Friday, 30 October 2020
How to Transfer Email Address to Another Provider (Step by Step)
from CodeinWP https://ift.tt/3mBoO06
More View at https://mwktutor.com
9 Best Knowledge Base Plugins for WordPress (Compared)
Are you looking for a knowledge base plugin for WordPress?
A knowledge base plugin allows you to easily publish documentation, tutorials, and how-to articles. You can organize these resources efficiently while keeping them apart from your blog and landing pages.
In this article, we’ll show you the best knowledge base plugins for WordPress that you can use.

What to Look for in a Knowledge Base WordPress Plugin?
Whether you run an online store or sell services on your WordPress website, having a knowledge base section allows you to help your customers without opening a support ticket or live chat window.
This boosts customer satisfaction while reducing customer support requests. Customer happiness helps you bring more business and sell more products.
Normally, you can publish your support guides as individual pages in WordPress. You can also publish them as posts and organize them with categories and tags.
However, this makes it difficult to keep support pages separate from sales pages or blog posts.
A knowledge base plugin allows you to keep your how-to resources separate and organize them more efficiently.
That being said, let’s take a look at the best knowledge base plugins for WordPress.
1. Heroic KB Plugin
Heroic KB plugin is an easy to use WordPress knowledge base plugin that’s extremely powerful and fully-featured.
It allows you to add searchable knowledge base to your existing site, so your visitors can easily find answers to their questions. It comes with lightning fast AJAX search feature which adds real-time answers.
You get all the features you’d expect from a powerful knowledge base plugin such as content categorization, drag & drop content ordering, article attachments, display widgets, and more.
The best part about the plugin is their built-in analytics and user feedback feature that lets you collect insights to improve your existing documentation, so you can reduce support, save time, and grow sales.
We used this plugin to build our developer docs on WPForms website. Although our team has since customized it much further, this is still the best solution in the market.
2. BetterDocs
BetterDocs is a powerful WordPress knowledge base plugin that is both easy to use and comprehensive.
It comes with ready to use knowledge base templates for WordPress. It also includes support for page builders with widgets. You can also use shortcodes to create your own layouts and insert knowledge base articles anywhere.
It includes a powerful search, floating table of contents, a knowledge base bot that automatically tries to find answers to reduce support requests. The plugin also includes user role-based control and insights to view what users are looking for.
3. Echo Knowledge Base
Echo Knowledge Base is one of the best knowledge base plugins for WordPress. It comes with an easy set up wizard that walks you through plugin settings. You also get multiple layouts to choose from with options to customize every aspect.
You can choose from Basic, Tabs, or Category focused layouts. Each layout has a fast search bar on the top, which helps users quickly find answers. You can further organize articles in categories and tags.
The plugin also comes with 500+ icons that you can use. It also includes shortcodes and templates to create FAQs section and display knowledge base articles across your website.
4. weDocs
weDocs is another excellent WordPress knowledge base and documentation plugin. It is easy to use and allows you to sort your documentation pages into sections, hierarchical docs, and tags.
It has a simpler interface to manage all your docs from one screen. The plugin does not include additional templates but works well with all popular WordPress themes.
The knowledge base layout is simple but efficient with sidebar navigation and bread crumbs menu.
5. Encyclopedia / Glossary / Wiki
Encyclopedia / Glossary / Wiki plugin is a flexible WordPress knowledge base plugin that allows you to organize your documents in a glossary format. You can organize your docs and articles alphabetically or by category and tags.
It includes a simple template to list all glossary items. You can add a search widget, enable comments for individual articles, and add a filter index to sort items by alphabet.
The plugin provides an excellent option if you want to organize your support pages in a glossary or encyclopedia style. It supports WPML and can be used on multilingual websites.
6. WP Knowledgebase
WP Knowledgebase is another great option to create a knowledge base section in WordPress. The plugin comes with an easy to use set up with simpler settings.
You can organize your knowledge base articles by categories and tags. The plugin uses a simple template with a powerful instant search feature on the top. It automatically creates a knowledgebase page upon activation which you can edit and change its title or URL slug.
It also includes widgets for search, categories, and tags which allow you to easily display knowledge base items across your website. You can turn on comments on each article and rearrange their display order with simple drag and drop.
7. BasePress
BasePress is a useful WordPress knowledge base and documentation management plugin. It allows you to easily build support pages and documents section for your products or services.
It comes with three templates to choose from with an advanced instant search bar that helps users quickly find the answers. You can organize articles in sections, categories, and tags with an easy drag and drop interface to reorder articles.
You can add an image and description for each section which creates a very neat index page for users to browse. The plugin also provides easy customization options to control the appearance of your article pages.
8. KB Support
KB Support is WordPress support and knowledge base plugin that is easy to use and extend. The plugin comes with a ticket management system and knowledge base platform to offer a complete support system that runs on your WordPress website.
You can easily add articles to your knowledge base section and sort them into categories and tags. After that, there is a simple shortcode that you can add to a WordPress page to display your knowledge base articles.
Customers can then submit a ticket when they are unable to find an answer. This ticket appears on your WordPress dashboard and you can reply to the user directly. There are paid add-ons to extend the plugin’s functionality like the ability to send emails, WooCommerce integration, canned replies, and more.
9. Very Simple Knowledge Base
Very Simple Knowledge Base is a very simple and minimalist knowledge base plugin for WordPress.
It basically allows you to use your existing posts for knowledge base articles and then display them with a shortcode. It then displays the items sorted by categories and you can choose multi-column layouts to show more categories and articles.
The plugin works with any custom post type including products or events. It offers flexibility but does not include any of the features you may find in other knowledge base plugins on this list. The plugin also does not offer an option to easily keep your regular blog posts separate from knowledge base articles.
Bonus Solutions
Customers may not always find the answer to their question in your knowledge base articles. For instance, they may have some pre-sale questions, a bug report, or they may simply need a more personal response.
The following tools allow you to take support beyond knowledge base articles and boost customer satisfaction.
10. WPForms
WPForms is the best WordPress form builder plugin on the market. It allows you to easily create any type of form in WordPress including a support request form.
As a small business, you may not be able to justify the cost of a full-fledged customer support platform. WPForms allows you to add a customer support form to your website and then answer customer queries via email.
It has a built-in entry management system that allows you to keep a record of all customer requests. You can even export this data and use it in CRM software to manage all possible leads.
11. LiveChat
LiveChat is the best live chat support software for small businesses. It allows you to add a live chat to your WordPress website and help customers instantly reach out for help.
Adding LiveChat helps you convert more visitors into customers. You can display a live chat popup across your website with targeted messaging. Users browsing the knowledge base will always have the option to get more help without leaving your website.
12. ChatBot
A lot of companies these days are choosing to use ChatBot as an alternative to LiveChat, and sometimes as a pre-live chat solution because it’s more cost effective.
ChatBot.com uses a smart algorithm to help you better serve your customers while growing sales. It’s the best chatbot software for small businesses, and we’re in the process of using it on our sites as well.
We hope this article helped you find the best WordPress knowledge base plugin for your website. You may also want to see our comparison of the best business phone services for small businesses, and our step by step guide on how to add web push notifications in WordPress to increase your traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 9 Best Knowledge Base Plugins for WordPress (Compared) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2HS6eS0
More links is https://mwktutor.com
Thursday, 29 October 2020
How to Add Header and Footer Code in WordPress
Customizing your WordPress website using code can be scary. Often, you’ll need to dig into core files to modify configurations or add new parameters, which…
The post How to Add Header and Footer Code in WordPress appeared first on aThemes.
from aThemes https://ift.tt/3kBmXrr
More View at https://mwktutor.com
How to Easily Import and Export WordPress Users
Do you want to import and export WordPress users from one website to another?
This could be really helpful when you are merging multiple sites and want to automatically shift all users to the new site.
In this article, we will show you how to easily import and export users in WordPress. We’ll also show you how to import export WooCommerce customers as well.

