10 Best Email Subscription Popup Plugins for WordPress (2019) Read More »
from RoadToBlogging https://ift.tt/32huLoz
More View at https://mwktutor.com
10 Best Email Subscription Popup Plugins for WordPress (2019) Read More »
Are you looking for the best invoicing plugins for WordPress? An invoicing plugin can make it easy to automatically generate invoices, collect orders, and manage your finances.
As a business owner, there’s a lot to manage and manual invoices can take up significant amount of your time. Your invoices may look different each time, which isn’t very professional.
Using a professional invoicing software allows you to automate all invoicing and payment processes, so you can focus on growing your business.
In this article, we will share some of the best WordPress invoices plugin for various needs.

There are several WordPress plugins that you can use to create online invoices and collect payments from your customers. All these WordPress invoice plugins offer different features which makes it difficult for beginners to choose the right invoice plugin for their business.
The key features that you should look for in a good WordPress invoicing plugin are:
It would be a bit difficult to find a solution that caters to all your invoicing needs. You’ll need to review the features and find a solution that suits your invoicing and payment requirements.
That being said, let’s take a look at our top picks for the best invoicing plugins for WordPress.
WPForms is the most business friendly WordPress form plugin. It comes with a drag and drop builder which allows you to easily create any type of form including user registration forms, newsletter signup form, request a quote form, donation form, payment collection form, etc.
With WPForms, you can easily generate an online order form which gives you the option to automatically send an invoice to the customer. You and your customers also get an instant email notification upon completion of the payment.
WPForms integrates with PayPal and Stripe to collect payments. This allows you to easily accept credit card payments without using a shopping cart plugin or eCommerce software.
While WPForms is not as robust as some other WordPress invoice plugins below, it has all the essentials features that you’ll need, and it will save you money because it can serve multiple purposes such as help you build contact forms, request a quote lead forms, collect feedback via surveys, etc.
You can use our WPForms coupon to get an additional 50% off.
FreshBooks is popular accounting software for small businesses. It allows you to create professional invoices in a few clicks. You can fully customize the invoice by adding your business logo and personalized note.
It has an automated system to send reminders to customers for the overdue payments. FreshBooks also charges your clients’ credit card securely for recurring payments and sends notifications to you and your customers.
You can add your work hours and expenses in the invoices to display a proper breakdown of the payment. It also offers tax collection, preferred currency selection, discount codes, and pre-payment option.
Freshbooks is a SaaS invoicing platform that works with all best website builders including WordPress. It is the most robust invoice software in the list, but their pricing is a bit more expensive since they charge you based on the number of billable clients.
WP Invoicing is a feature-rich WordPress invoicing plugin. It runs on your WordPress site and can help you create and send invoices to customers.
It can also automatically manage taxes in the invoices. This helps you save time while automating the process for you and your customers.
The plugin supports multiple payment gateways like PayPal, Stripe, Authorize.net, and more. It can also be used to set up recurring payments and automatically generate invoices for each payment.
While the base WP Invoicing plugin is free, you will have to pay for individual extensions, or you can buy a bundle membership which is a much better deal.
Sliced Invoices is a professional WordPress invoicing plugin. It has multiple pre-built templates and designs to generates invoices quickly. You can also create custom invoices with your logo and text, so you can send quotes directly to customers.
It comes with a reporting system to manage all your invoices and quotes in one place. Sliced Invoices is translation ready which would enables you to send invoices in your customers’ language. It also includes extensions for PDF invoices, recurring payments, deposit invoices, and more.
Slide Invoices is a free plugin, but you will have to pay for individual extensions, or you can buy a bundle membership which is a much better deal.
Sprout Invoices is a full-fledged invoicing plugin for WordPress sites. It can estimate the cost of your services and generate detailed invoices for customers automatically.
The plugin integrates with 300+ apps for payments, invoice designs, workflows, and more. It has a powerful payment scheduling system to set terms for customers like payment amount, due date, late fees, etc.
WooCommerce PDF Invoices is a WooCommerce extension to send a PDF invoice with every order confirmation email. It has a ready-made template for the PDF invoices, and you can also create your own custom invoice templates.
It manages a sequence number for the invoices, so that you can keep track of all the payments. The customers can download invoices from their account page on your eCommerce website. You can also connect a printer with the plugin to print invoices as soon as the customers confirm the order. If you run an online store using WooCommerce, then this plugin can be the answer to your invoicing needs.
This plugin does not work with other WordPress eCommerce plugins, but most other solutions have their own invoice extensions.
WP-Invoice is a free WordPress invoicing plugin. It’s perfect for digital agencies, general contractors, web developers, and any business that needs to send invoices to their customers.
It allows you to create the invoice within your WordPress dashboard. Once you generate the invoice, your customer will receive an email, and they can follow the link to make payments easily. You can also fully customize the email notification. WP-Invoice is a little limited in terms of features, but it can be an easy to use solution for many small businesses.
We hope this article helped you find the best invoicing plugins for WordPress. You may also want to check out our expert pick of the best WordPress plugins, best email marketing services, and best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 7 Best WordPress Invoice Plugins Compared (2019) appeared first on WPBeginner.
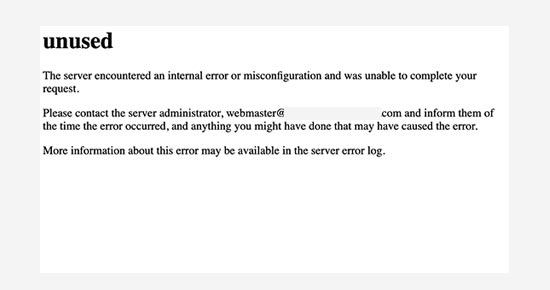
Are you seeing a 401 error on your WordPress site?
It is one of the most confusing WordPress errors that could lock you out of your WordPress website.
The 401 error has multiple names including Error 401 and 401 unauthorized error. These errors are sometimes accompanied by a message ‘Access is denied due to invalid credentials’ or ‘Authorization required’.
In this article, we will show you different solutions to easily fix the 401 error in WordPress. We will also discuss what causes it, and how to avoid it in the future.

The 401 error in WordPress is caused by improper authentication while communicating with the WordPress hosting server.
For example, if you have password-protected your WordPress admin folder, then not entering a password will show a 401 error page on WordPress login and admin pages.

However, in some cases you may see this error even without adding any special password protection to your website.
For example, WordPress security plugins can lock down your admin area during a brute force attack.
Another common cause of this error is security measures taken by hosting companies to protect your WordPress website. These security measures start showing this error when your WordPress login pages are accessed excessively.
Mostly, 401 error appears on WordPress admin and login pages. However, in some cases, it could appear on all pages of your website.
You’ll need to troubleshoot exactly what’s causing the error and then fix it.
That being said, let’s take a look at different solutions to quickly fix the 401 error in WordPress.
If you have password-protected your WordPress admin directory, then this could be the solution you need.
You may have forgotten your admin directory password, or your server configuration may have changed.
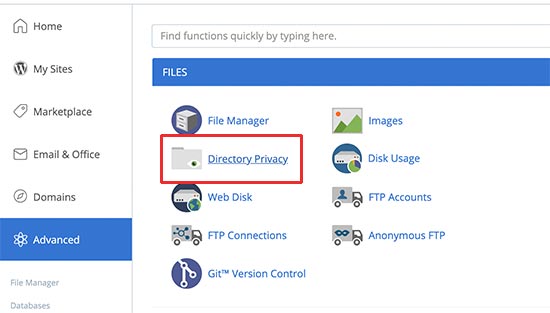
Head over to your WordPress hosting control panel and locate the Directory Privacy or Password Protected Directories icon.
Our screenshot is showing our Bluehost hosting account, but most hosting panels will have this option.

