Do you want to make a volunteer application form in WordPress?
By adding an application form to your website, you can recruit more volunteers and automatically collect the information you need from them. This can save you time and allow you to build a network of people who are willing to help out.
In this article, we will show you how to make a great volunteer application form in WordPress, even if you’ve never created a form before.

Why Create a Volunteer Application Form in WordPress?
Many organizations rely on volunteers, especially charities and nonprofits. However, going back and forth with potential new volunteers over email can take a lot of time. Many nonprofits still use paper forms to recruit new helpers, which can take even more time to process.
By adding a volunteer application form to your WordPress website, you can easily reach more people who may be browsing your site and decide to help you out.
A volunteer application form also tells visitors exactly what information you need, such as their email address or phone number and any previous volunteering experience. This means you don’t have to spend time on follow-up emails and phone calls, trying to get all of the information you need from a new volunteer.
A good form builder plugin will also show all of its data in the WordPress dashboard in a nicely organized way, and send email notifications to the right people for follow-up.
With that said, let’s show you how to easily create a great volunteer application form in WordPress, step by step.
Creating Your Volunteer Application Form in WordPress
The easiest way to create a great volunteer application form in WordPress is by using the WPForms plugin.
WPForms is the best WordPress form builder plugin on the market. It is beginner-friendly and is used by over 5 million websites. With WPForms you can quickly create any kind of online form you need with their drag-and-drop builder.
Note: In this guide we’ll be using the WPForms Pro version because it has hundreds of pre-made form templates including a ready-made volunteer application template. If you’re on a budget, then there is also a free WPForms Lite version that you can use.
First thing you’ll need to do is install and activate the WPForms plugin. For more details, please see our step by step guide on how to install a WordPress plugin.
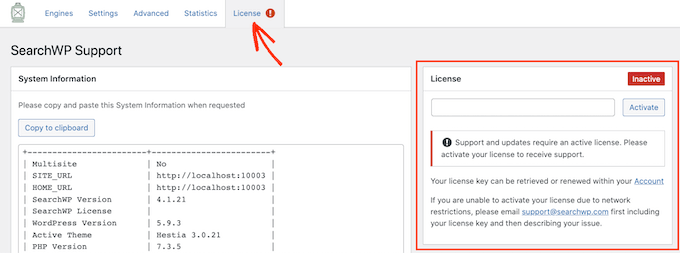
Upon activating the plugin, you need to visit WPForms » Settings page in your WordPress dashboard to enter your license key. You can find this information under your account on WPForms website.
If you’re using the free version, then you can skip this step.

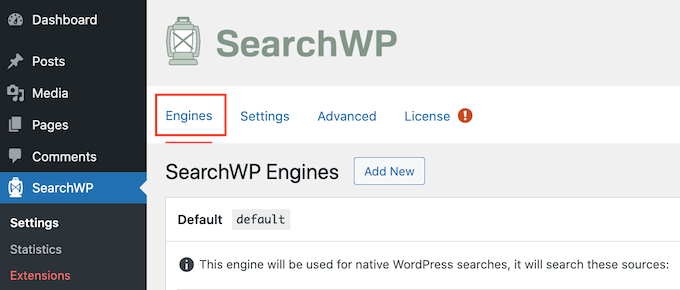
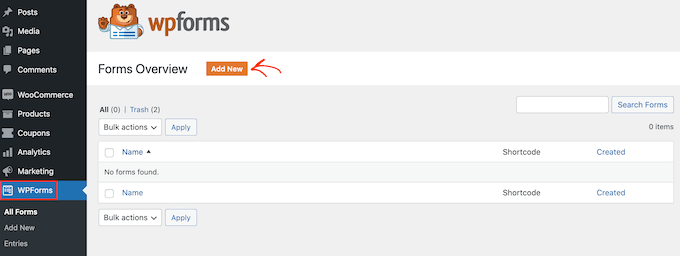
Next, you need to click on WPForms » Add New page to create your Volunteer Application Form in WordPress.

