Do you want to move from Shopify to WooCommerce?
Many users want to move from Shopify to WooCommerce to avoid higher costs or have more control over their online stores.
In this tutorial, we’ll show you how to easily move from Shopify to WooCommerce with step-by-step instructions.

Migrating from Shopify to WooCommerce
Shopify and WooCommerce are two of the most popular eCommerce platforms.
They both allow you to create an online store, but they are quite different in many ways. For more on this, see our comparison of Shopify vs WooCommerce with pros and cons of each platform.
For instance, Shopify is a fully hosted platform where you don’t need to worry about backups and updates. However, this comes with slightly higher costs and limited control of your website.
On the other hand, WooCommerce is open-source software that needs to be installed on your own hosting. That means you have much more flexibility with your online store, and you can completely customize it however you want.
Due to these differences, Shopify users often choose to switch to WooCommerce when they realize the true costs and limitations of that platform.
Unfortunately, Shopify does not provide an easy way to export data to a WordPress supported format.
There are some Shopify to WooCommerce migration services, but they charge a fortune to do the work for you. Their pricing for full migration varies based on number of products, customers, orders, and other factors.
So we built an easy importer tool to help you do the Shopify to WooCommerce migration for free.
That being said, let’s take a look at how you can move Shopify to WooCommerce without hiring an expensive migration service.
Step 1. Setting Up WooCommerce
Before migrating your Shopify store to WooCommerce, you’ll need to install and set up WooCommerce.
Unlike Shopify, WooCommerce is a self-hosted platform. This means you’ll need a web hosting account and a domain name to set up WooCommerce.
We recommend using Bluehost. They are one of the largest WooCommerce hosting company and officially recommended by WordPress and WooCommerce.
They have agreed to offer WPBeginner users a generous discount with free domain name and an SSL certificate. Basically, you can get started for $2.75 per month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
After signing up for your hosting account, Bluehost will automatically install WordPress for you. You can access the WordPress dashboard from your hosting account dashboard.
Simply click the ‘Log in to WordPress’ button.

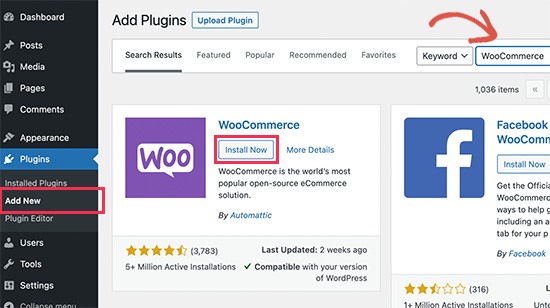
This will bring you to the WordPress admin panel. You can now go to Plugins » Add New page and search for WooCommerce.

Next, click on the Install Now button next to WooCommerce. WordPress will now install the WooCommerce plugin for you. After that, the Install Now button will say Activate. You need to click on the Activate button to continue.
Upon activation, WooCommerce will show you a set up wizard where you can set up payment gateway and enter your store information and other basics. Follow the on-screen instructions to set up your store.

Need help? See our tutorial on how to start an online store for detailed step by step instructions on installing WooCommerce.
Step 2. Download Your Shopify Data
In the past, there was no reliable method to migrate Shopify to WooCommerce. No free migration tool existed to export your store data from Shopify and then import it into WooCommerce.
That means you’d have to either pay for an expensive service to do it for you, or you’d have to set up each product from scratch, one by one. You’d also lose any historical customer data such as previous order information.
We decided to solve this problem and created a Shopify to WooCommerce exporter. It allows you to export your Shopify data in a standardized format and then later import it into WooCommerce using a companion plugin.
Best of all, it’s totally free!
Let us show you how to migrate your data from Shopify.
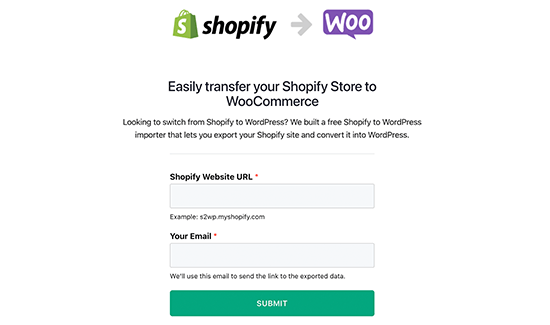
First you need to visit the Shopify to WooCommerce website. From here, you need to enter your Shopify website URL and provide an email address.
Click on the Submit button to continue.
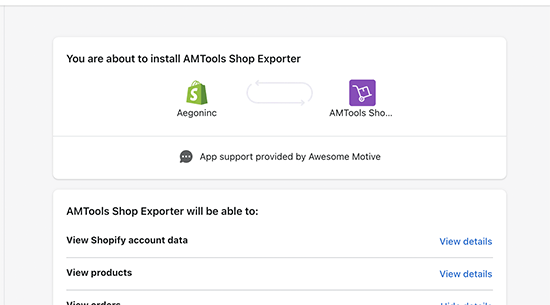
This will take you to your store’s Shopify admin section, where you’ll be asked to install the app which will automatically generate a Shopify API key for data migration. Simply click on the Install App button at the bottom to continue.

