Are you looking for the best alternatives to the Jetpack plugin?
Jetpack is a powerful WordPress plugin suite that adds various features to your WordPress website. Recently one of our readers asked us to share possible Jetpack alternatives for WordPress.
In this article, we’ll show you the best alternatives to the WordPress Jetpack plugin.

What is Jetpack WordPress plugin?
Jetpack is a plugin suite which combines essential WordPress features into one large plugin. It allows you to manage the features you want to use, and you can turn off the features you don’t need.
The core focus of the plugin is security, performance, and marketing.
However, as your website grows, you may want to expand beyond Jetpack. You might need advanced functionalities that are offered in other third-party WordPress plugins.
In these cases, it makes sense to look at Jetpack alternatives for specific features that you need.
Pros and Cons of Jetpack Plugin

Like all things in life, Jetpack plugin comes with its own advantages and disadvantages that you need to keep in mind when choosing Jetpack alternatives.
Pros of Using Jetpack Plugin
These are the advantages of using Jetpack plugin on your WordPress website.
- One plugin to rule them all. You get all essential features in one easy to manage package.
- Jetpack is highly optimized for performance with Automattic’s (company behind Jetpack and WordPress.com) powerful infrastructure running in the background.
- It has a nicer user interface than your typical WordPress plugins.
Cons of Using Jetpack Plugin
Following are the disadvantages of using WordPress Jetpack plugin on your website.
- Using Jetpack requires you to create a WordPress.com account.
- The Jetpack core is free but many of its features require a paid subscription.
- It has limited email functionality. You cannot email your subscribers without publishing a blog post.
- Your website becomes dependent on one plugin, which makes it harder to replace in the future.
That being said, let’s take a look at the best Jetpack alternatives that you can install on your website.

WPForms is the best alternative to Jetpack’s form functionality. It’s the best WordPress contact form plugin and is used by over 4 million websites.
The free version of the plugin, WPForms Lite, lets you easily add contact forms to your WordPress website.
WPForms comes with a beautiful drag and drop form builder and ready-made form templates. Adding forms to your blog posts and pages is simple with the included shortcode or using the WPForms content block.
There’s also a premium version of the plugin available that gives you additional features like conditional logic forms, file uploads, additional form templates, user registration and management, and more.
For more details, see our step by step guide on how to create a contact form in WordPress.

Jetpack offers limited SEO functionality, even for users on paid plans. You will need one of the paid plans to access all of Jetpack’s search engine optimization features.
AIOSEO is the perfect alternative to Jetpack’s SEO features. It’s the best SEO plugin and toolkit in the market and is trusted by over 2 million WordPress users.
The free All in One SEO plugin gives you complete WordPress SEO tools, including XML sitemaps, rich snippets, SEO preview, content analysis, and more.
The premium version of AIOSEO gives you access to more advanced SEO tools, image SEO, local SEO, WooCommerce SEO, and more.
For complete step by step setup instructions, see our guide on how to install and set up the AIOSEO plugin.

Jetpack comes with a built-in stats module. However, it’s nowhere near as powerful as Google Analytics.
If you want Google Analytics integration in Jetpack you have to upgrade to the Security or Complete plans.
The best alternative to Jetpack’s site statistics functionality is MonsterInsights.
MonsterInsights is the best Google Analytics plugin for WordPress and has more than 2 million active installs. It gives you real-time website analytics data, detailed page level data, eCommerce tracking, easy A/B testing, and more.
There’s also a free version of the plugin available that lets you effortlessly add Google Analytics data to WordPress.
The included reporting tools remove the fluff and only show you the stats that matter, so you can see exactly what’s working for your WordPress blog.
For more details, see our step by step guide on how to add Google Analytics to WordPress.

Jetpack offers automated daily backups, but they are only available for paid plans. UpdraftPlus is one of the best WordPress backup plugins in the market and a great alternative to Jetpack’s backup feature.
Over 3 million WordPress websites currently use the plugin.
UpdraftPlus lets you quickly set up automatic backups for your entire WordPress website. The plugin supports regularly scheduled backups and on-demand backups. You can even backup specific site files.
You can automatically store your backups in several cloud locations including, Google Drive, Dropbox, Rackspace, S3, and more. It also lets you restore your website backups directly from your WordPress dashboard.
The free version of the plugin lets you create site backups with a single click.
For more details, see our guide on how to backup and restore your WordPress site with UpdraftPlus.