Why or When You May Need to Import and Export Users in WordPress?
While there are several use-cases for importing and exporting WordPress users, the most common scenarios when you need to import and export users are:
- When you purchase a website and want to merge the content and user base.
- When you want to consolidate two sites and merge their content and user base.
- When you want to import customer information into an email list or your CRM.
If you run a membership website or WooCommerce store, then you may also want to keep all your customer data and allow your customers a seamless login experience on the new site aswell.
Let’s take a look at how you can easily import and export users from one WordPress site to another, or move WooCommerce customers from one store to another.
Exporting Users in WordPress
First thing you need to do is install and activate the Import and Export Users and Customers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
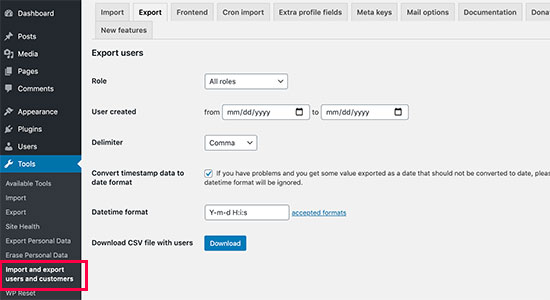
Upon activation, you need to visit the Tools » Import and export users and customers page in WordPress admin area and switch to the Export tab.

From here, you can choose which users you want to export. For instance, you can select by user role and choose to export WooCommerce customers, customers from your membership plugin, or all users.
You can also filter users by date. For instance, you can select users that were created between a specific period.
You can leave the rest of the options to their default values and click on the Download button. The plugin will prepare and download a CSV file to your computer.
CSV or ‘Comma Separated Values’ is a file format which allows you to store data with fields separated by commas. You can open these files in any spreadsheet software like Google Spreadsheets or Microsoft Excel.
Importing WordPress Users
The plugin also makes it easy to import the users back to the same website or a different website.
If you are importing the users to a different WordPress website, then you’ll need to install the plugin on that website as well.
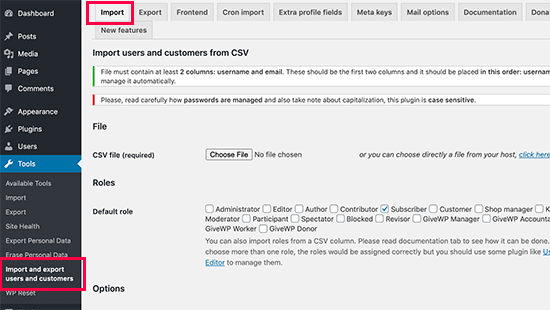
After that, you can go to the Tools » Import and export users and customers page and switch to the ‘Import’ tab.

From here, click on the ‘Choose File’ button to select the CSV file you downloaded earlier.
Below that, you can configure plugin settings to your own requirements. For instance, you can import only users with specific user roles, choose what to do with empty data fields, send emails to users with login link and their credentials, and more.
After reviewing the options, go ahead and click on the ‘Start Importing’ button.
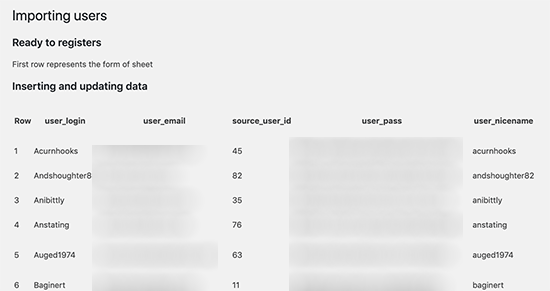
The plugin will start importing WordPress users and will show you a list of users imported.

