In WordPress 5.0, the classic content editor was replaced with a brand new block editor, known as Gutenberg. Since then, several of our readers have asked us to create a comprehensive tutorial on how to use the Gutenberg block editor in WordPress.
WordPress block editor is a totally new and different way of creating content in WordPress. In this tutorial, we will show you how to use the new WordPress block editor and master it to create visually stunning blog posts and pages.

What’s The Difference Between Block Editor (Gutenberg) and Classic Editor?
Before we dive into the new editor, let’s first compare and understand the differences between Gutenberg Block Editor and the Classic Editor.
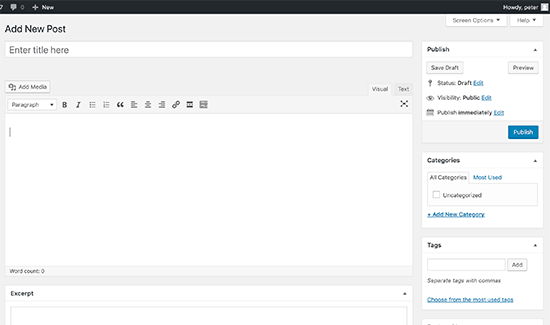
Here is what the classic editor in WordPress looked like:

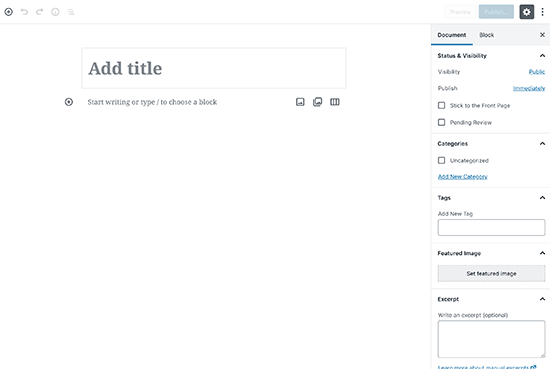
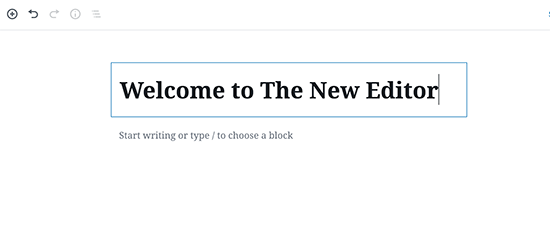
If you upgrade to WordPress 5.0, then this is what the new block editor looks like:

As you can see, they are two completely different editors for creating content in WordPress.
The old classic editor was a text editor with formatting buttons very similar to Microsoft Word.
The new editor uses a totally different approach, called ‘Blocks’ (hence, the name Block Editor).
Blocks are content elements that you add to the edit screen to create content layouts. Each item you add to your post or page is a block.
You can add blocks for each paragraph, images, videos, galleries, audio, lists, and more. There are blocks for all common content elements and more can be added by WordPress plugins.
How is the new WordPress block editor better than the classic editor?
The new WordPress block editor offers a simple way to add different types of content to your posts and pages.
For example, previously if you wanted to add a table in your content, then you needed a separate table plugin.
With the new editor, you can simply add a table block, select your columns and rows, and start adding content.

You can move content elements up and down, edit them as individual blocks, and easily create media-rich content.
Most importantly, the new WordPress block editor is easy to use and learn.
This gives an immense advantage to all WordPress beginners who are just starting their first blog or building a DIY business website.
That being said, let’s take a look at how to use the new WordPress block editor like a pro to create great content.
Here is what we will cover in this Gutenberg tutorial:
- Using Gutenberg – The new WordPress block editor
- Creating a new blog post or page
- How to add a block in Gutenberg
- Working with blocks in the new editor
- Saving and reusing blocks in Gutenberg
- Publishing and post settings in Gutenberg
- Plugin settings in new editor
- Adding some common blocks in Gutenberg
- Exploring some new content blocks in Gutenberg
- Bonus tips on using Gutenberg like a pro
- Adding more blocks to Gutenberg Block Editor
- FAQs about Gutenberg
Ready? Let’s dive in.
Using Gutenberg – The New WordPress Block Editor
The block editor is designed to be intuitive and flexible. While it looks different than the old WordPress editor, it still does all the things that you were able to do in the classic editor.
Let’s start with covering the basic things that you did in the classic editor, and how they are done in the block editor.
Creating a New Blog Post or Page Using The Block Editor
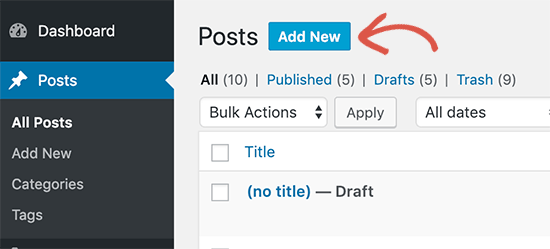
You will start creating a new blog post or page like you normally would. Simply click on Posts » Add New menu in your WordPress admin. If you are creating a page, then go to Pages » Add New menu.

