Do you want to know the difference between padding and margin in WordPress?
In WordPress, padding is the space between the content and the border within a block, while margin is the space between two separate blocks.
In this article, we will show you the difference between padding and margin and how to use them in WordPress.

What Is Padding in WordPress?
The padding feature on your WordPress website is used to create space inside a block.
For example, you can add space inside a Text block to make its layout more visually appealing and prevent text from appearing too close to the borders of the block.

You can also use padding to control how the content flows on your WordPress blog. For instance, if you add padding to the top and bottom of a Text block, you can make it easier for visitors to read the content.
What Is Margin in WordPress?
Margin is the space around the border of a WordPress block and its surrounding elements.
This can help you add space between two different blocks, creating a more spacious and clean layout for your site.

For example, you can add margins to the top and bottom of a Text block so that it remains visible even when the screen is resized.
Plus, you can also use margins to add space between Image and Text blocks to make your website visually appealing and more accessible for users.
What Is the Difference Between Padding and Margin in WordPress?
Here is a quick list of the differences between padding and margin in WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
How to Use Padding in WordPress
By default, the WordPress full site editor (FSE) comes with the padding feature.
However, keep in mind that if you are not using a block-based theme, then you won’t be able to add padding to your WordPress site unless you use custom CSS.
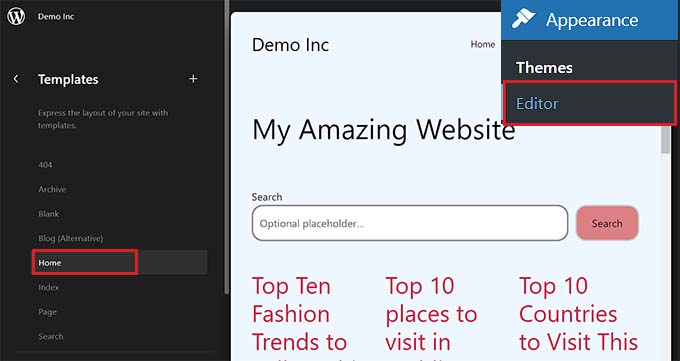
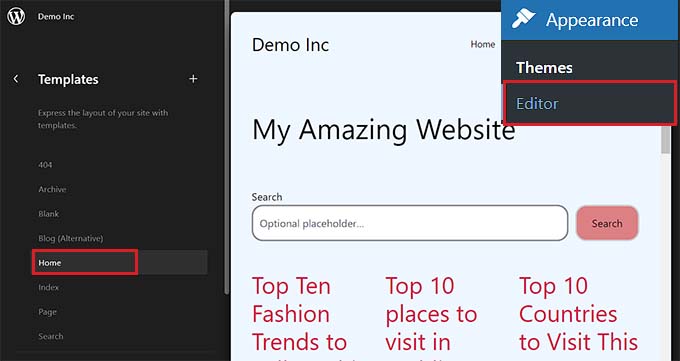
First, you need to visit the Appearance » Editor page from the WordPress admin sidebar to launch the full site editor.
Once you are there, just choose the page template where you want to add padding to your blocks from the ‘Templates’ sidebar on the left. This sidebar will display all the templates for different pages on your website.

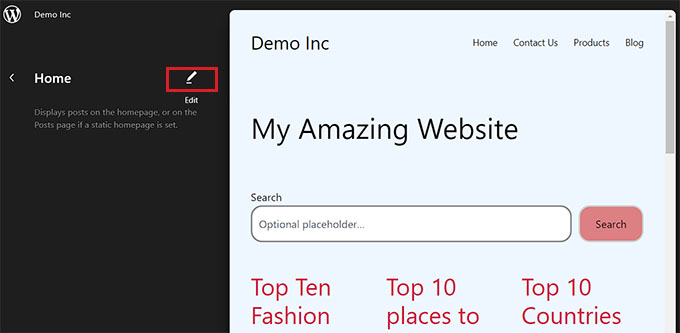
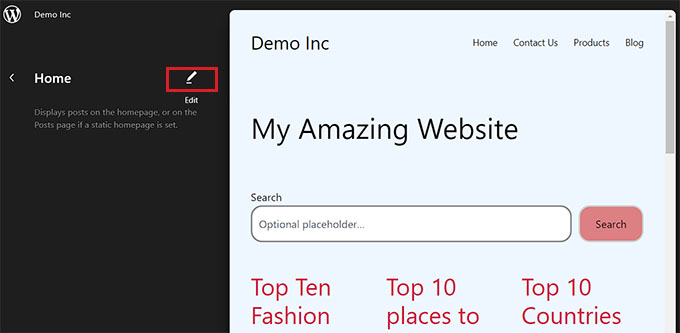
After you have done that, the template that you chose will open up on the screen.
From here, click the ‘Edit’ button to start customizing your page template in the full site editor.

