Do you want to create a custom WordPress login page for your website?
If you run a WordPress membership site or an online store, then many users will often see your login page. Customizing the default WordPress login page allows you to offer a better user experience.
In this ultimate guide, we will show you different ways to create a custom WordPress login page. You can also use this tutorial for creating a custom WooCommerce login page as well.

Here is what you will learn from this guide:
- Why Create a Custom WordPress Login Page?
- WordPress Login Page Design Examples
- Creating a WordPress Login Page Using Theme My Login (Free)
- Creating a Custom WordPress Login Page Using WPForms
- Creating a Custom WordPress Login Page Using SeedProd (Recommended)
- Change the WordPress Login Logo and URL
- Disabling the WordPress Login Page Language Switcher
Why Create a Custom WordPress Login Page?
Your WordPress website comes with a powerful user management system. It allows users to create accounts in eCommerce stores, membership websites, and blogs.
By default, the login page shows the WordPress branding and logo. This is fine if you are the only person with admin access or have very few users.

However, if your website allows users to register and log in, then a custom login page offers a better user experience.
Some users may be suspicious if your WordPress login screen looks nothing like your website. They will likely feel more at home if you use your business logo and design.
Lastly, the default login screen contains nothing but the login form. By creating a custom login page, you can use the space to promote other pages or special offers.
That being said, let’s look at some examples of custom WordPress login page designs.
WordPress Login Page Design Examples
Website owners can customize the WordPress login page using different styles and techniques.
Some create a custom login page that uses their website’s theme and colors. Others modify the default login page by adding a custom background, colors, and logo.
Here are a few examples of what’s possible.

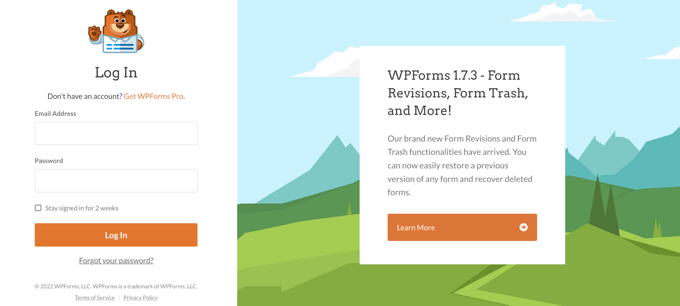
WPForms is the best WordPress contact form plugin on the market. Their plugin also includes an add-on to create beautiful WordPress login and registration forms, which we will show you later in this article.
Their custom login page uses a two-column layout. The left column contains the login form, and the right column is used to highlight promotions and other calls to action.
Their login page shown above lets their users know about new features. It uses custom branding, background illustration, and brand colors to create a unique login experience.

Jacquelynne Steeves is an arts and crafts website where the author publishes content about decorating homes, making quilts, patterns, embroidery, and more.
Their login page uses a custom background image matching their website’s theme with the login form on the right.

The login page of this motion graphics design company uses a colorful background reflecting what their business is all about.
It uses the same site header, footer, and navigation menus on the login screen. The login form itself is quite simple, with a light background.

MITSloan Management Review uses a popup modal to display a login and registration form.
The advantage of using a popup is that users can log in without leaving the page. It saves them from a new page load and offers a faster user experience.
Now, are you ready to learn how to create a custom login page in WordPress?
Creating a WordPress Login Page Using Theme My Login (Free)
Theme My Login is a free plugin that changes your login page to match your WordPress theme. It’s not very customizable, but it will replace the default WordPress-branded login page and make it look a bit more professional.
The first thing you need to do is install and activate the Theme My Login plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, Theme My Login automatically creates URLs for your custom login, logout, registration, forgot password, and reset password actions.
You can customize these WordPress login URLs by visiting the Theme My Login » General page. Scroll down to the ‘Slugs’ section to modify the URLs used by the plugin for login actions.

Theme My Login also allows you to use shortcodes to create custom login and registration pages. You can simply create a page for each action and then add the page slug here so that the plugin can find and redirect users properly.
Let’s start with the login page.
Head over to Page » Add New to create a new WordPress page. Next, you need to give your page a title and then enter the following shortcode [theme-my-login] to the page.

You can now publish your page and preview it to see your custom login page in action.
This is how it looks on our test WordPress website.

Simply repeat the process to create other pages by using the following shortcode:
[theme-my-login action="register"] For the registration form
[theme-my-login action="lostpassword"]For the lost password page
[theme-my-login action="resetpass"] For the reset password page
Creating a Custom WordPress Login Page Using WPForms
WPForms is the best WordPress form builder plugin on the market. It allows you to easily create custom login and registration forms for your website.
WPForms is a premium WordPress plugin, and you will need at least their pro plan to access the User Registration add-on. WPBeginner users can get a 50% discount by using our WPForms coupon code: SAVE50
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find this information in your account on the WPForms website.