This will launch the new block editor.
How to Add a Block in Gutenberg
The first block of every post or page is the title.
After that, you can use the mouse to move below the title or press the tab key on your keyboard to move down and start writing.

By default, the next block is a paragraph block. This allows users to start writing right away.
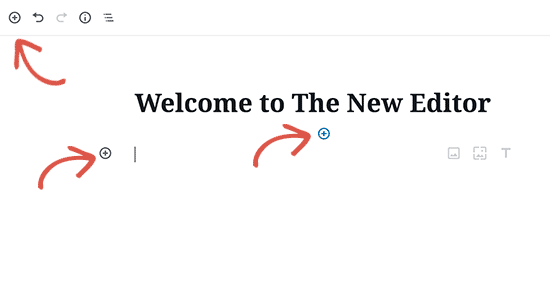
However, if you want to add something different, then you can click on the add new block button on the top left corner of the editor, below an existing block, or on the left side of a block.

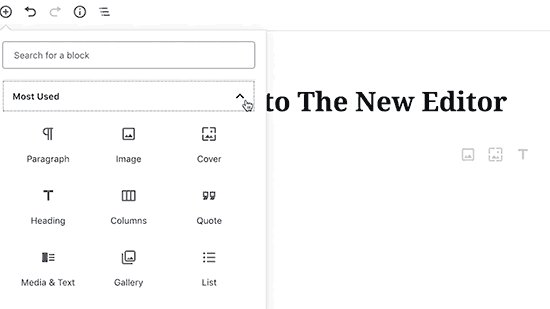
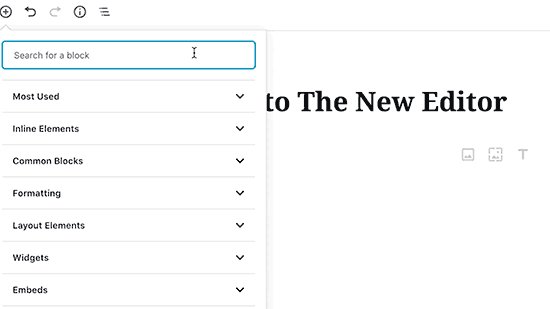
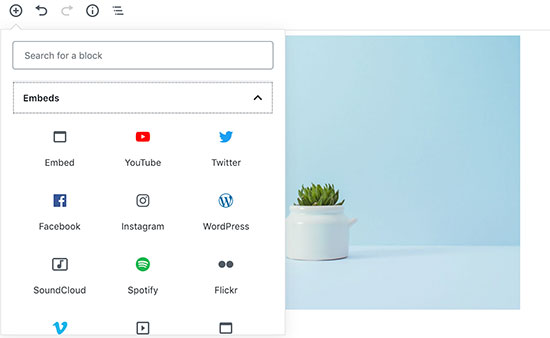
Clicking on the button will show the add block menu with a search bar on top and commonly used blocks below.
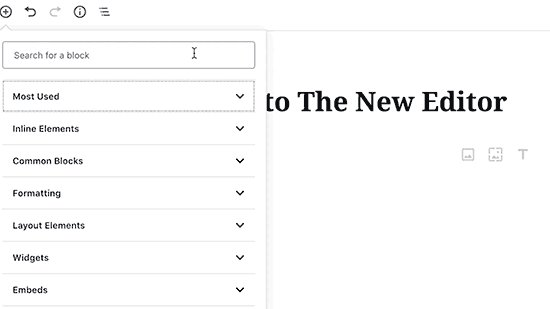
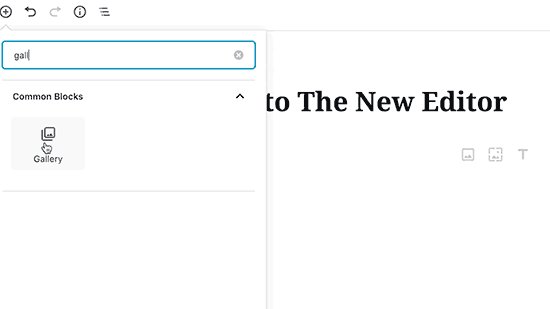
You can click on tabs to browse block categories or type in the keyword to quickly search for a block.

