Do you want to preview your WordPress website before going live?
Previewing your website before publishing it allows you to catch any errors, design issues, missing items, and spelling or grammar mistakes.
In this article, we’ll show you how to preview your website before going live and without hurting the user experience.

Here is a quick overview of the topics we’ll cover in this guide. Feel free to use the links below to jump to specific sections.
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview WordPress Site Before Going Live
- Create a Staging Website to Preview Changes
- Preview Posts and Pages before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme (SeedProd)
- Preview WordPress Landing Pages (SeedProd)
Ready? Let’s get started.
Preview WordPress Site Before Launch with Coming Soon Mode
If you are creating a new WordPress website, then it’s always recommended to enable a coming soon mode while you work on your site.
This allows you to display a proper coming soon page to website visitors. You’ll still be able to login to the WordPress admin area and work on your website, but your visitors won’t be able to see it.
The best part is that you’ll be able to preview your website and do all the necessary testing before making it live.
To do this, you’ll need SeedProd. It is the best WordPress website builder on the market and allows you to easily show a beautiful coming soon page.
In this tutorial, we’ll be using the pro version of SeedProd, so we can use all the templates and advanced features, but there’s also a free version that you can use to easily create simple coming soon pages.
First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the SeedProd » Settings page to enter your license key. You can find this information under your account on the SeedProd website.

Next, you need to visit SeedProd » Landing Pages.
From here, simply click on the ‘Set up a Coming Soon page’ button.

After that, the plugin will ask you to choose a template for your coming soon page.
SeedProd comes with several beautiful coming soon templates that are professionally designed to increase conversions.

Choosing a template will launch the SeedProd’s page builder interface.
The page builder is an intuitive design tool where you can simply point and click to edit any item or drag and drop new items to your layout.

You can add an email signup form and social media buttons to your coming soon page, so your users can follow your brand even before launch.
Once you’re finished with the page design, you need to switch to the connect tab. From here, you can integrate with your email marketing service to grow your list and notify people when your site goes live.

Once you are finished, you can click on the Save button to store your changes.
Then, select Publish to make your coming soon page ready to use. Don’t worry, it’s not active on your website yet. We’ll do that in the next step.

You can now close the page builder interface which will take you back to the SeedProd » Landing Pages page.
From here, you need to click on the Toggle below coming soon page box to Active. This will make sure that all your website visitors will see your new coming soon page instead of your actual website.

You can now log out of WordPress admin area or visit your website in Incognito mode.
You’ll see your coming soon page live on your website.

You can still login to your WordPress admin area and continue working on your website.
You’ll also be able to preview your live website when logged in.

Once you are finished working on your website, you can simply go to the SeedProd » Landing Pages page to turn off your coming soon page.
Simply click the ‘Active’ slider to set it back to inactive.

SeedProd also allows you to easily put your website under maintenance mode while working on your website with live preview.
Allow Clients to Preview WordPress Site Before Going Live
If you are working on client websites, then there are several ways to easily allow clients to preview changes on a WordPress website before going live.
However, the easiest way is by using a Coming Soon Page created with SeedProd as we just showed above.
Once you have turned on Coming Soon Mode to active, you need to click the ‘Edit Page’ button.

On the page builder screen you need to switch to the Page Settings tab.
Then, click on the Access Control section.

From here, you can create a Bypass URL and choose the URL expiration duration. Don’t forget to Save your changes.
Your clients can now use the secret URL to bypass the coming soon page and preview the website.
If your website is already live, and you want to share changes with your clients before going live, then we’ll cover that in the next step.
Create a WordPress Staging Website to Preview Changes
It is standard best practice among web professionals to create staging website, so you can test and preview any changes before applying them to a live website.
A staging website is a private clone of your website. It is hidden from the main public, so it gives you the advantage of testing and previewing your changes on your live server.
Many of the top WordPress hosting companies offer a 1-click staging website. You can simply click a button to create a staging website and easily sync any changes you make with your live site.
For the sake of this article, we’ll show you how to create a staging website on Bluehost.
Bluehost is one of the largest hosting companies in the world and an officially recommended WordPress hosting provider. They offer 1-click staging sites feature to all their WordPress customers.
First, you need to make sure you have the Bluehost plugin installed and activated on your website. If it is already activated, then you’ll see a Bluehost menu item at the top of the WordPress admin menu.

If you cannot see the Bluehost menu, then you can log in to your Bluehost hosting account control panel and click on the Manage Site button.
Under the site management area, simply switch to the Plugins tab and activate The Bluehost Plugin.