After entering the license key, you’ll be able to install add-ons.
Go ahead and visit the WPForms » Addons page and locate the User Registration Addon.

Next, click on the ‘Install Addon’ button to download and activate the addon. You are now ready to create your own custom login forms.
Head over to WPForms » Add New page and scroll down to the ‘User Login Form’ template. You need to click on the ‘Use Template’ button to continue.

WPForms will load the User Login Form with the required fields.
You can click on the fields to add your own description or text around them.

You can change other settings as well.
For example, the default button title is ‘Submit’. You can click the button and then change the text to ‘Login’ instead.

You can also decide what happens once a user is successfully logged in.
You’ll need to head over to the Settings » Confirmation tab and select an action. You can redirect the user to any other URL, redirect them to the homepage, or simply show them a message that they are now logged in.

Once you are satisfied with the form settings, just click on the ‘Save’ button in the top right corner of the screen and close the form builder.
Adding Your Custom Login Form to a WordPress Page
WPForms makes it super easy to add your custom login form on any WordPress post or page.
Simply edit the page where you want to add the login form or create a new one. Then, on the page edit screen, add the WPForms block to your content area.

Next, select the login form you created earlier, and the WPForms block will automatically load it inside the content area.
You can now continue editing the login form page. Feel free to add more text or promotional blocks. Once you are finished, don’t forget to save and publish your changes.
You can now visit your website to see your login page in action.

Creating a Custom WordPress Login Page Using SeedProd (Recommended)
By default, your custom WordPress login form page will use your theme’s page template and styles. It will have your theme’s navigation menus, header, footer, and sidebar widgets.
If you want to take over the entire page completely and design something from scratch, then you can use a WordPress page builder plugin.
SeedProd is the best landing page builder for WordPress. It’s beginner-friendly and offers a drag-and-drop builder to help you create any type of landing page, including a login page, coming soon page, maintenance mode page, and more.
For this article, we will be using the SeedProd Pro version because it includes a login page template and advanced page blocks for customization.
There is also a free version of SeedProd, but it doesn’t include the option to create a login page for your WordPress website.
First, you’ll need to install the SeedProd plugin on your website. For more details, you can follow our guide on how to install a WordPress plugin.
Once the plugin is active, you’ll be redirected to SeedProd in your WordPress admin area.
Here, you’ll need to enter your license key, which you can easily get from the SeedProd account. When you’ve entered the key, click the ‘Verify key’ button.

After that, you are ready to create your login page in SeedProd.
To start, head over to SeedProd » Landing Pages and then select the ‘Login Page’ option by clicking the ‘Set up a Login Page’ button.

On the next screen, you can select a template for your login page. There is also an option to create a page from scratch by using the Blank Template.
However, we suggest using a template as it’s easier and faster to customize the login page.

When you select a template, a popup window will appear to enter a Page Name for your login page. SeedProd will use the page name as the URL for your landing page.
Once you have entered these details, go ahead and click the ‘Save and Start Editing the Page’ button.

Now, you can edit your login page using SeedProd’s drag-and-drop builder in the Design tab. The builder lets you easily add any page block to the page by simply dragging it from the left menu and placing it anywhere on the page.
For example, you can add some text, a video, or a new button to your login page. There are more customization options in the Advanced Blocks section, where you can add a countdown timer, social sharing icons, and more.
SeedProd even lets you remove existing page blocks in the template. All you have to do is click the trash can icon to delete the page block.

Next, if you click on any section on the login page, you’ll see more options for customization.
For instance, you can change the text and color of the fields, choose a different font, edit the button’s color, and more.

When you are satisfied with the design of the login page, go ahead and click on the ‘Connect’ tab at the top.
You can now connect different email marketing services such as Constant Contact, Drip, and more.

After that, you need to head over to the Page Settings tab. Under the General settings, SeedProd lets you edit the page title and change the page status from draft to publish.
You can also select the option to use a SeedProd Link and add your SeedProd affiliate link to make more money online.

If you want to optimize your login page for search engines, then go to the SEO settings. Here, you’ll find a button that will install the All In One SEO plugin.
All in One SEO for WordPress (AIOSEO) is the best WordPress SEO plugin that allows you to optimize your WordPress website for search engines and social media platforms.
You can learn the best way to use it in our guide on how to set up All In One SEO for WordPress correctly.

After that, you can also add different code snippets to your login page in the Scripts settings tab.
For instance, you may want to add Google Analytics code, Facebook pixel, or other tracking code here.

