Do you want to add infinite scroll to your WordPress blog?
Infinite scroll is a web design technique which automatically loads your next page content when users reach the bottom of a page. It allows users to see more content on your blog without clicking on the pagination or ‘Load More’ button.
In this article, we will show you how to easily add infinite scroll on your WordPress blog (step by step).

What is Infinite Scroll?
Infinite scroll is a web design trend which uses AJAX page load instead of numeric page navigation to automatically load your next page content and display it at the end of current page. Infinite scrolling makes it easier to browse more content by simply scrolling down. It loads content continuously and infinitely as users keep scrolling.
Traditionally, users would have to click on ‘next,’ ‘previous’ buttons or page numbers to see older blog articles.
When using AJAX short for Asynchronous Javascript and XML, webpages can communicate with the server without reloading the entire page. It enables web apps to process user requests and deliver data without refresh.
The best examples of infinite scroll design are the popular social media sites such as Facebook, Twitter, Instagram, Pinterest, and more. If you are using any of them, then you know how content loads endlessly on your social media timeline.
Is Infinite Scrolling Suitable for Every Website?
Many content websites on the internet are using infinite scroll technique to improve the browsing experience and increase engagement. This leads many beginners to ask the questions like is it suitable for every website, or is it good for my site?
Infinite scrolling is excellent for sites that present content in a timeline or feed, like the social media apps. It offers a fantastic browsing experience to the users looking for time-based content.
Next, infinite scroll design is perfect for mobile and touch devices. For mobile users, scrolling is more user-friendly than taping on tiny page links.

The most significant advantage of infinite scroll technique is a smooth browsing experience. Users don’t need to click on the pagination links manually. Content loads quickly with scrolling and keeps users engaged.
But on the other side, it can also make your site navigation harder. With continuous loading, it is hard to figure out where (on which page) a blog article is. Some users even find it overwhelming to see many articles all at once.
Another disadvantage of infinite scroll design is that you cannot have a footer. Even if you have it, it will be hidden under endless articles continuously loading. Many sites add essential links on the footer, so not having it can disappoint some users.
Perhaps the most concerning issue with infinite scrolling is that it can slow down your website or even crash the server. When we added infinite scroll to one of our smaller blogs, we experienced server crash after users scrolled unnecessarily causing memory exhaustion on a small WordPress hosting account. We recommend that you use managed WordPress hosting if you’re looking to try infinite scrolling.
Now that you know the pros and cons of infinite scroll design, you can decide whether you need to add it to your blog or not.
If you have decided to add infinite scrolling to your WordPress blog, then you can do it easily. We will be showing you multiple plugins that you can use, so you can choose the one that best suits your needs.
Adding Infinite Scroll to Your WordPress Blog with Catch Infinite Scroll
First thing you need to do is install and activate the Catch Infinite Scroll plugin. For more details, see our step by step guide on how to install a WordPress plugin.
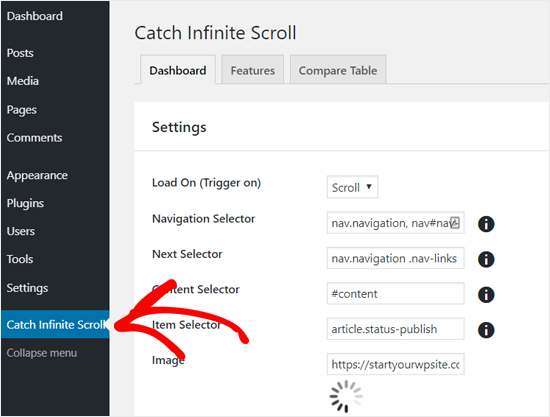
Upon activation, WordPress will add a new menu item labeled ‘Catch Infinite Scroll’ to your WordPress admin panel. You need to click on it to configure the plugin settings.

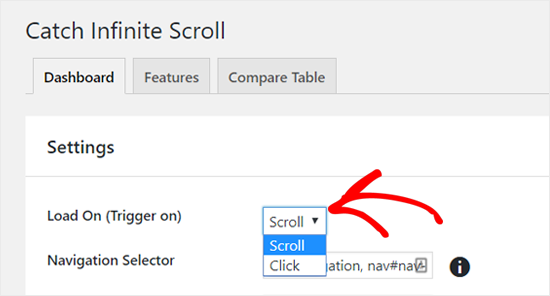
First, you can choose a trigger option for loading articles. The plugin lets you load content automatically as users scroll down the page or add a ‘Load More’ button.