You can now go to Users » All Users page to see the imported users.
Sending Email to imported users
Now, if you are moving user accounts, then you may want to let them know about the change by sending them an email. The plugin can do that for you during the import but you may want to change the email with your own message.
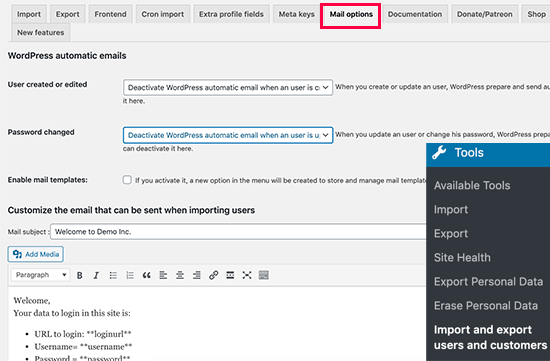
Simply head over to the Tools » Import and export users and customers page and switch to the Mail Options tab.

By default, the plugin sends the login details to the users in the email. You can add your own message here offering users more details about why they are seeing this email.
Tip: Make sure your WordPress site is able to send email notifications. If you have a lot of users/customers then the plugin may not be able to send notifications. We recommend using the WP Mail SMTP plugin to ensure maximum deliverability. For details, see our guide on how to fix WordPress not sending email issues.
We hope this article helped you easily import and export WordPress users and WooCommerce customers. You may also want to see our guide on how to monitor user activity in WordPress and our ultimate WordPress security guide to keep your website safe.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Import and Export WordPress Users appeared first on WPBeginner.
from WPBeginner https://ift.tt/3jECGVx
More links is https://mwktutor.com
Wednesday, 28 October 2020
8 Best Video Editing Software For YouTube (Free & Paid)
Thanks to modern-day video editing softwares, now, everyone can create and edit videos from the comfort of their home. The job has never been easier, however, the choice has never been harder. Yeah! Choosing the right video editing software for YouTube is not easy these days. There are a number of choices with each claiming …
8 Best Video Editing Software For YouTube (Free & Paid) Read More »
8 Best Video Editing Software For YouTube (Free & Paid) is a post from ShoutMeLoud - Shouters Who Inspires
from ShoutMeLoud https://ift.tt/37RIsko
More View at https://mwktutor.com
How to Prevent Text Selection and Copy/Paste in WordPress (Easy)
Recently, one of our readers asked us how they can prevent text selection and copy/paste in WordPress?
Many publishers who want to stop people from stealing their content may want to apply this. This basically just makes it a bit harder for people to copy text from your website.
In this article, we’ll show you how to easily prevent text selection and copy/paste in WordPress.

Why Prevent Text Selection and Copy/Paste on Your WordPress Site?
Many bloggers find that their content gets stolen and used without permission.
This can happen through automated content scraping. It can also happen if someone manually copies part or all of your content.
One way to make this more difficult is to prevent people from copying and pasting your text. You can do this by making it harder for them to select the text on your website.
Remember, tech savvy users can still view the source code or use the Inspect tool to copy anything they want. These techniques will also not stop people who are using auto-blogging tools to fetch the content using RSS.
Keeping this in mind, let’s take a look at a few ways to prevent text selection and copying in WordPress.
Method #1: Preventing Text Selection Using CSS
This method is simpler, and you’ll just need to add some custom CSS code to your WordPress theme. If you haven’t done this before, then take a look at our guide on adding custom CSS to your site before you begin.
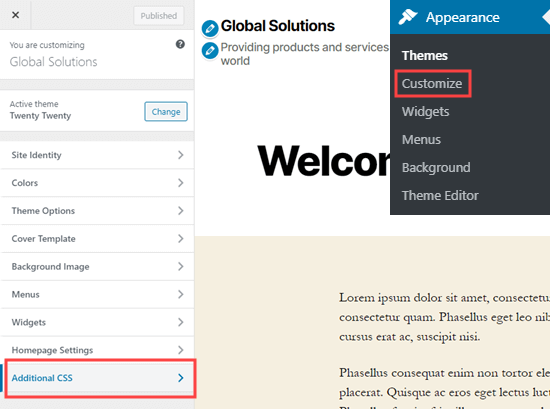
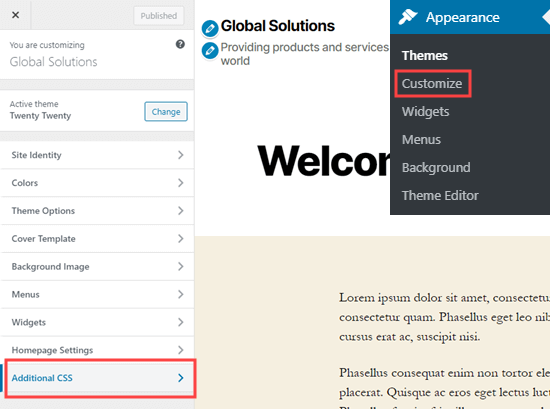
First, you need to visit the Appearance » Customize page in WordPress admin area to launch the theme customizer.

In theme customizer, you need to click on the Custom CSS tab from the left column.
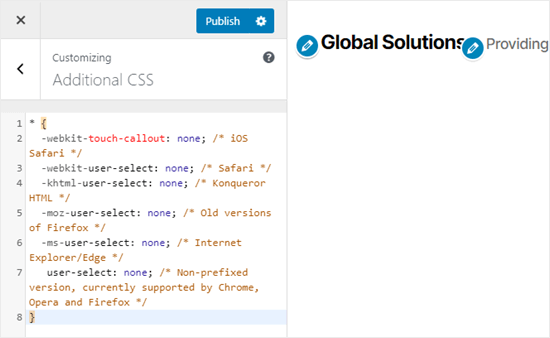
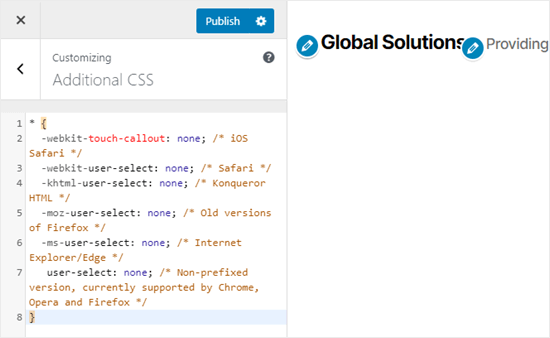
Now, you will see a box to add custom CSS to your WordPress theme. Simply copy and paste the following CSS code into that box.
* {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently supported by Chrome, Opera and Firefox */
}
This is how the code will look when added.

