WooCommerce product page’s design, you can click on the ‘Save’ button in the upper-right corner.
Finally, you can click the ‘Publish’ button for your WooCommerce product page to go live.

You’ve now created a completely custom product page design for your online store.
You can now create a template for all the different WooCommerce pages by following the same process described above. If you’re unsure what design to create next, then simply click on the Add New Theme Template button.

In the popup that appears, click on the ‘Type’ dropdown menu.
You will now see a list of all the different templates that you need to create such as header, footer, and single post.

After creating a design for each of these content types, you’re ready to make your custom theme live.
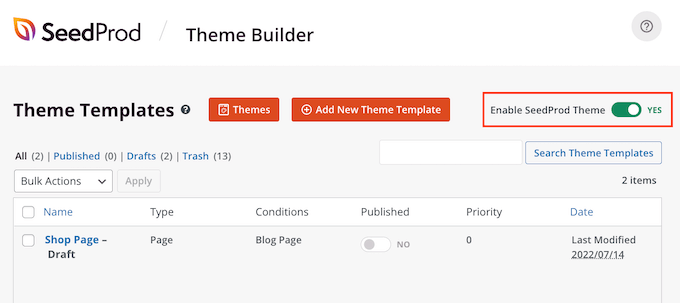
Simply head over to SeedProd » Theme Builder, and then click on the ‘Enable SeedProd’ slider to turn it from ‘no’ (grey) to ‘yes’ (green).

We hope this article helped you learn how to add a short product description in WooCommerce. You can also go through our guide on the best WooCommerce plugins for your store and the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Short Product Description in WooCommerce first appeared on WPBeginner.
from WPBeginner https://ift.tt/LRnesom
More links is https://mwktutor.com
No comments:
Post a Comment