Do you want to learn about WordPress image sizes?
Often beginners ask us about what image sizes they should use on their WordPress site, and how WordPress handles images in different areas.
In this beginner’s guide, we’ll explain common WordPress image sizes, and share best practices on how to know which sizes to use on your website.

What is an Image Size?
Image size usually refers to the width and height of an image measured in pixels. For instance, 1600×900 pixels means an image that is 1600 pixels wide and 900 pixels in height.

These measurements also called image dimensions.
Basically, an image with larger dimensions has more pixels in it which will lead to an increase in image file size.
Image file size is the space an image file occupies on a computer, and it is measured in bytes. For instance, 100 KB (kilobytes).
If an image is larger in file size, then it will take longer to download for users and affect your website’s speed and performance. That’s why it’s important to keep the image file size as small as possible, while keeping the image at the right dimensions.
Which brings us to image file formats.
Image file formats are the compression technologies to save your image files. The most common ones used on the web are JPEG and PNG.
Images like photographs that contain more colors can be better compressed by using JPEG file format.
On the other hand, images like illustrations with fewer color details can use PNG for the best results.
For more details on image file formats, check out our article on how to optimize images in WordPress.
That being said, let’s take a look at what image sizes to use in WordPress for different areas of your website.
What Size Should My Images Be for My WordPress Site?
For an average WordPress website, you’ll be using images in several areas of your website. You’ll need images for your blog posts, thumbnails, page headers, cover images, and more.
WordPress automatically handles some of the image file sizes by default. Whenever you upload an image, WordPress will automatically make several copies of it in different sizes.

You can view and even adjust the default WordPress image sizes by visiting Settings » Media page in the WordPress admin area.
You’ll see three sizes for Medium, Thumbnail, and Large.

However, your WordPress theme may create its own additional image sizes and use those for different sections of your site.
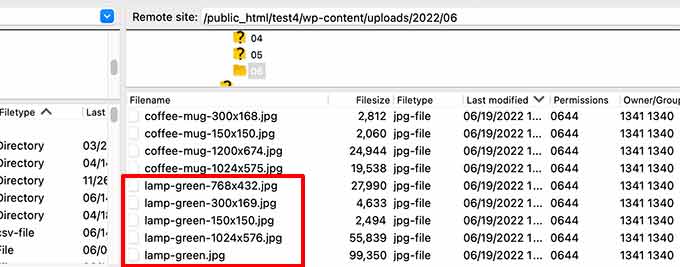
These sizes will not be visible on the Media screen, and the only way to view those additional sizes is by going to the File Manager on your WordPress hosting account.
Then navigate to /wp-content/uploads/ folder and select any year folder there to browse. This will help you see all the various image sizes your WordPress site is generating.
With that said, let’s take a look at different areas of your website, and what image sizes you should use in those areas.
What Image Sizes to Use in Blog Posts
You need to choose image size for your blog posts based on your WordPress theme.
For instance, some WordPress themes come with a single column layout which allows you to use wider images.

On the other hand, some WordPress themes use multi column layouts (content + sidebar) which means you need to adjust the image width accordingly.

For most blogs you can use the following image sizes:
- Single column layout: 1200×675
- Two-column layout: 680×382
Now, you might notice that many popular WordPress websites use the same image width for all their images inside an article. However, this is not a strict rule.
For instance, if you need to add ‘Media and Text’ block, then you can adjust the image size accordingly. In the example below, we are using an image in portrait size next to some text.

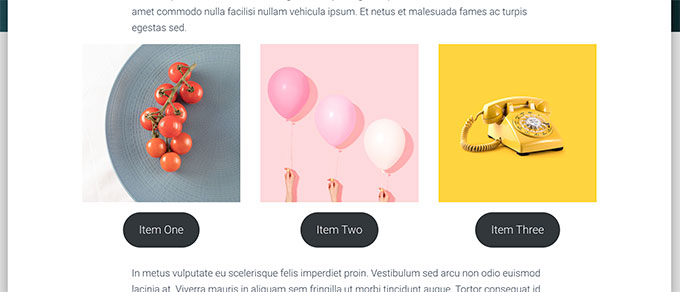
Similarly, you may want to use square images for some situations.
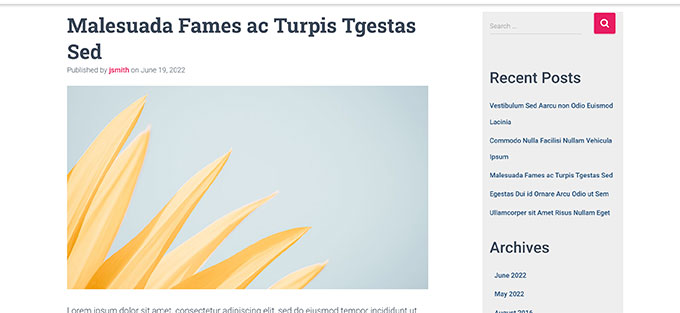
For instance, here is an example of square images used in a multi-column layout.