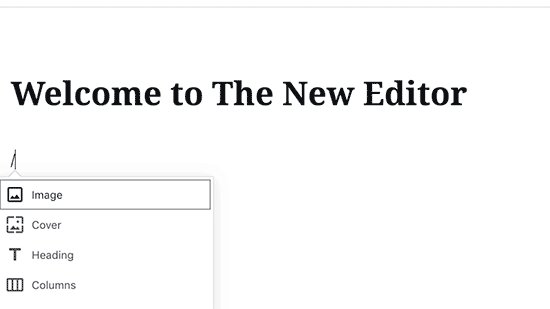
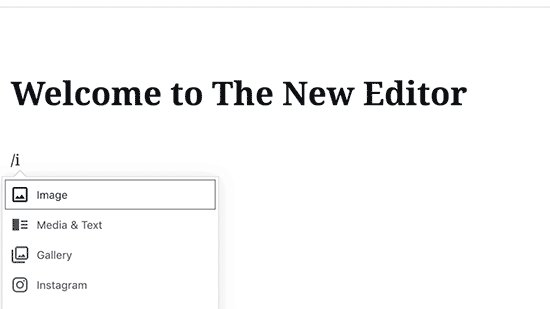
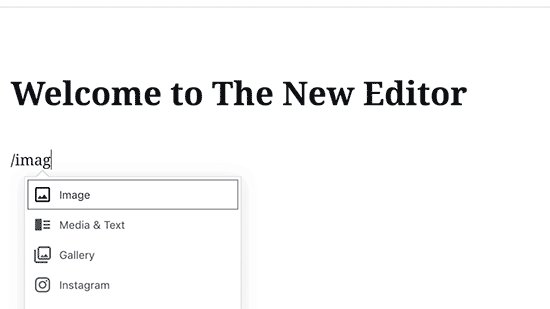
If you don’t want to use a mouse to click on the button, then you can use a keyboard shortcut by typing / to search and add a block.

Working with Blocks in The New Editor
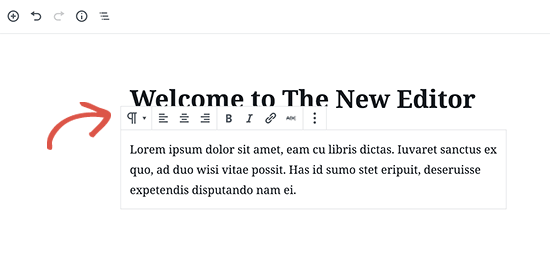
Each block comes with its own toolbar which appears on top of the block. The buttons in the toolbar would change depending on the block you are editing.
For example, in this screenshot, we are working in a paragraph block which shows basic formatting buttons like: text alignment, bold, italic, insert-link, and strikethrough buttons.

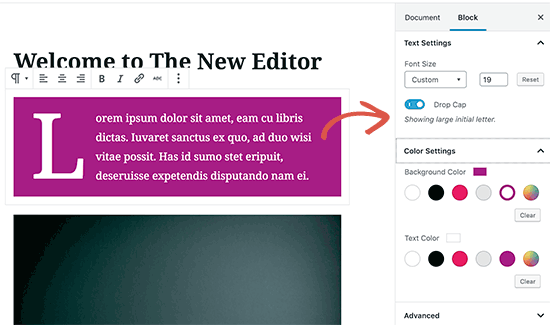
Apart from the toolbar, each block can also have its own block settings which would appear in the right column of your edit screen.

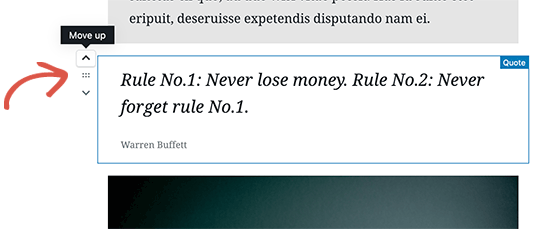
You can move blocks up and down by simple drag and drop or by clicking the up and down buttons next to each block.

Saving and Reusing Blocks in Gutenberg
One of the best things about blocks is that they can be saved and reused individually. This is particularly helpful for bloggers who frequently need to add specific content snippets to their articles.
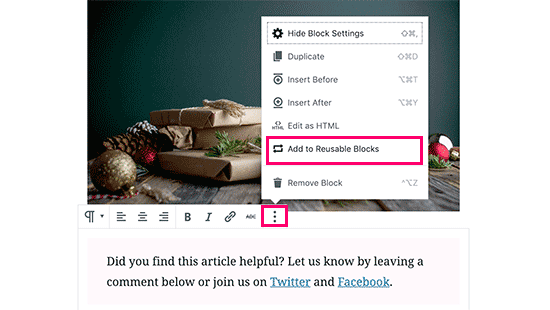
Simply click on the menu button located at the right corner of each block’s toolbar. From the menu, select ‘Add to reusable blocks’ option.