Now that you’ve changed the page settings, go ahead and click the ‘Save’ button at the top.
Next, you’ll have to make your login page active. To do that, you can exit the landing page builder and then go to SeedProd » Landing Pages.
Once there, you should click the switch to change the page status from ‘Inactive’ to ‘Active’.

You can now go to the URL of your login page and see it in action.
This is a screenshot of the login screen on our demo site.

Alternative: You can also use Thrive Architect to design an attractive login page. It’s another great drag-and-drop page builder plugin that we recommend for creating custom pages.
It includes over 300+ professionally designed templates that allow you to make a login page that could look like the one below.

If WordPress page builder plugins are not your thing, then you can use custom CSS to style the form and the login page itself.
Change the WordPress Login Logo and URL
You don’t always need to create a completely custom WordPress login page for your website. A lot of websites replace the WordPress logo and logo URL while still using the default login page.
If you want to replace the WordPress logo on the login screen with your own logo, then you can easily use a WordPress plugin or add custom code. We will show you both methods, and you can use one that best suits you.
Method 1: Changing WordPress Login Logo and URL Using a Plugin
The first thing you need to do is install and activate the Colorlib Login Customizer plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin adds a new menu item to the WordPress theme customizer. Simply navigate to Appearance » Customize and click on the new ‘Colorlib Login Customizer’ item to launch the login customizer.
Note that you won’t have this option available if you are using a block theme, so we recommend using the code method if that’s the case.

The login customizer will load your default WordPress login screen with customization options on the left and a live preview on the right.
To replace the WordPress logo with your own, click on the ‘Logo options’ tab on the right.

From here, you can hide the WordPress logo, upload your own custom logo, and change the logo URL and text.
You can also customize the size of the size and color of the text and the width and height of the custom logo.

The plugin also allows you to customize the default WordPress login page completely. You can add columns, background images, change the login form colors, and more.
Basically, you can create a custom WordPress login page without changing the default WordPress login URL.
Once you are finished, simply click on the ‘Publish’ button to save your changes. You can now visit the WordPress login page to see your custom login form in action.

Method 2: Changing WordPress Login Logo and URL With Code
This method allows you to manually replace the WordPress logo on the login screen with your own custom logo without the need for a plugin. It is also suitable for block themes.
First, you need to upload your custom logo to the media library. Simply go to Media » Add New page and upload your custom logo.
Once you have uploaded the image, click on the ‘Edit’ link next to it. This will open the edit media page, where you need to copy the file URL and paste it somewhere convenient, such as a blank text file on your computer.
Next, you need to add the following code snippet to your theme’s functions.php file or use the WPCode plugin to easily add custom code without breaking your site (recommended):
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Don’t forget to replace the background-image URL on Line 4 with the file URL you copied earlier. You can also adjust other CSS properties to match your custom logo image.
You can now visit the WordPress login page to see your custom logo in action.

However, this code only replaces the WordPress logo. It does not change the logo link, which points to the WordPress.org website.
Let’s change this.
Simply add the following code to your theme’s functions.php file or WPCode. You can paste it right below the code you added earlier:
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
Don’t forget to replace ‘Your Site Name and Info’ with your site’s actual name. The custom logo on your login screen will now point to your site’s home page.
Disabling the WordPress Login Page Language Switcher
The release of WordPress 5.9 introduced a new dropdown login option that lets users select a new language when logging in to a website.
If there is more than one active language on the site, then this option will appear.

This works well for multilingual websites and teams with different users who might want to access the WordPress dashboard in a different language.
But if you want to keep your login page simple, and your users don’t need to frequently switch languages, then removing the language switcher can help declutter the login page. You can do this using a plugin or code.
Method 1: Disabling the Language Switcher With a Plugin
All you need to do is install and activate the Disable Login Language Switcher plugin. Upon activation, the language switcher option will automatically be removed. There are no additional settings for you to configure.
Now, when you go to your login screen, you’ll see the standard login screen without the language switcher option.

Method 2: Disabling the Language Switcher With Code
Another way you can disable the language switcher is by adding code to WordPress.
Simply add the following code snippet to your functions.php file or in WPCode snippets. For details, see our tutorial on how to add custom code snippets in WordPress:
add_filter( 'login_display_language_dropdown', '__return_false' );
For more details, see our guide on how to disable the language switcher on the WordPress login screen.
That’s all. We hope this article helped you learn different ways to create a WordPress login page for your website. You may also want to see our ultimate WordPress security guide for tips on improving your WordPress login security or see our comparison of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom WordPress Login Page (Ultimate Guide) first appeared on WPBeginner.
from WPBeginner https://ift.tt/qetyjGR
More links is https://mwktutor.com
No comments:
Post a Comment