Do you want to learn how to use WordPress block patterns on your website?
Block patterns allow you to quickly add commonly used design elements to your post or page layouts.
In this article, we’ll show you how to use WordPress block patterns and find more patterns to use on your website.

Here are the topics we’ll cover in this guide.
- What are WordPress Block Patterns
- How to Use Block Patterns in WordPress
- Finding More Block Patterns to Use on Your Website
- How to Create and Share Your Own Block Patterns
- Creating WordPress Block Patterns Manually
- Remove a Block Pattern in WordPress
- What’s The Difference Between Reusable Blocks and Block Patterns
What are WordPress Block Patterns?
WordPress block patterns are a collection of pre-made design elements that you can use for creating custom content layouts faster.
WordPress comes with an intuitive editor commonly known as the block editor. It allows users to create beautiful layouts for their posts and pages using blocks for common content elements.

However, not all WordPress users are designers or want to spend time creating layouts each time they need to create a post or page.
Block patterns provide an easy solution to that problem. WordPress now comes with a bunch of useful block patterns by default.

Popular WordPress themes also provide their own patterns that you can use when writing content.
These patterns include items like pre-built multi-column layouts, media and text patterns, call-to-action patterns, headers, buttons, and more.
You can find even more patterns on the WordPress.org website, and you can even create and share your own patterns as well.
That being said, let’s take a look at how to easily use block patterns in WordPress to create beautiful content for your website.
How to Use Block Patterns in WordPress
By default, WordPress comes with a bunch of useful block patterns that you can use on your website. Your WordPress theme and some plugins may also add their own patterns.
To use block patterns, you need to edit the WordPress post or page where you want to use the block pattern.
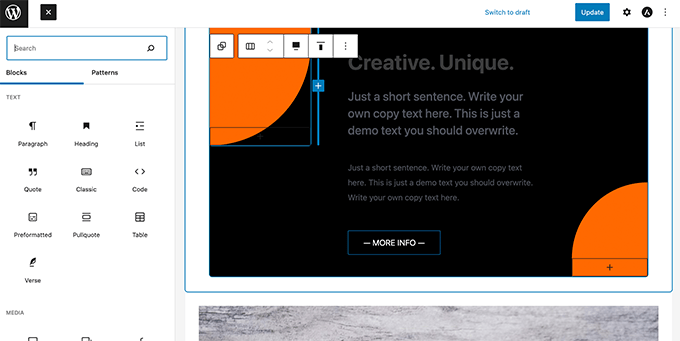
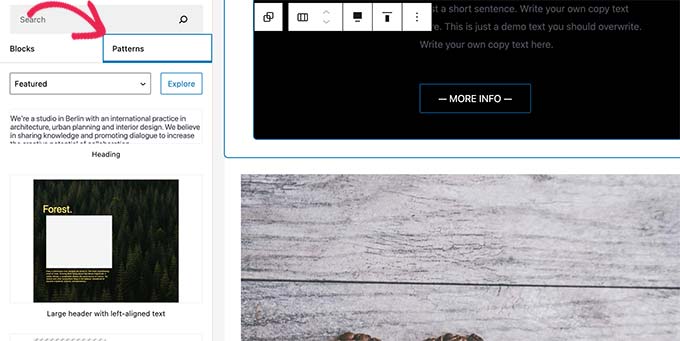
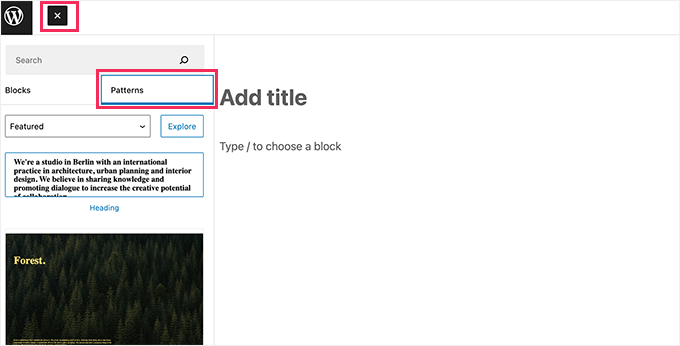
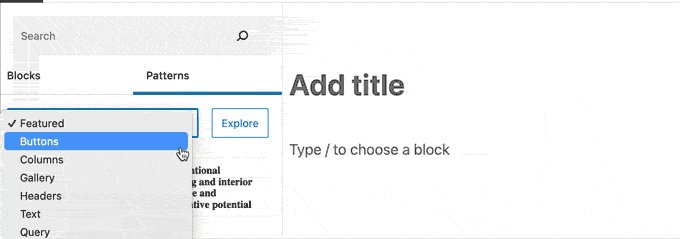
On the post edit screen, click on the Add Block button to open the block inserter. From here, switch to the Patterns tab to view available block patterns.