Jetpack has an anti-spam feature for premium plans, but you’ll need to upgrade to the Security or Complete plans. Otherwise, you’ll have to add on spam protection for $9.95 per month.
The best alternative for spam filtering is the free Akismet plugin. It’s the best spam filtering plugin in the market and should come pre-installed with WordPress.
It automatically filters all your WordPress comments to catch spam. Which significantly reduces the number of spam comments that you’ll have to moderate.
For more details, see our step by step guide on how to combat comment spam in WordPress.

Jetpack offers code-free site customization features that let you build your homepage, blog posts, sidebars, and more. However, the customization options are limited.
You’ll probably want to use a WordPress page builder plugin for creating custom pages.
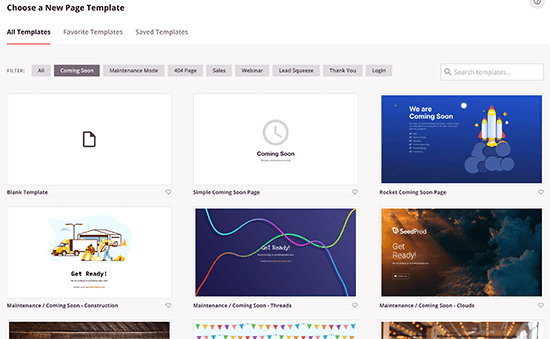