Once you open it, you will see all the files and folders on your hosting account. Browse to your wp-admin directory and select it by clicking on the name.
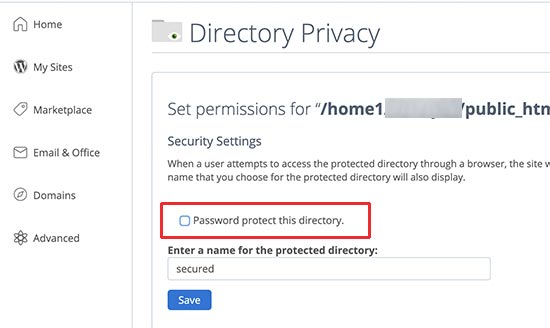
The control panel will now display its password protection settings. Simply uncheck the box next to ‘Password protect this directory’ option and click on the Save button.

After that, click on the Go Back button and scroll down to the bottom of the page. From here you need to delete the username you used to login to your password-protected directory.
You have successfully disabled password protection for your WordPress admin directory. You can now try to log into your WordPress site.
If everything works normally, then you can go ahead and enable password protection for your WordPress admin area by creating a new user and password.
If you are using a cloud-based WordPress firewall service like Sucuri or Cloudflare, then 401 error may be triggered when the firewall fails to communicate with your website.
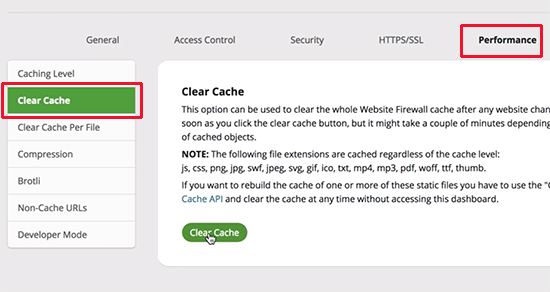
Purge Cache in Sucuri Firewall
If you are using Sucuri, then login to your Sucuri dashboard and visit the ‘Performance’ page. From here you need to switch to the ‘Clear Cache’ tab and then click on the ‘Clear cache’ button.

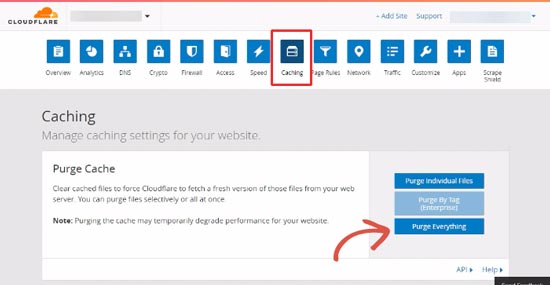
Purge Cache in Cloudflare
If you are using Cloudflare, then you need to login to Cloudflare dashboard and go to the ‘Caching’ section. From here you need to click on the ‘Purge everything’ button to clear all cache.

After clearing your firewall cache, go ahead and clear your browser cache or WordPress cache as well. See our complete guide on how to clear cache in WordPress for more details.
A misbehaving or poorly configured WordPress plugin can also trigger the 401 error. You will need to temporarily deactivate all WordPress plugins to find out if the error is caused by one of them.
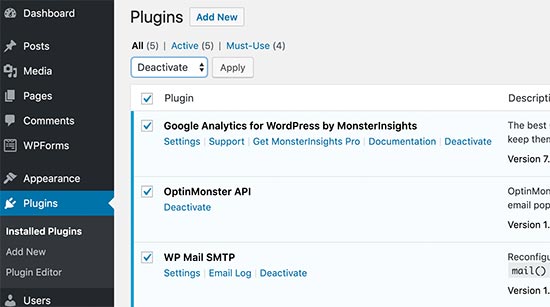
You can simply deactivate WordPress plugins from inside the admin area by visiting the plugins page.

However, if you cannot access the WordPress admin area, then you’ll need to use FTP to deactivate all WordPress plugins.
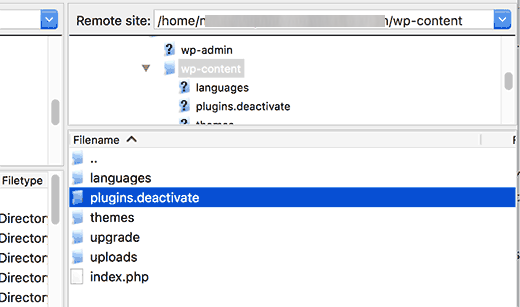
Simply connect to your WordPress site using an FTP client. Once connected go to /wp-content/ folder and rename the plugins folder to plugins.deactivated.

Renaming the plugins folder will deactivate all WordPress plugins.
You can now visit your WordPress website’s admin area and try to log in. If everything works fine, then this means that one of the plugins was causing the issue.
Now you need to switch back to FTP client and once again rename the plugin’s folder to just plugins.
Next, return to the WordPress admin area and go to the plugins page. You can now activate each plugin one at a time until you start seeing the 401 error again.
This will help you find the plugin causing the issue. Once you found the plugin, you can contact plugin’s support or find an alternative plugin.
Sometimes a function inside your WordPress theme may trigger the 401 error on your website. To find out, you need to temporarily switch to a default WordPress theme.
Default themes are made by the WordPress team and are shipped with the default WordPress install. These themes include Twenty Nineteen, Twenty Seventeen, Twenty Sixteen, and more.
First, go to Appearance » Themes page. Now if you have a default WordPress theme installed, then you can go ahead and activate it.

If you don’t have a default theme installed on your site, then you need to install and activate it. See our guide on how to install a WordPress theme for instructions.
After switching the theme, you can go and test your website. If everything works OK now, then this means your theme was causing the 401 error.
You can report the issue to the theme developer, they may be able to help you fix it. If that doesn’t work, then you can permanently change your WordPress theme.
WordPress hosting companies can sometimes block access to wp-admin and login pages if someone is repeatedly trying to enter a password.
In that case, your access will be temporarily blocked, and you can try after a few minutes.
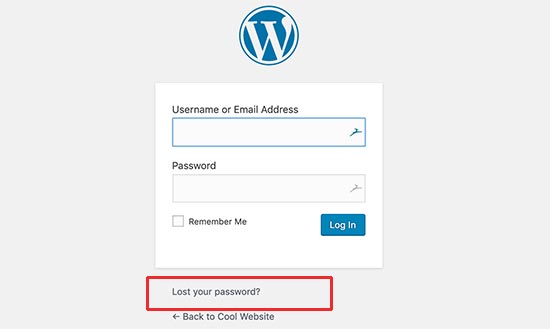
However, instead of guessing your password it would be best to recover forgotten WordPress password.