When using square images, you simply need to make sure that the image dimensions have the same width and height such as 300 x 300 pixels.
What Image Sizes to Use for Featured Images
Featured images, also called post thumbnails, are a WordPress theme feature. That means that your theme will determine what size images to display.
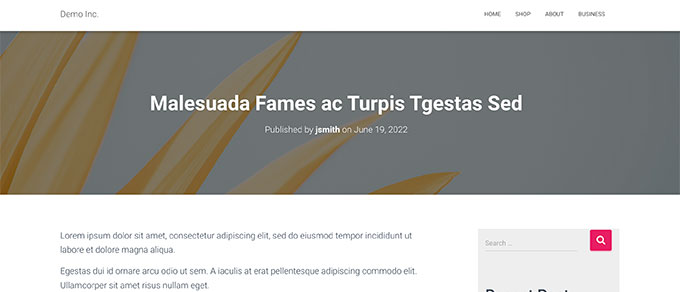
For instance, some WordPress themes may use standard 16:9 aspect ratio for featured image sizes (for example, 680×382 pixels).
Some WordPress themes may also use the featured image as a larger header image. To do that, they may need larger images (like 1200×675).

Featured images are important since your WordPress theme may use them in different areas of your website. They’re often the first thing your visitors see, so you’ll want to make a good first impression.
We recommend using larger images, so they still look beautiful whether they’re scaled down or used in wider modes.

Similarly, if your WordPress theme uses square images for featured image, then we would recommend using images that are at least 600×600 pixels.
- For themes that use rectangular featured images: 1200×687 pixels
- For themes that use square featured images: 600×600 pixels
Your WordPress theme will generate additional sizes for featured images to use in different area such as homepage, blog page, or archive pages.

What Image Sizes to Use for Social Media
Now if your WordPress theme is using featured images that are 16:9 in aspect ratio, then you can also use them as social media images for Twitter and Facebook.
However, you’ll need to explicitly tell those platforms which image you want to display when someone shares an article from your website.
To do that, you’ll need the All in One SEO plugin for WordPress. It is the best WordPress SEO plugin on the market used by over 3 million websites. It helps you optimize your website for search engines and social media platforms.
Note: There is also a limited free version of All in One SEO that you can try.
First, you need to install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will launch the setup wizard. Follow the on-screen instructions to complete the wizard. You can also see our guide on how to set up All in One SEO for step-by-step instructions.
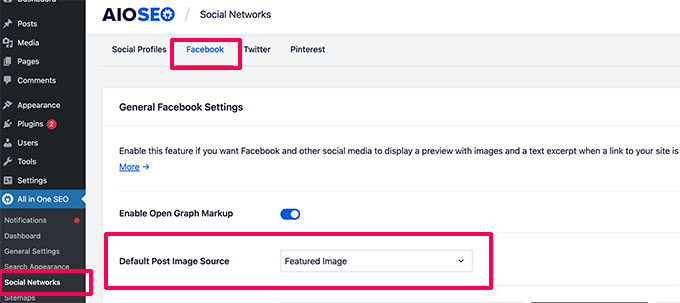
After that, you need to visit All in One SEO » Social Networks page and switch to the Facebook tab. From here you can set ‘Featured Image’ as your default Open Graph image source.

You can then switch to Twitter tab and do the same.
Don’t forget to click on the Save Changes button to store your settings.
Now, if your WordPress theme used images in a different size, then Facebook and Twitter may not be able to display those images properly.
In that case, you can provide social media platforms with a custom image.
Simply create an image with 16:9 aspect ratio (1200×675 pixels or 680×382 pixels). Then edit the post or page and scroll down to AIOSEO Settings section below the editor.
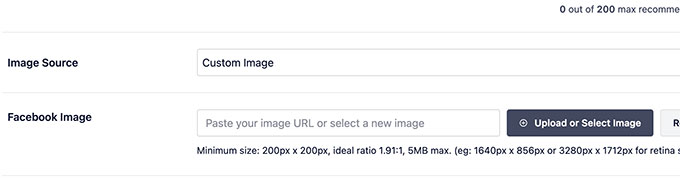
From here, you need to switch to the Social tab and scroll down to Image source section. From the drop down menu, select Custom image and then upload your Facebook image.