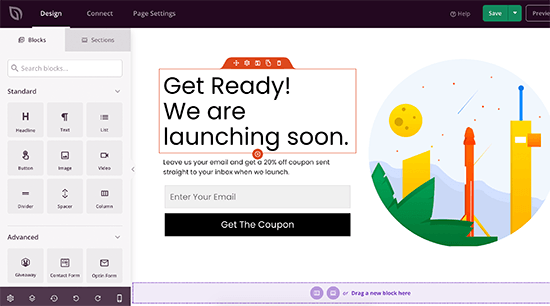
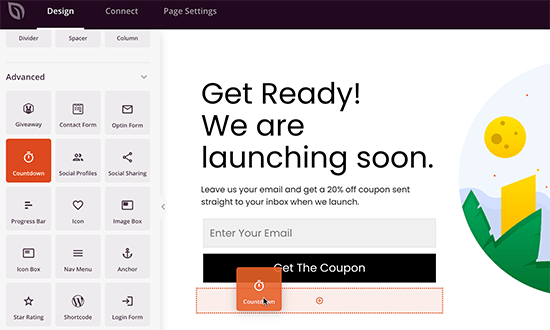
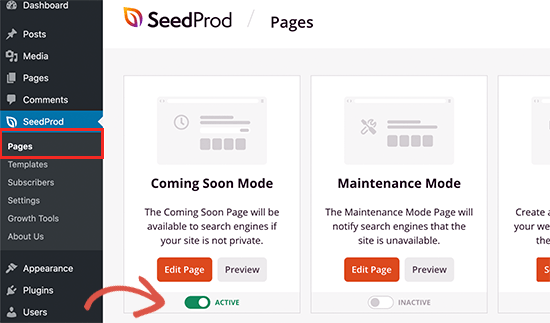
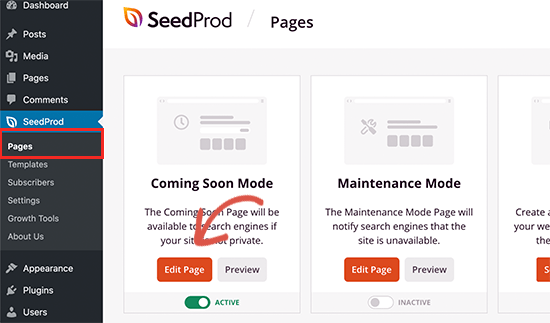
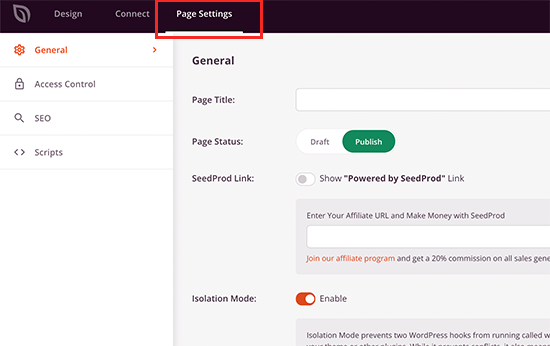
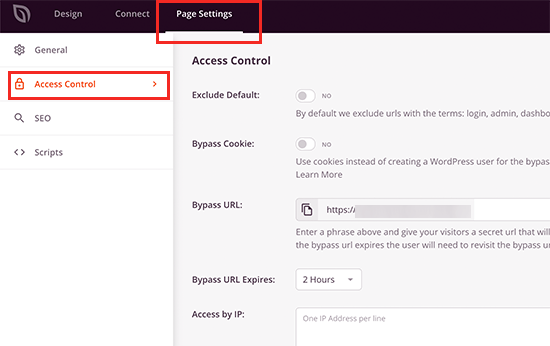
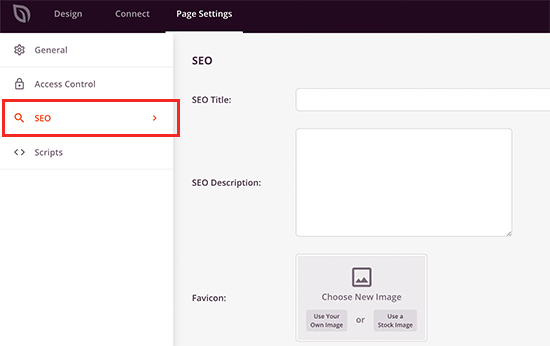
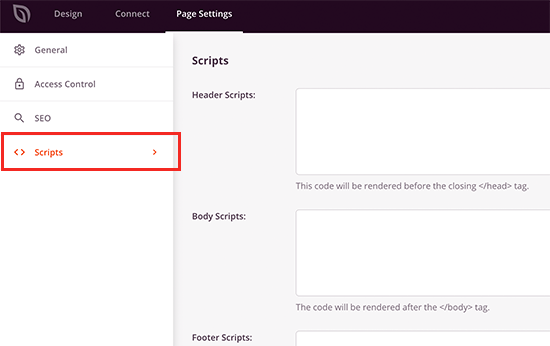
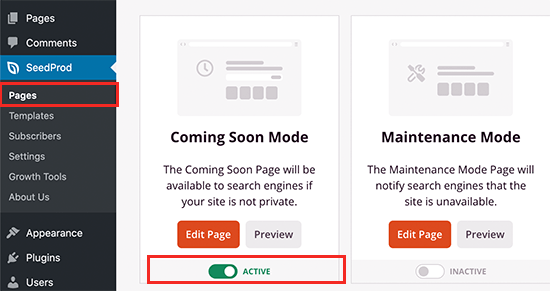
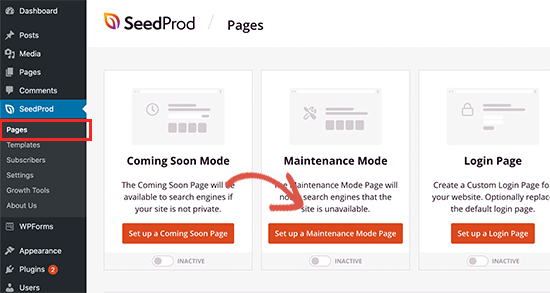
The free SeedProd Lite plugin replaces the no-code customization feature and lets you build out custom pages with the drag and drop page builder.
It has unique features like page-specific blocks, pre-built sections to speed up the page building process, and works with any WordPress theme.
There’s also a premium version of the plugin that offers premium templates, integrations, additional content blocks, and more.
For step by step instructions, see our guide on how to create custom pages in WordPress.

