Recently one of our readers asked about adding a mortgage calculator in WordPress.
A mortgage calculator is a useful tool for real estate websites because it allows visitors to see if they can afford the property they’re looking at.
In this article, we will show you how to easily add a mortgage calculator in WordPress.

What is a Mortgage Calculator? Who Needs It on Their Website?
A mortgage calculator is a tool that allows users to get estimates for their mortgage payment, with interest rate and amortization period.
With a mortgage calculator, your website visitors can select a monthly payment or period, and the mortgage calculator form will calculate the costs based on a given interest rate.
If you are making a real website with IDX property listings, then a mortgage calculator will help you get more leads and increase user engagement on your website.
That being said, let’s take a look at how to easily create a mortgage calculator in WordPress.
Creating a WordPress Mortgage Calculator – (Step by Step)
Adding a mortgage calculator in WordPress used to be quite difficult. Either you had to add a piece of code to your site or install a third-party mortgage calculator service.
Now, with Formidable Forms, you can easily create a mortgage calculator with a drag and drop interface.
Formidable Forms is the most advanced WordPress form builder plugin on the market. It allows you to create advanced forms like an online quiz, web directory, job listings, calculators and more.
Formidable makes it easy to build advanced forms without writing code. You can use features like conditional logic, advanced calculations, file uploads, repeater fields, dynamic pre-filled fields, and more.
It comes with super useful pre-made templates for more than 20 types of forms. We will be using their mortgage calculator template as a starting point for this tutorial.
Let’s get started.
First thing you need to do is to install and activate the Formidable Forms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
You’ll need at least their Business plan to use the mortgage calculator feature.
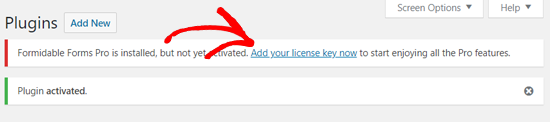
Upon activation, you need to click on the ‘Add your license key now’ option to enter your license details.

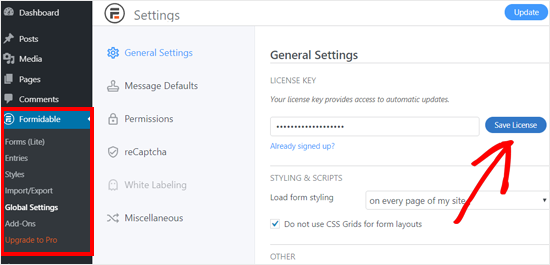
This will take you to the Global Settings page where you’ll need to enter your Formidable Forms license key.

You can find the license key in your account area on the Formidable Forms website.
Once done, you will see the license activation success message. Now you can simply refresh your page to load the premium features.
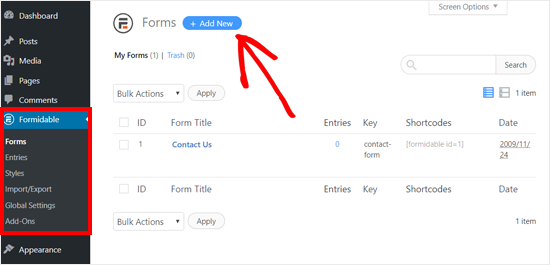
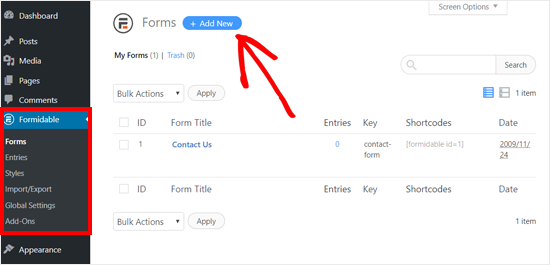
After that, go to Formidable » Forms to add a new form. There, you will see a Contact Us form already added by default. Go ahead and click on the ‘Add New’ button to create a new mortgage calculator form.