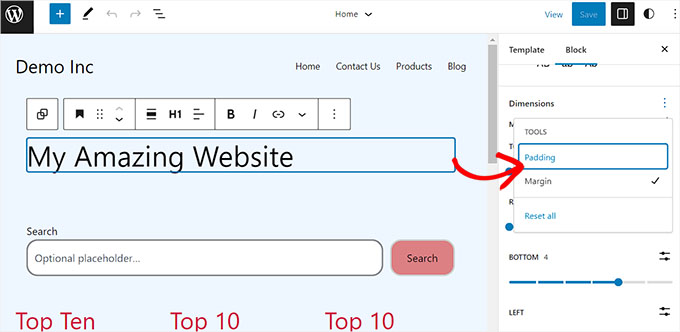
Next, choose the block where you want to add padding. Remember this means that you will be creating space between the content and the border of the block.
This will open the block’s settings in the block panel on the right side of the screen.
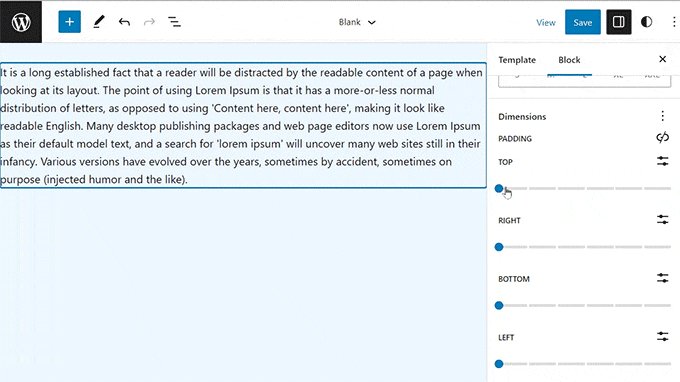
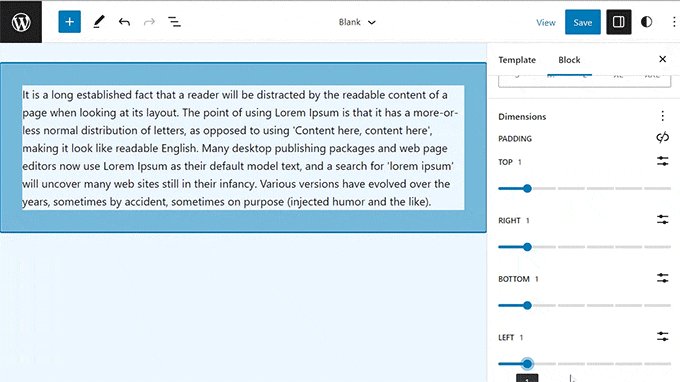
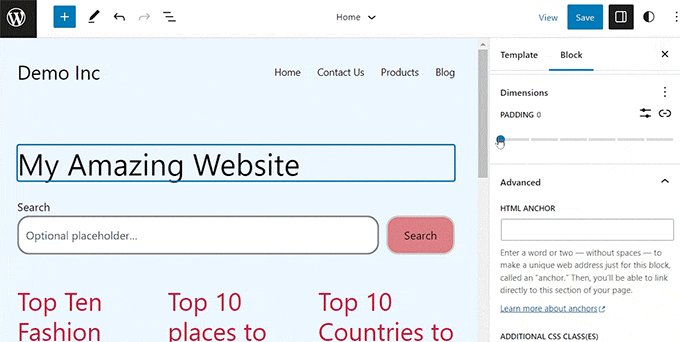
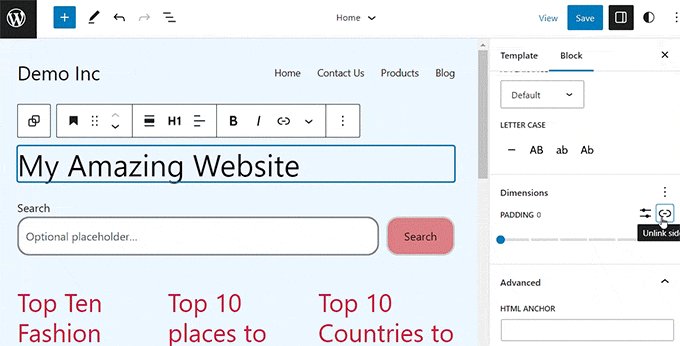
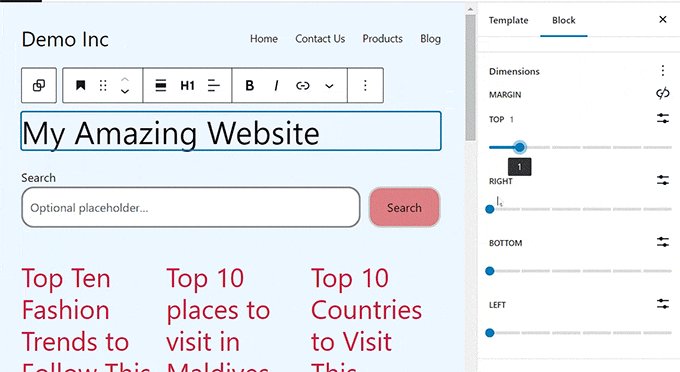
From here, you need to scroll down to the ‘Dimensions’ section and click on the three-dotted menu. This will open a prompt where you must select the ‘Padding’ option.

