Are you looking for the best star rating plugins for WordPress?
Adding star ratings to your website lets your customers review your products and services while improving your social proof.
In this article, we’ll share the best star rating plugins for WordPress, so you can simply add star ratings to your WordPress website.

Why Use a Star Rating Plugin for WordPress?
A star rating plugin lets you simply add customer and client reviews to your website with built-in star ratings.
The star rating system is incredibly popular and allows your visitors to see the quality of your products and services at a glance. Star ratings act as social proof for your website visitors.
By default, WordPress does not have a built-in star rating feature, but you can easily add this with a WordPress plugin.
With a star rating plugin, you’ll be able to collect and display star ratings across your WordPress website. You can even display your star ratings with customer testimonials and reviews.
That being said, let’s take a look at some of the best star rating plugins for WordPress.
1. WPForms
WPForms is the best WordPress form plugin in the market used by over 4 million WordPress users.
Not only is it the most beginner friendly form plugin, it also comes with many powerful features such as the ability to let users submit ratings through your forms.
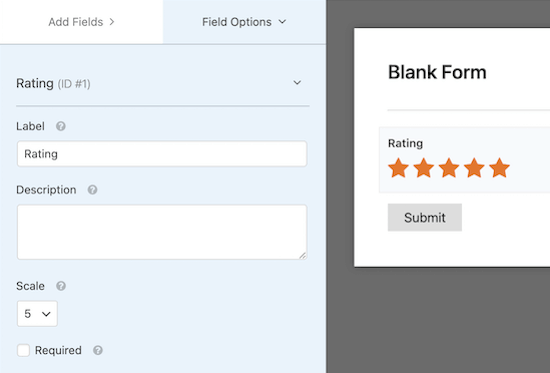
You can easily add a star rating field to any of your forms. Simply select the Ratings field within the drag and drop form builder.

You can couple your star ratings with a testimonial form using the Testimonial Form Template within the Form Templates Pack addon.
This helps you collect ratings, reviews, and testimonials all in one place.
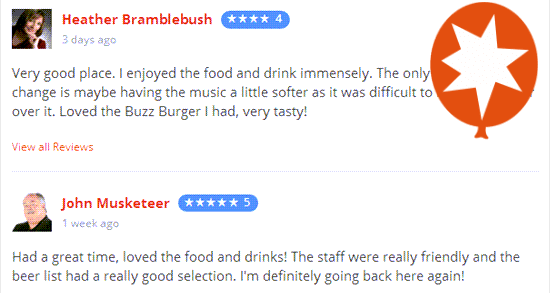
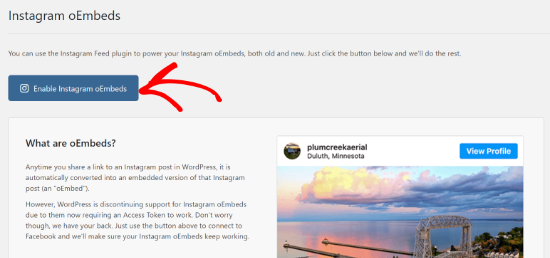
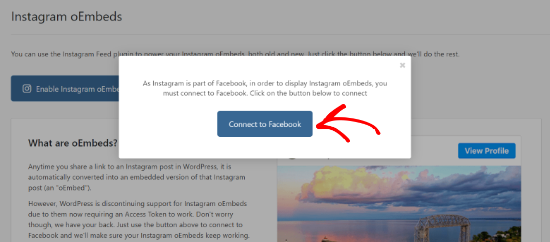
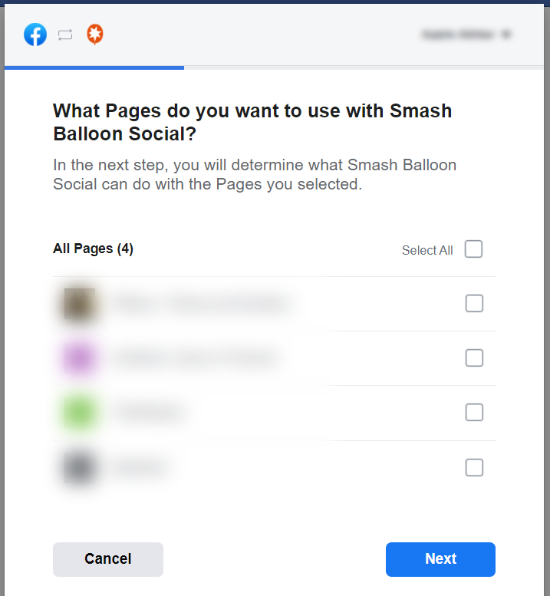
2. Facebook Social Reviews Feed – Smash Balloon
Facebook Social Reviews Feed by Smash Balloon lets you display social reviews with a star rating from your Facebook page on your website.
If you have a ton of great reviews on your Facebook business page, then you can simply add these to your site and improve social proof.
The Custom Facebook Feed Pro plugin is the most popular Facebook feed plugin and lets you simply add a Facebook page feed to WordPress.

