Do you want to add content locking to your WordPress site?
Many websites use content locking to boost their lead generation, increase sales, or build their email list.
In this article, we will show you how to add content locking in WordPress without annoying users.

What is Content Locking & When Do You Need It?
Content locking is a technique used by site owners to encourage their users to take action. That action might be anything from signing up for an email newsletter to paying for premium content.

Content locking works similarly to content upgrades. When you offer valuable content on your WordPress website such as a course or ebook download, you give your visitors a reason to take initiative and sign up for a membership.
Doing this effectively can help you generate leads, build an email list, and grow your business. But if you don’t set up content locking in the best way, then visitors to your site may find it annoying.
That being said, let’s see how you can easily add content locking in WordPress the right way. Method 1 is best for exclusive free content, and Method 2 for premium paid content.
Method 1: Add Content Locking with OptinMonster
OptinMonster is the best email capture tool on the market. It’s the best choice when you want to use exclusive content to grow your email list.
You will need a Plus or higher plan for content locking. WPBeginner users can get a 10% discount by using this OptinMonster coupon.
The first thing you need to do is install and activate the OptinMonster plugin. For more details, see our guide on how to install a WordPress plugin.
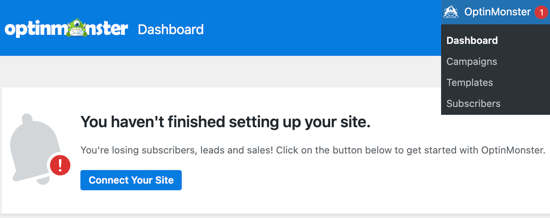
Upon activation, you’ll need to connect your site to your OptinMonster account. You can do that by clicking on the OptinMonster menu item in your WordPress admin bar and then clicking the Connect Your Site button.

Once you’ve done that, you’ll then need to log into your OptinMonster account or create a new one.
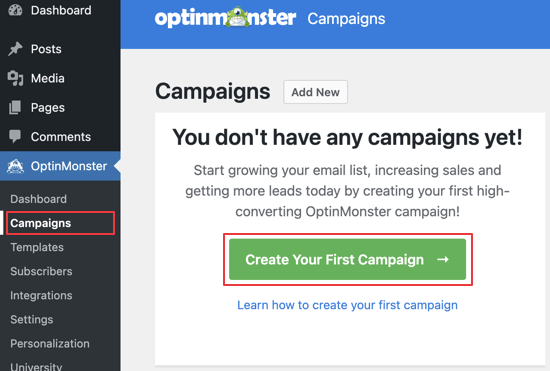
After you are successfully connected, you should navigate to the OptinMonster » Campaigns page in your WordPress dashboard. Since you haven’t yet created a campaign, you’ll be asked to create a new one.

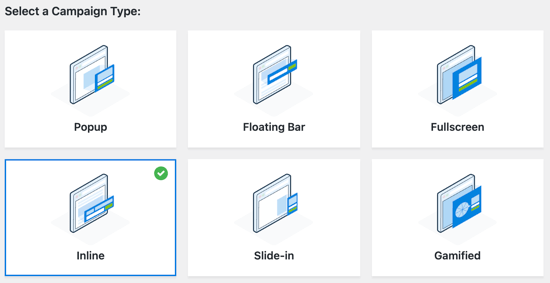
When you click the ‘Create Your First Campaign’ button, you’ll be taken to the OptinMonster website and asked to select a campaign type.
To add content locking, you’ll need to select the Inline option.

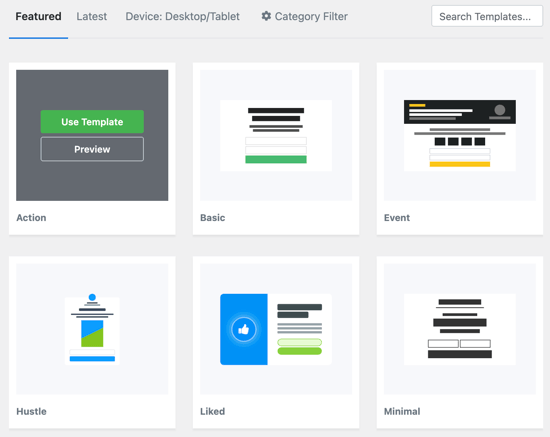
You’ll then need to scroll down and choose a template. OptinMonster offers 65+ templates, and they all work great across any device.
You can view each template by clicking on the Preview button. When you find one that matches your needs, you’ll need to click the Use Template button.
We’ll go with the Action template because it points our readers’ attention to a single call to action.