Jetpack only scans for malware if you have the Security or Complete plans. Otherwise, you have to add security scanning for an additional $7.95 per month.
The best alternative is the Sucuri Security plugin. Sucuri is the industry leader in WordPress security, and it’s one of the best WordPress security plugins.
It also offers the best WordPress firewall, which blocks suspicious activity even before it reaches your website.
We’ve used Sucuri to help block over 450,000 attacks in just 3 months.
For more details, see our step by step ultimate guide on improving WordPress security.

Jetpack recently added a CRM extension for users of the Jetpack plugin. This lets users both collect and manage leads. To get access to the most useful features, you’ll need to upgrade to a premium plan.
If you require CRM functionality, the best option is to use an existing CRM provider along with a lead generation tool.
OptinMonster is one of the best lead generation plugins for WordPress.
It lets you create high-converting popups and email signup forms to turn visitors into subscribers and customers.
You’ll find professionally designed templates, along with unique spin the wheel and Yes/No popups to further improve conversions.
There’s also a free OptinMonster plugin available. You can create a free account if you sign up through the plugin. It’s equipped with features that let you add high-converting pop-ups to your site.
For more details, see our guide on how to build your email list in WordPress with OptinMonster.

Email marketing is one of the most cost effective ways to market your business and stay in touch with your customers. If you haven’t started yet, see our guide on why building an email list is so important.
Jetpack offers limited email functionality. The only way to send emails is to notify subscribers you’ve published a new blog post. Compare this to a real email list where you can email your subscribers whenever you’d like.
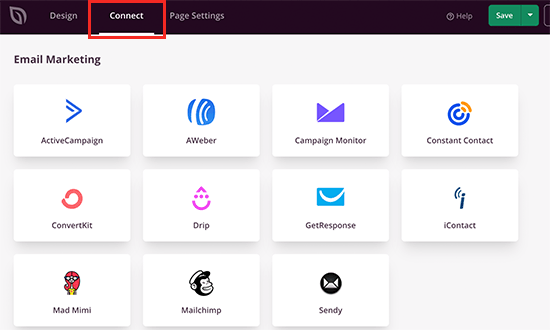
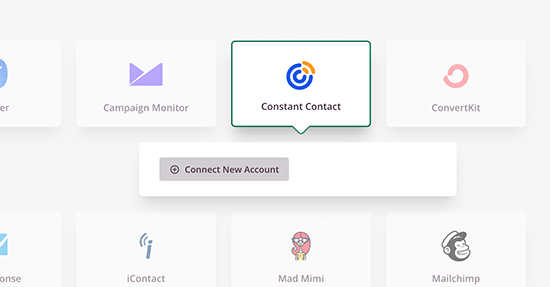
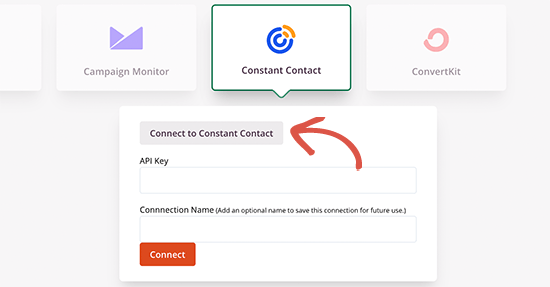
The best alternative to Jetpack’s email functionality is Constant Contact. It’s one of the best email marketing services in the market today.
It lets you easily manage your email list. The plugin has built-in tracking, reporting, and segmenting features, and can even integrate with your Facebook ads campaign.
For more details, see our guide on how to build an email list in WordPress.
Alternative: SendinBlue is a good alternative if you want something more advanced, but it’s more pricey.

Jetpack has a subscription feature that notifies users when a new post is published. PushEngage is the best alternative to Jetpack’s site subscribe feature.
The free version of PushEngage allows you to set up a push notification that’ll automatically notify users when you publish a new post. Your visitors will receive the notification, even when they’re not on your website.
There’s also a premium version of the plugin designed to help you generate more revenue and get higher conversions from your push notifications.
For step by step setup instructions, see our guide on how to add push notifications to WordPress.

