Do you want to add a custom scrollbar in WordPress? Changing the appearance of scrollbar can help you stand out specially when making a custom theme for your website.
In this article, we will show you how to easily add a custom scrollbar in WordPress. We will show you two solutions and you can choose one that works best for you.

Issues with Custom Scrollbar Colors
By default, CSS does not come with a ruleset that would let you change scrollbar properties. There are some proposals to add this, but they are not supported by most browsers at the moment.
To overcome this, designers and developers use browser-specific pseduo elements or JavaScript to override default scrollbar appearance.
We will show you both techniques. However, keep in mind that you must test your site with different browsers and devices to ensure it works properly on all browsers.
That being said, let’s take a look at how to add custom scrollbar colors in WordPress.
Method 1. Add a Custom Scrollbar in WordPress with a Plugin
This method is easier and recommended for most users. However, it does not support mobile browsers.
First, thing you need to do is install and activate the Advanced Scrollbar plugin. For more details, see our step by step guide on how to install a WordPress plugin.
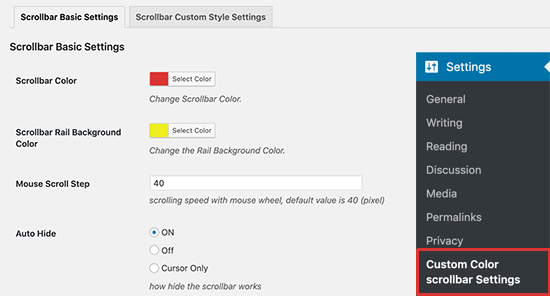
Upon activation, you need to head over to Settings » Custom Color Scrollbar Settings page to configure plugin.

From here, you can change the scrollbar color and the scrollbar rail background colors. You can then select the mouse scroll step, which is the scrolling speed of the mouse wheel.
You can also select whether you want to auto-hide the scrollbar or always display it.
You have the option choose ‘Cursor only’ option which would display the scrollbar rail but not the button.

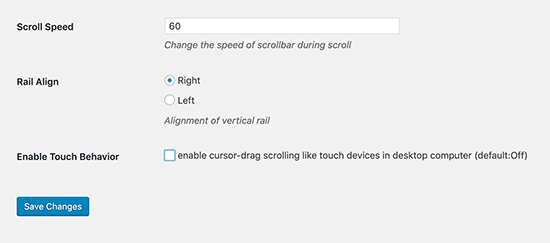
Below that, you will find options to set the scroll speed, change rail alignment (left or right), and enable touch behavior.
Don’t forget to click on the save changes button to store your settings.
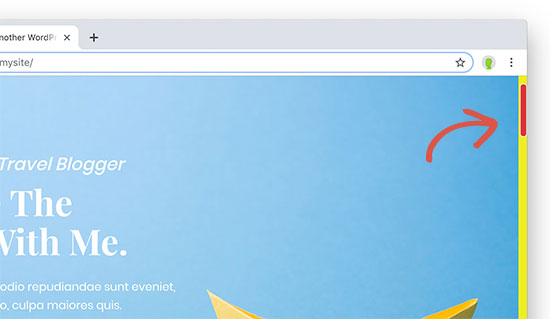
You can now visit your website to see your custom scrollbar colors in action.

Method 2. Add Custom Scrollbar Colors in WordPress using CSS
This method uses CSS to style your scrollbar, which is faster than using jQuery.
However, it only works on desktop browsers using WebKit rendering engine like Google Chrome, Safari, Opera, and more.
It will not have any effect on mobile browsers or Firefox and Edge on desktop computers.
You will need to add the following custom CSS to your WordPress theme.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
Feel free to change colors and other CSS properties.
Once you are satisfied, don’t forget to save your changes. After that, you can preview it in a supported browser.
This is how it looked on our demo website while viewing on Google Chrome on a Mac computer.

We hope this article helped you learn how to add a custom scrollbar in WordPress. You may also want to see our guide on how to easily create a custom WordPress theme without writing any code.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Custom Scrollbar in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/2K3U5qG
More links is https://mwktutor.com
No comments:
Post a Comment