You’ll then be asked to provide a title for your campaign.
Once you’ve typed it in, simply click the Start Building button.

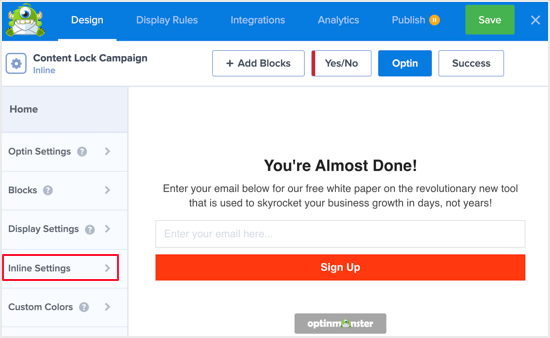
This will open the OptinMonster editor. Here you can spend time perfecting the content and appearance of the popup.
You can click on any section to change the wording, edit fonts, add images, change colors, and more. You can also customize the Success message that’s displayed to your users after they sign up.

Once you’re happy with the way your popup looks, we need to activate content locking.
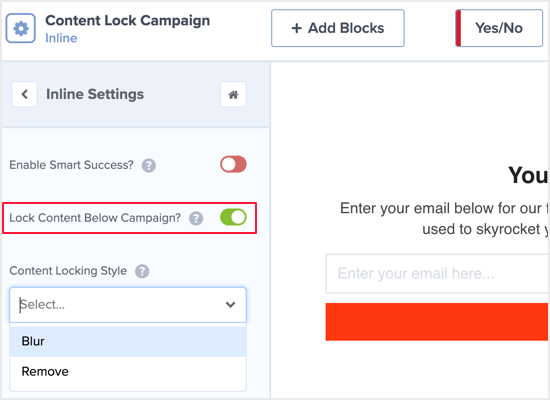
To do that, you need to click on the Inline Settings tab. You can then turn on content locking by clicking on the ‘Lock Content Below Campaign’ on/off switch.

While you’re there, you should choose whether your locked content will be blurred or just not displayed. You can make your selection from the Content Locking Style dropdown menu.
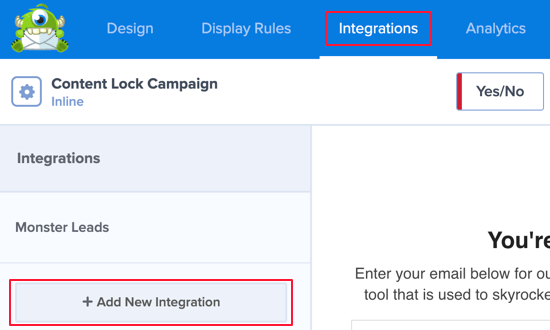
The next step is to connect your email marketing service. The good news is that OptinMonster supports many popular providers.
You’ll need to click on the ‘Add New Integration’ button. You should find your email service in the drop down menu.

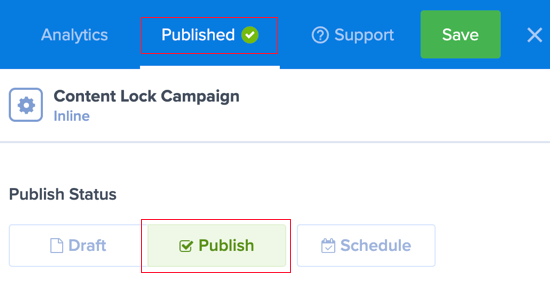
After that, you need to make the campaign active. Simply click on the Published tab at the top of the screen and then click on the Publish button.
Then you can save your campaign by clicking the Save button at the top right.

