Do you want to embed Instagram feeds in WordPress?
Showing Instagram photos and videos on your website helps keep your content fresh, increases user engagement, and builds trust. It’s also a great way to promote your Instagram account and get more followers.
In this article, we will show you how to embed Instagram in WordPress, step-by-step.

Why Embed Instagram on Your WordPress Site?
With over 1.21 billion monthly active users, Instagram is a great place to promote your products and services, build brand awareness, and grow your audience.
However, people won’t see your Instagram content if they just visit your website. With that in mind, it’s smart to embed your Instagram feed in WordPress, so everyone can see it.
This is an easy way to promote your social media page and encourage more people to follow you on Instagram. It can also keep your WordPress website fresh, since new Instagram posts will appear on your site automatically.
All of this new content can improve the search engine optimization (SEO) of your site, and encourage visitors to keep coming back to check the latest posts.
You can even display reviews in WordPress, show hashtag feeds, and embed any posts you’ve been tagged in. All of this is powerful social proof that can build trust and get you more sales.
With that being said, let’s see how you can embed an Instagram feed in WordPress.
How to Install an Instagram Photos Plugin
The best way to embed Instagram in WordPress is by using the Smash Balloon Social Photo Feed.
This free plugin lets you show photos from one or more Instagram accounts, in a fully customizable feed.

In this guide, we’ll be using the free version of Smash Balloon as it has everything you need to add an Instagram feed to your WordPress website. However, there’s also a pro version that allows you to display hashtag feeds, add Instagram shoppable images, and more.
Before getting started, you’ll need to connect your Instagram account to a Facebook page. If you have a personal Instagram account, then you may also want to turn it into a business account as this allows Smash Balloon to show your Instagram bio and header automatically.
For step-by-step instructions on how to do both of these things, see the FAQ section at the end of this guide.
When you’re ready, go ahead and install and activate the Smash Balloon Social Photo Feed plugin. For more details, see our guide on how to install a WordPress plugin.
How to Connect an Instagram Account to WordPress
After activating the plugin, your first task is connecting your Instagram account to WordPress. Simply go to Instagram Feed » Settings and then click on ‘Add New.’

With Smash Balloon pro, you can create feeds from tagged posts and hashtags, or even create a social wall with content from lots of different social media websites.
Since we’re using the free plugin, simply select ‘User Timeline’ and then click on ‘Next.’

Now, simply choose the Instagram account where you’ll get the photo feed from.
To get started, click on the ‘Add Source’ button.

On the next screen, choose whether you want to show photos from a personal or business Instagram account.
If you check the box next to ‘Personal’ then Smash Balloon won’t include the Instagram avatar and bio in your header by default. However, you can always add the Instagram avatar and bio later in the plugin’s settings.

After choosing ‘Personal’ or ‘Business,’ go ahead and click on ‘Login with Facebook.’
You can now select the Instagram account that you want to feature on your WordPress website, and click on ‘Next.’

After that, check the box next to the Facebook page that’s linked to your Instagram account.
When you’ve done that, click on the ‘Next’ button.

You’ll now see a popup with all the information Smash Balloon will have access to and the actions it can perform.
To restrict Smash Balloon’s access to your Instagram account, just click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may affect the photos and videos that you can show on your WordPress blog or website.
With that in mind, we recommend leaving all the switches enabled.
When you’re happy with the settings, click on ‘Done.’

You’ll now see a popup with the Instagram account you just added to your website.
Simply check the box next to that account and then click on ‘Add.’

Smash Balloon will now take you back to the Instagram Feeds » All Feeds screen.
To create a feed, simply check the box next to the Instagram account that you want to use. Then, click on ‘Next.’

The plugin will now create an Instagram photo feed that you can add to any page, post, or widget-ready area.
However, before embedding the Instagram feed you may want to customize how it looks and add any missing information.
How to Customize Your Instagram Photo Feed
By default, Smash Balloon will open your feed in its editor ready for you to customize.
On the right, you’ll see a preview of your Instagram photo feed. On the left-hand side are all the settings you can use to customize the photo feed.