On the next screen, the app will show you the data it will export using the Shopify API. Currently, it exports all your product data, product categories, customer data, and orders.
Note: Currently, the app does not export your Shopify pages or blog posts. You’ll need to manually import them into WordPress.
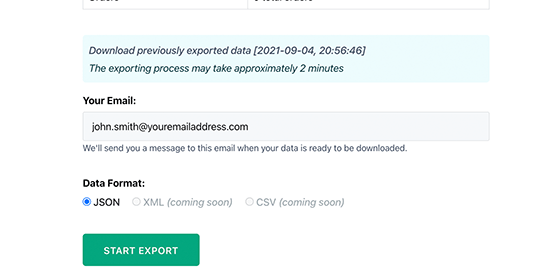
You’ll need to provide an email address where you’ll receive a link to download the export file.

Click on the Start Export button to continue.
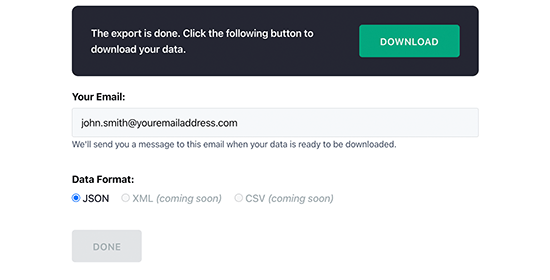
The app will show you the progress of the migration process. Once it’s finished, you’ll see a download button. You’ll also get an email with a link to the download file.

You can now go ahead and download the export file to your computer.
Step 3. Import Shopify Data in WooCommerce
Now that you have exported your Shopify data, the next step is to import it into your WooCommerce store. For that, you need to switch to the admin area of your WordPress website.
First, you need to install and activate the Import Shopify To WP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
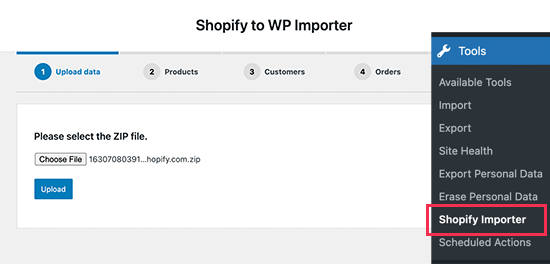
Upon activation, you need to visit Tools » Shopify Importer. From here, click on the ‘Choose File’ button to select the export file you downloaded earlier.

Click on the Upload button to continue.
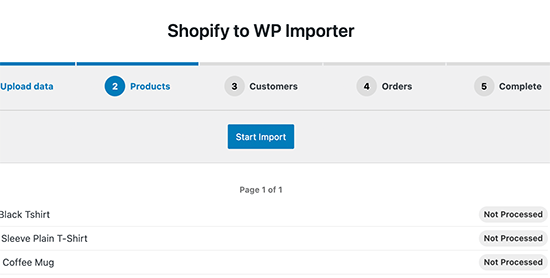
Next, you’ll see a list of exported products found in your upload file. Simply click on the ‘Start Import’ button to begin importing them into your WooCommerce store.

The plugin will now start importing your data. You’ll be able to see the progress of your upload on the screen.
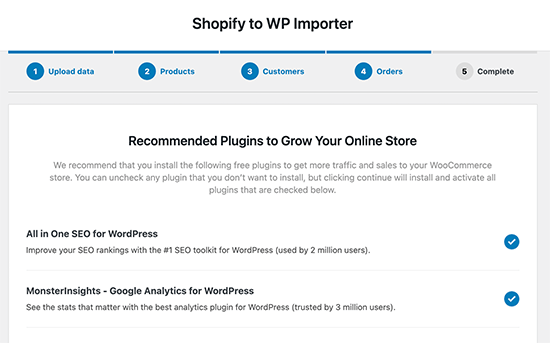
Once finished, it will show you a list of must have WooCommerce plugins (all of them are free) that you can install to grow your WooCommerce store.