You can scroll down to see available block patterns.
You can also view block patterns in different categories like featured, buttons, columns, header, and more.

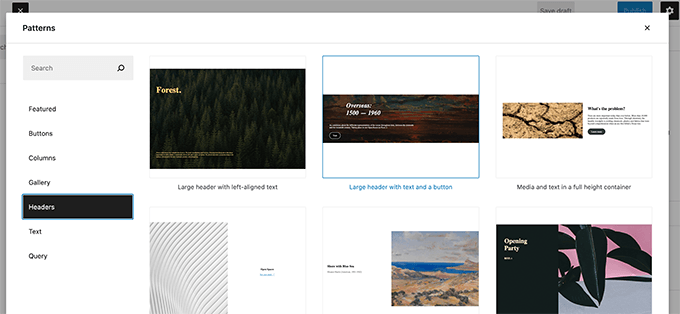
Alternatively, you can also click on the Explore button to view block patterns.
Here you can see larger previews in a popup.

Once you find a pattern you want to try, you can simply click to insert it to the content area of your post or page.

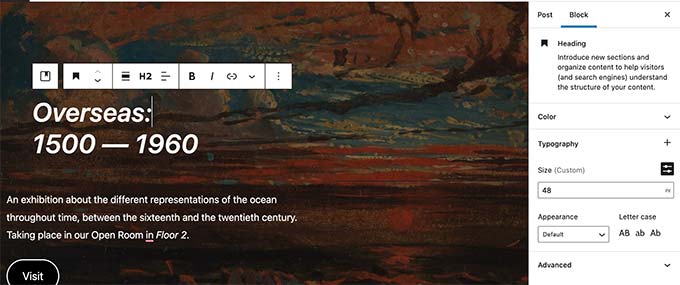
After that, you can simply point and click on any block inside the pattern to edit and change its contents to your own requirements.
You’ll still have all the options you normally have for each block. For instance, if it is a cover block, then you can change the cover color or background image.
You can add as many patterns as you need for your blog post or page. You can also simply delete a pattern to remove it from a post or page like you would delete any WordPress block.

By using block patterns, you can quickly make beautiful layouts for your articles and WordPress site.
Ultimately, block patterns help save you time that you would otherwise spend on manually arranging blocks each time you need to add a header, gallery, buttons, and more.
Finding More Block Patterns to Use on Your Website
By default, WordPress comes with a few commonly used block patterns. WordPress themes may also add their own patterns to your website.
However, you can find a lot more block patterns than the ones available under the block inserter on your website.
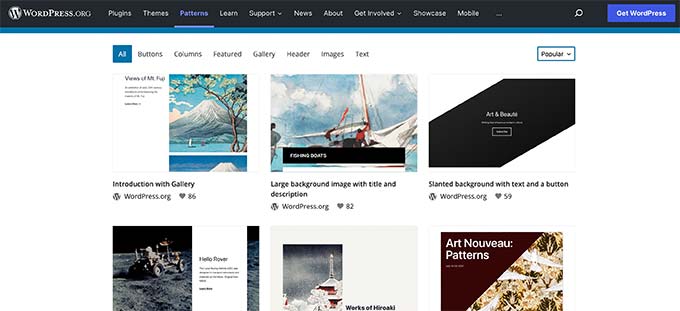
Simply go to the WordPress Patterns Directory website to view many more block patterns.