This will open the WPForms drag & drop form builder where you need to start by typing a name for your form and then select your form template.
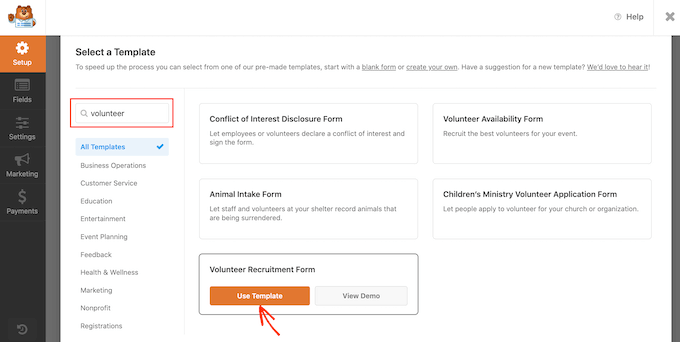
WPForms comes with
hundreds of pre-made form templates to help you quickly build any type of forms such as a contact form, online order form, etc. Since we want to create a volunteer application form, simply type “Volunteer” in the template search bar.You will now see several volunteer form templates to choose from. We will select “Volunteer Recruitment Form” by clicking on the ‘Use Template’ button.

WPForms will now create a volunteer application form for you.
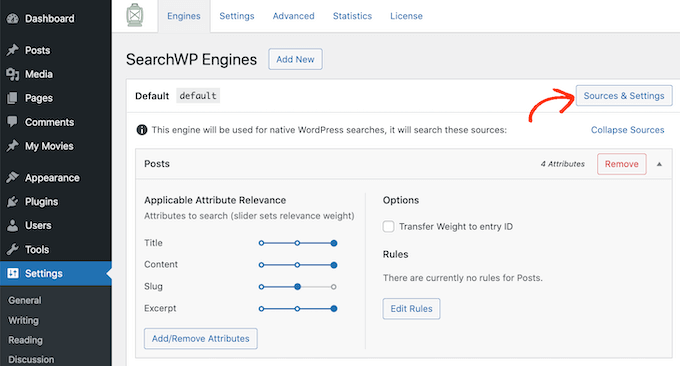
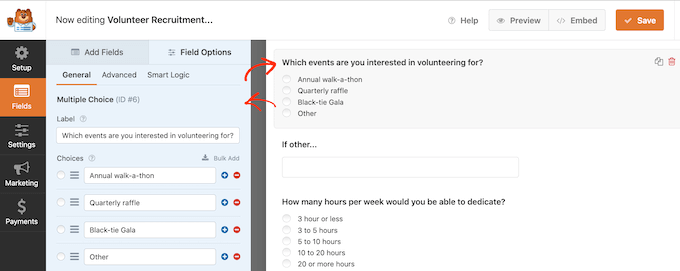
You can then easily customize this form to better fit your needs. To edit or change anything, simply click on the form field that you want to change.
WPForms will now show all of the settings that you can customize on this field.

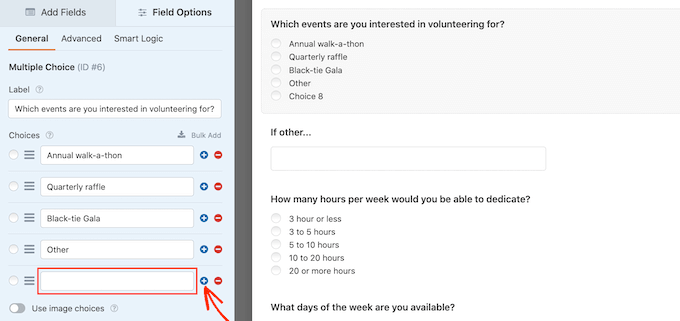
Want to change the text that appears in this form field? Then simply edit the text in the left-hand menu.
To customize existing multiple choice options, just click on any of the + buttons. This will let you add more options.

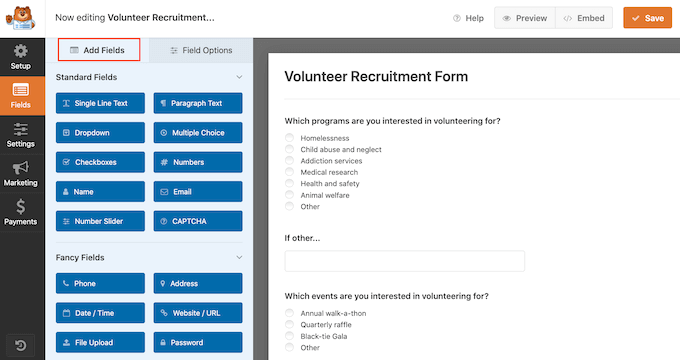
You can easily add more questions or options to your volunteer application form by clicking the Add Fields tab in the left-hand menu.
This shows all the fields that you can add including some more advanced options such as the ‘File Upload’ field.