WordPress will send you an email with a link to change your password. The problem with this method is that sometimes WordPress may fail to send emails.
If you don’t get the email, then don’t worry. You can also reset the WordPress password using phpMyAdmin.
Many WordPress hosting companies automatically detect suspicious activity on a WordPress website and block access to prevent attacks.
These security precautions sometimes only affect the WordPress admin area, and your login page may become inaccessible for a while.

However, if it does not return back to a normal state, or you are seeing 401 error on all your site pages, then you need to contact your WordPress hosting provider immediately.
Their staff will be able to check the access and error logs to fix the issue for you.
For future prevention, you can follow our complete WordPress security guide to protect your WordPress admin area from unauthorized access.
We hope one of these solutions helped you fix the 401 error in WordPress. You may also want to see our complete WordPress troubleshooting guide with step by step instructions to fix common WordPress issues by yourself.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix the 401 Error in WordPress (6 Solutions) appeared first on WPBeginner.
Are you planning to start a new blog? Not sure whether you should use WordPress or Blogger as your blog platform? Well, we can help.
WordPress and Blogger are the two most popular blogging platforms on the internet. They both let you create a blog easily; however, there are some big differences between them. Each one has its own pros and cons.
In this article, we will compare Blogger vs WordPress side by side and show you the differences that matter. Our goal is to help you decide which one is better for your needs.

Before we begin our WordPress vs. Blogger comparison, let’s cover some important things to look for when choosing a blog platform.
Plus, you need to consider cost comparison, design options, search engine optimization (SEO) opportunities, etc.
With that said, let’s compare how WordPress and Blogger stack up against these requirements.
Table of Contents – WordPress vs Blogger
Note: This comparison is between self-hosted WordPress.org and Blogger (not WordPress.com vs Blogger). See our guide on the differences between self-hosted WordPress.org vs WordPress.com.
As we mentioned above, WordPress and Blogger are the two most widely used blog management platforms in the world.
According to blog technology usage stats from BuiltWith, WordPress is the #1 most popular blog software used by about 35% of blogs in the top 1 million sites.
The same report shows Blogger as the second most popular platform used by about 1% of the blogs in the top 1 million sites.
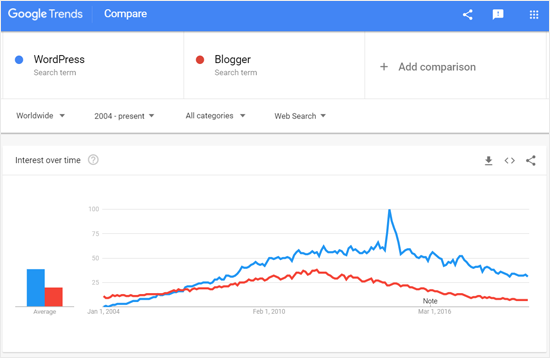
We also compared the search terms ‘WordPress’ and ‘Blogger’ in Google Trends to see users’ ‘interest over time.’

As shown in the screenshot above, WordPress steadily rose to popularity beating Blogger by 2005.
What is WordPress?

WordPress is a free open source software which allows you to easily create a website, blog, or an online store. Started In 2003, WordPress now powers more than 30% of all websites on the internet.
You can download the WordPress software for free and use it unlimited on as many sites as you want.
To create a blog in WordPress, you will need to buy a hosting plan and a domain name, so you can install WordPress. It sounds a bit complex at first; however, it is pretty simple with tons of user-friendly tutorials on WPBeginner and other sites.
Our team can even setup your WordPress blog for free. Learn more about our free blog setup service.
What is Blogger?

Blogger is a free blogging service by Google. Started in 1999 by Pyra Labs, it was acquired by Google in 2003, and they redesigned it as the product it is today.
Blogger is a free blog hosting service which lets you create a blog completely free of cost. You also get a free Blogspot subdomain for your new blog.
For example, your blog’s address will look like this: https://ift.tt/2r2sISP.
However, you can also connect your blog with a custom domain name. For that, you need to register a domain name through third-party domain registrars.
Most users who want to create a blog are not web developers. They are passionate writers and storytellers, or they are non-techy business owners. An easy to use blogging platform can empower them to present their stories to the world.
WordPress – Ease of Use
Setting up a blog in WordPress is a simple and quick process. It requires no coding skills, but it does require you to know how to point-and-click on a computer screen to setup WordPress and install WordPress apps.
You can follow our step by step beginner’s guide on how to start a WordPress blog and you’ll be up and running in less than 30 minutes.
Once the setup is done, you can choose a WordPress blog theme as per your requirement. A theme mostly determines the appearance of your blog in WordPress.
After that, you can install the best WordPress plugins to enhance your WordPress blog’s features.
Adding content to WordPress is simple with default posts and pages.

You can easily create text content, add images, videos, and other media to your WordPress posts and pages using the simple block editor.
Blogger – Ease of Use
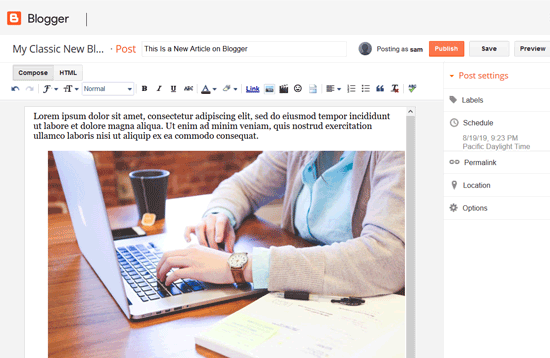
Blogger is a simple blogging platform where you can create a blog in just a few minutes. You simply need a Google account to get started.
Go to Blogger website and then sign up with your Google account. After that, you can find a ‘Create New Blog’ option, where you need to click to start the process. Next, choose your blog title, blog address, and a theme.
That’s all, and the setup will be done. Next, you can configure blog settings, edit your blog layout, and add posts.

The setup process is pretty simple; however, Blogger has some learning curve during theme customization. You cannot change much of the design unless you have some HTML skills.
Whereas in WordPress, you have drag and drop page builders that lets you customize everything.
Winner: Tie.
Ownership of your blog is another crucial aspect to consider while choosing a blog site.
Having full ownership of your blog gives you the freedom to do anything, including how to handle it, how to monetize it, and when to shut it down.
Who Owns Your Blog on Blogger?
Blogger is a blogging service provided by the tech giant Google. It is free, reliable most of the time, and has enough features to publish your content on the web.
However, it is not owned by you.
Google runs this service and has the right to shut it down or shut down your access to it at any time.
It is a point to be noted that Google has a history of abandoning projects without warning, such as Feedburner.
Who Owns Your Blog on WordPress?
With WordPress, you use a WordPress hosting provider to host your site. You are free to decide how long you want to run it and when you want to shut it down.
You own all your data, and you control what information you share with any third party.
Winner: WordPress.
Another important thing you need to consider is flexibility options. Does your blog site let you fully control the design and functionalities of your blog? Are you able to add new features to your blog?
Let’s see how Blogger and WordPress compare on this aspect.
Control and Flexibility with Blogger
Blogger is a fine-tuned service with minimal tools allowing you to perform only specific tasks on your website. The things you can do on your Blogspot blog are limited, and there is no way you can extend them.
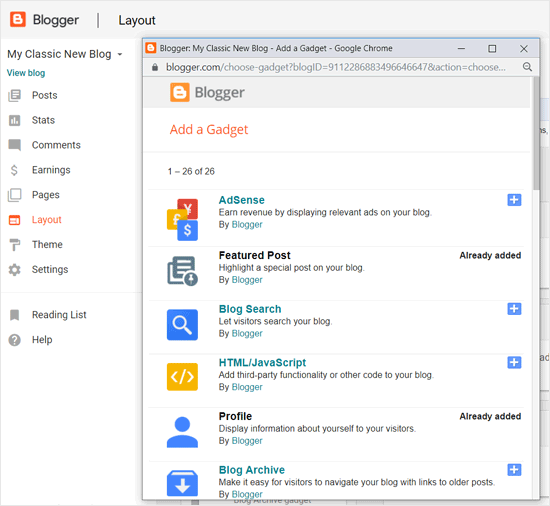
Blogger has a set of built-in gadgets (similar to WordPress widgets) to add features like ads, subscription links, contact form, etc. But these gadgets have limited functionality, and there are no alternatives available for them.