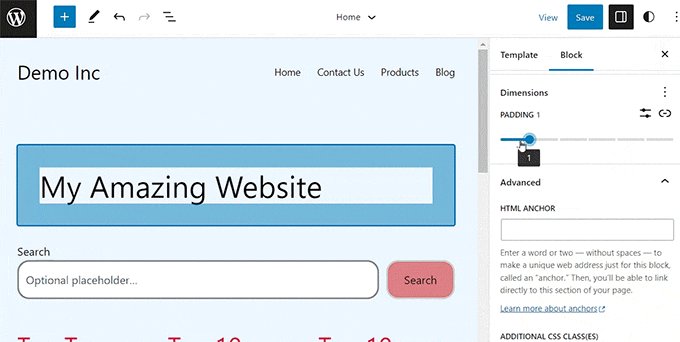
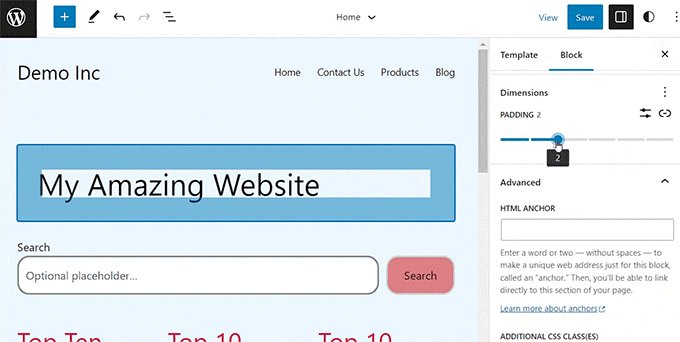
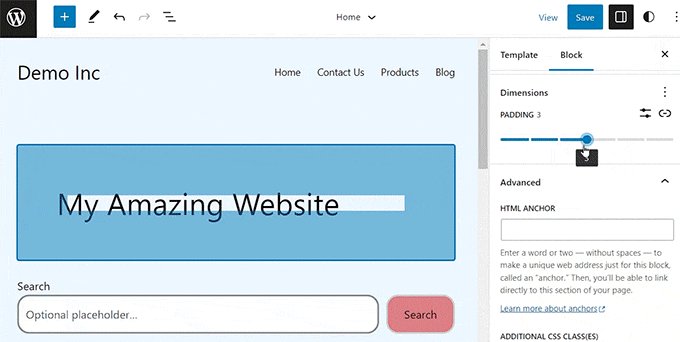
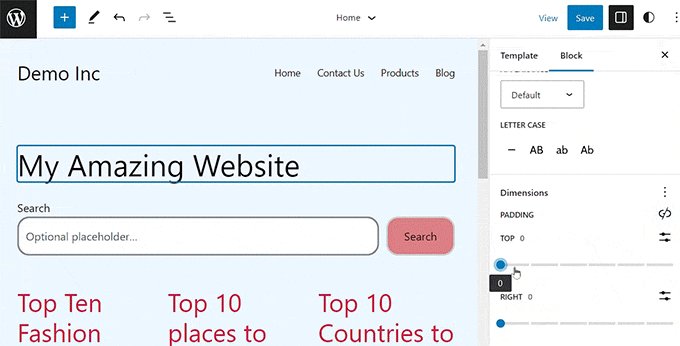
Next, simply use the slider to add padding to your block.
Keep in mind that this feature will add padding to all the sides of the block.