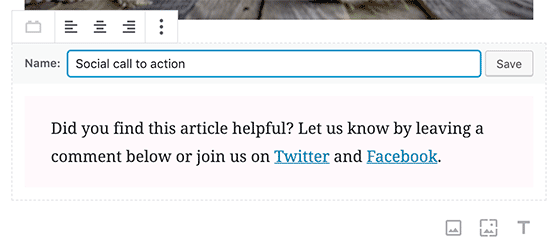
You will be asked to provide a name for this reusable block. Enter a name for your block and then click on the save button.

The block editor will now save the block as a reusable block.
Now that you have saved a block, let’s see how to add the reusable block into other WordPress posts and pages on your site.
Simply edit the post or page where you want to add the reusable block. From the post edit screen, click on the add block button.
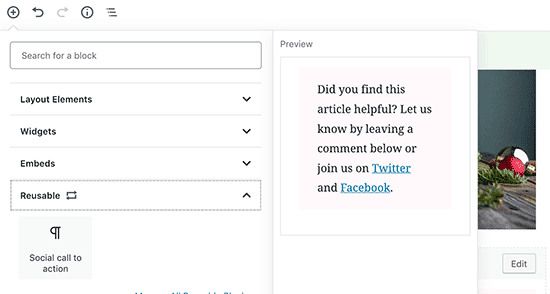
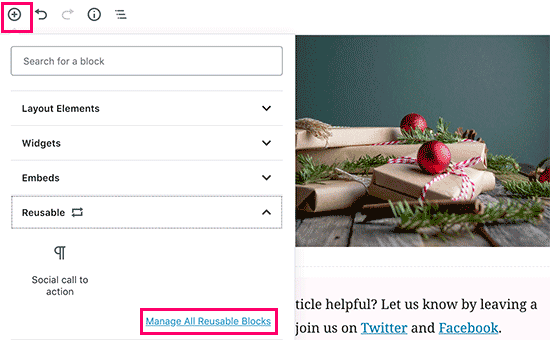
You will find your saved block under the ‘Reusable’ tab. You can also find it by typing its name in the search bar.

You can take your mouse over it to see a quick preview of the block. Simply click on the block to insert it into your post or page.
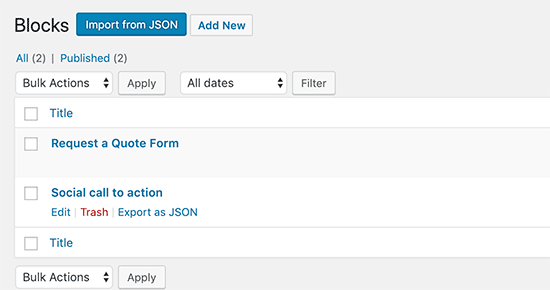
All reusable blocks are stored in your WordPress database, and you can manage them by clicking on the ‘manage all reusable blocks’ link.

This will bring you to the block manager page. From here, you can edit or delete any of your reusable blocks. You can also export reusable blocks and use them on any other WordPress website.

Publishing and Managing Options in Gutenberg Block Editor
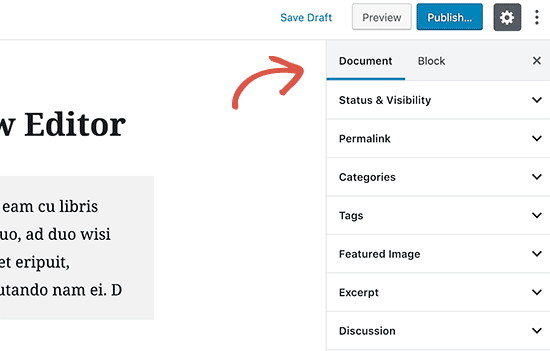
Each WordPress post contains a lot of metadata. This includes information like publish date, categories and tags, featured images, and more.
All these options are neatly placed in the right column on the editor screen.

Plugin Options in Gutenberg
WordPress plugins are able to take advantage of the block editor’s API to integrate their own settings within the edit screen.
Some popular plugins are already available as blocks. For example, WPForms, the best WordPress form builder plugin allows you to add forms into your content using a widget block.

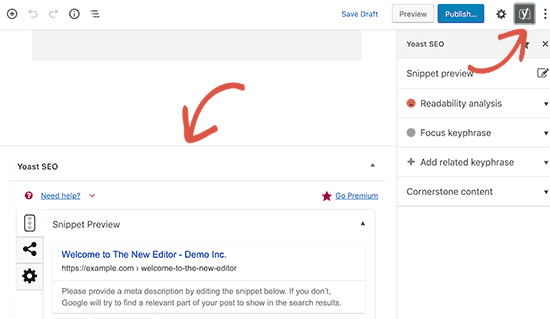
Here is how Yoast SEO allows you to edit your SEO settings in the new editor:

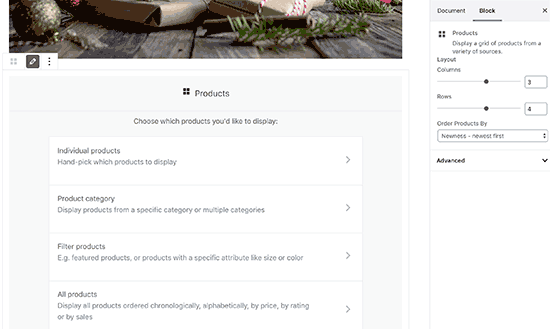
WooCommerce also comes with widget blocks that you can easily add to any of your WordPress posts and pages.

