Do you want to add a click-to-call button in WordPress? As more people visit your website using their smart phones, adding a tap-to-call button makes it easy for them to contact you. In this article, we will show you how to easily add a click-to-call button in your WordPress website.

Why Add Click-to-Call Button in WordPress
Many small business websites rely on customers to contact them for quotes, pre-sale information, or support.
That’s why we recommend adding a contact form to all website owners.
However, depending on the industry some users may want to speak with a person right away.
As mobile web traffic increases around the world, often users find it more convenient to just tap-to-call and get the information they need.
If you’re just starting a business, then we recommend looking into a professional business phone service, so you can do call forwarding, share numbers with employees, and answer calls using your cell phones from anywhere (instead of a landline).
That being said, let’s take a look at how to easily add a click-to-call button in WordPress.
Method 1. Adding a Click-to-Call Now Button in WordPress Using Plugin
This method is easier and recommended for all users. It allows you to easily create a click to call button in Gutenberg, Classic editor, WordPress sidebar widget, and even a sticky floating call button.
First thing you need to do is install and activate the WP Call Button plugin on your site. For more details, see our step by step guide on how to install a WordPress plugin.
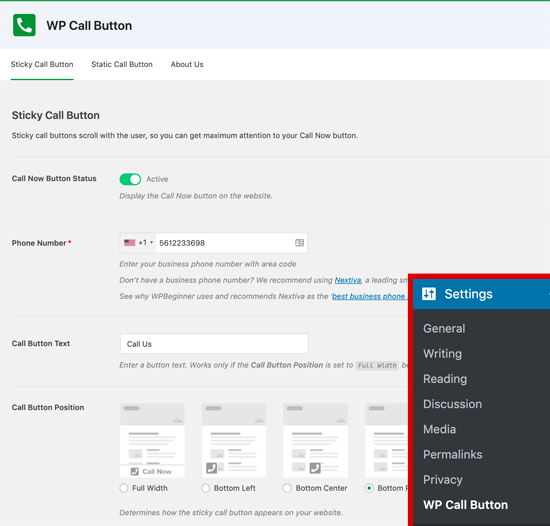
Upon activation, you need to visit Settings » WP Call Button page to configure plugin settings.

The first settings page is for the most commonly requested feature, Sticky Call Button, which scrolls with the user as they browse your website.
This highly conversion optimized feature helps you get more calls and close more deals faster.
You need to start by entering your business phone number that you want people to call. WP Call Button plugin uses the smart phone field which means you can simply select your country, and it will automatically add the country code in the proper format.
Note: If you don’t have a business phone number, then you can get one from Nextiva. This is the company we use for our business VoIP phone.
Next, you have the option to add the call button text, select the positioning, and choose the button color.
By default the plugin will add a click to call button all pages and all devices. However you do have the option to show it only on certain pages or show only mobile devices.
Once you’re done, click on the activate toggle at the top and then click on the save changes button to store your settings.
After that, you can visit your website to see the call button in action.

If you want to add a static call button in your WordPress contact page, about page, or any other post / page, then you have two options.
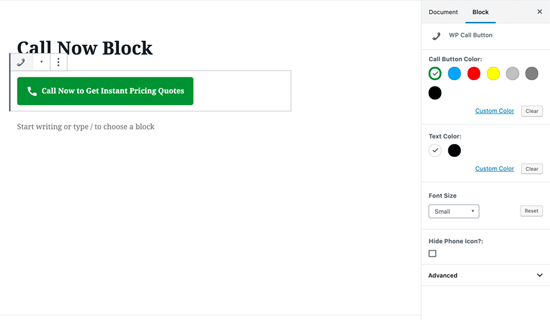
If you’re using the new WordPress block editor, then simply create or edit an existing page. Next, you need to add the WP Call Button block by clicking the “+” icon.

WordPress Call Button block comes many customization options such as the ability to customize button color, button text, font size, and the ability to show or hide the phone icon.
Once you add the button, it will allow users to click and call your phone number that you specified in the WP Call Button settings page.
Now, if you’re using the WordPress classic editor, then you need to use the Static Call Button generator to get a shortcode.
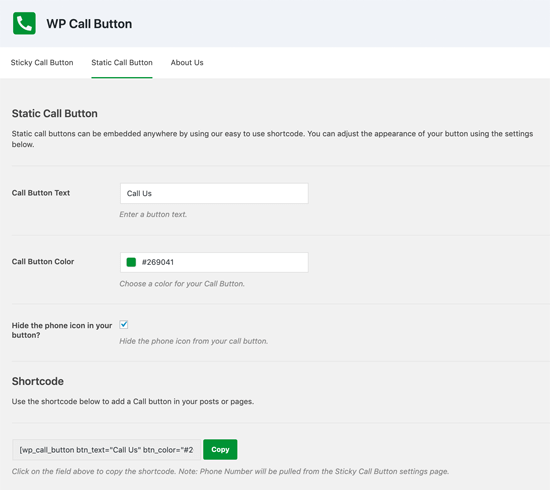
Simply go to Settings » WP Call Button and click on the Static Call Button menu on the top.

Next, you can customize the call button text, color, and choose whether you want to show or hide the phone icon. After that simply copy the shortcode below and paste it inside the post or page where you want to add it.
WP Call Button plugin also allows you to add the call button in your website sidebar using the sidebar widget.
To do this, you need to go Appearance » Widgets and drag the WP Call Button widget to your widget-ready area.

This widget lets you add the Widget title and description. You can click on the Advanced Settings link to customize call button text and call button text.
After reading this, you can probably see why WP Call button is by far the easiest and most comprehensive WordPress click to call button plugin the market.
The best part is that it’s 100% free, and it has a seamless integration with Google Analytics.
All you need to do is use the MonsterInsights plugin, and it will automatically track how many people click on your call button and which pages are getting you the most leads, so you can focus on what’s working to grow your business, faster!
Method 2. Manually Add Click to Call Button in WordPress
This method allows you to manually add click to call buttons and links anywhere on your WordPress website.
The easiest way to add a clickable phone number to your website is by adding them like this:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
These links will open the phone app on mobile devices. On desktop computers, Mac users will see an option to open the link in Facetime, whereas Windows 10 users will see the option to open it in Skype.
You can also use HTML to add an image or an icon next to the click-to-call text link.
Let’s take a look at how to do this.
First, you need to visit the Media » Add New page and upload the image you want to use. After uploading the image, you need to click on the ‘Edit’ link to proceed.
![]()
This will bring you to edit media screen where you need to copy the file URL. You will need it in the next step.
You can now edit the post, page, or custom HTML widget where you want to display the click-to-call phone icon. In the edit area, you can now add the phone icon image wrapped inside the tel: link.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
Once done, you can visit your website to see the click-to-call link with the image you uploaded.

You can further customize this by adding more text before or after the link, and use custom CSS to style it.
![]()
Adding a Click-to-Call Link to WordPress Navigation Menus
You can also add the click-to-call link to your WordPress navigation menu.
Simply go to Appearance » Menus page and click on the custom links tab from the right column. Now you can add the phone number in the link field in the following format:
tel:+155555555
After that, add the text you want to display and then click on ‘Add to menu’ button.

Next, visit your website to see your click to call link in action.

Want to add an image icon next to your click-to-call link in the navigation menu? See our article on how to add image icons with navigation menus in WordPress.
We hope this article helped you learn how to add a click-to-call button in WordPress. You may also want to see our guide on how to create a free business email address.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Click-to-Call Button in WordPress (Step by Step) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2CC6DDx
More links is https://mwktutor.com
No comments:
Post a Comment