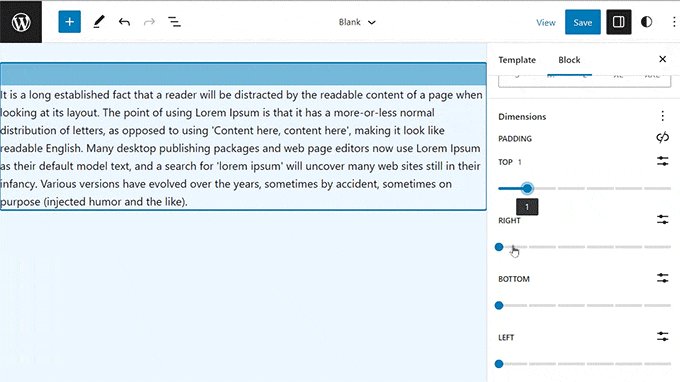
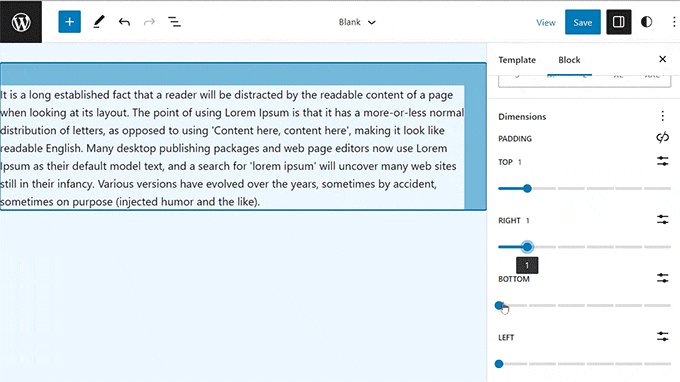
However, if you only want to add padding to the top or bottom of the block, then you can also do that by clicking the ‘Unlink Sides’ icon next to the ‘Padding’ option.
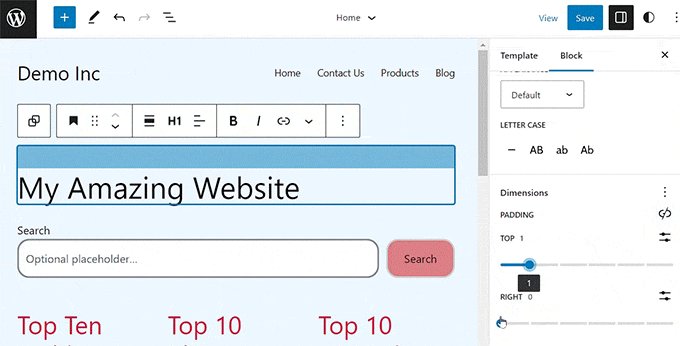
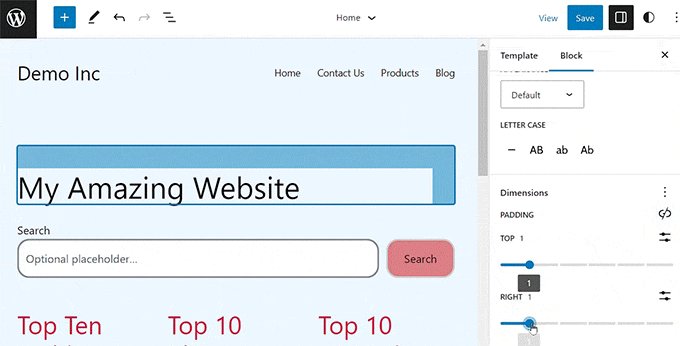
Then, you can use different sliders to add padding to the right, left, bottom, or top of the block.