Adding Some Common Blocks in New Editor
Basically, the new editor can do everything the classic editor did. However, you will be doing things way quicker and elegantly than before.
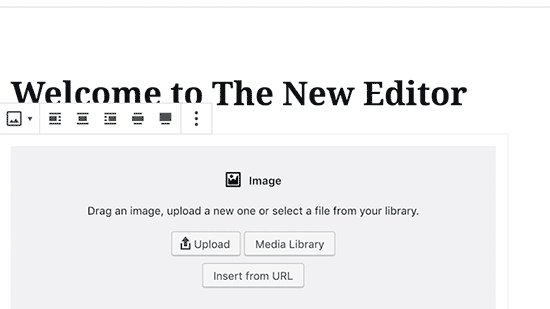
1. Adding an image in new WordPress editor
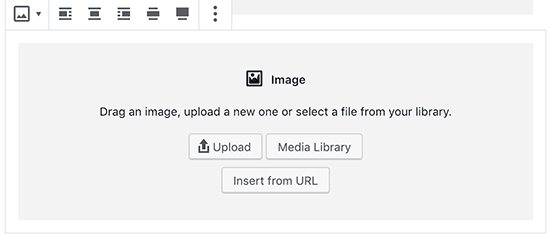
There is a ready to use image block in the new WordPress editor. Simply add the block and then upload an image file or select from the media library.

You can also drag and drop images from your computer, and the editor will automatically create an image block for it.
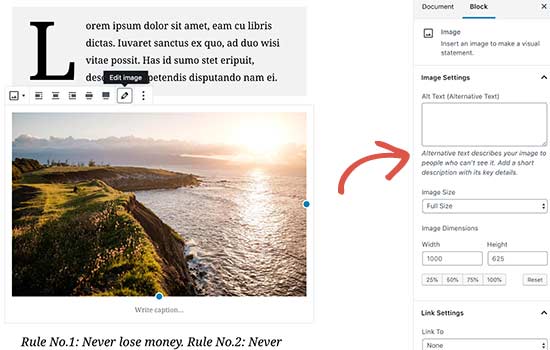
Once you have added an image, you will be able to see the block settings where you can add metadata for the image like alt text, size, and add a link to the image.

2. Adding a link in new block Editor
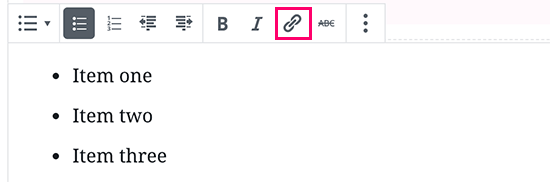
The block editor comes with several blocks where you can add text. Most commonly used one is the paragraph block which comes with an insert link button in the toolbar.
All other commonly used text blocks also include a link button in the toolbar.

You can also insert a link using the keyboard shortcut, which is Command + K for Mac and CTRL + K on Windows computers.
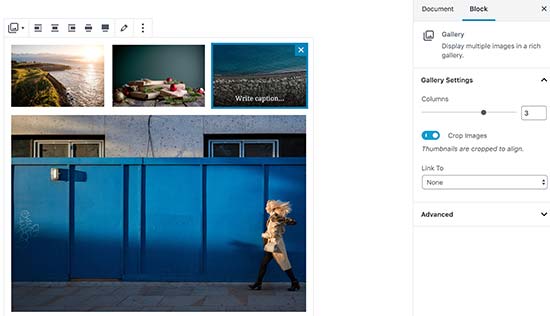
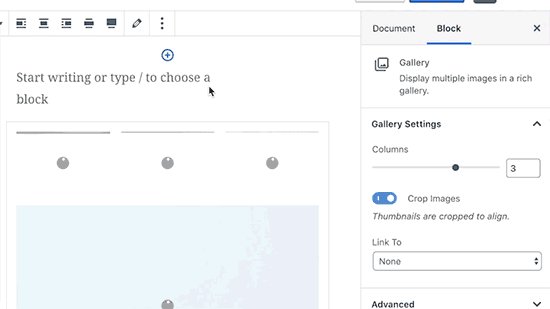
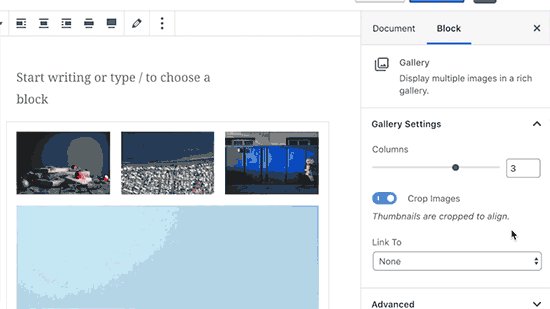
3. Adding an image gallery in Gutenberg
The gallery block works like the image block. You add it and then upload or select image files.