Once you’ve made sure you have the Bluehost plugin installed, you’re ready to create your staging site.
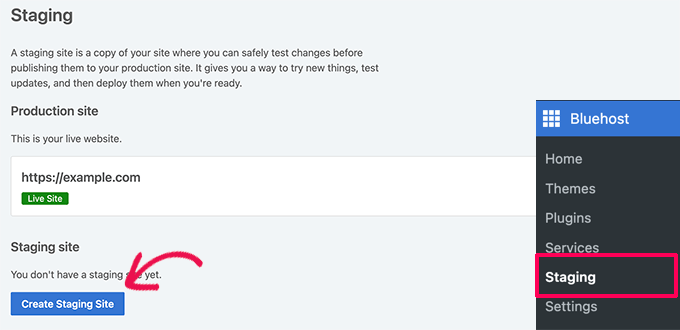
From the WordPress admin area, go to the Bluehost » Staging page and click on the Create Staging Site button.

The plugin will then generate your staging website.
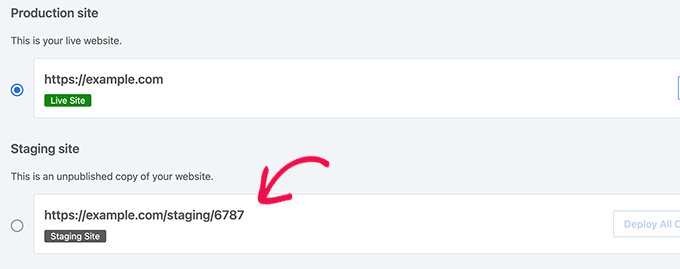
Once finished, you can simply click on your staging site to switch to it and start working on it.

You can now work on your staging website and see your changes on a live preview of your website.
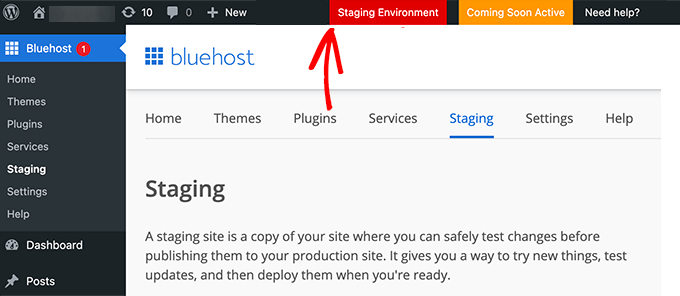
To help you tell the difference from your live site, you’ll see a red ‘Staging Environment’ notice in the WordPress admin bar.

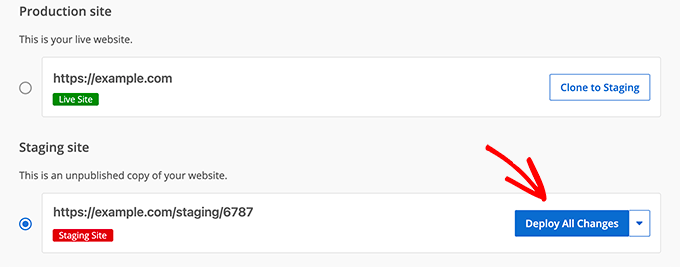
Once you are finished previewing your changes on staging website, you can go to Bluehost » Staging page on the staging site.
From here, you need to click on the Deploy All Changes button.

For more details and instructions for other hosting environments, see our detailed guide on how to create a staging site for WordPress.
Preview WordPress Posts and Pages Before Publishing
WordPress uses an intuitive block editor that automatically uses your theme’s styling to show a live preview of your posts and pages.

However, it may not give you a clear idea of how a post or page may look on your website with your headers, sidebars, and everything else on the page.
Luckily, the block editor also allows you to preview a post or page without publishing it.
Simply click on the Preview button in the top-right corner.

You can choose between Desktop, Tablet, and Mobile preview options, but these will only show you the preview inside the content editor.
After choosing a device type, you need to click on the ‘Preview in the new tab’ option to view the full preview on your website.
WordPress will then show you a preview of your post or page before going live.
If you want to allow someone else an exclusive access to preview one of your unpublished posts, then see our guide on how to allow public post preview in WordPress.
Preview a WordPress Theme Before Switching
Normally, if you activate a WordPress theme, then it immediately goes live on your website.
If you are not using a staging website, then your users will see the new theme without any customizations.
Wouldn’t it be nice if you could preview a WordPress theme before activating it on your website?
Luckily, WordPress allows you to preview a theme before activating it.
Simply install the WordPress theme that you want to preview. For more details, see our guide on how to install a WordPress theme.
After installing the theme, you simply need to click on the Live Preview link.

Alternately, you can go to Appearance » Themes page and take your mouse over a installed theme.
You’ll see a button to launch the Live Preview.