Now, go ahead and try to select some of the text on your page in the live customizer. You will find that you cannot select it.
Don’t forget to click the ‘Publish’ button at the top of the screen to put your changes live for everyone.
Method #2: Preventing Text Selection Using a Plugin
For this method, we will be using a WordPress plugin that disables text selection and right-click. This would also protect images from being downloaded and reused.
First, you need to install and activate the WP Content Copy Protection plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will work straight out of the box. Users will no longer be able to copy and paste text from your site. They also will not be able to right click or print your content.
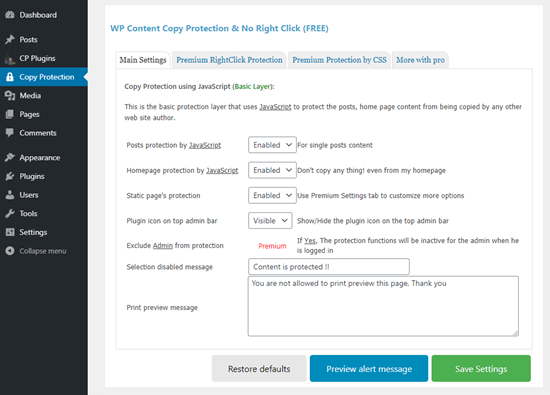
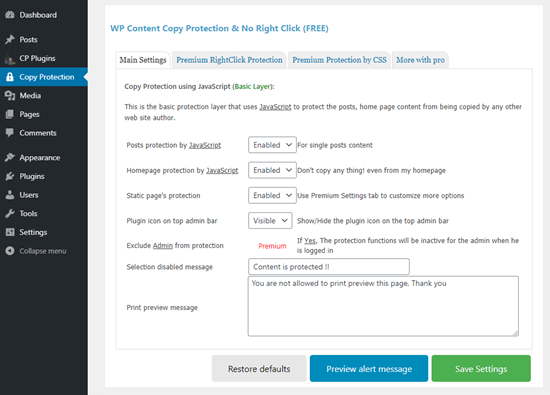
If you want to change the plugin’s settings, it’s easy to do so. Simply go to the Copy Protection page in your WordPress admin. Here, you can choose to enable or disable protection for specific types of content.

Make sure you click the Save Settings button after making any changes.
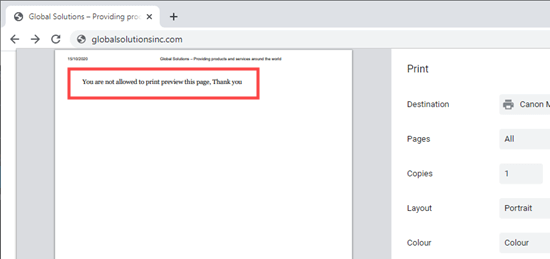
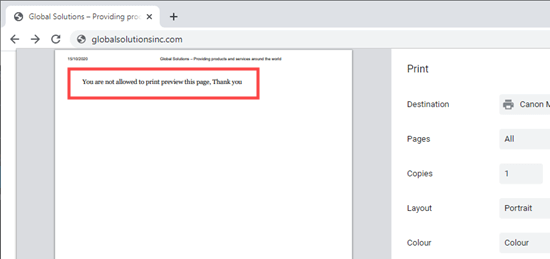
You can also change the message that will appear if someone tries to print your content. The message will display like this in the print preview and on the printout itself.

Is it a Good Idea to Prevent Text Selection in WordPress?
While many new website owners want to stop people from copy/pasting content from their site, these techniques do not really prevent content theft.
Any slightly tech savvy user can easily open your website code source to copy any content that they want.
Also not everyone copying your text will be a content thief. For instance, some people may want to copy the title to share your post on social media.
This is why it’s not best practice to prevent text selection. We recommend you only use this method if you feel it’s truly needed for your site.
In most cases, it’s better to look for an alternative way to prevent content theft. If a site is re-publishing your content without permission, then you could find out who is hosting the website and send a DMCA takedown notice.
We hope this article helped you learn how to prevent text selection and copy/paste in WordPress. You might also want to see our guide on how to create a membership site with protected content, and our comparison of the best email marketing services for subscriber only content.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Prevent Text Selection and Copy/Paste in WordPress (Easy) appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/3kCcY5c
More View at https://mwktutor.com
How to Prevent Text Selection and Copy/Paste in WordPress (Easy)
Recently, one of our readers asked us how they can prevent text selection and copy/paste in WordPress?
Many publishers who want to stop people from stealing their content may want to apply this. This basically just makes it a bit harder for people to copy text from your website.
In this article, we’ll show you how to easily prevent text selection and copy/paste in WordPress.

Why Prevent Text Selection and Copy/Paste on Your WordPress Site?
Many bloggers find that their content gets stolen and used without permission.
This can happen through automated content scraping. It can also happen if someone manually copies part or all of your content.
One way to make this more difficult is to prevent people from copying and pasting your text. You can do this by making it harder for them to select the text on your website.
Remember, tech savvy users can still view the source code or use the Inspect tool to copy anything they want. These techniques will also not stop people who are using auto-blogging tools to fetch the content using RSS.
Keeping this in mind, let’s take a look at a few ways to prevent text selection and copying in WordPress.
Method #1: Preventing Text Selection Using CSS
This method is simpler, and you’ll just need to add some custom CSS code to your WordPress theme. If you haven’t done this before, then take a look at our guide on adding custom CSS to your site before you begin.
First, you need to visit the Appearance » Customize page in WordPress admin area to launch the theme customizer.