Jetpack has a few different extensions for adding social media functionality to your site.
The best alternative for this feature is Smash Balloon. It’s the best social media feeds plugin for WordPress and easily lets you add your social media feeds to WordPress.
Smash Balloon is a combination of four plugins that let you display Facebook, Instagram, Twitter, and YouTube feeds on your WordPress site.
You’ll find mobile-responsive layouts you can use to match your existing brand. Plus, you can use different display options to help boost engagement and show off your social proof.
The plugin also fixes the Facebook and Instagram oEmed issue, so you can contune embedding content by pasting your post URLs into your editor. The only other way to do this is by using Jetpack.
The free versions of Smash Balloon let you add custom Facebook feeds, Instagram feeds, Twitter feeds, and YouTube feeds to your site.
This makes it easy to choose which specific social feeds you want to display.
The premium versions of each of the free plugins let you add social media feeds with additional customization options, templates, and more.

Jetpack has a scheduling feature called Publicize that lets you schedule your social media posts in advance. It’s a nice feature, but you have to be a premium user to get it.
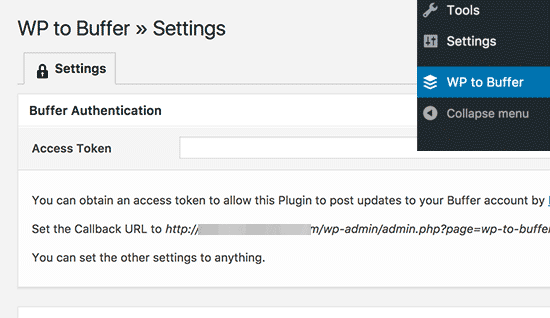
The best alternative to this scheduling feature is the WP to Buffer plugin. It lets you connect your WordPress site to Buffer and automatically schedule your WordPress posts to share on your social media profiles.
Buffer is a social media management platform that allows you to schedule your social media posts throughout the day. This saves you the time you would otherwise spend on sharing your articles manually on social media.
For more details, see our step by step guide on how to schedule WordPress posts for social media with Buffer.

Jetpack offers a few different social media extensions for adding social sharing buttons to your posts and widget areas.
The best alternative is the Shared Counts plugin. It’s one of the best social media plugins for WordPress and won’t negatively impact your site’s loading speeds or performance.
It supports the most popular social networks, including Facebook, Pinterest, Twitter, LinkedIn, and Yummly. You can even display the total share counts the post has received for social proof.
For more details, see our guide on how to add social share buttons in WordPress.

The Yet Another Related Posts plugin is the best WordPress related posts plugin in the market and the perfect alternative to Jetpack’s related posts feature.
It’s used by over 100,000 WordPress sites and supports both thumbnail and text display of related posts. You can increase your page views by 10% just by using this plugin.
It offers you full control over how and where you display related posts in WordPress. It even supports custom post types and can add related posts in RSS feeds as well.

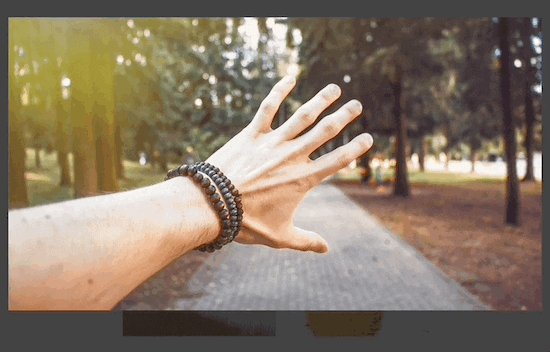
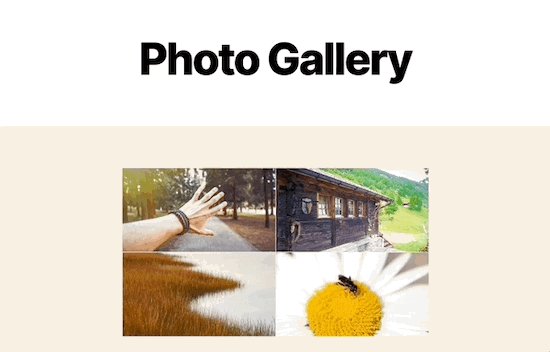
WordPress lets users embed images and create image galleries. However, the default gallery options are quite limited.
Jetpack upgrades the native functionality by letting users create tiled galleries, image carousels, and more.
Envira Gallery is the best alternative to Jetpack’s responsive galleries and is one of the best WordPress gallery plugins.
It’s very beginner-friendly and uses a drag and drop builder to help you quickly create responsive photo galleries.
The plugin is also equipped with a template library and unique features like lightbox popups and lazy loading.
For those on a budget, there’s a free version of the plugin that lets you add responsive image galleries to your site.
For more details, see our step by step guide on how to create an image gallery in WordPress.