Click on the continue button to move forward.

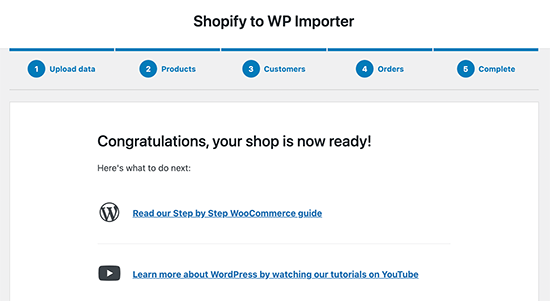
You can now review your imported products, orders, order status, and WooCommerce product categories to make sure that everything is imported.
Step 4. Customizing Your WooCommerce Store
Now that you’ve successfully migrated your products, orders, and other shop data from Shopify to WooCommerce, it’s time to finish setting up your WooCommerce store.
This includes choosing a design, installing add-ons for additional options and functionality, and choosing tools to grow your WordPress website.
1. Choose a Theme (Template) for Your Website

With a WooCommerce shop, you can choose from thousands of WordPress themes. These professionally designed themes will make your WooCommerce store stand out, and they come with easy to use customization options.
Our favorite theme for WooCommerce is Astra, because it has many different templates and customization options so you can create a unique design.
If you need help picking a theme, then take a look at our hand-picked list of the best WooCommerce themes on the market.
2. Design Your Own Landing Pages
Many store owners want to quickly create custom landing pages for their eCommerce site. For example, you might want to create a custom design for your login or checkout page.
Luckily, you can easily do that in WooCommerce.
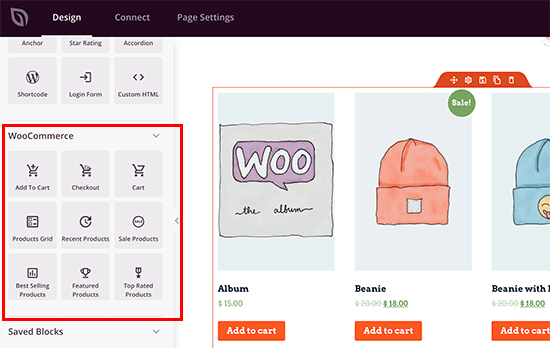
Simply install and activate SeedProd. It is the best WordPress landing page plugin and comes with dozens of beautiful templates and simple drag and drop tools to design your product pages.
You can easily add products to any landing page, create custom checkout page, display product grids, and more.

3. Improve your eCommerce SEO

Search engines are the biggest source of traffic for most eCommerce websites. Improving your SEO helps you get free traffic from search engines to grow your business.
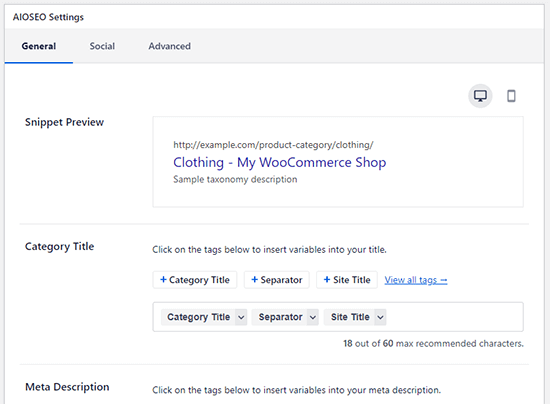
To improve your SEO and get more traffic, simply install and activate the All in One SEO for WordPress plugin. It is the best WordPress SEO plugin that allows you to easily optimize WooCommerce SEO without any special skills.
4. Set up Conversion Tracking
![]()
Want to know where your customers are coming from and what they are looking at?
MonsterInsights helps you easily track WooCommerce users and provides complete eCommerce stats. You can see your top products, conversion rate, average order value, and more, all from your WordPress dashboard.
For detailed instructions, follow our complete WooCommerce conversion tracking guide for beginners.
5. Boost Conversions and Sales