Here you’ll find many more block patterns submitted by the WordPress community.
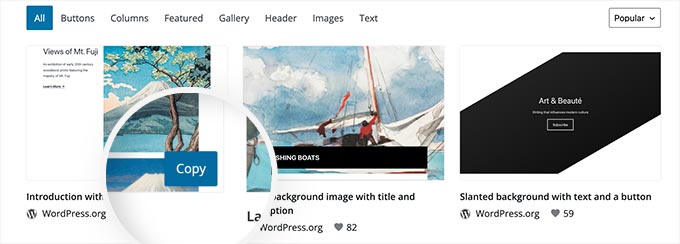
To use one of these block patterns, simply take your mouse over to the block pattern and click on the Copy button.

Next, you need to go back to your WordPress blog and edit the post or page where you want to insert this block pattern.
On the post edit screen, simply right-click and select Paste in the browser menu or press CTRL+V (Command + V on Mac).

How to Create and Share Your Own Block Patterns
Want to create and share your own WordPress block patterns and share them with the world?
WordPress makes it super easy to create block patterns and use them on your own websites or share them with all WordPress users across the globe.
Simply visit the WordPress Pattern Directory website and click on the ‘Create New Pattern’ link.

Note: You’ll need to sign in or create a free WordPress.org account to save your patterns.
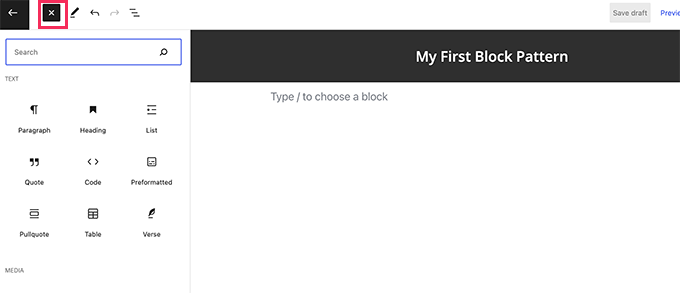
Once signed in, you’ll reach the block pattern editor page. It is identical to the default WordPress block editor, and you can use it to create your pattern.

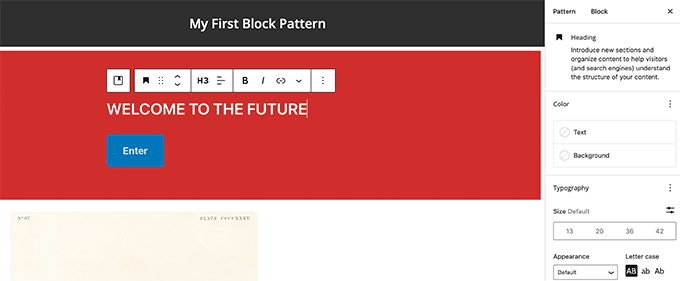
Simply add blocks to create your pattern layout.
You can use layout blocks like group, cover, gallery, and more to organize your layout.

There are also royalty-free images available to use in your media blocks. The WordPress media library will allow you to easily find and use these images in your patterns.
Once you are satisfied with your block pattern, you can save it as a draft or submit it to the pattern directory.

Before you can submit your block pattern for the pattern directory, make sure that you have read block pattern directory guidelines.
You can manage all your block patterns by clicking on the My Patterns link. It will show all block patterns you have shared, draft patterns, and patterns you have favorited.

If you only want to create block patterns for your own use, then you can save them as drafts. After that, you can simply copy and paste them from My Patterns page to your WordPress website.
Creating WordPress Block Patterns Manually
You can also create block patterns manually and add them to your WordPress theme or custom snippets plugin.
Simply create a new post or page in WordPress. In the content area, use blocks to create a custom layout or block collection that you want to save as a pattern.