More frustrating is that advanced options like popups, eCommerce features, etc. aren’t available on the Blogger platform.
Control and Flexibility Options with WordPress
WordPress is an open source software, so you can easily extend it to add new features. You can add almost any functionality imaginable to your WordPress blog with plugins and third-party integrations.
There are thousands of free and premium WordPress plugins which allow you to modify and extend the default features.
For example, adding a store to your website, creating a portfolio, making popups, adding social share buttons, etc.
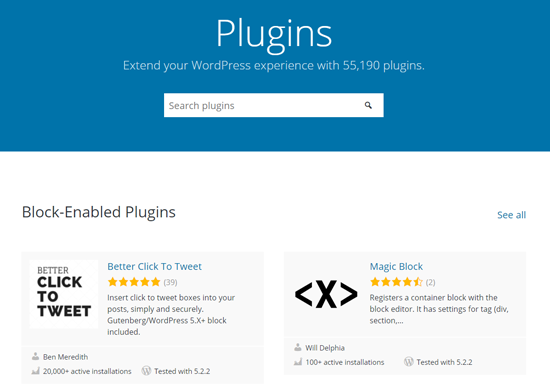
If you visit the plugins page on WordPress.org, then you can find over 55,000+ free plugins there.

If you have coding skills, then you can also create your own custom plugins and use on your blog.
When comparing WordPress vs Blogger for flexibility and customization options, then WordPress is hands down the best long-term solution for any serious blogger/business owner.
Winner: WordPress.
The appearance or the design of your blog plays a vital role in attracting users and engaging them on your site. You need an elegant blog design to engage users, reduce bounce rate, and improve the time spent on your blog.
Blog Design Options in Blogger
Blogger, by default, only provides a limited set of templates to use. These templates look basic as they have been used on thousands of blogs.

You can modify the colors and layout of these templates using the built-in tools, but you cannot create your own layouts or make modifications.
There are some non-official Blogger templates available, but those templates are usually very low quality.
Fewer templates, basic customization options, and lack of layout choices make Blogger seriously fall behind in terms of design choices.
Blog Design Options in WordPress
In WordPress, there are thousands of free and premium WordPress themes which allow you to create professional-looking websites.
There is a WordPress theme for just about every kind of website. No matter what your site is about, you will find plenty of high-quality themes which are easy to modify and customize.
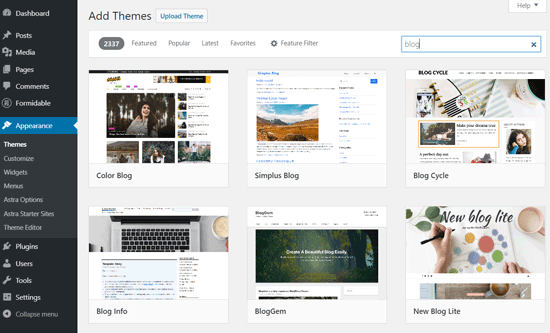
You can find a collection of 7000+ free WordPress themes on the official WordPress.org themes page. You can search ‘blog’ to view the themes designed for blogs. When we searched, we found more than 2000 free blog themes.

And, you can get more themes from third-party theme providers like Elegant Themes, Themify and Astra Themes.
Not only that, you can use the simple drag and drop WordPress page builders to design stunning landing pages easily in WordPress.
You can even create your own custom WordPress themes without writing any code.
Winner: WordPress.

Security is another essential aspect you need to consider while selecting your blog platform. Unless you pick a secure platform, your investment and time can go to waste if your site is blacklisted or hacked.
Managing Security in Blogger
Using Blogger, you have the added advantage of Google’s robust, secure platform. You don’t need to worry about managing your server’s resources, securing your blog, or creating backups.
But it also means that an entire service downtime will turn down your blog as well. You cannot do anything to resume your blog when the Blogger site is down.
Managing Security in WordPress
WordPress is quite secure, but since it is a self-hosted solution you are responsible for security and backups. There are plenty of WordPress plugins that make it easier for you.
For example, you can use UpdraftPlus or VaultPress for creating a backup, and Sucuri for web-application firewall to improve site security.
For complete guide on managing security in WordPress, see our ultimate WordPress security guide.
Winner: Tie.
Support is another critical factor to consider while choosing your blog platform. Check whether there is a reliable support system to help you out when you need it.
Support Options in Blogger
There is limited support available for Blogger. They have very basic documentation and a user’s forum. In terms of support, your choices are very limited.
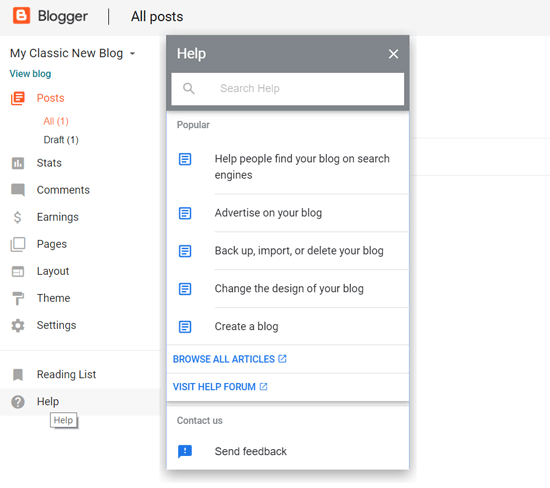
You can click on the Help option in your Blogger admin panel to see support tutorials as shown in the image below.

Since it is a free service, it is not possible for Google to provide adequate support to individual blog owners.
Support Options in WordPress
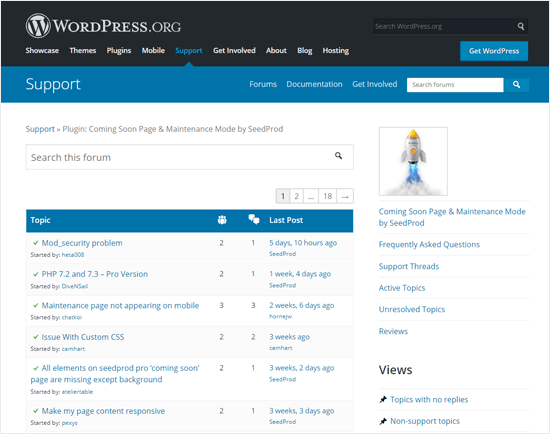
WordPress has a very active community support system. There are question-answer forums for each theme and plugin on WordPress.org. For example, this is the official support forum of the popular coming soon plugin SeedProd.