Did you know that more than 75% of users leave an online store without adding products to their shopping cart or making a purchase?
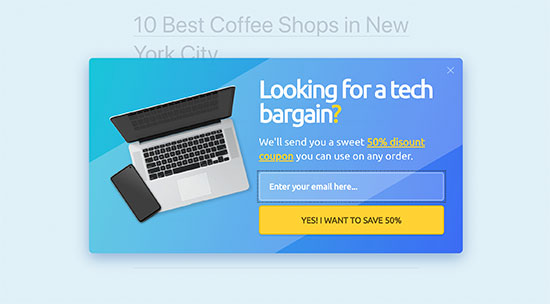
This is where OptinMonster comes in. It allows you to easily convert website visitors into subscribers and customers.
You can use OptinMonster to show targeted popups, slide-in popups, countdown timers, header and footer banners, and more.
For more tips, take a look at our guide on how to recover abandoned cart sales in WooCommerce.
Step 5. Setting Up Redirects
Now that your WooCommerce shop is completely set up, the last step is to set up the proper redirects from Shopify to WooCommerce.
Redirects automatically send search engines and visitors from your old Shopify website to your new WooCommerce store. That way, you won’t lose any customers if they end up on the wrong website.
If your store had a Shopify branded domain name (Example: yourstore.myshopify.com), then you cannot set up individual redirects. One easy solution to deal with this is to add a link to your new store by editing your Shopify website.
Moving Your Domain from Shopify to WooCommerce
If your Shopify store was using a custom domain name, then you can point it to your WooCommerce store and set up redirects.
To do that you’ll need to change your domain’s DNS settings. Your new hosting provider will provide you with DNS server addresses that you need to enter in your domain settings. They typically look like this:
ns1.bluehost.com
ns2.bluehost.com
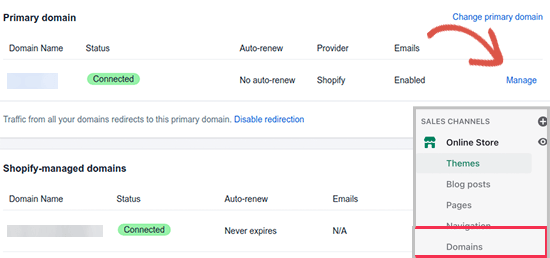
If your domain is registered via Shopify, then you can login to your account and go to Online Store » Domains to manage your DNS settings.

For other domain registrars, see our article on how to easily change DNS nameservers.
Update URLs in WooCommerce
Next, there may be URLs in your product descriptions still pointing to your old Shopify branded domain. Here is how you can bulk update all those URLs easily, instead of trying to find them one by one.
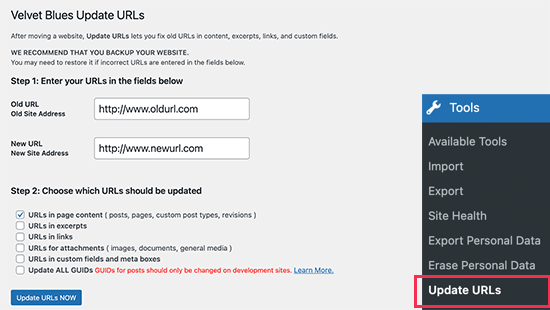
Simply install and activate the the Velvet Blues Update URLs plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Tools » Update URLs page. From here you need to enter your Shopify store URL as the old URL and your WooCommerce domain name as the new URL.

Then, simply click the ‘Update URLs NOW’ button at the bottom, and it will fix all your links across your site.
Once your URLs are updated, you could uninstall the plugin from your site.
Setting Up Redirects for Individual Pages and Posts
Lastly, if you have any blog posts or pages, then you would want to redirect visitors and search engines to the correct page.
First, you need to install and activate the Redirection plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Tools » Redirection page. Simply follow the instructions in the setup wizard to set up the plugin.
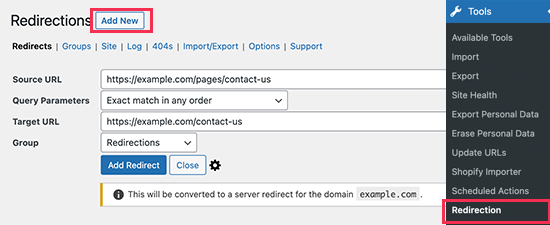
After that, you need to click on the Add New button to add your first redirect. Simply provide the URL of the post or page in the Source URL field, and then enter the new URL in the Target URL field.

Don’t forget to click on the ‘Add Redirect’ button to save your changes.
For detailed tips on setting up redirects, take a look at our guide on how to set up redirects in WordPress.
That’s it! You have successfully set up your new WooCommerce shop.
We hope this article helped you move from Shopify to WooCommerce. You may also want to see our guide on how to create an email newsletter, or our expert comparison of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Properly Move from Shopify to WooCommerce (Step by Step) appeared first on WPBeginner.
from WPBeginner https://ift.tt/3924Gzh
More links is https://mwktutor.com

No comments:
Post a Comment