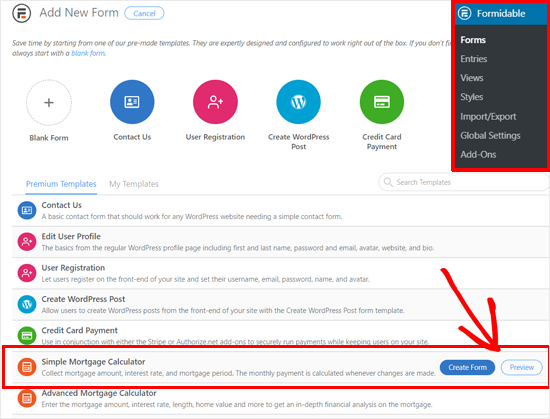
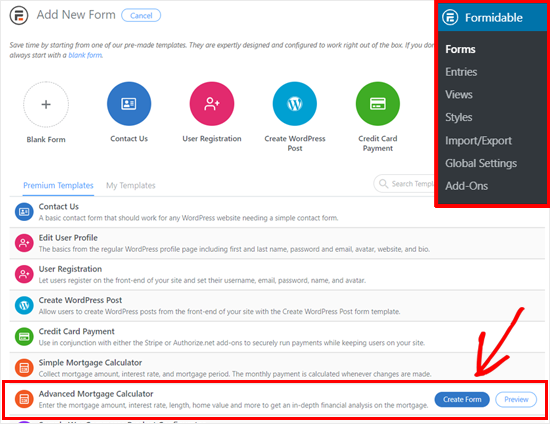
On the next page, you will see many pre-made templates which help you quick get started. You need to locate the mortgage calculator template under the Premium Templates section.
You will notice that there are two mortgage calculator templates available: Simple Mortgage Calculator and Advanced Mortgage Calculator.
Let’s start with the Simple Mortgage Calculator first.
Place your mouse pointer over the template, and then it will show you two buttons: Create Form and Preview.

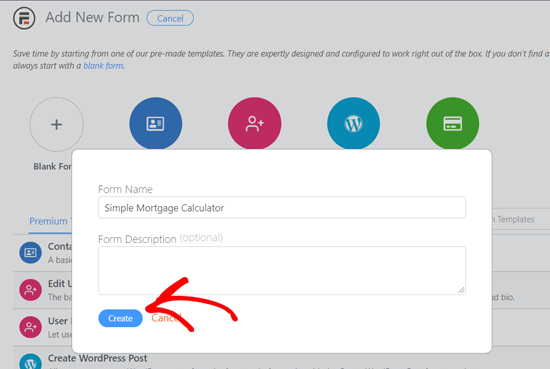
You need to click on the ‘Create Form’ button. This will bring up up a popup window where you need to add a name and description, and then click on the ‘Create’ button.

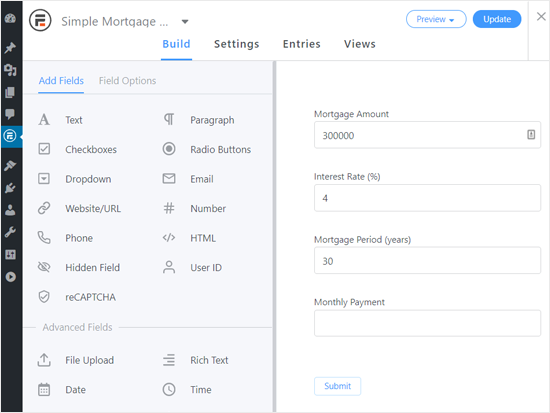
The plugin will now load the Formidable Forms editor interface with your selected simple mortgage form calculator template.