If you are using paid WordPress products, then you can get even more dedicated support from the respective product companies.
Plus, you can find online documentation, community forums, and IRC chatrooms, where you can get help from experienced WordPress users and developers. Our team of WordPress experts is also helping thousands of users via our Facebook group.
Apart from community support, there are many companies offering premium support for WordPress. Check out our guide on how to properly ask for WordPress support and get it.
Winner: WordPress.
The future of your blogging platform determines how far you can go with your blog.
Future of Your Blog on Blogger
Blogger has not seen any major update since a very long time. We have seen Google kill their popular services such as Google Reader, Google Adsense for feeds, and FeedBurner.
Future of Blogger depends on Google, and they have the right to shut it down whenever they want. So, the future of your blog also depends on Google’s decisions.
Future of Your Blog on WordPress
WordPress is an Open Source software which means its future is not dependent on one company or individual (Check out the history of WordPress). It is managed by a community of developers and users.
Being the world’s most popular content management system, thousands of businesses around the globe depend on it. The future of WordPress is bright and reassuring.
Winner: WordPress.

The purpose of this article is to help you choose the best platform, so you don’t need to move your site. But mistakes can happen. So, it is essential to check whether your blog platform has secure options to move to another platform or not.
Portability of Your Blogger Blog
Moving your site from Blogger to a different platform is a complicated task. There is a significant risk that you will lose your SEO (search engine rankings), subscribers, and followers during the move.
Even though Blogger allows you to export your content, your data will stay on Google’s servers for a very long time.
Portability of Your WordPress Blog
Using WordPress, you can move your site anywhere you want. You can move your WordPress site to a new host, change domain name, or even move your site to other content management systems.
Also, if you compare WordPress vs Blogger SEO, then WordPress offers way more SEO advantages.
Winner: WordPress.
Last but not least, comparing the cost of creating a blog and managing it is crucial.
Cost of Making a Blog in Blogger
Blogger is an entirely free blogging service. It provides free blog hosting and free Blogspot subdomain to get started. And, all the themes, gadgets, and other options are free as well.
If you want to use a custom domain name, then you will have to buy it from a domain registration company like Domain.com. A domain name typically costs $14.99 per year, but you can get a discount with our Domain.com coupon code.
Blogger platform is very cost-effective however it lacks many features you will need to make your blog successful.
Cost of Making a Blog in WordPress
WordPress software is free, but you need to buy a hosting plan and domain name to start a blog.
With Bluehost, you can get a WordPress hosting plan for just $2.75 per month and a free domain along with it.

Once the setup is done, the cost entirely depends on the services you want to use. If you’re going to use paid themes and plugins, then the cost of making a blog will go higher.
For more details, see our complete guide on how much does it really cost to build a WordPress website.
Winner: Tie.
WordPress and Blogger both are widely used blog platforms. But since you need to choose one, it comes down to the purpose of your blog entirely.
If your goal is to make a personal blog and share your stories, then you can choose a simple platform like Blogger.
But if you aim to make a professional blog which can earn a living, then you need a robust and scalable platform like WordPress.
With WordPress, you can add a shop to your blog, create membership website, and add tons of marketing tools to your blog, and earn money.
We hope this WordPress vs Blogger comparison helped you understand the pros and cons of each and helped you make the right decision for your blog.
To learn more about WordPress, we recommend you to read our guide on Why is WordPress Free? and 9 most common misconceptions about WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post WordPress vs. Blogger – Which one is Better? (Pros and Cons) appeared first on WPBeginner.
Last year, I decided to do something that was never done before in the WordPress community. I created the WPBeginner Growth Accelerator, first-ever growth fund focused entirely on WordPress businesses. Today, I want to take the exciting steps and open up the second round of applications as well as share the results from last year.