Most of these settings are self-explanatory, but we’ll quickly cover some key areas.
To start, you can change the Instagram photo layout and add padding by selecting ‘Feed Layout’ from the left-hand menu.
As you make changes, the preview will update automatically so you can try different settings to see what looks the best.

By default, Smash Balloon shows the same number of photos whether the users are on desktop computers or mobile devices.
You can preview how the Instagram feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

Smartphones and tablets typically have smaller screens and less processing power, so you may want to show fewer Instagram photos and videos on mobile devices.
To do this, just type a different number into the ‘Mobile’ field under ‘Number of Posts.’

By creating different layouts for smartphones, tablets, and desktop computers you can make sure the feed looks great, no matter what device the visitor is using.
By default, the plugin feed shows fewer columns on smartphones and tablets, compared to desktop computers. This helps your photos and videos fit comfortably on smaller screens.
To change these default settings, simply type new numbers into the ‘Columns’ settings.

After making your changes, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, ready for you to explore the next settings screen, which is ‘Color Scheme.’

By default, Smash Balloon uses a color scheme inherited from your WordPress theme, but it also has ‘Light’ and ‘Dark’ themes that you may want to use instead.
Another option is creating your own color scheme by selecting ‘Custom.’ Once that’s done, simply use the controls to change the background color, change the text color in WordPress, and more.

By default, Smash Balloon adds a header to the Instagram feed, which is your profile picture and the name of your page. To change how this section looks, click on ‘Header’ in the left-hand menu.
On this screen, you can change the size of the header, add a new color, or show your Instagram bio.

Sometimes, you may want to show a different profile picture. For example, your Instagram avatar may not stand out from your theme so you want to show a custom logo instead.
To change the profile picture, click on ‘Add Image’ under ‘Show custom avatar.’ You can then either choose an image from the WordPress media library or upload a new photo.

You can also add a different bio. For example, you might encourage people to visit your profile on Instagram or to simply follow your account.
To create a unique Instagram bio, simply type into the ‘Add custom bio’ box.

Smash Balloon automatically analyzes your Instagram photos and shows them at the best resolution. We recommend using these default settings, but you can make the Instagram images bigger or smaller if you need to.
To change the image size, click on ‘Posts’ from the left-hand menu. Then, select the ‘Images and Videos’ option.

You can now choose between thumbnail, medium, and full-size images using the dropdown menu that appears.
If you’re unhappy with how the feed looks, then you can go back to this screen at any point and select ‘Auto-detect (Recommended)’ from the dropdown.

By default, Smash Balloon adds a ‘Load More’ button to the bottom of your Instagram feed so visitors can scroll through your photos and videos.
You can change how this button looks by selecting ‘Load More Button.’

Here, you can help the ‘Load More’ button stand out by changing its background color, text color, and hover state.
You can also try adding your own messaging to the button, by typing into the ‘Text’ field. This way your visitors will be more inclined to click.

While we do recommend leaving this button enabled, you can remove it. For example, you might encourage people to visit your Instagram by limiting the number of photos they can see on your site.
To remove the button, simply toggle the ‘Enable’ slider to turn grey.

If visitors like what they see, they may decide to subscribe using the ‘Follow on Instagram’ button that appears below the embedded feed.
Since it’s such an important button, you may want to add some custom styling to help it stand out.
You can do this by selecting ‘Follow Button’ in the left-hand menu. Here, you can change the button’s background color, hover state, and text color.

By default, the button shows a ‘Follow on Instagram’ label.
You can replace this with your own call to action by typing into the ‘Text’ field.

When you’re happy with how the Instagram feed looks, don’t forget to click on ‘Save’ to store your changes.
You’re now ready to add the Instagram feed to your WordPress website.
How to Embed Instagram Feed in WordPress
You can add the Instagram feed to your website using a block, widget, or shortcode.
If you’ve created more than one feed using Smash Balloon Social Photo feed, then you’ll need to know the feed’s code if you’re going to use a widget or block.
To get this code, go to Instagram Feed »All Feeds and then look at thefeed=""part of the shortcode. You’ll need to add this code to the block or widget, so make a note of it.
In the following image, we’ll need to usefeed="1"

If you want to embed the Instagram feed in a page or post, then we recommend using the Instagram Feed block.
Note: If you’re using a block-enabled theme, you can follow the instructions below to add the block anywhere on your site using the full-site editor.
Just open the page or post where you want to embed your Instagram photo and video feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Instagram Feed.’
When the right block appears, click to add it to the page or post.