From here you can simply point and click to customize each form field as needed.
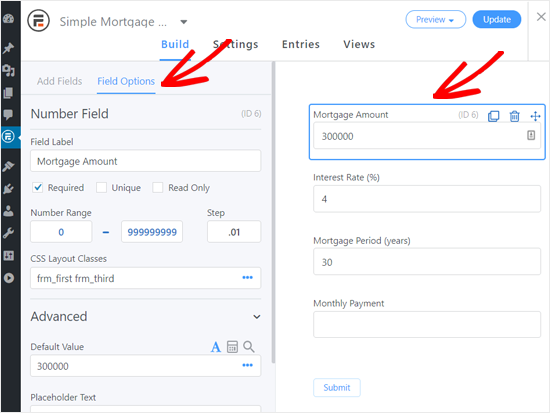
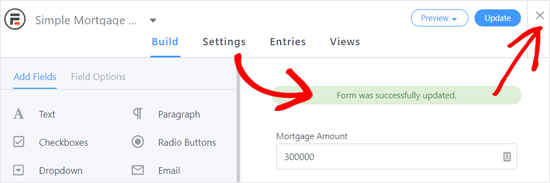
For example, you can change the field label and default value for the Mortgage Amount field.

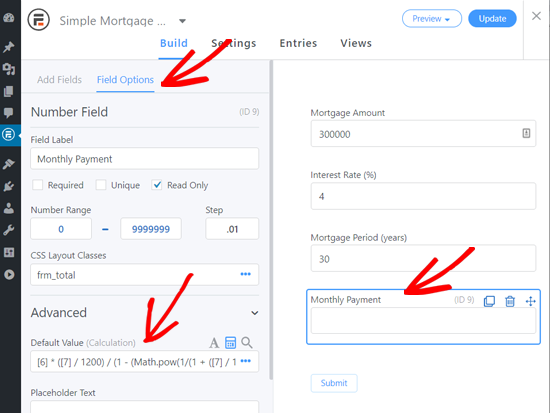
However, you need to be careful about the last field ‘Monthly Payment’ because it includes the calculation formula as the default value.
If you are not a calculation expert, you need to leave it unchanged.

After reviewing all your form fields, click on the Update button at the top right corner of the screen. After that you can click on the Close icon to exit the form editor.

Your simple mortgage calculator is now ready. The next step is to add it to a page or post where you want to show the calculator.
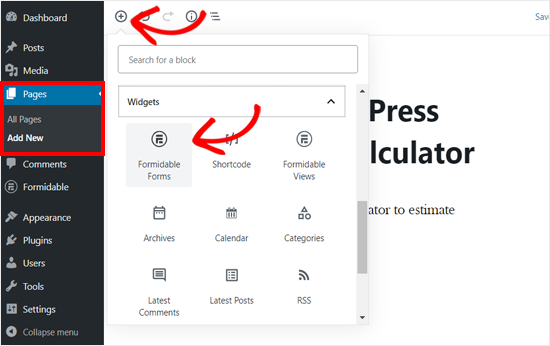
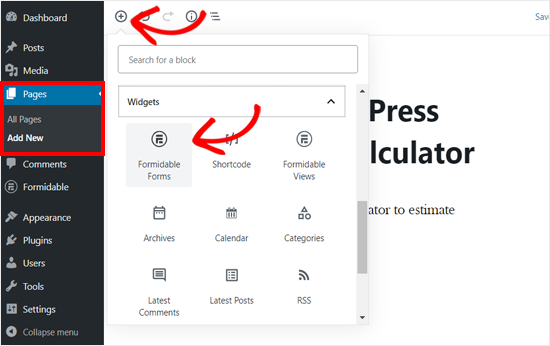
Simply create a new page/post or open an existing one to add the mortgage calculator. On your page editor, click on the ‘Add New Block’ icon, and then select Formidable Forms Gutenberg block.