In theme customizer, you need to click on the Custom CSS tab from the left column.
Now, you will see a box to add custom CSS to your WordPress theme. Simply copy and paste the following CSS code into that box.
* {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently supported by Chrome, Opera and Firefox */
}
This is how the code will look when added.

Now, go ahead and try to select some of the text on your page in the live customizer. You will find that you cannot select it.
Don’t forget to click the ‘Publish’ button at the top of the screen to put your changes live for everyone.
Method #2: Preventing Text Selection Using a Plugin
For this method, we will be using a WordPress plugin that disables text selection and right-click. This would also protect images from being downloaded and reused.
First, you need to install and activate the WP Content Copy Protection plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will work straight out of the box. Users will no longer be able to copy and paste text from your site. They also will not be able to right click or print your content.
If you want to change the plugin’s settings, it’s easy to do so. Simply go to the Copy Protection page in your WordPress admin. Here, you can choose to enable or disable protection for specific types of content.

Make sure you click the Save Settings button after making any changes.
You can also change the message that will appear if someone tries to print your content. The message will display like this in the print preview and on the printout itself.

Is it a Good Idea to Prevent Text Selection in WordPress?
While many new website owners want to stop people from copy/pasting content from their site, these techniques do not really prevent content theft.
Any slightly tech savvy user can easily open your website code source to copy any content that they want.
Also not everyone copying your text will be a content thief. For instance, some people may want to copy the title to share your post on social media.
This is why it’s not best practice to prevent text selection. We recommend you only use this method if you feel it’s truly needed for your site.
In most cases, it’s better to look for an alternative way to prevent content theft. If a site is re-publishing your content without permission, then you could find out who is hosting the website and send a DMCA takedown notice.
We hope this article helped you learn how to prevent text selection and copy/paste in WordPress. You might also want to see our guide on how to create a membership site with protected content, and our comparison of the best email marketing services for subscriber only content.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Prevent Text Selection and Copy/Paste in WordPress (Easy) appeared first on WPBeginner.
from WPBeginner https://ift.tt/3kCcY5c
More links is https://mwktutor.com
Tuesday, 27 October 2020
Website Builder Comparison Chart: 7 Best Website Building Tools and What They Offer
from CodeinWP https://ift.tt/34vbi7T
More View at https://mwktutor.com
How to Add Email Subscriptions to Your WordPress Blog
Do you want to make it easy for readers to subscribe to your WordPress blog?
Many businesses miss out on the benefits of having a direct connection with their audience through email. By having people subscribe to your email list, you can increase traffic, make more sales, and build a relationship with your audience.
In this article, we’ll show you how to add email subscriptions to your WordPress blog and start building your email list.

Why Should You Add Subscribe via Email Option to Your Site?
While social media is one way to connect with your audience, email is still the most reliable form of communication.
It gives you a direct connection to your readers because you can email subscribers whenever you want. Plus, you have control over email, whereas you have very little control over social media platforms.
For instance, you could post on Facebook or Instagram to thousands of followers, but only a portion of them may see your content due to algorithms that determine your reach.
For more on this topic, see our article on why you should start building your email list (right away).
You might think it’s difficult to add an email subscription option to your website, but it’s not.
With all of the email marketing software available today, it’s become quite easy, and you can get started in just a few clicks.
Since there are dozens of email software to choose from, we’re going to share with you a few solutions we believe work best.
How to Add Email Subscription to Your WordPress Site
First, you’re going to need an email marketing service.
We recommend using Constant Contact because it is the most beginner friendly email marketing service for small businesses.
It comes with built-in tools to see your email performance, such as email opens and click rates. These tools can help you make decisions over time that improve your email campaigns and grow your business.
Their Email Plus option comes with features such as:
- Automations
- Surveys
- Polls
- Coupons
- Online donations
- A/B subject line testing
Constant Contact also works well with other tools like WordPress form plugins, so you can use it to grow your business. You’ll see a few of them, and how they can be used later in this article.
Some alternatives to Constant Contact are SendinBlue, ConvertKit, and MailerLite. All work similarly and have slightly different features.
For now, we’ll show you how to add an email subscription option in WordPress using Constant Contact. You can still follow along even if you’re using another email service as they all share similar concepts.
Creating Your Email Subscription List
The first thing you need to do is sign up for Constant Contact. Simply go to their home page, click on ‘sign up for free’, and fill out your information.
Once you’ve created your account, it’s time to set up your email list.
An email list is simply the list of email addresses that your users will provide when they sign up for your email subscription.
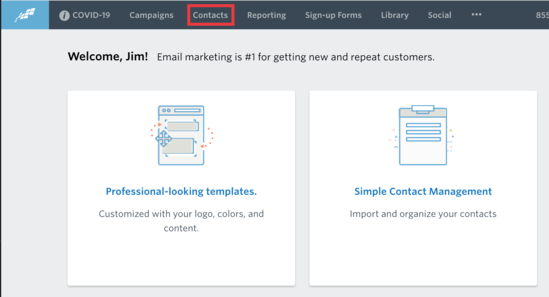
First, you need to click on the ‘Contacts’ button at the top of your Constant Contact dashboard.

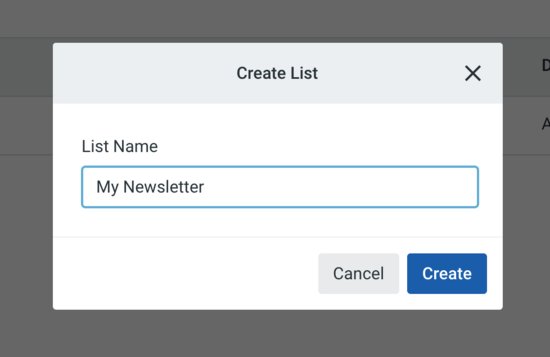
This will take you to the contacts page. From there, you need to click on the blue ‘Create List’ button.