The ‘File Upload’ field lets volunteers submit a file alongside their application. For example, you might ask for a copy of their CV or resume. To learn more, see our step by step guide on how to create a file upload form in WordPress.
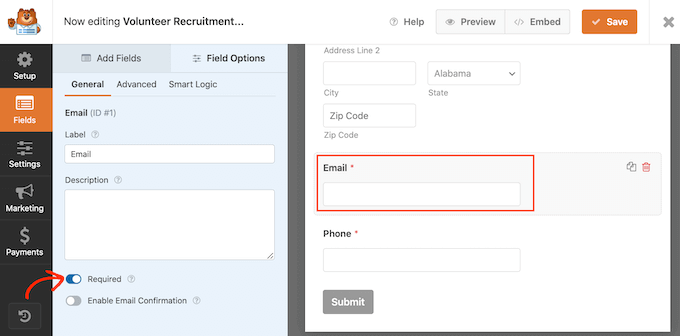
You may want to make some fields required, such as the field where applicants can type in their email address. If you make a field mandatory, then visitors cannot submit the form without filling in this field.
To make a field mandatory, simply click to select that field. Then in the left-hand menu click on the ‘Required’ slider to turn it from grey to blue.

You and your volunteers can easily see which fields are required because they’ll have a small red asterisk next to the field label.
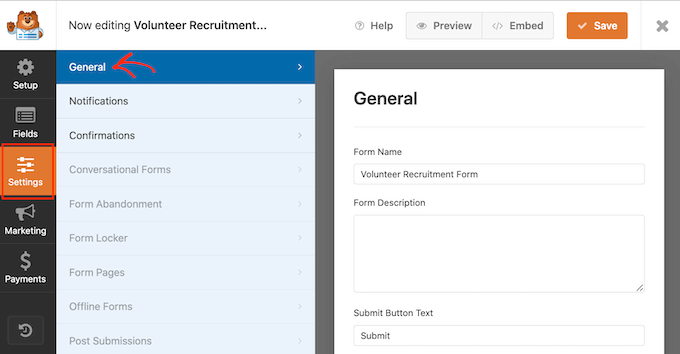
When you’re happy with how your volunteer application form looks, click on ‘Settings’ in the left-hand menu.
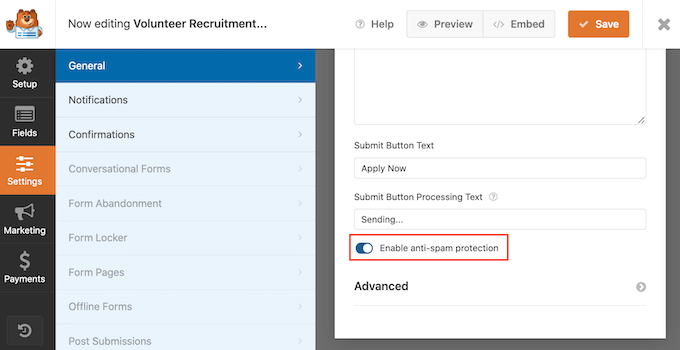
On the ‘General’ settings tab, you can change various form related settings such as the submit button text, setup spam protection, and more.

As the leading WordPress form building solution, WPForms comes with advanced anti-spam settings to help you reduce form spam.
You can see that it’s automatically enabled by default under the ‘Enable anti-spam protection’ slider. Unless you’re going to use a different form of spam prevention instead, we recommend keeping this honeypot enabled.

To learn more about how WPForms can protect your site against spam, please see our step by step guide on how to block contact form spam in WordPress.
Setting Up Notifications and Confirmations
By default, every time a visitor submits a form on your site, you’ll get an email containing all the information they’ve submitted.
You can also see all of your submitted form entries in your WordPress dashboard as well.
We also recommend sending the volunteer an email confirming that you’ve got their application. For more details, please see our guide on how to send confirmation emails after WordPress form submission.
Even if you do send a notification email, it’s still a good idea to show an on-screen confirmation every time someone successfully submits a form.
There are a few different ways to do this. WPForms allows you to either show a confirmation message on the same page, or you can redirect the user to a custom Thank You page on your site.
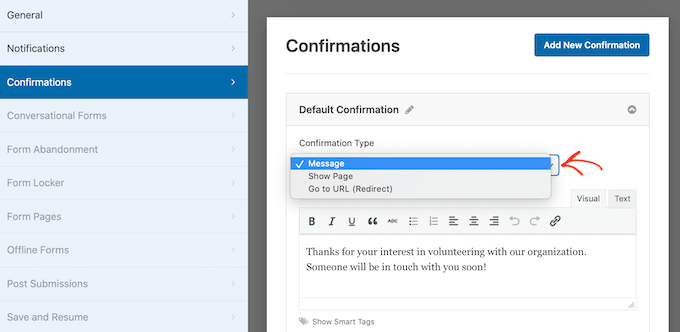
You can configure these settings by going to the Confirmation tab on the Settings panel and then choose from the Confirmation type options.