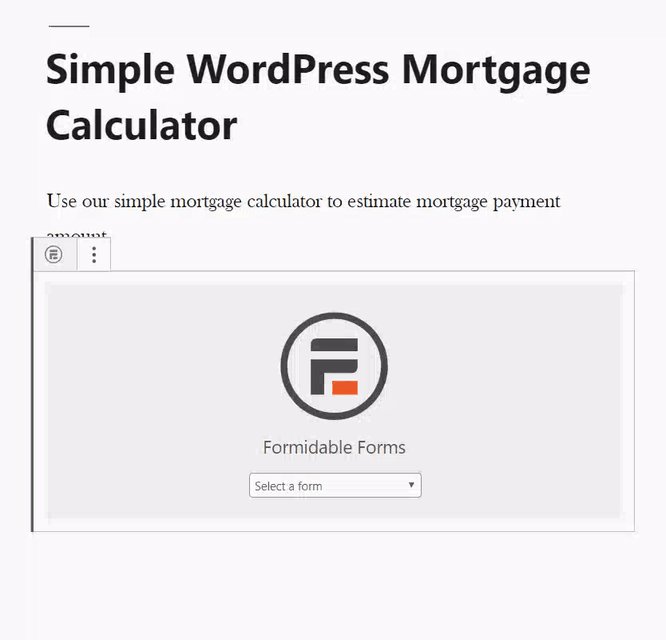
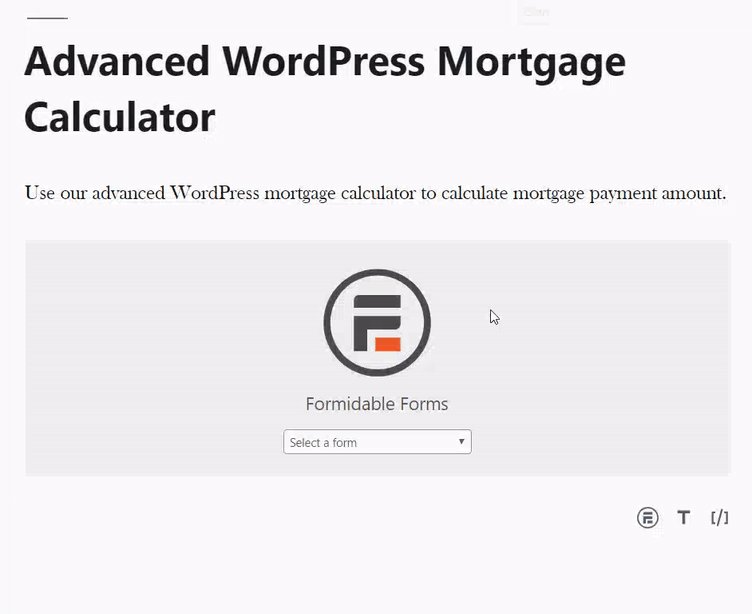
After that, you can see the Formidable Forms block added to your page editor.
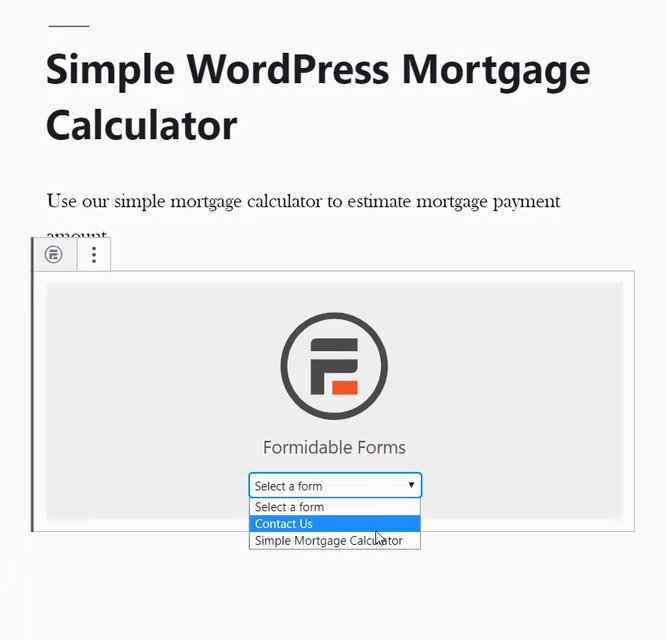