You’ll be asked to provide a name for your email list. It can be whatever you want, but we’ll call it ‘My Newsletter’ for this example.

And that’s it. Now you have a new list people can subscribe to.
The next step is to add an email subscription form to your WordPress website where your website visitors can sign up.
Adding Email Subscription Form in WordPress
Constant Contact comes with an email signup form builder, but the easiest way to get started is by using the WPForms plugin. It integrates seamlessly with Constant Contact to set up an optin form easily.
WPForms also has a limited free version called WPForms Lite. It also allows you to connect your forms to Constant Contact.
First, you need to install and activate the WPForms plugin. If you need help, then follow our guide on how to install a plugin for detailed instructions.
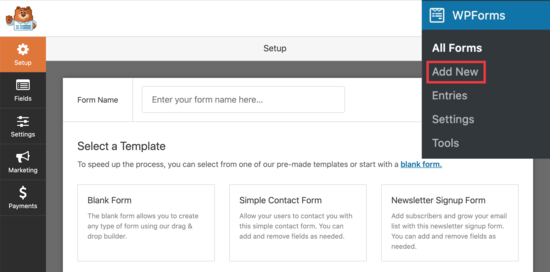
Upon activation, you need to visit WPForms » Add New page and then select the ‘Newsletter Signup Form’ template.

On the next page, you’ll get a prompt to set up your email marketing service in the marketing tab. We’ll get to that in a moment.
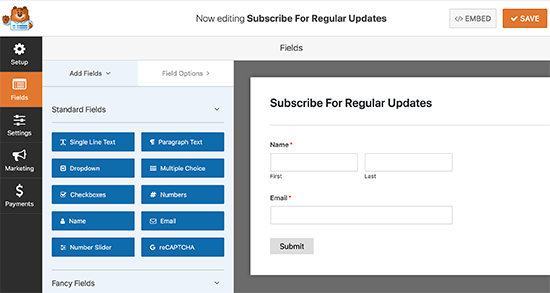
WPForms will now load a sample newsletter sign up with the form builder interface. It will include first and last name and email address fields to the form.

You can change the form fields if you want. For instance, you can add a full name and email address field. You can click on a form field to change its title or move them up and down.
Once you are satisfied with the signup form, click on the big orange ‘SAVE’ button at the top.
Now, it’s time to set up your confirmation message. This is what your users will see when they submit the form.
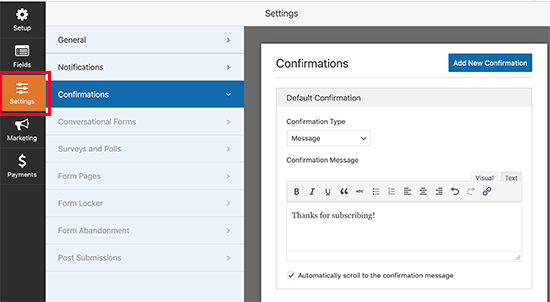
Simply, switch to the ‘Settings’ tab and then click on the ‘Confirmation’ section.

By default, WPForms will show a confirmation message which you can change to anything you want. You can also change the confirmation type and redirect users to any page or URL.
Now that your newsletter sign up form is ready. Let’s connect it to Constant Contact.
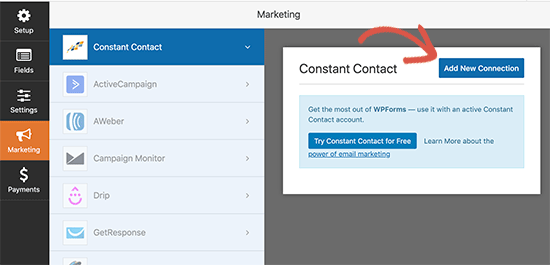
Simply click on the ‘Marketing’ tab and select ‘Constant Contact’.

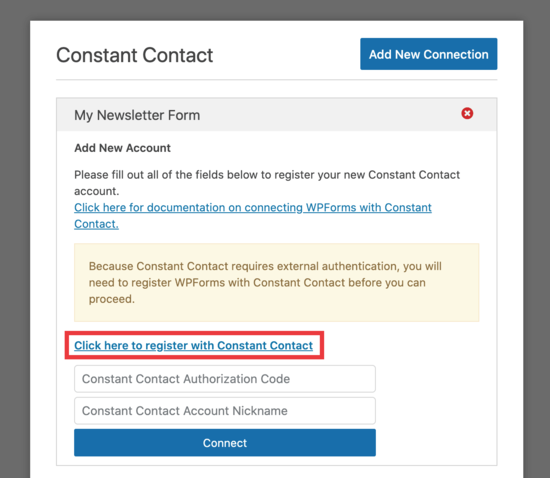
Next, click on the ‘Add New Connection’ button and you’ll see a popup that asks you to name your connection. We called ours ‘My Newsletter Form’ but you can name it whatever you want.
After that, click on the ‘Click here to register with Constant Contact’ link.

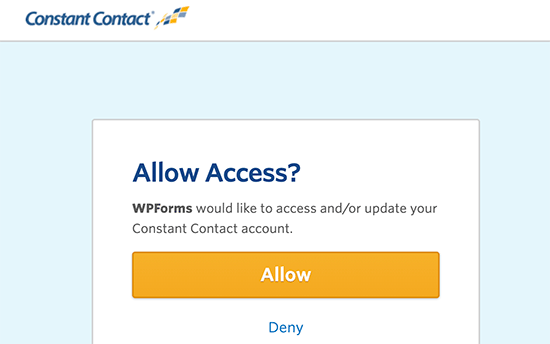
It will open a popup where you will be asked to allow WPForms to connect with your Constant Contact account.

Click on the ‘Allow’ button to continue.
You’ll be given a long authorization code to register your form.