After that, switch to the Code Editor mode and copy all content you see in the code editor.

Next, open a plain text editor like Notepad and paste that code in there. You’ll need it in the next step.
Now you are ready to register your blocks as a pattern.
To do that, simply copy and paste the following code into your theme’s functions.php file or a site-specific plugin.
function wpb_my_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two column magazine layout', 'my-theme'),
'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ),
'categories' => array( 'columns' ),
'content' => ' Your block content code goes here'
)
);
}
add_action( 'init', 'wpb_my_block_patterns' );
Now copy and paste the raw blocks data you copied earlier as the value for the content parameter. In other words, you’ll need to replace the text that says ‘Your block content code goes here’ with your block code. Be sure to leave the single quotes surrounding the text in place.
Lastly, don’t forget to change the title and description to your own and save your changes.
You can now visit your website and edit and post or page. You’ll now be able to see your newly registered block pattern in the block inserter.

Remove a Block Pattern in WordPress
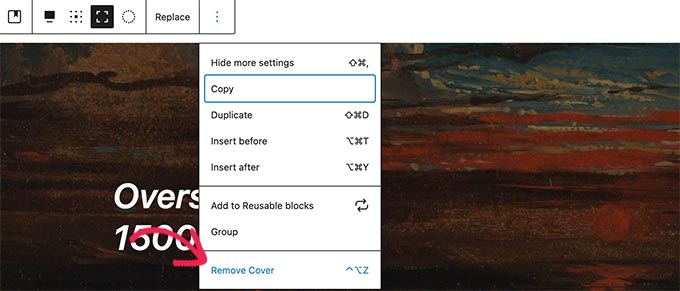
You can easily remove or unregister any block pattern in WordPress. Let’s say you want to remove the block pattern you created in the above example.
All you need to do is copy paste the following code to your theme’s functions.php file or a site-specific plugin.
function wpb_unregister_my_patterns() {
unregister_block_pattern( 'my-plugin/my-awesome-pattern' );
}
add_action( 'init', 'wpb_unregister_my_patterns' );
In this example, 'my-plugin/my-awesome-pattern' is the name of the pattern we used when registering it.
You can use this code to unregister any block pattern created by your theme or a plugin. All you need to know is the name used to register the pattern.
Remove Core WordPress Patterns
The core WordPress patterns are available to all WordPress users. This means they may be over used and might not even match rest of your WordPress theme.
If you don’t want to use a pattern, then you can simply avoid adding it to your content. However, if you run a multi author WordPress site, then you may want to prevent all users from using these core patterns.
To remove all core WordPress patterns, you need to add the following code to your theme’s functions file or a site-specific plugin.
remove_theme_support( 'core-block-patterns' );
What’s The Difference Between Reusable Blocks and Block Patterns?
Block patterns and reusable blocks both intend to solve a similar problem: provide users with options to easily add commonly used blocks.
However, they are quite different from each other.
For instance, reusable blocks can be edited and saved right inside the post editor, but they are not as flexible as block patterns.
One big difference is that if you make a change to a reusable block, it changes the block on every post or page you’ve used it on.

For more details, see our tutorial on how to use reusable blocks in WordPress.
On the other hand, if you insert a pattern and edit it, then those changes only apply to the post or page where you have added that pattern.
Block patterns can also be registered by your WordPress theme or plugins such as block plugins. This allows those developers to offer you a lot more design options to create your post and page layouts.
We hope this guide helped you learn how to use WordPress block patterns on your website. You may also want to see our guide on how to choose the best web design software, or our expert pick of the best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Beginner’s Guide: How to Use WordPress Block Patterns first appeared on WPBeginner.
from WPBeginner https://ift.tt/v3Qo2rp
More links is https://mwktutor.com
No comments:
Post a Comment