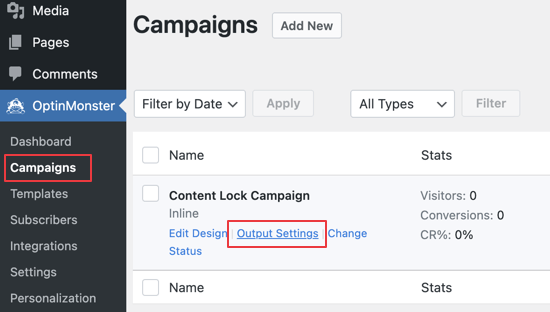
We’ll finish setting up OptinMonster back at your WordPress dashboard. Once there, you need to navigate to OptinMonster » Campaigns.
This will take you to your list of campaigns.

When you hover your mouse over the current campaign, some links will appear. To customize how your content locking will work, click on the Output Settings link.
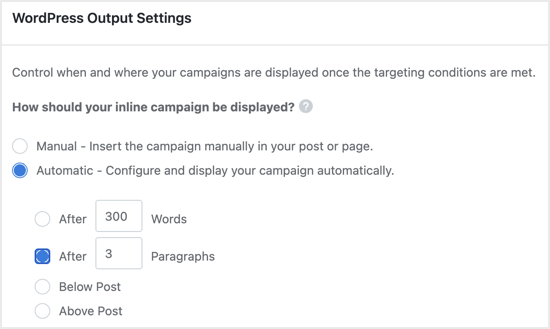
The Automatic option is the simplest to set up. It will lock content automatically after a specified number of words or paragraphs. For example, you could lock all content after the first three paragraphs in each post.

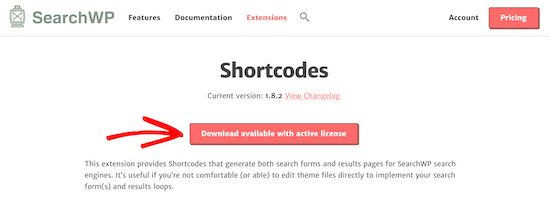
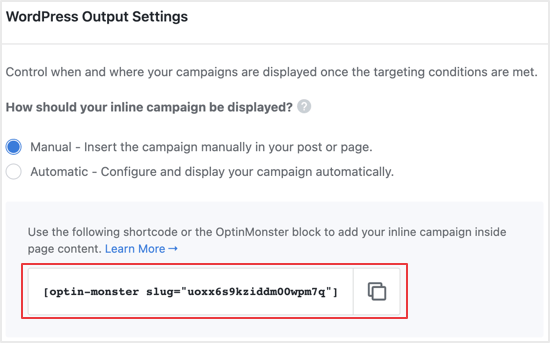
The Manual setting requires a little more work but lets you choose exactly which content will be locked. You do this by adding a shortcode to each post that you wish to lock.

Start by copying the shortcode.
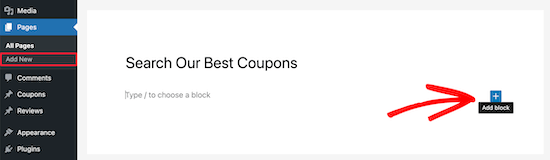
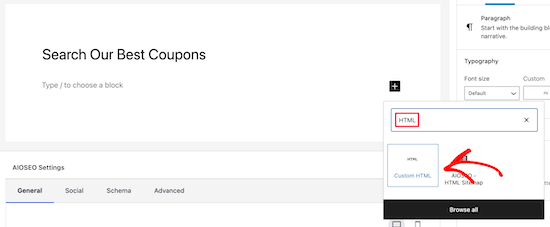
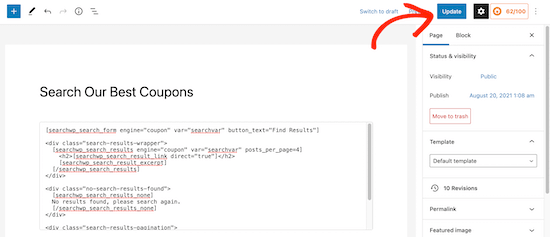
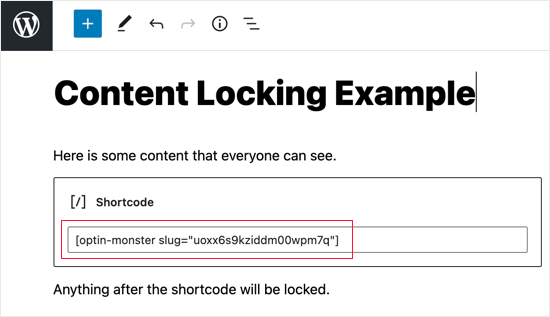
To add it to your content, you’ll need to edit the post or page where you want to enable content locking. Simply paste the shortcode just before the content you wish to lock.