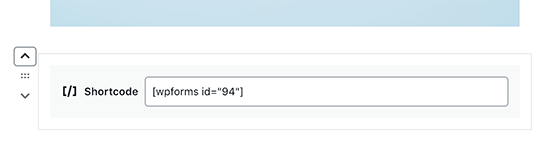
4. Adding shortcodes in WordPress posts using Gutenberg
All your shortcodes will work just like they did in the classic editor. You can simply add them to a paragraph block, or you can use the shortcode block.

Exploring Some New Content Blocks in Gutenberg
The Gutenberg editor promises to solve some long-standing usability issues in WordPress by introducing some new blocks.
Following are some of the favorites that we believe users will find immensely helpful.
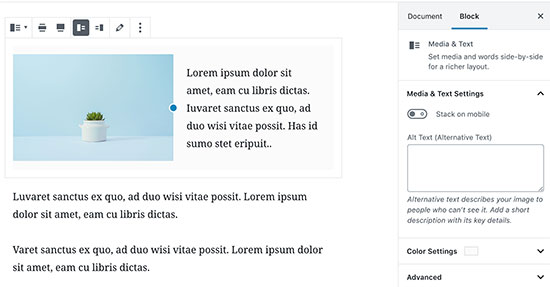
1. Adding an image next to some text in WordPress
Using the old editor, many of our users were unable to place an image next to the text. You can do this now with the Media & Text block.

This simple block comes with two blocks placed side-by-side allowing you to easily add an image and add some text next to it.
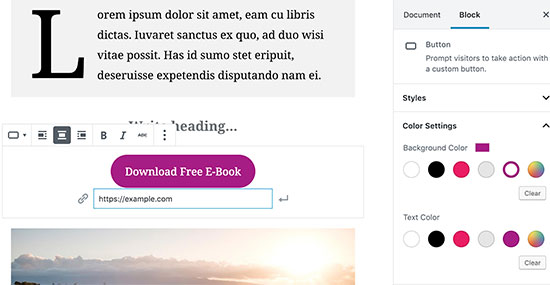
2. Adding a button in WordPress posts and pages
Adding a button to your blog posts or pages was another annoyance in the classic editor. You either had to use a plugin that created a shortcode for the button, or you had to switch to HTML mode and write code.
Gutenberg comes with a button block that allows you to quickly add a button to any post or page.

You can add a link for your button, change colors, and choose from three button styles.
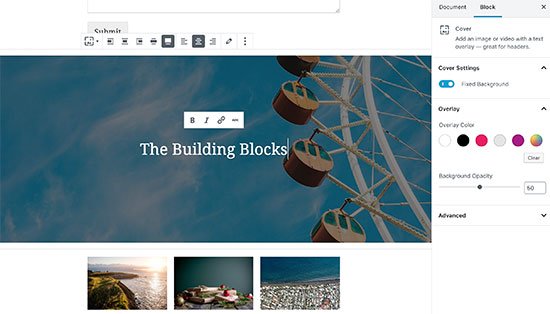
3. Adding beautiful cover images in blog posts and landing pages
Another cool feature that you may want to try is the ‘Cover’ block, which allows you to add cover images to your posts and pages.
A cover image is a wider image often used as a cover for a new section in a page or the beginning of a story. They look beautiful and allow you to create engaging content layouts.
Simply add a cover block and then upload the image you want to use. You can choose an overlay color for the cover or make it a fixed background image to create parallax effect when users scroll down the page.

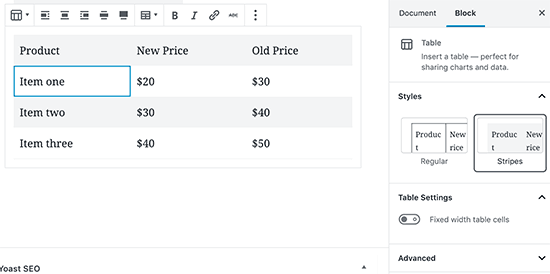
4. Creating tables inside articles
The classic editor didn’t have a button to add tables into your WordPress posts. You had to use a plugin or create a table writing custom CSS and HTML.
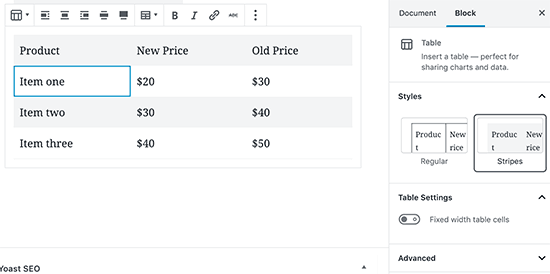
New Gutenberg editor comes with a default Table block, which makes it super easy to add tables into your posts and pages. Simply add the block and then select the number of columns and rows you want to insert.