Note: Applications will be closed on September 30, 2019
WPBeginner Growth Accelerator Fund is the first-ever growth fund focused entirely on WordPress focused businesses.
As part of this accelerator, we will invest between $100k to $2M in a small group of WordPress focused businesses. Along with the investment, we will work intensively with founders to refine and optimize their existing product / processes by using the Awesome Motive playbook.
Companies will also get to benefit from our vast media resources and the business network that we have built over the last decade.
Over the last decade, we have spent a lot of time talking to users and figuring out how to make things people want. Usually we can see fairly quickly the direction in which an idea should be expanded to make the biggest impact.
It took us a long time to get to this level, and I would have never been here without the help of my mentors and other amazing entrepreneurs who were kind enough to share their wisdom with me.
This kind of mentorship is available in a lot of other verticals, but it’s not openly available in the WordPress business community.
A lot of WordPress entrepreneurs expressed interest in joining the Awesome Motive family, have me join their board, or getting an investment from me to fast-track their business growth. Few also expressed their frustrations about lack of investor interest in the space.
The problem is that the WordPress market is not very well understood by investors. And frankly, majority of WordPress businesses are not large enough to meet their criteria.
But this doesn’t mean that WordPress businesses don’t have the potential. It’s quite the opposite – they have a lot of potential. There are tons of opportunities to grow in the WordPress ecosystem with the right playbook, and I want to help prove that.
After a lot of thought and discussion, I decided to create the first WordPress-focused growth accelerator fund to help boost the WordPress small business community.
In the first round (last year), I invested in 3 WordPress focused companies that represented 5 WordPress products including MemberPress, Pretty Links, Affiliate Royale, Formidable Forms, and SeedProd.
We worked closely with each founder to unlock tremendous growth in each businesses by optimizing the marketing strategy, improving internal processes, and even launching new products.
SeedProd launched a brand new product, RafflePress, which I can honestly say is the best WordPress giveaway plugin in the market.
MemberPress and Pretty Links saw tremendous growth in all areas including product, operations, and overall revenue. I’m really excited about the new product launches and features they’re going to be releasing (can’t share too much more).
Here’s a quote from Blair Williams, founder of MemberPress about his experience with the accelerator:
I’m so glad we joined the Growth Accelerator — it’s been awesome for our business! Not only have we had direct access to Syed but also the other companies in the Growth Accelerator & Awesome Motive. Having this type of ‘cross-pollination’ with these other companies and their seasoned owners in our industry has helped us take our business to the next level. We now have a clearer vision for the future, are operating much more efficiently, serving our customers better and seeing more success than ever before!
Formidable Forms has seen some amazing growth in both their product as well as business revenue. They released a brand new form building experience and a whole new website design. The new features they’re working on is very exciting because they’re continuing to push the limits of the advanced WordPress form experience.
We made a joint decision to not reveal revenue numbers or exact percentage growth since each company is privately held, but I can truly say that I’m very very happy with the growth.
Here’s a quote from Stephanie Wells, co-founder and lead developer of Formidable Forms:
Before joining up with Syed in the Accelerator program, I was burned out and in need of a change. We were growing slowly, but nothing I did seemed to make a difference. Within a month of working with Syed, we were gaining traction. For the first time, I was learning how to manage my team and company instead of just being the developer.
With an amazing, experienced advisor, I no longer feel like I’m paddling frantically in circles. When I lose focus or get distracted, our retreats and meetings get me back on course. The rest of the Awesome Motive and Accelerator companies have also proven to be an invaluable resource. I’m ridiculously lucky to get a piece of that endless resource of knowledge and experience.
I can proudly say that the last year has been huge success for all accelerator companies, and I’m really excited for our second bi-annual accelerator retreat coming up in two weeks where I get to spend time with these super smart and talented entrepreneurs whom I have an honor of calling my friends.
We’re going to close 2019 with a bang, and I’m really excited to see all the amazing new features and products that are in the pipeline for each accelerator company as well as my Awesome Motive portfolio companies.
Along with that, I’m also excited to open up the second round of the WPBeginner Growth Accelerator Fund for WordPress focused companies who’re looking to take their business to the next level.
One of the questions I get asked a lot is how does the Growth Accelerator work? The best way to answer that is by sharing our philosophy as well as the format we use.
Our Philosophy
We know that independence is one of the main reasons why people want to create a business in the first place, and it’s also one of the reasons why businesses succeed. Our goal is to interfere as little as possible with the day to day.
We believe that founders of WordPress-focused companies are great at hacking. We want to empower them with our framework and resources to do just that.
Most investors offer a combination of money and help. In our case, money is by far the smaller component. We want to share our experience, knowledge, and resources (collectively “needle-movers”) to help founders unlock extreme revenue growth.
We will offer a lot of advice, but we will never force anyone to take it.
The kind of advice that we will give literally can’t be bought because very few companies have the WordPress-specific insights like we do. And those that do are not in the business of consulting.
Format
Me along with other Awesome Motive partners will hand-pick a small group of WordPress companies to invest and work with. And no, we won’t ask you to move to the Bay Area or another big city.
If you have an existing WordPress focused business, then you can apply here.
We will review your application and invite the most promising companies to have a series of conversations with us. We will make our funding decision shortly after that.
Once funded, we will work closely with you to identify the growth levers in your business and help you implement the right processes to take your business to the next level.
Below are some of the benefits that you will have access to:
If you already have a WordPress-focused business, then you can fill out the application below.
Important Note: this fund is for existing WordPress-focused businesses (i.e WordPress plugins, themes, and services) that have been around for at least six months.
Deadline: Applications will be closed on September 30th, 2019
All information you submit below are confidential. We are also open to signing a NDA if that helps – simply ask in the request below ![]()
I am committed to the WordPress ecosystem, and I have two main goals with this fund:
If you like a specific WordPress products that you think we should invest in, then please reach out to them and let them know about the growth accelerator fund.
Yours Truly,
Syed Balkhi
Founder of WPBeginner
The post Announcing WPBeginner Growth Accelerator Fund (Round 2) appeared first on WPBeginner.
Often users ask us if it’s possible to create a custom homepage in WordPress.
By default, WordPress shows your blog posts on the homepage. However as a business website, you may want to create a more engaging homepage that helps users find what they need and boost your sales conversion.
In this article, we will show you how to easily create a custom homepage in WordPress. We will show multiple methods, and you can choose the one that’s easier for you.

A homepage is a default introductory page or the frontpage of a website. It is the page that appears when someone enters your website’s domain name in their browser’s address bar.

The main purpose of the homepage is to introduce users to your website or business. Ideally, it should provide users essential information about your business, so they can continue exploring other pages on your site.
By default, WordPress displays your recent blog posts on the homepage. This is not good as it only shows a few of your current articles.
If you run a business website, then the default homepage does not tell users about your business, products or services. It also doesn’t provide users a way to contact you.
The good news is that WordPress already comes with a built-in functionality to create custom home page.
WordPress allows you to easily use any page on your website as your homepage. You can simply go to Pages » Add New page inside WordPress admin area to create a new page.
Let’s give this page a title ‘Home’ and publish it. You will use this page as your custom homepage.
Don’t worry about layout or design at the moment. We will show you how to design your homepage later in this article.
Now, if you want to run a blog on your site, then you need to create a separate blog page to display your posts.
Once again, go to Pages » Add New page and create a page titled ‘Blog’. Go ahead and publish the blank page.
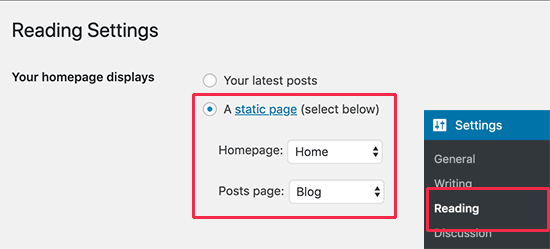
After creating the pages, you need to visit Settings » Reading page in your WordPress admin. From here select ‘A static page’ option under ‘Your homepage displays’ section.

Next, you need to select the homepage and the blog pages you created earlier.
Don’t forget to click on the ‘Save changes’ button to store your settings.
Now that you have set up a page to be used as your custom homepage, let’s start designing the custom home page for your WordPress site.
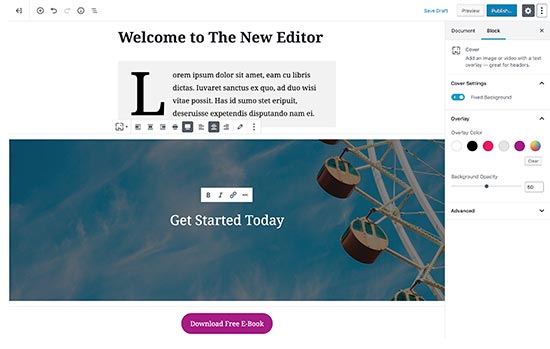
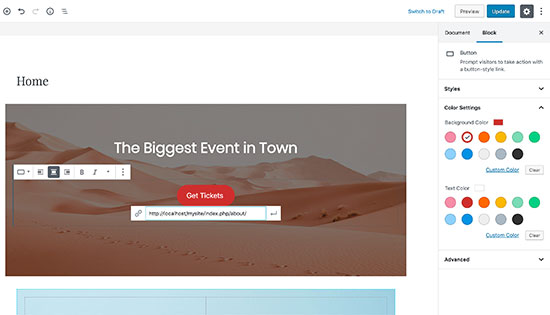
WordPress introduced a new block-based eidtor called Gutenberg in December 2018. This new editor allows users to not just write content but create beautiful layouts as well.
It uses blocks for each content element which enables you to organize content blocks to create a page structure that you like.
WordPress includes blocks that can be used for design purposes like cover images, columns, tables, text and media, galleries, and more.

