Do you want to fix the missing theme customizer in the WordPress dashboard?
WordPress themes that support full site editing (FSE) don’t include a theme customizer option in the WordPress admin panel. Instead, you’ll see a new ‘Editor (Beta)’ option under the Appearance menu.
In this article, we’ll show you how to fix the missing theme customizer in WordPress admin.

What Happened to the Theme Customizer in WordPress Admin?
With WordPress gradually releasing the new full site editor, many themes no longer show the theme customizer option in your WordPress dashboard.
Full site editing allows you to customize your website design using blocks, just like editing a blog post or page in the WordPress content editor. You can add and edit different sections of your theme template using blocks, widgets, and menus.
However, your Appearance menu will look different if you’re using a block-based theme like the default Twenty Twenty-Two theme.

You’ll notice that the ‘Customize’ option to open the theme customizer is missing from the Appearance menu. Instead, there’s an ‘Editor (Beta)’ option to launch the full site editor.
By using the full site editor, you should be able to make any changes you would have made with the Customizer tool.
However, you might prefer to use the customizer instead of learning a whole new way of customizing your theme. In that case, we’ve put together a guide on how you can still use the customizer on your WordPress site.
Let’s look at some of the ways you can fix the missing theme customizer.
Fixing Missing Theme Customizer from WordPress Admin
There are 3 simple ways you can use to fix the missing theme customizer from your WordPress admin panel.
We’ll go through each method, so you can choose the one that best suits you.
1. Manually Enter the Theme Customizer URL in Your Browser
If you’re using a WordPress theme that uses the full site editor and want to access the theme customizer, then you can add ‘customize.php’ at the end of your WordPress admin URL.
Your website URL will look like this:
https://ift.tt/RwGHtym
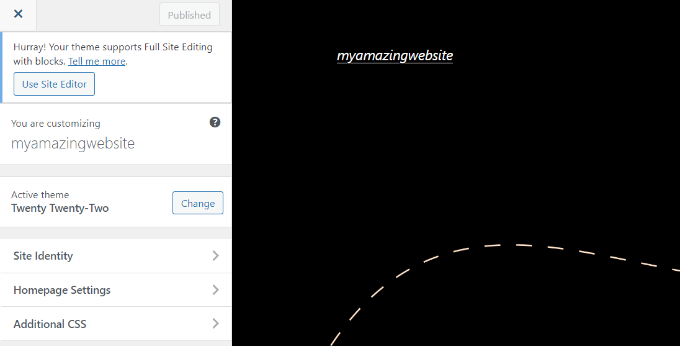
Simply replace ‘example.com’ with your own website domain name and enter the link in your web browser. This will launch the theme customizer for your website.

However, it’s important to note that the editing options will be limited in the theme customizer for themes using full site editing. For instance, you may only see a few simple settings like site identity, homepage settings, and additional CSS.
If you want to use all the options offered by the theme customizer to edit your site’s theme, then you can use the next method.
2. Switch Your WordPress Theme to Fix Missing Theme Customizer
Another way to solve the missing theme customizer issue is by changing your WordPress theme.
Full site editor is steadily rolling out, and it’s still in the early phases even in the latest WordPress 6.0 version. This means that not many themes fully support site editing at the moment, and those that do can be clunky and tricky to use.
Plus, the block-based themes have limited customization options if you access the theme customizer.
A simple way of restoring the theme customizer menu is by switching your WordPress theme to one that doesn’t include full site editing.

You can see our list of the most popular WordPress themes for plenty of options.
For more details, you can see our guide on how to change your WordPress theme.
3. Use a WordPress Theme Builder to Fix Missing Theme Customizer
You can also use a WordPress theme builder like SeedProd to customize your WordPress website and fix the missing theme customizer from WordPress admin.
WordPress theme builders allow you to customize your site’s theme the way you want without writing any code or hiring a developer. Their drag and drop interface lets you build different theme templates and removes the need to use the WordPress theme customizer.
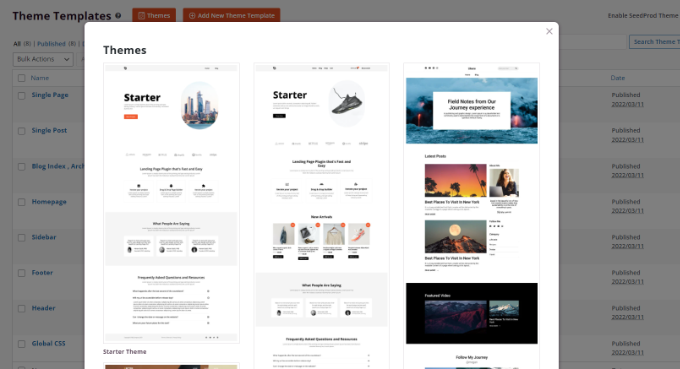
SeedProd is the best WordPress theme builder and page builder plugin that’s used by over 1 million professionals. It offers pre-built theme templates that you can use to create a custom WordPress theme in no time.