Copy and paste the authorization code in WPForms settings and provide an account nickname. The ‘Account nickname’ could be anything you want.
Finally, click on the connect button to continue.
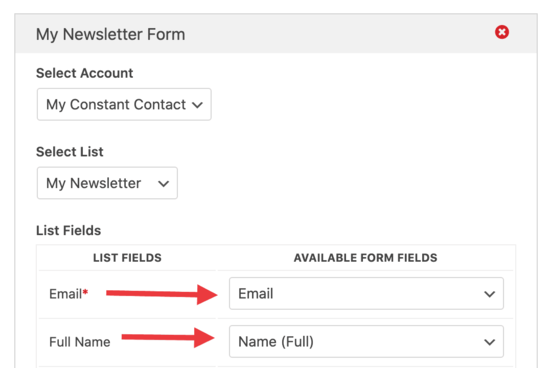
On the next screen, you’ll be able to select the fields you want to pass through from your form to Constant Contact.
We selected ‘email’ and ‘full name’ but you can select as many as you want. Just be sure that those two fields are included in your newsletter sign up form fields.

Click the big orange ‘Save’ button when you’re done.
Now that we have the form set up, we want to place it on our WordPress website. For this example, we’re going to place it in our sidebar. But the form can go on any page you want.
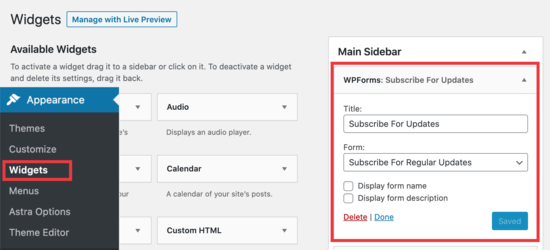
Go to Appearance » Widgets page and add the WPForm widget to your sidebar.

Provide a title for your widget and then select your newsletter sign up form. Don’t forget to click on the save button to store your widget settings.
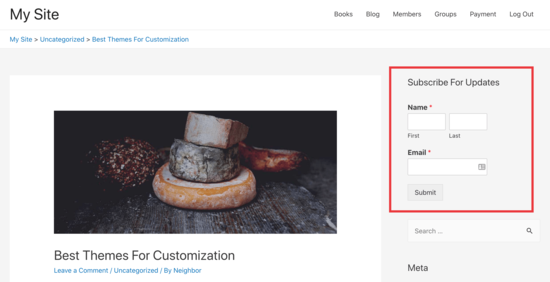
You can now visit your website to see your email subscription form in action.

You now have an email subscription box in your sidebar. And whenever someone fills out their name and email, they get subscribed to your newsletter.
Now that everything is set up, let’s take a look at how to send emails to your subscribers.
How to Write and Send Emails to Your Blog Subscribers
There are a few ways people can get your updates, and that’s through regular emails or an RSS feed.
The RSS feed method automatically sends users an email whenever you publish a new blog post. However, it is less effective, has very low open rates, and users get annoyed when they receive too many emails.
We recommend writing your emails manually. This allows you to make your emails more personalized and conversational, add any content you want, and choose your own frequency.
Most popular bloggers send an email newsletter once a week. You can set your own frequency and schedule the emails ahead of time, so that your users get them on the same day and time every week.
We’ll now walk you through writing your first email and sending it to your subscribers.
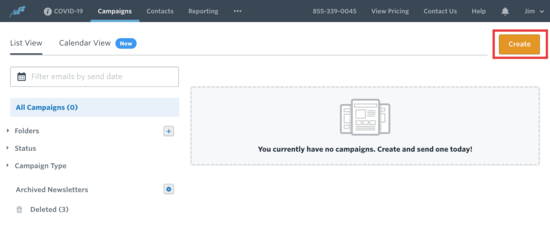
First, go to the ‘Campaigns’ page in your Constant Contact account dashboard and then click the ‘Create’ button.

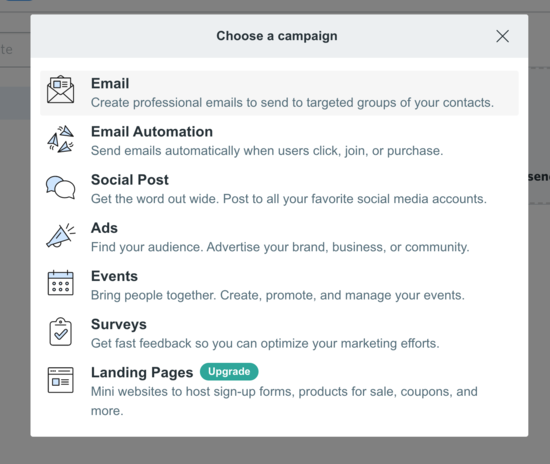
You’ll then select ‘Email’ under ‘Choose a campaign.’

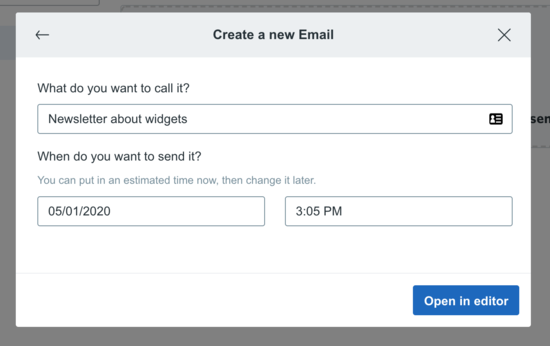
Next, you’ll need to name your newsletter. This is for organization and you can change it later if you want.