UptimeRobot isn’t a plugin, but a website monitoring tool that you can use as an alternative to Jetpack’s monitoring tool.
There’s a free plan that will check your website uptime every 5 minutes, and the paid plan will check your site every 60 seconds. The advanced plan can also give you alerts via SMS, email, voice call, and more.
For more details, see our step by step guide on how to monitor your WordPress server uptime.

The Jetpack CDN serves website images through their CDN server to optimize website performance. Cloudflare is the perfect replacement for Jetpack’s CDN service.
It improves your website’s speed and performance by serving static content through their global CDN.
It’s one of the best WordPress CDN services that offers a free CDN and basic protection against DDOS attacks. It also provides a great free alternative to Jetpack’s brute force attack protection.
Premium plans are available for users who want improved security, image optimization, and 100% uptime.
For detailed instructions, see our guide on how to set up free Cloudflare CDN in WordPress.

Easy Updates Manager allows you to replace Jetpack’s automatic plugin update feature. It helps you easily manage all WordPress core, theme, and plugin updates.
From a single dashboard, you can enable or disable automatic updates. You can also update themes automatically and choose which plugins you want to automatically update.
For more details, see our guide on how to better manage automatic WordPress updates.

The Catch Infinite Scroll plugin was inspired by Jetpack’s infinite scroll feature, making it the perfect alternative.
The plugin will automatically load content as users scroll down the page, or you can add a “load more” button. You can also choose whether you want users to click or scroll to load content, add a custom loading image or text, and more.
For detailed instructions, see our guide on how to add infinite scroll to your WordPress site.

Jetpack has an advertising program that lets you automatically include ads in your content if you’re using the Security or Complete plans. You can choose where you want the ads to display from the pre-defined set of options.
The best alternative to this functionality is the Adsanity plugin. It’s one of the best ad management plugins for WordPress.
This beginner-friendly plugin lets you insert ads into your website and widgets and manage them easily. It supports ads sold directly by you and external ad networks like Google Adsense.
For more details, see our article on how to manage ads in WordPress with AdSanity.

WordPress has built-in functionality that lets you edit your site CSS via the Customizer. Jetpack takes this feature and adds more functionality.
The best alternative for adding CSS to your site is the Simple Custom CSS plugin. This plugin will keep your CSS changes and apply them to whatever theme you’re using.
To learn more, see our guide on how to add custom CSS to your WordPress site.

Jetpack has a premium search addon feature that gives users a more powerful search option for finding content on your site. The pricing is based on the size of your site and starts at $5 per month.
The best alternative to this is the SearchWP plugin. It’s one of the best WordPress search plugins in the market.
It’s very easy to use and makes virtually all of your content searchable. You’ll have full control over the search algorithm and assign weight to which content types are the most valuable.
The plugin also gives you access to your search data, so you can see what visitors are finding and not finding, then use this data to improve your content.
We hope this article helped you find the best alternatives for the Jetpack plugin on your WordPress site. You may also want to see our list of must have WordPress plugins for small businesses, and the best WooCommerce plugins for online stores.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 21+ Best Alternatives to the WordPress Jetpack Plugin appeared first on WPBeginner.
from WPBeginner https://ift.tt/2O0pX5e
More links is https://mwktutor.com