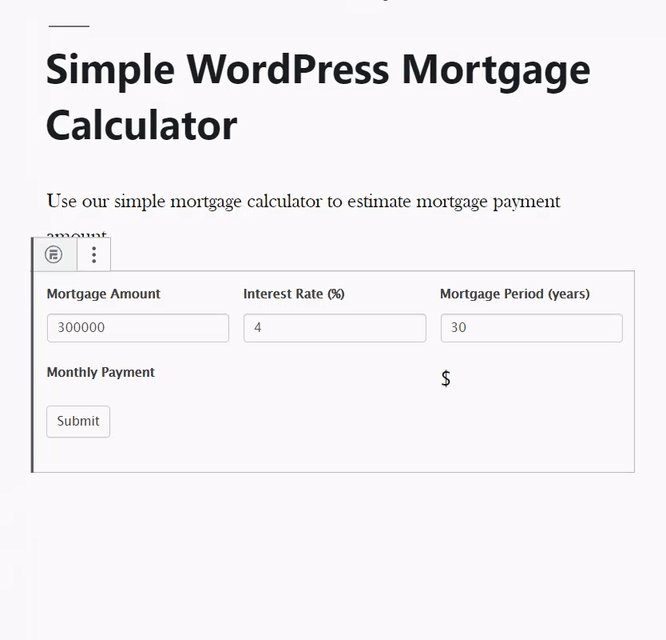
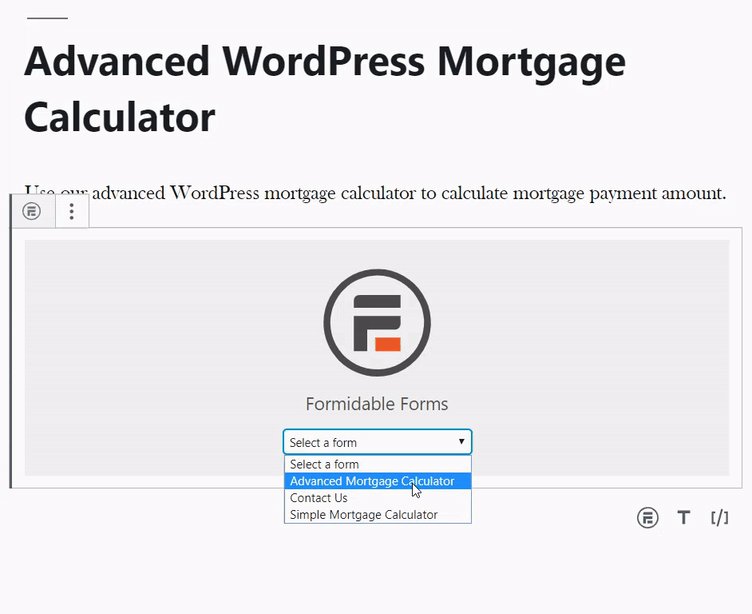
Next, you need to select the Simple Mortgage Calculator form in the dropdown option, and WordPress will load the form automatically.