You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed. There are also two basic style options available.
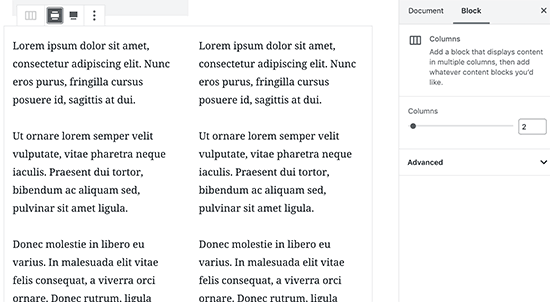
5. Creating multi-column content
Creating multi-column content was another issue that the classic editor didn’t handle at all. The block editor allows you to add Columns block, which basically adds two columns of paragraph blocks.

This columns block is quite flexible. You can add up to 6 columns in a row and even use other blocks inside each column.
Bonus Tips to Use Gutenberg like a Pro
Looking at the new block editor, you may be wondering whether you will be spending more time adding and adjusting blocks than creating actual content?
Well, the new editor is incredibly fast and even very basic usage for a few minutes will allow you to instantly add blocks without even thinking.
Pretty soon you will realize how much faster your workflow will become with this new approach.
For power users, here are some bonus tips to help you work even faster with the new WordPress editor.
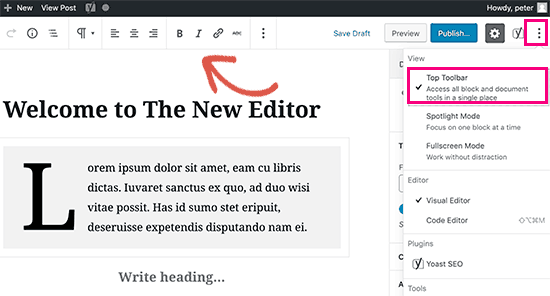
1. Move the block toolbar to the top.
As you may have noticed in the screenshots that there is a toolbar that appears on top of every block. You can move this toolbar to the top of the editor.
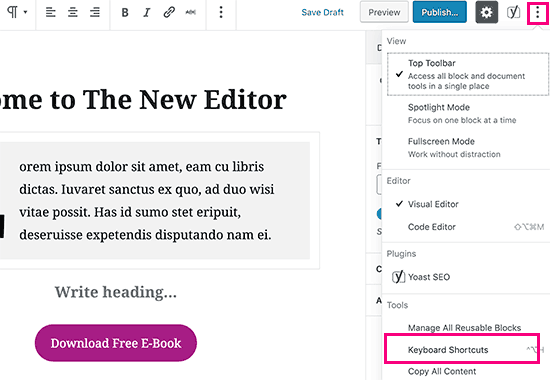
Simply click on the three-dot button at the top right corner of the screen and then select the Top Toolbar option.

2. Use keyboard shortcuts
Gutenberg comes with several handy shortcuts that will make your workflow even better. The first one you should start using right away is the /.
Simply enter / and then start typing, and it will show you matching blocks that you can instantly add.
For more shortcuts, click on the three-dot menu on the top-right corner of your screen and then select ‘Keyboard Shortcuts’.

This will bring up a popup with the list of all the keyboard shortcuts that you can use. The list will have different shortcuts for Windows and Mac users.
3. Drag and drop media to automatically create media blocks
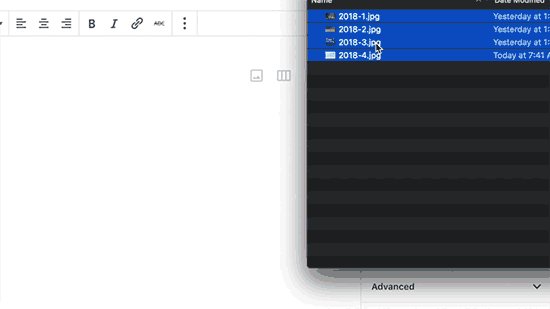
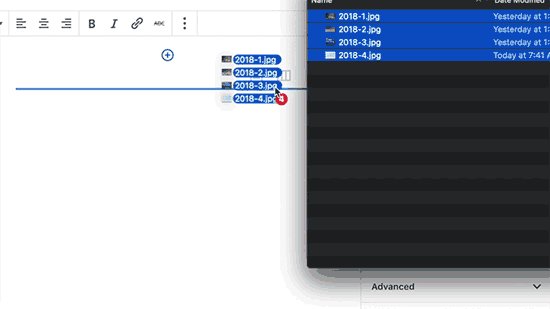
Gutenberg allows you to just drag and drop files anywhere on the screen and it will automatically create a block for you.
You can drop a single image or video file, and it will create the block for you. You can also drop multiple image files to create a gallery block.