Now you can save and publish your post or page.
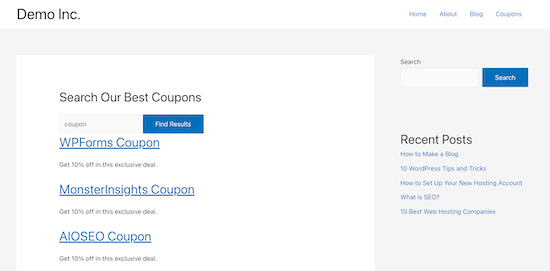
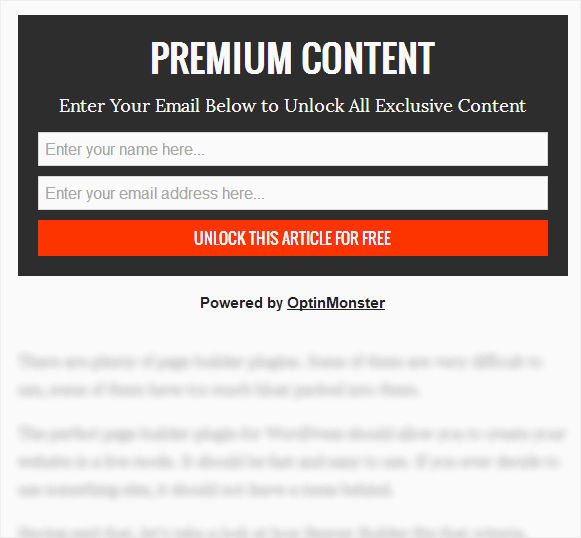
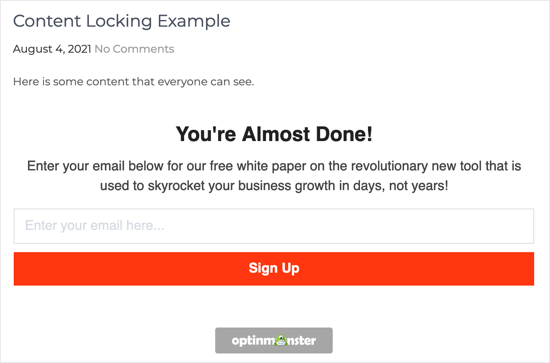
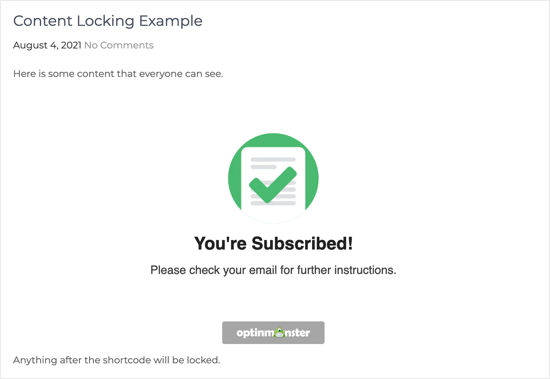
If you’d like to see content locking in action, then simply visit the post or page in a new browser window.

The locked content is blurred or hidden.
Once they enter an email address, the locked content will be displayed.

Method 2: Add Content Locking with MemberPress
MemberPress is the best membership plugin for WordPress, and it can effectively lock your WordPress content. It’s the best choice when you want to make money by charging for premium content.
You will need at least a Basic plan for content locking. WPBeginner users can get up to 50% off by using this MemberPress coupon.
The first thing you need to do is install and activate the MemberPress plugin. For more details, see our guide on how to install a WordPress plugin.
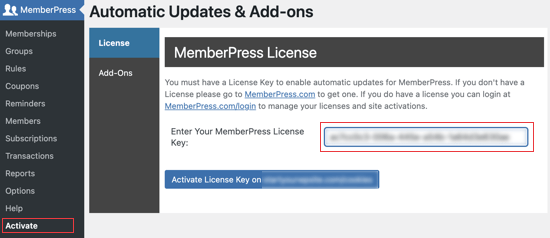
On activation, you’ll have to enter your MemberPress license key. To do that, navigate to MemberPress » Activate and paste your key into the text box. You then need to click the Activate License Key button.