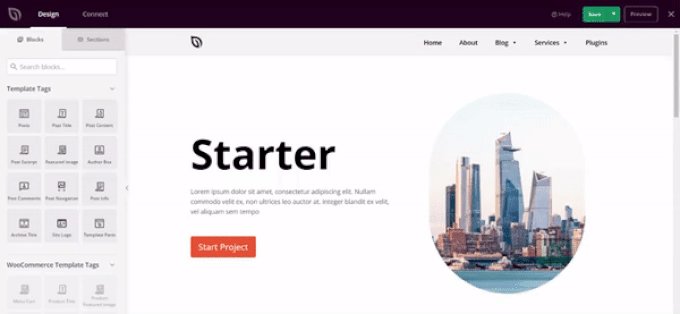
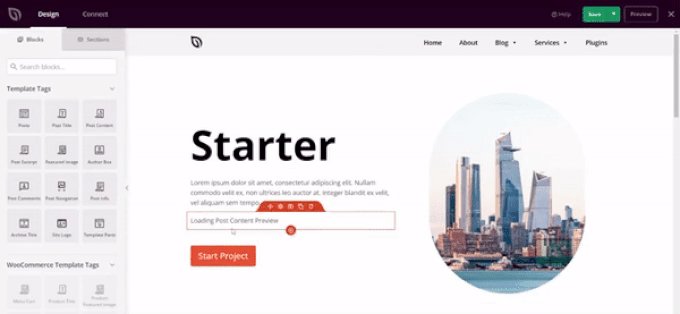
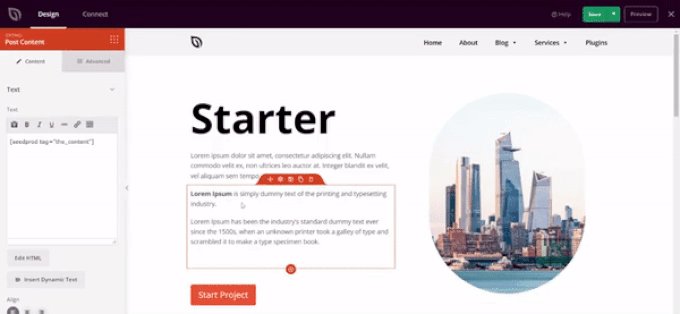
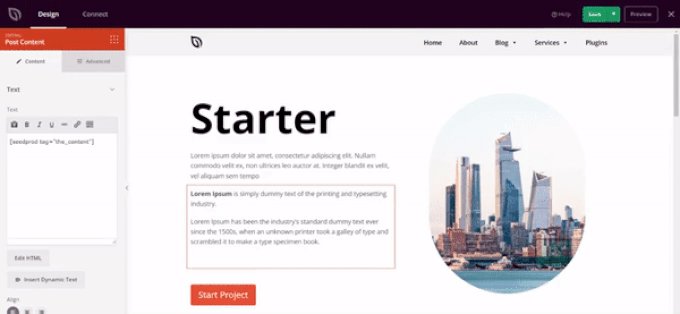
After selecting a template, you can use the drag and drop builder to customize your design.
Simply drag any element from the menu on your left and drop it onto the template. Plus, there are options to further customize each element on the template and change its color, size, font, and alignment.
SeedProd even includes WooCommerce blocks, so you can use it to create an online store.

For step-by-step instructions, you can see our beginner’s guide on how to create a custom WordPress theme (no code).
We hope this article helped you learn how to fix missing theme customizer in WordPress admin. You can also see our guide on how to check website traffic for any site, or see our expert pick of the best WordPress SEO plugins to improve your rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix Missing Theme Customizer in WordPress Admin first appeared on WPBeginner.
from WPBeginner https://ift.tt/XiJbL4k
More links is https://mwktutor.com
No comments:
Post a Comment