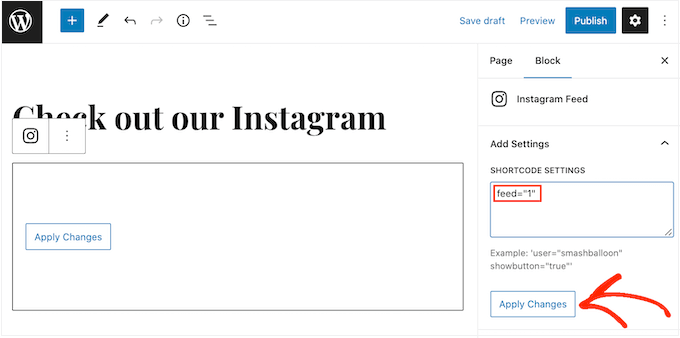
The block will show one of your Smash Balloon feeds by default. If you want to show a different Instagram feed instead, then find ‘Shortcode Settings’ in the right-hand menu.
Here, simply add thefeed=""code and then click on ‘Apply Changes.’

The block will now show the photos and videos from your Instagram account. Just publish or update the page to make the feed live on your website.
If you’re using a theme that does not use full-site editing, you can add the Smashballoon Instagram Feed to any widget-ready area, such as the sidebar or similar section so visitors can see it anywhere they go on your site.
Simply go to Appearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.

In the search bar, type in ‘Instagram Feed’ and select the correct widget when it appears.
WordPress has a built-in ‘Instagram Feed’ block, so make sure you choose the one that shows the official Instagram logo.

After that, simply drag the widget onto the area where you want to show the Instagram feed, such as the sidebar or similar section.
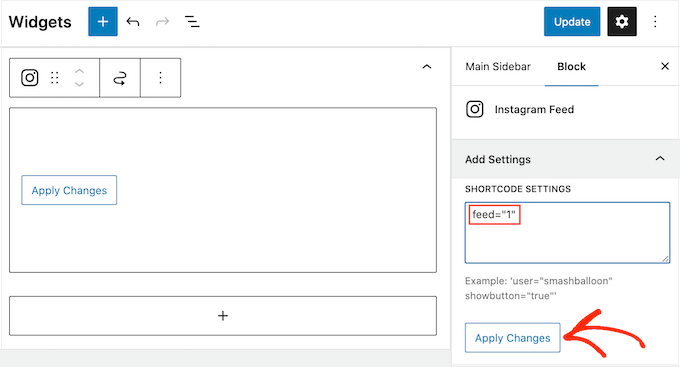
The widget will automatically show one of the feeds you created using Smash Balloon. If you want to show a different Instagram feed, then just type the feed’s shortcode into the ‘Shortcode Settings’ box.
As long as you are adding the shortcode to the ‘Shortcode Settings’ box, you do not need to include the brackets around it.
After that, click on ‘Apply Changes.’

You can now make the widget live by clicking on the ‘Update’ button. For more information, please see our step-by-step guide on how to add and use widgets in WordPress.
Another option is embedding the Instagram feed on any page, post, or widget-ready area using a shortcode.
Simply go to Instagram Feed »All Feeds and copy the code in the ‘Shortcode’ column. You can now add this code to any Shortcode block.
For help placing the shortcode, please see our guide on how to add a shortcode.
Finally, if you have a block-enabled theme, then you can use the full-site editor to add the Instagram Feed block anywhere on your site.
In the WordPress dashboard, simply go to Appearance » Editor.