After you click on ‘Open in editor,’ you’ll see the option to choose a template. We’ve chosen the Basic Newsletter template for this example, but you can pick anything you want.
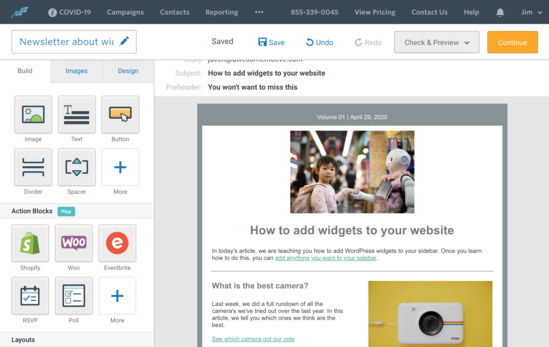
On the next page, you’ll be able to edit, add to, or remove any of the elements you see. Here’s what ours looks like as an example:

At the top, you’ll see the subject and preheader. To change this, you just click that area and add whatever you want.
On the left side, you’ll see a handful of options you can drag directly into your newsletter template. You can add text, buttons, images, and more.
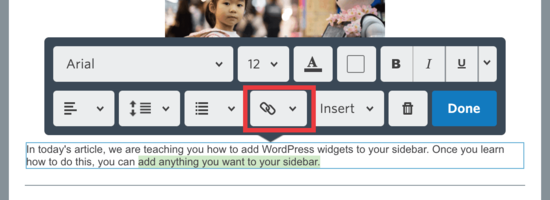
In this example, we added a few photos, some text, and some links. To add a link to your newsletter, you can highlight any text you want.

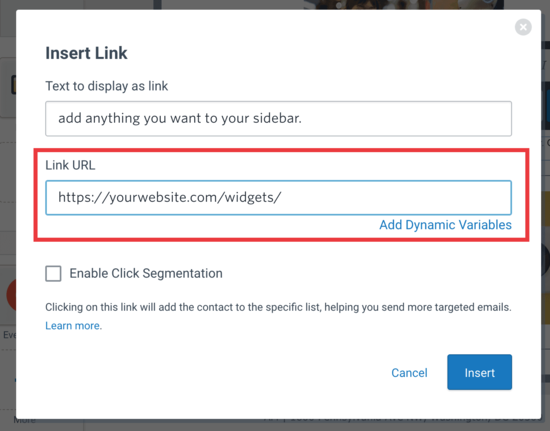
Click the chain link icon, and then paste the link to your blog post, like this:

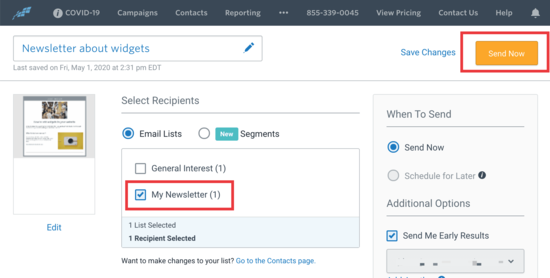
Click ‘Insert’ and you’re ready to go. Now, for the last step, click ‘Continue’ in the upper right corner and you’ll see the following:

Make sure you check the box next to your list (My Newsletter), and then hit the ‘Send Now’ button at the top.
And that’s how you send your very first email manually. Also, if you want to schedule it for later, you can choose that option and set a date for it to send.
You can repeat this process at any time you want to notify your subscribers about anything new on your blog.
How to Get More Email Subscribers
Did you know that more than 70% people visiting your website will simply never see it again? This why you have added an email subscription option to your blog so that you can notify users about new content, offers, and services.
However, adding just one sign up form in your sidebar is not enough. You’ll need to find more ways to quickly get more email subscribers.
This is where OptinMonster comes in. It is the best conversion optimization software in the world and helps you convert more website visitors into subscribers.
Instead of embedding a form in your sidebar that probably won’t get noticed, you can create opt-in forms that convert well and have been tested on thousands of sites.
With OptinMonster, You’ll get floating header and footer bars, slide-in boxes, welcome mats, inline forms, and lightbox popups.

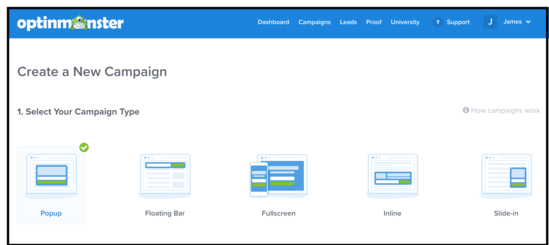
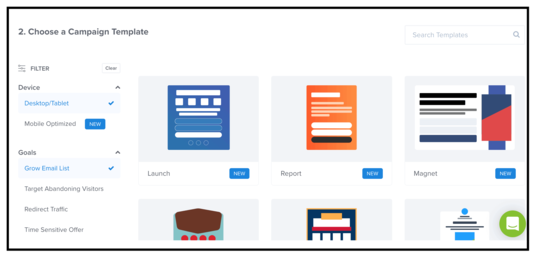
Next, you need to choose a campaign template that you can further customize to your liking:

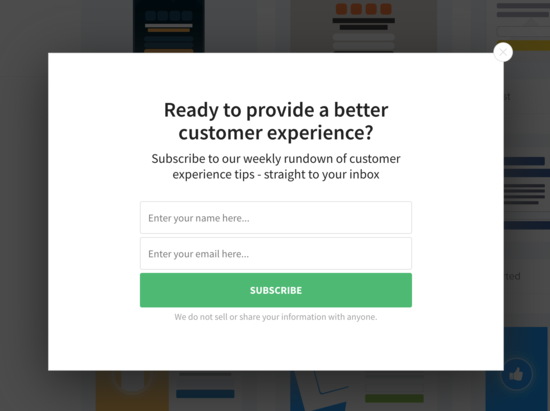
For instance, you can set up a popup on your site that triggers when someone is about to hit the back button in their browser. This is known as an exit-intent popup.
So right before someone leaves your site, they get a chance to subscribe, and many do because this has been tested on thousands of sites.

What’s great is OptinMonster integrates perfectly with any email marketing software and all types of websites. For more tips check out these tested and easy ways to grow your email list faster.
We hope this article shows you how to add email subscriptions to your WordPress blog. You may also want to read our guide on how to get a free business email address for your blog, and how to get a free virtual business phone number for your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Email Subscriptions to Your WordPress Blog appeared first on WPBeginner.
from WPBeginner https://ift.tt/34ujRQr
More links is https://mwktutor.com