Each block comes with its own settings, which allows you to customize its appearance to meet your design requirements.
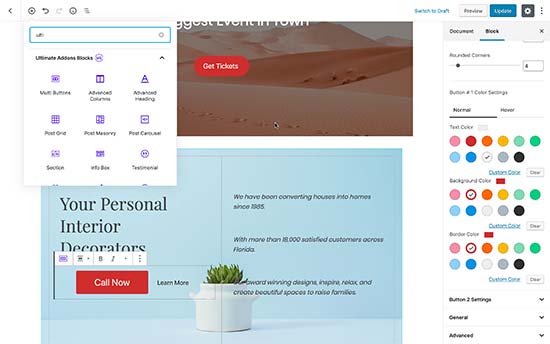
You can extend available blocks with Gutenberg block plugins to add more blocks to your arsenal. These plugins allow you to use advanced elements like testimonials, sliders, services, and other common design features.

You can also use Gutenberg ready WordPress themes which give you more flexibility to work with blocks.
We recommend using Astra, it comes with Gutenberg website templates that you can install using their Astra Starter Sites plugin.
Once you import a template, you can edit it using the default WordPress editor and create a highly professional looking homepage for your website.
This method is very easy and does not require any coding or design skills. For this method, you will be using a WordPress page builder plugin.
A page builder plugin allows you to easily create custom page layouts by using a simple drag and drop interface.
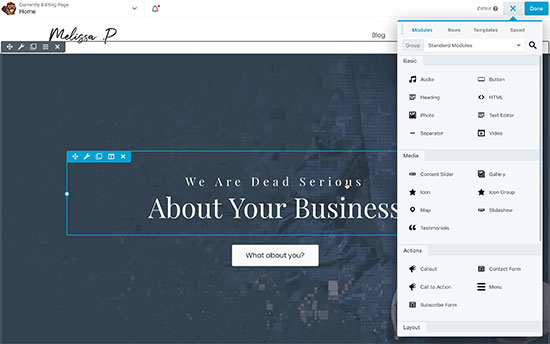
We recommend using Beaver Builder because it is the most beginner-friendly page builder plugin on the market. It comes with dozens of custom homepage templates that you can install with a single click.
Once installed, you can edit the template using point and click tools. You can replace content and images with your own content, and even extend the template by adding more modules, widgets, and sections.

Beaver Builder also gives you access to Beaver Themer, which allows you to make your own custom WordPress theme without writing any code.
For more details, see our guide on how to easily create custom WordPress layouts using Beaver Builder.
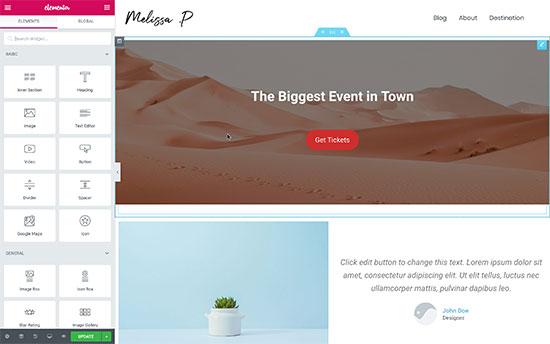
As an alternative, you can also try Elementor. It is also an immensely popular WordPress page builder plugin. It also comes with drag and drop templates and an easy to use interface.

For details, see our tutorial on creating custom page layouts with Elementor.
This method is not recommended for beginners as it requires coding. You need to be familiar with the WordPress coding practices, PHP, HTML, and CSS to use this method.
Let’s see how this works.
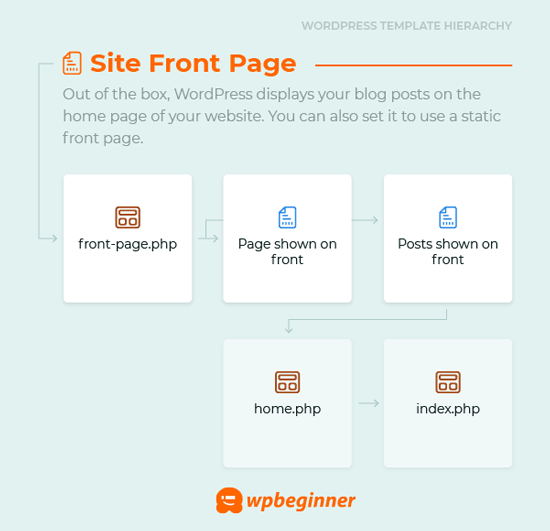
Your WordPress theme is made up of different files. Some of these files are called templates and control the display of certain areas of your website. See our WordPress template hierarchy cheat sheet for more details.
One of these templates is called front-page.php. If your theme has this template, then WordPress will automatically use it to display your custom homepage.

However, if your theme does not have it, then you can create one for yourself/
Simply create a blank file and save it as front-page.php. After that you need to upload it to your current theme’s folder on your WordPress hosting account using FTP.
As soon as you upload this file, WordPress will start using it to display your homepage. However, since this file is completely empty, you will see a blank white page.
To fix this, you can start adding your HTML code to display contents of your custom homepage. An easier approach is to use the existing code and templates in your WordPress theme.
For example, you can use the same header and footer. WordPress makes it super easy to include those templates.
Here is a sample code where we removed the content and sidebars while preserving the header and navigation templates from the theme.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Your website’s homepage is the most important page on your website. Users look at it to learn more about your business, products, and services.
We recommend keeping your homepage design as simple as possible. On our own websites, we have learned that our users find simpler layouts more helpful.
Try to avoid clutter, but don’t hide important information that your users would want to see on the homepage. You also need to prioritize which content appears first in your layout.
Write down the goals you want to achieve before making a custom homepage for your website. This exercise will help you come up with a clear design goal.
For most businesses and blogs, the number one goal is to convert website visitors into customers. To achieve this, you’ll need OptinMonster.
It is the best WordPress popup plugin and lead generation software. It helps you convert website visitors into subscribers and paying customers.
Next, you would want to track how your custom homepage is performing. For this, you need to install Google Analytics on your website. It helps you see where your users are coming from and what they do on your website.
You would also want to make it easier for your users to contact you. For this, you will need the WPForms plugin which is the best WordPress form plugin on the market.
You can also add a click to call button your website, so people can easily call your business phone.
Lastly, we recommend you to look around at your competitors and other popular sites in your industry/niche. We are not asking you to copy their design, but to learn from their best practices and then apply it on your own homepage layout.
We hope this article helped you easily create a custom homepage in WordPress. You may also want to see our proven tips to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom Home Page in WordPress appeared first on WPBeginner.
Do you want to add infinite scroll to your WordPress blog?
Infinite scroll is a web design technique which automatically loads your next page content when users reach the bottom of a page. It allows users to see more content on your blog without clicking on the pagination or ‘Load More’ button.
In this article, we will show you how to easily add infinite scroll on your WordPress blog (step by step).

Infinite scroll is a web design trend which uses AJAX page load instead of numeric page navigation to automatically load your next page content and display it at the end of current page. Infinite scrolling makes it easier to browse more content by simply scrolling down. It loads content continuously and infinitely as users keep scrolling.
Traditionally, users would have to click on ‘next,’ ‘previous’ buttons or page numbers to see older blog articles.
When using AJAX short for Asynchronous Javascript and XML, webpages can communicate with the server without reloading the entire page. It enables web apps to process user requests and deliver data without refresh.
The best examples of infinite scroll design are the popular social media sites such as Facebook, Twitter, Instagram, Pinterest, and more. If you are using any of them, then you know how content loads endlessly on your social media timeline.
Many content websites on the internet are using infinite scroll technique to improve the browsing experience and increase engagement. This leads many beginners to ask the questions like is it suitable for every website, or is it good for my site?
Infinite scrolling is excellent for sites that present content in a timeline or feed, like the social media apps. It offers a fantastic browsing experience to the users looking for time-based content.
Next, infinite scroll design is perfect for mobile and touch devices. For mobile users, scrolling is more user-friendly than taping on tiny page links.

