Are you seeing “Failed to load resource error” in WordPress or your browser’s inspect tool?
Many WordPress users find it difficult to figure out what resource or file is not loading, and more importantly why is it not loading correctly.
This file can be anything like an image, other media, JavaScript, or a CSS stylesheet. A missing resource can cause your website to misbehave or not function properly.
In this article, we will show you how to easily troubleshoot and fix the “Failed to Load Resource” error in WordPress.

Why Failed to Load Resource Error Occurs?
Failed to load resource error occurs when WordPress is unable to load a file that it is supposed to load.
Basically when WordPress generates a page, it includes several files in the code such as images, scripts, stylesheets, and more. During the page load, these files are loaded by user’s browser.
For more details, see our guide on how WordPress works behind the scenes.
If the browser is unable to load a specific file, then it would go on to display the page without that file. Further, the browser will add a notice in the error console for debugging purposes.
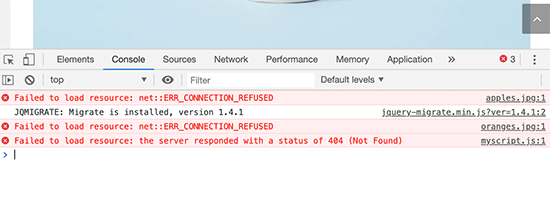
In most cases, you would see this error in your browser’s error console when using the Inspect tool.

This resource could be any file like an image, JavaScript, CSS stylesheet, etc. The error may have different helpful messages next to them.
Below are few examples:
- Failed to load resource net::ERR_CONNECTION_REFUSED
- Failed to load resource: the server responded with a status of 404 (Not Found)
- Failed to load resource: the server responded with a status of 500 (Internal Server Error)
- Failed to load resource: net::err_name_not_resolved
Even if a specific file didn’t load, the rest of your web page will continue to load. It just may not look or behave as expected. This is why you need to fix the error to avoid any unexpected issues.
That being said, let’s see how to easily fix the failed to load resource error in WordPress.
Fixing Failed to Load Resource Error in WordPress
As we mentioned earlier, the error is caused when your website’s code mentions a file but the browser is unable to download it.
This could happen for a number of reasons. We will try to look at and eliminate them one by one.
Replace The Missing Resource
First, let’s start with the most common solution. Make sure that the failed resource actually exists.
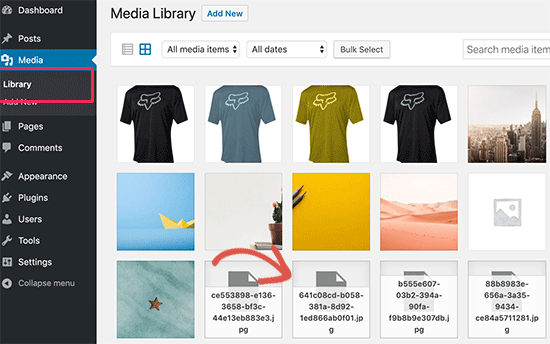
If the missing resource is an image in one of your blog posts or page, then try to look for it in the media library.

If you can see it in the media library, then try to add it again by editing the post or page. If you cannot see the file in the media library, then try uploading it again.
In some cases, you may see broken images or empty boxes in the media library instead of images. In that case, you may need to fix the file permissions. For detailed instructions, see our tutorial on how to fix image upload issues in WordPress.
Replace theme or plugin files
If the failed resource is a WordPress plugin or theme file, then the easiest way to replace it is by reinstalling the plugin or theme.
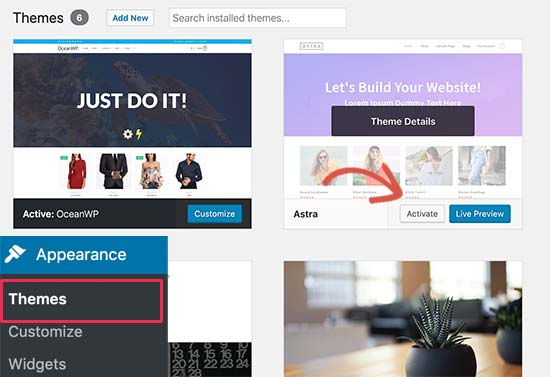
First, you need to deactivate your current WordPress theme. You can do that by visiting Appearance » Themes page.

If you have another theme installed on your website, then you can just go ahead and activate that. This will deactivate your current theme. In case you don’t have any other theme installed, then you need to install a default theme.
Once you activate the other theme, you can visit your website to see the error has been resolved.
If the missing resource is a WordPress plugin file, then you will need to reinstall the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
You can also use FTP to connect to your WordPress hosting account and manually replace a specific file. For more details, see our guide on how to use FTP.
Fixing the WordPress URL to Avoid Failed Resource Error
The most common reason that cause the failed resource error is incorrect WordPress URL settings.
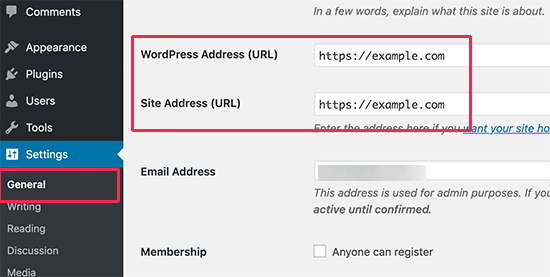
Simply head over to Settings » General page and look for WordPress Address and Site Address options.

You need to make sure that both URL are correct. You need to have the same URLs for both options.
Keep in mind that WordPress treats www and non-www URLs as two different addresses. If you have SSL enabled on your website, then your URLs should begin with https instead of http.
Don’t forget to click on the Save changes button to store your settings.
You can now visit your website to see if the error has been resolved.
If the error still persists, then you need to follow our complete WordPress troubleshooting guide. It will help you find out what’s causing the issue and how to fix it.
We hope this article helped you learn how to easily fix the “Failed to load resource” error in WordPress. You may also want to bookmark our ultimate guide on fixing the most common WordPress errors.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How To Fix “Failed To Load Resource” Error In WordPress appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/30kggzo
More View at https://mwktutor.com
No comments:
Post a Comment