When you first set up your membership site, you’ll have to select up a payment method, decide on pricing, create a signup page, and more.
Check out our ultimate guide on how to create a WordPress membership site for all the details.
In this tutorial, we’ll show you how to use MemberPress to create a premium subscription and then determine which content can only be accessed after paying for a membership.
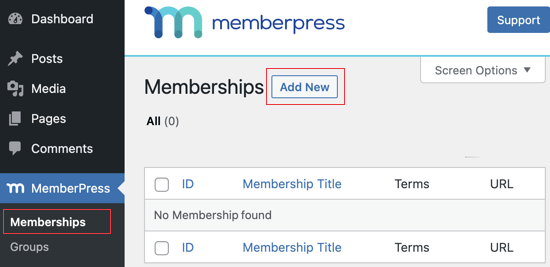
Let’s start by setting up a new membership plan for your subscribers. To create a membership level, you need to go to the MemberPress » Memberships page and click on the ‘Add New’ button at the top.

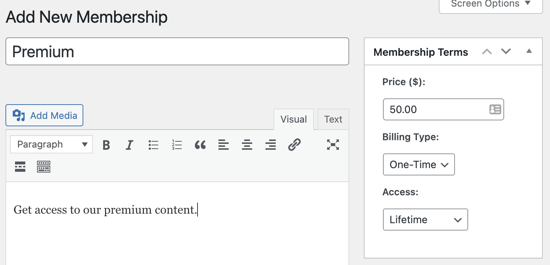
You’ll need to give the plan a name and decide on the cost of the content and the billing type.
We’ll create a one-time lifetime payment, but you could choose one of the regular subscription options.

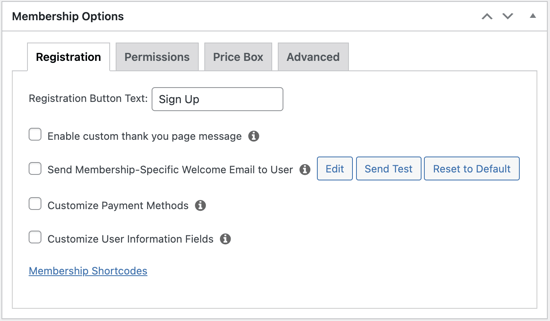
After that, you need to scroll down to the membership options meta box below the post editor.
This is where you can customize permissions and membership options for this particular plan.

If you need more than one membership plan, then go ahead and repeat this process. When you’re finished, you can click on the Publish button on the left of the screen to make it available.
The next step is to select which content is available to each membership plan on your website. MemberPress makes it easy to control access using ‘Rules’.
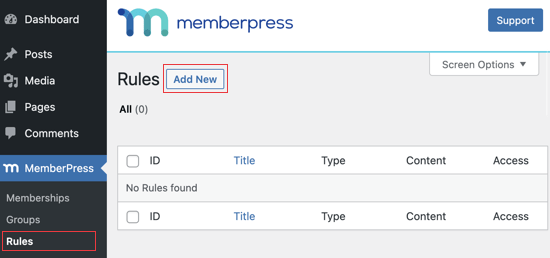
You can set up your rules by visiting the MemberPress » Rules page and clicking on the Add New button at the top.

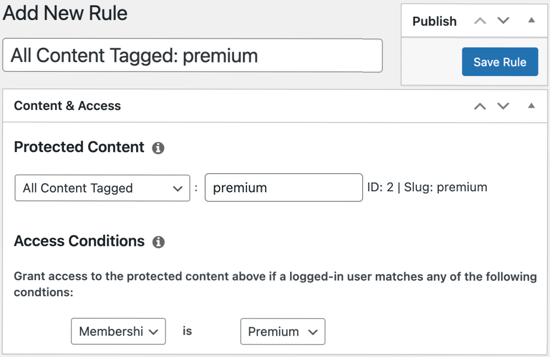
The rule edit page allows you to select different conditions and associate them to a membership plan.
For example, we’ll protect all content with the ‘premium’ tag so that it’s available only to members of the Premium plan.