The most significant advantage of infinite scroll technique is a smooth browsing experience. Users don’t need to click on the pagination links manually. Content loads quickly with scrolling and keeps users engaged.
But on the other side, it can also make your site navigation harder. With continuous loading, it is hard to figure out where (on which page) a blog article is. Some users even find it overwhelming to see many articles all at once.
Another disadvantage of infinite scroll design is that you cannot have a footer. Even if you have it, it will be hidden under endless articles continuously loading. Many sites add essential links on the footer, so not having it can disappoint some users.
Perhaps the most concerning issue with infinite scrolling is that it can slow down your website or even crash the server. When we added infinite scroll to one of our smaller blogs, we experienced server crash after users scrolled unnecessarily causing memory exhaustion on a small WordPress hosting account. We recommend that you use managed WordPress hosting if you’re looking to try infinite scrolling.
Now that you know the pros and cons of infinite scroll design, you can decide whether you need to add it to your blog or not.
If you have decided to add infinite scrolling to your WordPress blog, then you can do it easily. We will be showing you multiple plugins that you can use, so you can choose the one that best suits your needs.
First thing you need to do is install and activate the Catch Infinite Scroll plugin. For more details, see our step by step guide on how to install a WordPress plugin.
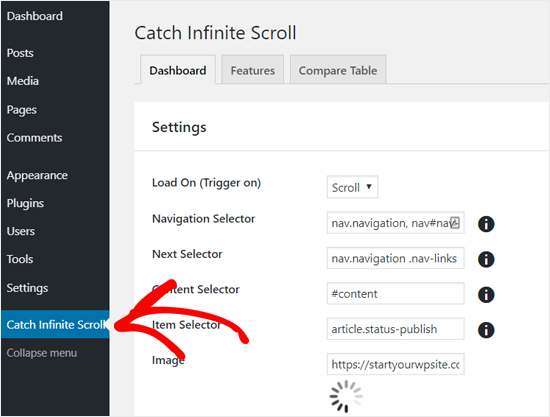
Upon activation, WordPress will add a new menu item labeled ‘Catch Infinite Scroll’ to your WordPress admin panel. You need to click on it to configure the plugin settings.

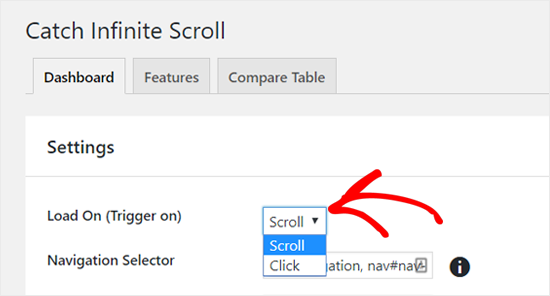
First, you can choose a trigger option for loading articles. The plugin lets you load content automatically as users scroll down the page or add a ‘Load More’ button.

You should select the ‘Scroll’ option to trigger autoload with scrolling. Alternatively, you can select the ‘Click’ option if you want to add a load more button.
Next, you can see the navigation selector, next selector, content selector, and item selector. You don’t need to change anything on these options because default options work quite well.
After that, there is an Image option where you can add content loader icon. By default, it has a loader GIF image. If you have a better picture, then you can change it.

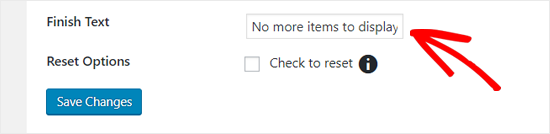
‘Finish Text’ option includes the message which will be shown once a user completes viewing your articles. By default, the text says ‘No more items to display.’ You can easily edit this text as needed.

Once done, click on the Save Changes button.
That’s it! The infinite scrolling is now active on your blog. You can visit your blog and see the infinite scrolling in action.

Catch Infinite Scroll works well with most of the WordPress themes; however, it can fail with some themes. In such a scenario, you can use any of the following infinite scroll WordPress plugins.

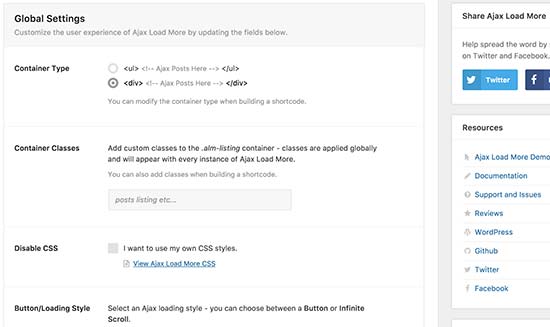
Similar to Catch infinite Scroll, Ajax Load More plugin also lets you add endless scroll and clickable Load More buttons to your WordPress site.
The plugin offers more customization options, including many page loading icon styles, button styles, etc. For a detailed guide, you can see our tutorial on creating a load more posts button in WordPress using Ajax Load More plugin.
However, the plugin has some learning curve for beginners. It has an advanced interface with many options, including repeater template, shortcode builder, WordPress queries, and more.
It will require some coding skills to apply infinite scrolling with this plugin.
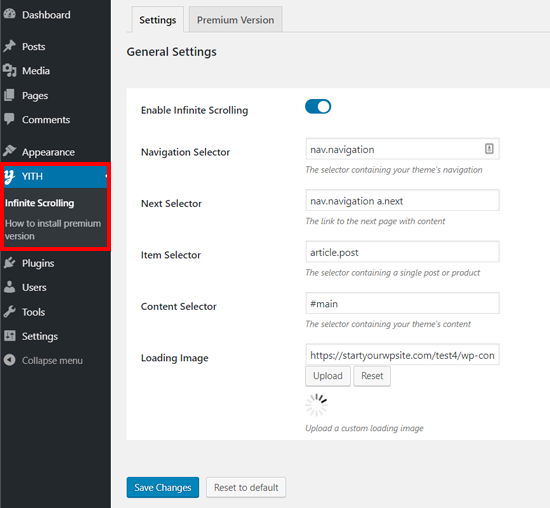
YITH Infinite Scrolling is a simple alternative to Ajax Load More or Catch Infinite Scroll plugin.
Similar to Catch Infinite Scroll plugin, it has minimal options to set up scroll-based web interaction on your site. You just need to install and activate the plugin and enable infinite scrolling.

Anyone, including beginners, can easily set up infinite scrolling using this plugin. However, it doesn’t have a ‘Load More’ button option, which is included in the other two plugins mentioned above.
We hope this article helped you to learn how to add infinite scroll design to your WordPress blog. You may also want to see our guide on how to add scroll-depth tracking in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Infinite Scroll to your WordPress Site (Step by Step) appeared first on WPBeginner.