You’ll need to repeat the process on Twitter tab as well.
You will have to do this for all the articles you publish to ensure that social media use the image you want them to use.
For more social media image sizes, see our WordPress social media cheat sheet for beginners.
What Image Size to Use for Website Logo in WordPress
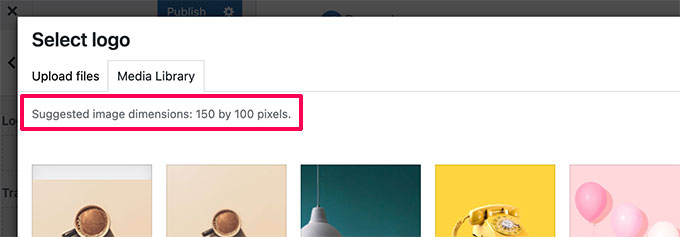
Many WordPress themes will let you know what image size you should use for your website logo.
For instance, our demo theme shows this message when we tried to upload a logo.

However, if you are using a newer WordPress theme with full site editing feature, then you may not get a recommendation for logo image size.
In that case, we recommend uploading different styles and sizes to see what looks best for your brand. A logo image size of 300×200 pixels can be a good starting point.

Editing Images for Your WordPress Website
Most WordPress users are not graphic designers by profession. However, you’ll need to use image editing software to create image sizes for your WordPress website.
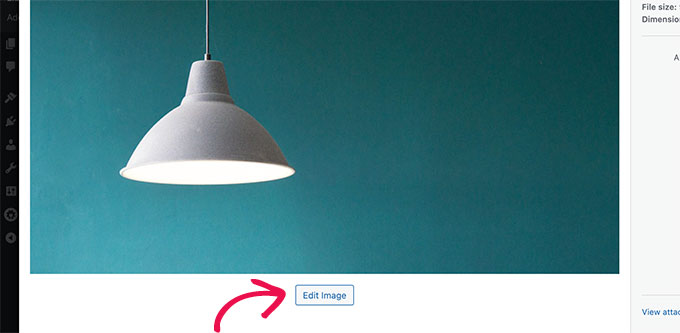
WordPress itself comes with some basic image editing tools. To use them, simply go to the Media » Library page and click on an image.
This will open the image in a popup where you’ll see a button to edit image.

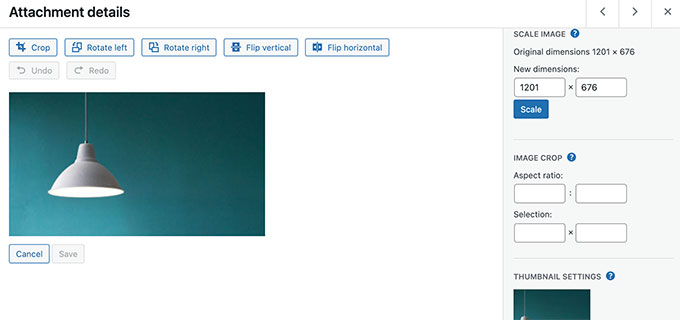
This will open the editing options.
The tools include basic image resizing, cropping, rotate, and flipping.

This basic image editing comes in handy if you quickly need to fix an image. However, it is not the best way to edit your images day to day.
Luckily, there are several free and inexpensive options that you can use.
- Canva – free web based image editing software. It also includes ready made templates for website images, logos, social media images, and more.
- Pixlr – A freemium web based image editing software. Can be used to easily resize images for your blog posts.
- Gimp – Free and open source image editing software. It works as a native desktop app on Windows, Mac, and Linux. Can be used to resize images, add layers of text, edit photos, and more.
We hope this article helped you learn more about WordPress image sizes and what image sizes to use on your website. You may also want to see our guide on how to choose the best website builder or our expert pick of best WordPress plugins for small business sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Beginner’s Guide to WordPress Image Sizes (+ Best Practices) first appeared on WPBeginner.
from WPBeginner https://ift.tt/JPUofN4
More links is https://mwktutor.com
No comments:
Post a Comment