You should select the ‘Scroll’ option to trigger autoload with scrolling. Alternatively, you can select the ‘Click’ option if you want to add a load more button.
Next, you can see the navigation selector, next selector, content selector, and item selector. You don’t need to change anything on these options because default options work quite well.
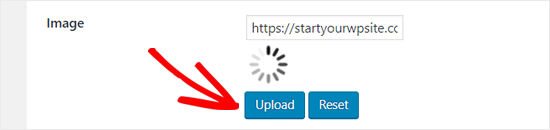
After that, there is an Image option where you can add content loader icon. By default, it has a loader GIF image. If you have a better picture, then you can change it.

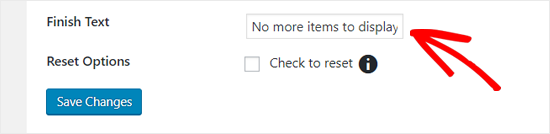
‘Finish Text’ option includes the message which will be shown once a user completes viewing your articles. By default, the text says ‘No more items to display.’ You can easily edit this text as needed.

Once done, click on the Save Changes button.
That’s it! The infinite scrolling is now active on your blog. You can visit your blog and see the infinite scrolling in action.

Alternative WordPress Plugins to Add Infinite Scroll in WordPress
Catch Infinite Scroll works well with most of the WordPress themes; however, it can fail with some themes. In such a scenario, you can use any of the following infinite scroll WordPress plugins.

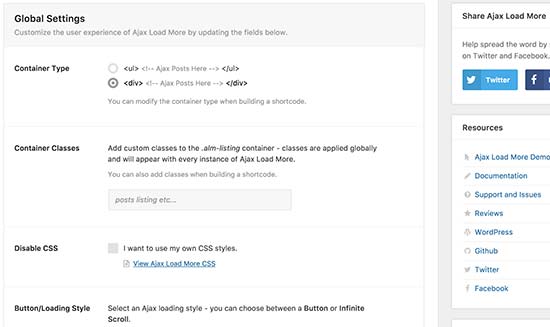
Similar to Catch infinite Scroll, Ajax Load More plugin also lets you add endless scroll and clickable Load More buttons to your WordPress site.
The plugin offers more customization options, including many page loading icon styles, button styles, etc. For a detailed guide, you can see our tutorial on creating a load more posts button in WordPress using Ajax Load More plugin.
However, the plugin has some learning curve for beginners. It has an advanced interface with many options, including repeater template, shortcode builder, WordPress queries, and more.
It will require some coding skills to apply infinite scrolling with this plugin.
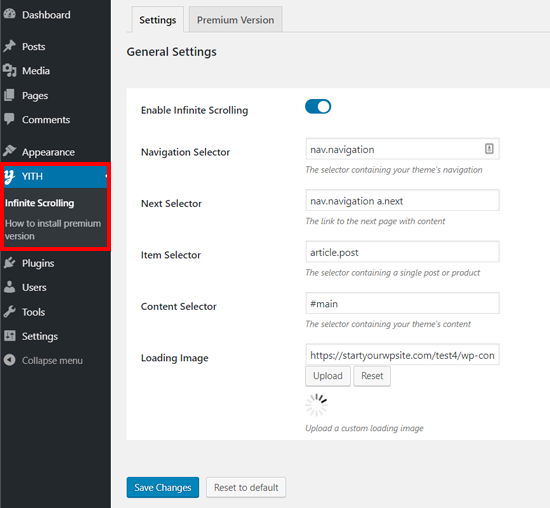
YITH Infinite Scrolling is a simple alternative to Ajax Load More or Catch Infinite Scroll plugin.
Similar to Catch Infinite Scroll plugin, it has minimal options to set up scroll-based web interaction on your site. You just need to install and activate the plugin and enable infinite scrolling.

Anyone, including beginners, can easily set up infinite scrolling using this plugin. However, it doesn’t have a ‘Load More’ button option, which is included in the other two plugins mentioned above.
We hope this article helped you to learn how to add infinite scroll design to your WordPress blog. You may also want to see our guide on how to add scroll-depth tracking in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Infinite Scroll to your WordPress Site (Step by Step) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2MHz6hm
More links is https://mwktutor.com
No comments:
Post a Comment