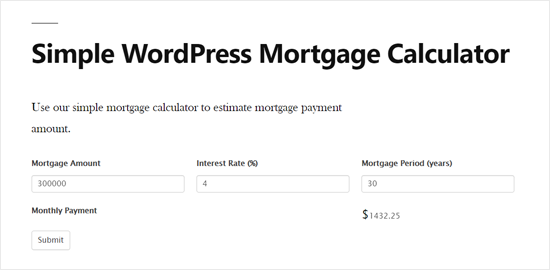
After that, you can publish or update your page, and then preview it to see how the simple mortgage calculator works.
For example, here is how it looks on our demo website.

Creating an Advanced Mortgage Calculator in WordPress
The simple mortgage calculator shown above is good for basic mortgage calculation. However, if you want to calculate taxes, insurance payments, PMI, loan to value ratio, etc, then you will need an advanced mortgage calculator for your real estate website.
With Formidable Forms, making an advanced mortgage calculator is also a quick and straightforward job.
First, you need to visit Formidable » Forms page and click on the Create New button to add a new form.

After that, take your mouse over the Advanced Mortgage Calculator template and click on the Create Form button.

Next, WordPress will open a popup window where you can enter a name and description for your form and then click on the ‘Create’ button.

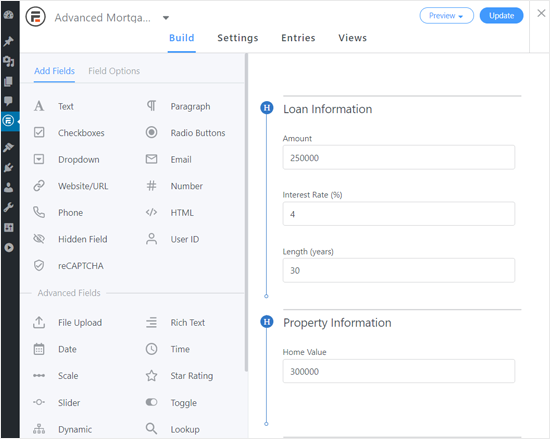
Now you can customize each form field by clicking on it.
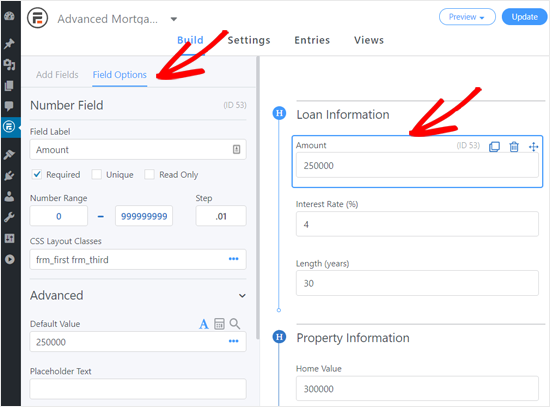
When you click a field, the Field Options will appear in the left column. From there, you can change the field label, default value, etc.

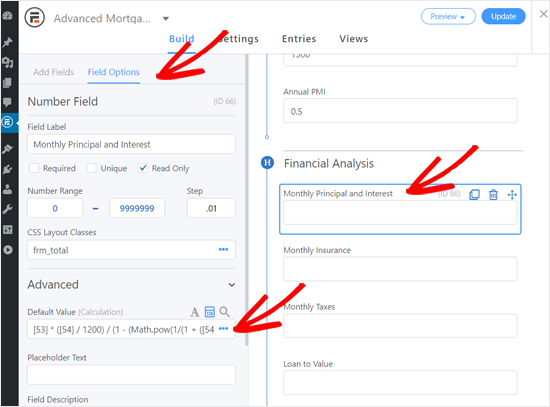
You can review and edit the Advanced Options of Financial Analysis fields. However, if you don’t know the calculation formulas then its best to leave them untouched.

Once you are done, click on the Update button at the top right corner, and then click the Close icon.
Your advanced mortgage calculator form is ready; you can now add it your WordPress posts, pages, sidebars, or property listing pages
On your page editor, click on the ‘Add New Block’ icon and then select Formidable Forms block.

Simply edit a post, page, or listing and add the Formidable Forms block to your content editor.
From the block settings, select the Advanced Mortgage Calculator form that you created earlier. After that, WordPress will automatically load the mortgage calculator on the page editor.