Once you are done, just click the ‘Save’ button to store your settings.
How to Use Margin in WordPress
Just like padding, the margin feature comes built-in in the WordPress full site editor. However, this feature won’t be available if you are not using a block theme.
First, head over to the Appearance » Editor page from the WordPress dashboard.
Once you are there, choose the page template where you want to add margins from the column on the left.

This will open the page template that you chose on the screen.
From here, just select the ‘Edit’ button to start customizing your template in the full site editor.

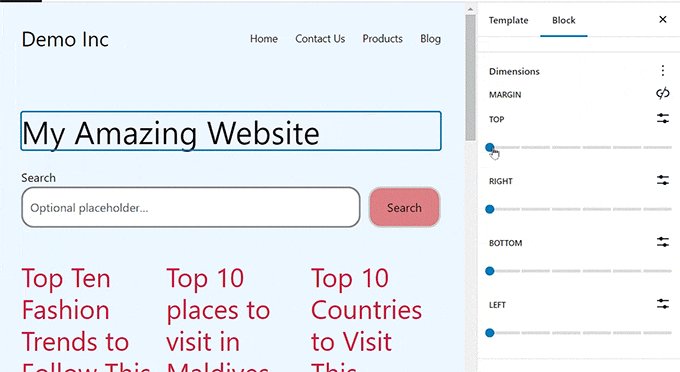
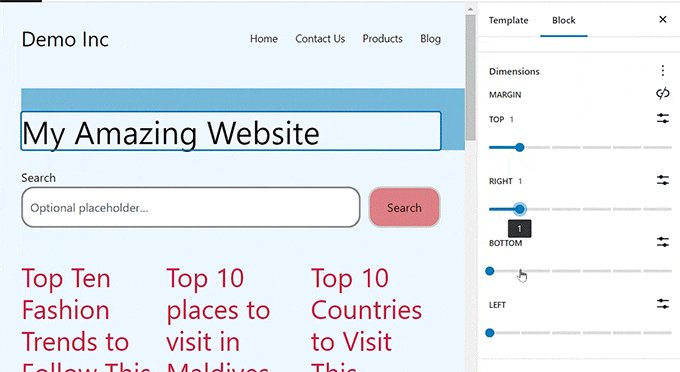
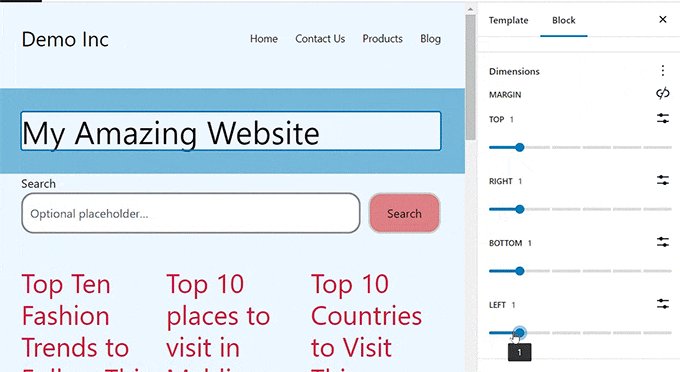
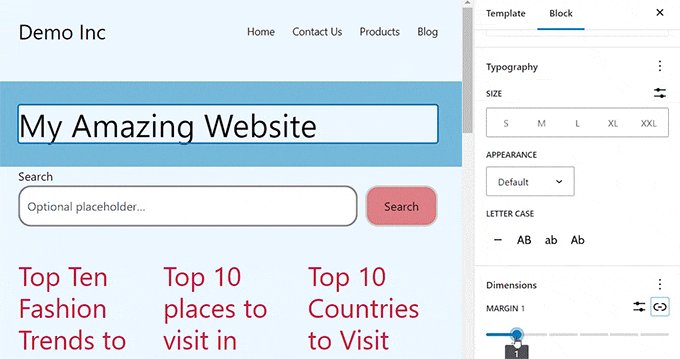
Next, choose the block that you want to edit and scroll down to the ‘Dimensions’ section in the block panel on the right.
From here, simply use the sliders to set different margins for the top, bottom, left, and right corners of the block. Using this feature will create space around the block that you chose.