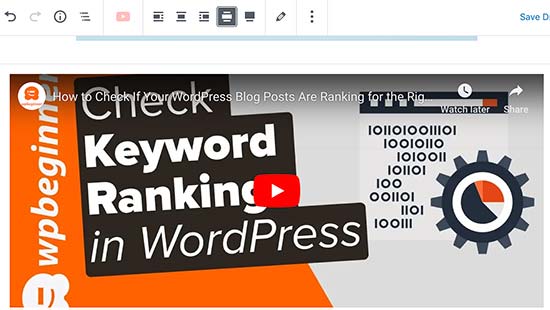
4. Adding YouTube, Twitter, Facebook, Vimeo, and other embeds
Gutenberg introduces new embed blocks to the block editor. There is a block for all supported embed types including YouTube, Twitter, Facebook, and more.

However, you can just copy and paste the embed URL at any point, and it will automatically create a block for you.
For example, if you added a YouTube video URL, it will automatically create a YouTube embed block and display the video.

Adding More Blocks to Gutenberg Block Editor in WordPress
The new block editor in WordPress allows developers to create their own blocks. There are some awesome WordPress plugins offering block bundles for the new editor.
Here are a few of them:
Advanced Gutenberg comes with several blocks for popular content elements like WooCommerce product slider, testimonials, maps, counter, tabs, accordions, and more.
It also gives you advanced control on which users can access blocks based on their user roles. You can create user profiles and select which blocks they can add.
2. Stackable – Gutenberg Blocks
Stackable – Gutenberg Blocks is a collection of beautifully designed Gutenberg blocks that you can use on your website. It includes blocks for the container, posts, feature grid, accordion, image box, icon list, call to action, and more.
Editor Blocks is another neat collection of Gutenberg blocks that you can use. It comes with useful blocks like author profile, hero image, pricing table, brands, features, and more.
FAQs about Gutenberg – The New Block Editor in WordPress
Since Gutenberg became the new WordPress editor, we have been getting a lot of questions. Here are the answers to some of the most frequently asked questions about Gutenberg.
1. What happens to my older posts and pages? Can I still edit them?
Your old posts and pages are completely safe and unaffected by the Gutenberg. You can still edit them, and Gutenberg will automatically open them in a block containing the classic editor.

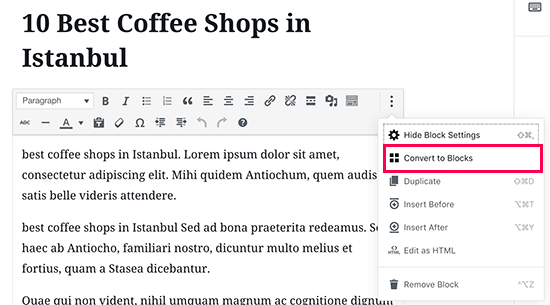
You can edit them inside the old editor, or you can convert older articles into blocks and use the new block editor.
2. Can I still keep using the old editor?
Yes, you can still keep using the old editor. Simply install and activate the Classic Editor plugin.
Upon activation, it will disable the block editor, and you will be able to continue using the classic editor.
Please note that Classic Editor will be supported until 2022.
3. What to do if the new editor doesn’t work with a plugin or theme I am using?
Project Gutenberg was under development for a long time. This gave plugin and theme authors plenty of time to test their code for compatibility.
However, there is still a chance that some plugins and themes may not work well with the new editor. In that case, you can install the classic editor plugin, request the developer to add Gutenberg support, or simply find an alternative plugin or theme.
4. How to learn more Gutenberg tips and tricks?
WPBeginner is the best place to learn about the new block editor in WordPress. We are the largest WordPress resource site on the internet.
We will be publishing new articles and updating our old resources to help you master the new block editor.
Meanwhile, if you have any questions, feel free to reach out to us by leaving a comment or by using the contact form on our website.
We hope this Gutenberg tutorial helped you learn how to use the new WordPress block editor. You may also want to see our complete WordPress performance guide for improving your website speed.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use the New WordPress Block Editor (Gutenberg Tutorial) appeared first on WPBeginner.
from WPBeginner http://bit.ly/2QUdCjN
More links is https://mwktutor.com



No comments:
Post a Comment