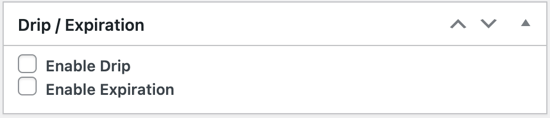
Below the rules editor, you’ll see the content drip and expiration options. These let you release content gradually and make it unavailable after a period of time.
If you’d like all the content to be available as soon as they sign up, and remain available without expiring, then you should leave them unchecked.

Repeat the process to create more rules as needed for your membership site.
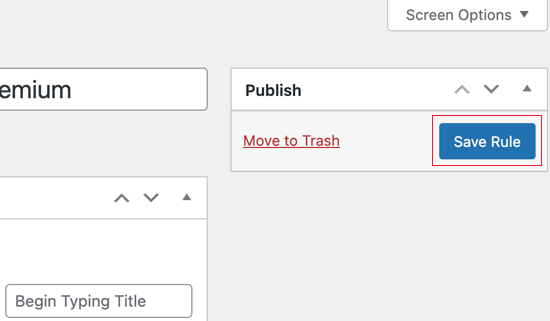
Once you are satisfied, go ahead and click on the ‘Save Rule’ button on the left to save your rule settings.

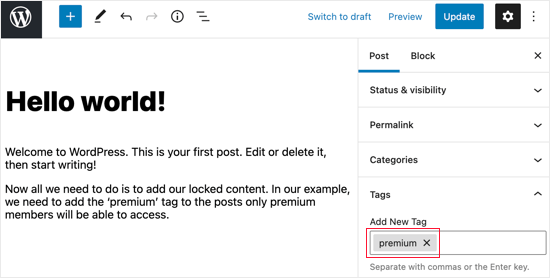
Now all we need to do is to add our locked content.
In our example, we’ll need to add the ‘premium’ tag to the posts we want only Premium members to be able to access.

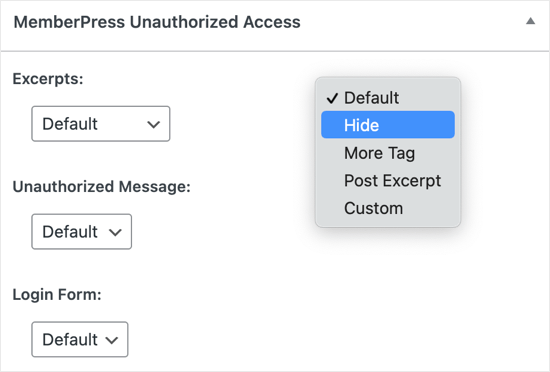
Next, scroll down to the ‘MemberPress Unauthorized Access’ metabox below the post editor.
Here you can select what logged out users (non-members) will see when they reach this content.

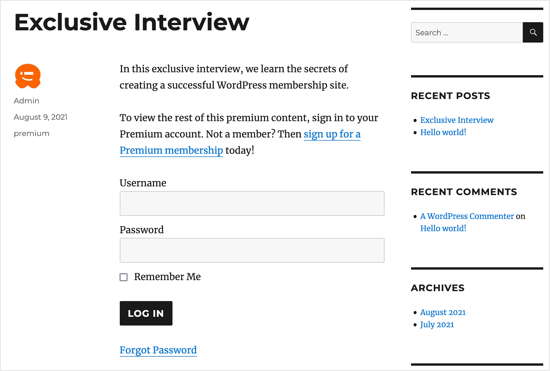
You can see the content lock in action by visiting your WordPress site.
This is what someone who is not a premium member will see when navigating to a locked page on our demo site.

Premium members will be able to see the content when they log in to your WordPress site.
We hope this article helped you add content locking in WordPress. You may also want to learn the right way to create an email newsletter or check out our list of must have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Content Locking in WordPress (2 Methods) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2MyE27k
More links is https://mwktutor.com