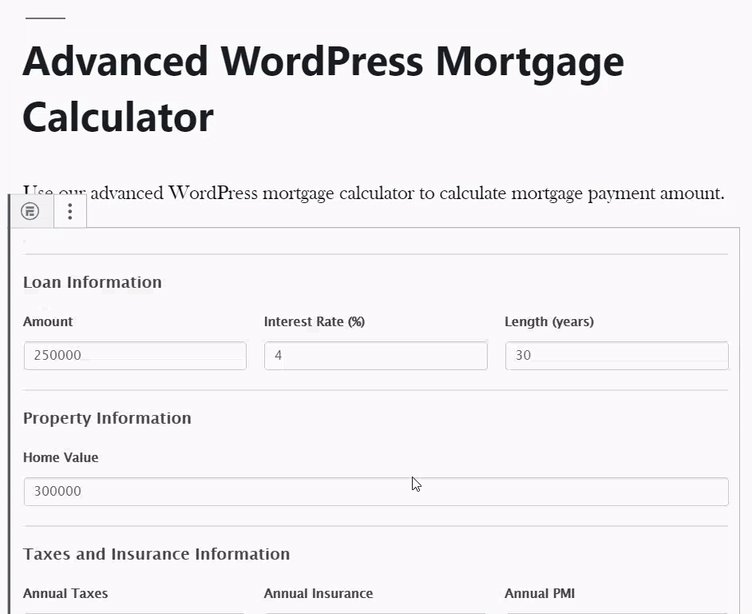
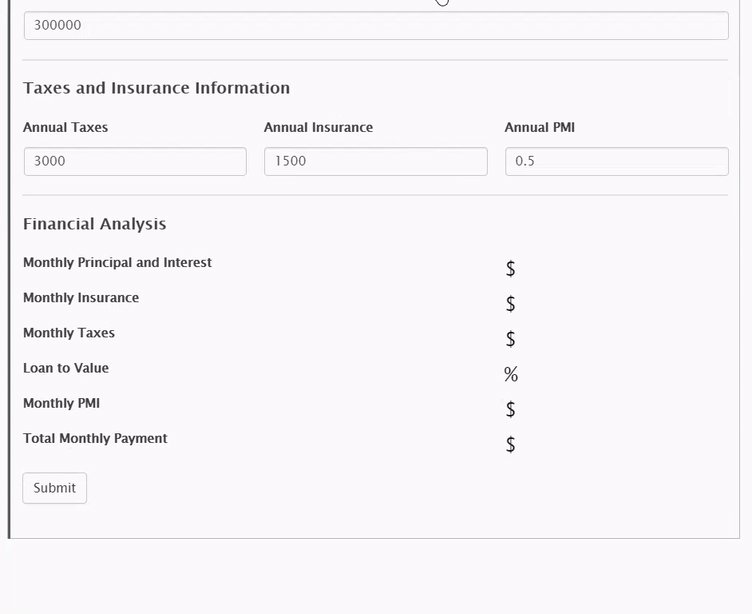
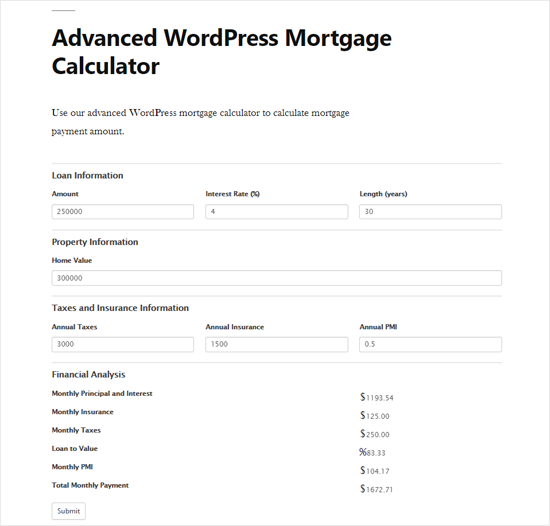
Now you can publish or update your page and preview it to see how your mortgage calculator looks. Here is how the Formidable Forms advanced mortgage calculator looks on our demo website.

As shown in the screenshot above, the Advanced Mortgage Calculator lets your users enter the home value, loan information including amount, interest rate, amortization schedule, annual taxes, insurance, and PMI.
The plugin will then calculate the data and display monthly payments, duration, and other information.
We hope this article helped you learn how to add a mortgage calculator in WordPress. You may also want to see our list of the best email marketing services and best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Mortgage Calculator in WordPress (Step by Step) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2MCJhTZ
More links is https://mwktutor.com

No comments:
Post a Comment