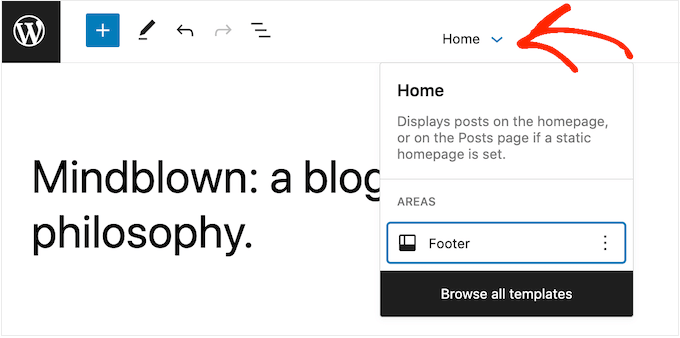
By default, the full-site editor will show the theme’s home template. If you want to add the Instagram feed to a different template, then click on the arrow next to ‘Home.’
You can then choose any design from the dropdown, such as the footer template.

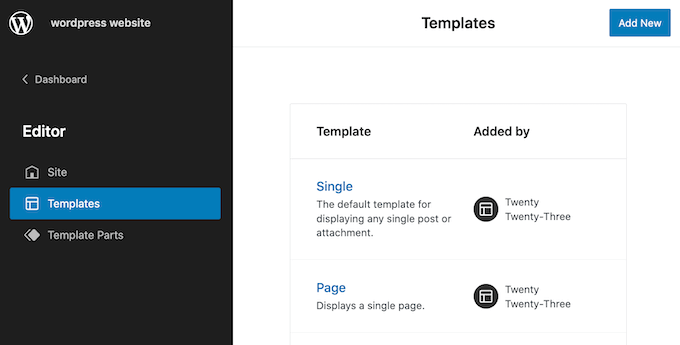
If you don’t see the template in the list, then click on ‘Browse all templates.’
The full-site editor will now show a list of all the templates you can edit. Simply click on the template where you want to show the Instagram feed.

After choosing a template, just hover your mouse over the area where you want to add the Instagram photo feed.
Then, click on the blue ‘+’ button.

After that, start typing in ‘Instagram Feed.’
When the right block appears, click to add it to the template. This will be the one with the official Instagram logo.

As always, Smash Balloon will show a feed by default if you do not add a specific shortcode. You can change this feed by adding a shortcode following the same process described above.
FAQs About Embedding Instagram in WordPress
Smash Balloon makes it easy to show Instagram photos and videos on your website. That being said, here are some of the most frequently asked questions about adding an Instagram feed in WordPress.
How Do I Create an Instagram Business Account?
Smash Balloon Social Photo Feed can display photos from either a personal or business Instagram account.
However, Smash Balloon can’t automatically fetch the Instagram avatar and bio from a personal Instagram account. With that in mind, you may want to check whether you have a personal or business account, and then switch to a business account so Smash Balloon can fetch your avatar and bio automatically.
To check, just visit your Instagram account and click on the three-lined icon in the side menu.

After that, select ‘Settings.’
If you don’t have a business account, then this screen will show ‘Switch to professional account’ in the left-hand menu.

If you currently have a personal account and want to switch to a business account, then simply give this link a click.
How Do I Connect a Facebook Page to an Instagram Account?
Before you can add an Instagram feed to WordPress, you’ll need to connect your Instagram account to a Facebook page.
To do this, head over to the Facebook page that you want to use and then click on ‘Settings’ in the left-hand menu.
After that, click on ‘Linked Account.’ You can now select ‘Instagram’ and click on the ‘Connect’ button.

Facebook will now show all the information it will be able to access, and the actions it can perform on Instagram.
If you’re happy to go ahead, then click on the ‘Connect’ button.

Just be aware that anyone else who manages your Facebook page will be able to see your Instagram messages, and respond to them. If you want to keep your Instagram messages private, then click to disable the option.
When you’re happy and ready to move on, click ‘Confirm.’

This opens a popup where you can type in your Instagram username and password.
After that, go ahead and click on ‘Log In.’

After a few moments, you’ll see a message saying that your Instagram and Facebook accounts are now connected.
We hope this article helped you learn how to easily embed Instagram in WordPress. You may also want to see our guide on how to create a custom Facebook feed in WordPress, or see our expert pick of the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Embed Instagram in WordPress (Step by Step) first appeared on WPBeginner.
from WPBeginner https://ift.tt/EvW1F8I
More links is https://mwktutor.com
No comments:
Post a Comment