Most organizations will just use the default Message, but some may create a custom thank you page, or even redirect the visitor to your events calendar, so they can start learning about your upcoming fundraising events.
When you’re happy with how your confirmation message is set up, click on the ‘Save’ button to save your changes.
Bonus Tip: WPForms integrates will all the best email marketing services. If you have an email newsletter, then WPForms makes it easy to add your new volunteers to this newsletter.
Adding Your Volunteer Application Form to Your Site
Now you’re ready to add your form to your WordPress website, so people can start applying to become a volunteer.
With WPForms, it’s easy to add your form to any page, post, or widget-ready area on your site.
Most of the time you’ll want to show your form on a page or post. To do this, either create a new page or post, or open an existing one in the WordPress editor.
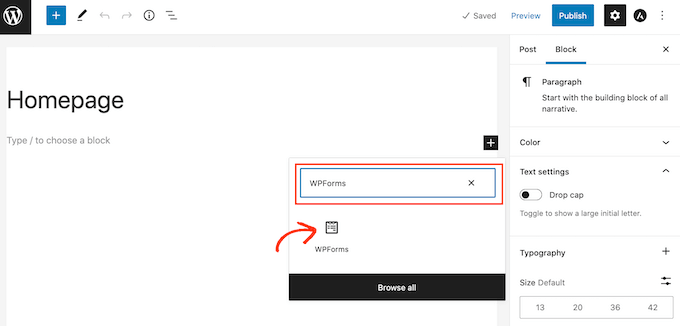
In the WordPress block editor, click on the + button to create a new block. In the popup that appears, type ‘WPForms’ to find the right block.
Then just click on the ‘WPForms’ block to add it to your page.

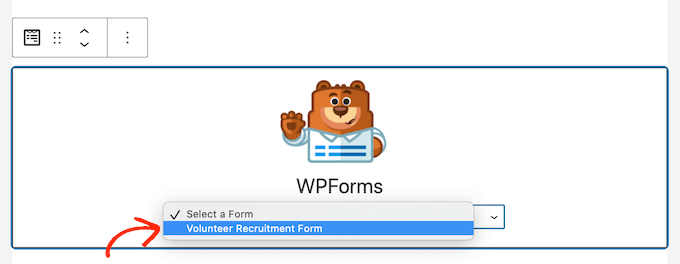
Next, open the dropdown menu in the WPForms block.
You’ll now see a list of all the forms you’ve created. Simply go ahead and click on the volunteer application form to add it to your page.

If you’re happy with how the form looks, then you can publish or update the page. Now you can visit your website to see your volunteer application form live.
It’s also a good idea to test your form to make sure it’s working. Simply fill out and submit the form, and check that you see a confirmation message. You should also get an email notification that the form has been filled in.
If you don’t get an email, then there could be an issue with how your emails are set up in WordPress. To learn more, see our guide on how to fix the WordPress not sending email issue.
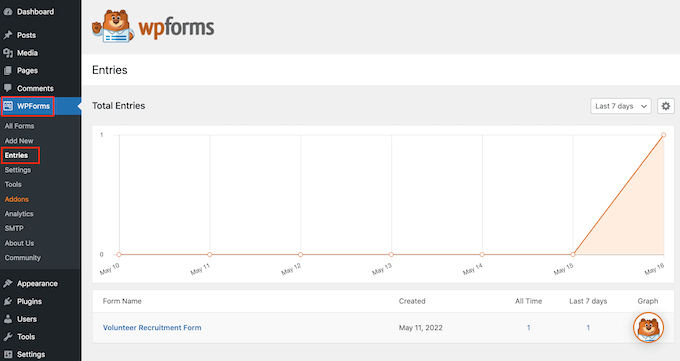
Once you’ve published your form, you can go to WPForms » Entries to see all of your volunteer applications.

You’ll see ‘Abandoned’ as the status for the entries where a visitor decided to leave the form without submitting. For more information, please see our guide on how to track and reduce form abandonment in WordPress.
We hope this article helped you learn how to make a great volunteer application form in WordPress. You may also want to go through our guide on how to track website visitors to your WordPress site and see our expert pick of the best WordPress plugins for nonprofits.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Make a Volunteer Application Form in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/TjJQuBF
More links is https://mwktutor.com