WordPress will then launch Theme Customizer.
Here you’ll see a live preview of the theme with your current content.

The theme customizer will use your existing content and navigation menu. You can try out different theme settings from the left panel.
You can exit the theme customizer without activating the theme. However, it won’t save any of your customizations.
If you are satisfied with how the theme looks, then you can go ahead and activate it by clicking on the ‘Activate & Publish’ button at the top of the menu.
Need help switching themes? See our tutorial on how to properly switch your WordPress theme.
Preview WordPress Theme Customizations
Want to make changes to your WordPress theme but not sure how they would look on your live site?
WordPress comes with different ways to preview your WordPress theme before applying those changes.
For most WordPress themes, you can preview your changes by using the theme customizer. Simply go to the Appearance » Customize page to launch the theme customizer.

From here you can try different theme options, change menus, customize widgets, add custom CSS, and more.
This allows you to preview theme changes without actually applying them to your website.
Once you are satisfied with the changes you made, you can click on the Publish button to apply those changes. Optionally, you can also click the gear icon to save your changes as a draft, schedule your changes, and share a preview link with clients.

Now, this method may not be available for some newer WordPress themes using the Full Site Editor.
If you’re using a full site editor theme, then you’ll be able to launch the editor by visiting the Appearance » Editor menu.

The full site editor allows you to edit your WordPress theme using blocks. You can edit individual template files with a live preview of your website.
However, unlike the Theme Customizer you will not be able to save your changes as a draft. These changes will go live when you save your changes, or be lost if you exit without saving.
Preview Your Custom WordPress Theme
Do you want to create a completely custom WordPress theme with a live preview?
SeedProd is the best WordPress site builder that allows you to create a custom WordPress theme using a drag and drop interface with live preview.
First, you need to install and activate SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit SeedProd » Settings to enter your license key. You can find this information under your account on the SeedProd website.

Next, you need to visit SeedProd » Theme Builder page.
From here, click on the Themes button.

This will bring up a popup where you can choose a theme to use as a starting point.
SeedProd comes with a bunch of beautiful themes that you can customize.

Simply click to select a theme and SeedProd will generate all the theme template files for you.
You can now click on any of these theme files to edit them in the theme builder.

SeedProd comes with an intuitive drag and drop builder that uses blocks and sections to create beautiful layouts.
You can add blocks to your design from the left column. To your right, you’ll see a live editable preview of your theme template.

SeedProd also comes with full support for WooCommerce.
That means you can design and preview your online store, including product pages, checkout page, and more.

Want to preview your theme for mobile devices?
Simply click on the mobile icon at the bottom bar, and SeedProd will show the mobile preview of your theme.

Once you are finished editing your theme, you can click on the Save button at the top-right and exit the builder. You can then edit other templates if necessary.
When you are ready to deploy your custom theme, simply turn on the ‘Enable SeedProd Theme’ toggle on the theme builder page.

Your custom theme will now go live. That means it will replace your existing WordPress theme.
To learn more about the SeedProd custom theme builder, see our tutorial on how to create a custom WordPress theme without writing any code.
Preview WordPress Landing Pages Before Launch
Landing pages are specialized pages used in marketing campaigns. These pages are highly optimized for conversions and sales.
Some WordPress themes come with landing page templates that you can customize using the block editor.
However, if you need more design options, then you’ll need SeedProd. It is the best WordPress landing page builder and allows you to easily create beautiful landing pages for your website.
SeedProd comes with dozens of professionally designed landing page templates to get you started. Plus, your landing pages will look equally great on all screen sizes.
First, you need to install and activate the SeedProd plugin. Upon activation, you need to visit SeedProd » Settings page to enter your license key. You can find this information under your account on SeedProd website.

Next, head over to the SeedProd » Landing Pages page.
To get started designing your page, click on the Add New Landing Page button.

Next, you need to choose a template.
There are several highly optimized templates that you can use as a starting point, or you can start with a blank template.

This will bring up a popup where you need to enter a name for your landing page and choose a URL slug.
Then click on the ‘Save and Start Editing the Page’ button to continue.

This will launch the page builder interface.
It is a drag and drop design tool where you can design your page with a live preview.

Once you are done editing your landing page, you can click on the Save button and select publish to make it live on your website.
To learn more, see our tutorial on how to create landing pages in WordPress.
We hope this article helped you learn how to preview your WordPress website before going live. You may also want to see our guide on using using WordPress block patterns or see our complete WordPress SEO guide to promote your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Preview Your WordPress Website Before Going Live first appeared on WPBeginner.
from WPBeginner https://ift.tt/Z78pF2L
More links is https://mwktutor.com
No comments:
Post a Comment