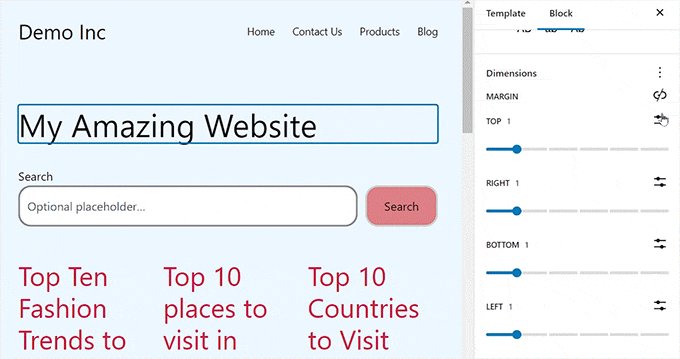
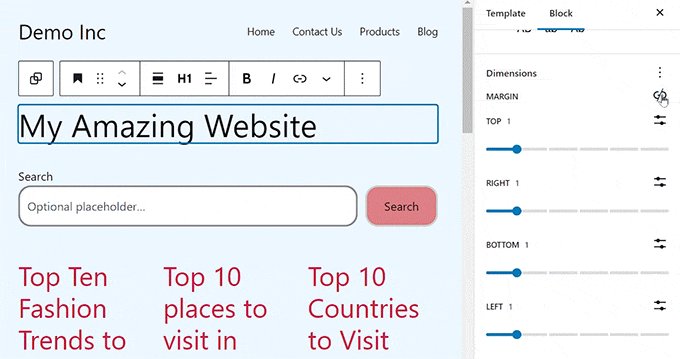
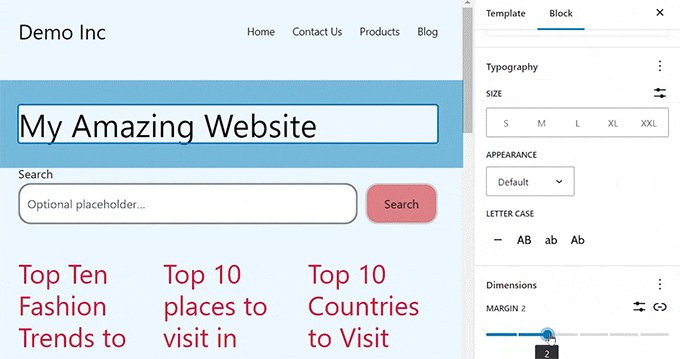
However, if you want to use a single slider to add equal margins around the block, then click the ‘Link Sides’ icon next to the ‘Margin’ option.
The block panel will now display a single ‘Margin Mixed’ slider on the screen that you can use to create equal margins around the block.

Once you are done, don’t forget to click the ‘Save’ button at the top to store your settings.
More Tips for Full Site Editing in WordPress
Other than adding padding and margins to your blocks, you can also use the full site editor to customize your entire WordPress theme.
For example, you can design all your page templates, add your own custom logo, choose brand colors, change the layout, adjust the font size, add background images, and more.
You can also add patterns and different blocks to your website to further customize it. For details, you may want to see our beginner’s guide on how to customize your WordPress theme.

You can also use the FSE to add a header, navigation menu, or custom CSS to your website.
Additionally, you can also use Global Styles to ensure consistency across your site. For more detailed instructions, you may want to see our guide on how to customize colors on your WordPress website.

However, if you don’t like using the full site editor and would prefer more control over your website’s appearance, then you can use SeedProd to build pages and even your entire theme.
It is the best landing page builder on the market that comes with a drag-and-drop builder that makes it super easy to create an amazing theme for your website.
For more details, you can see our tutorial on how to easily create a custom WordPress theme.

We hope this article helped you learn the difference between padding and margin in WordPress. You may also be interested in our beginner’s guide on how to change block height and width in WordPress and our top picks for the best Gutenberg blocks plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What’s the Difference Between Padding and Margin in WordPress? first appeared on WPBeginner.
from WPBeginner https://ift.tt/NCPyS0m
More links is https://mwktutor.com
No comments:
Post a Comment