The Reviews extension lets you display your starred Facebook reviews and testimonials by adding a shortcode to your site.
Note: to use the Facebook Reviews extension, you need to purchase the Custom Facebook Feed Pro plugin.
3. Site Reviews
Site Reviews lets your visitors submit star ratings between 1 and 5 stars. When you display your ratings on your site, this plugin lets you to pin your best reviews to the top, so your visitors see them first.
There’s a built-in approval system, so you can moderate ratings before they go live on your site. This prevents spam and unfair reviews from being posted and negatively impacting your business.
You also have the option to require users to log in before they’re allowed to post a star rating.
With this plugin you can quickly respond to reviews, display reviews and star ratings across your website, and more.
4. All in One SEO
All in One SEO (AIOSEO) is the best SEO plugin for WordPress in the market. It offers the most comprehensive SEO toolkit to help you improve your rankings without difficulty.
It includes a setup wizard that’ll automatically help you choose the best SEO settings for your website.
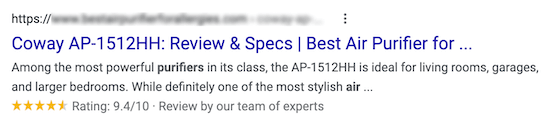
AIOSEO also includes product review schema markup, which allows you to add star ratings that show up in the search results.

Displaying rich snippets will improve your search engine appearance and help you get more traffic to your website.
5. Easy Testimonials
Easy Testimonials lets you enter user testimonials and reviews with a star rating from your WordPress dashboard. This is very useful if you’re using a plugin like WPForms to collect star ratings.
There are tons of entry options that let you customize each review like, the star rating, the product or service they used, the person’s name, email, and even company role.
The free version has multiple themes and blocks you can use with the WordPress block editor to display your starred reviews. Or, you can use the included shortcode to simply add reviews to your website.
6. YITH WooCommerce Advanced Reviews
YITH WooCommerce Advanced Reviews expands and improves the existing WooCommerce review section.
The standard WooCommerce review area lets users submit a basic review and star rating. But, since reviews act as social proof and are more important than ever, you’ll want to improve this area.
This plugin essentially transforms your WooCommerce review section into an Amazon review section. Your customers will be able to add a review title and attach images, along with a star rating.
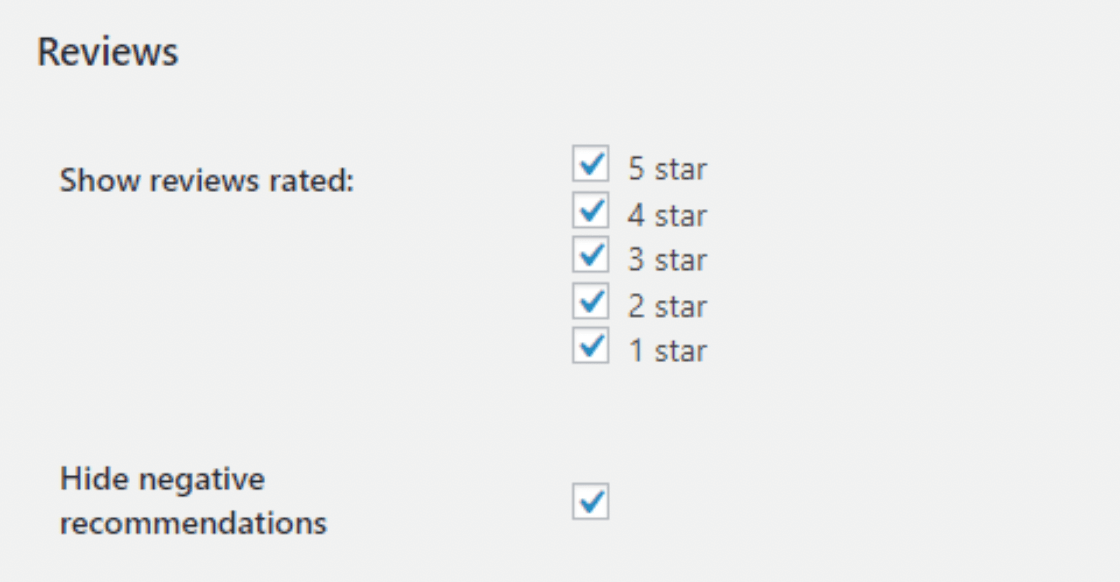
You’ll also be able to display the total number of times a certain star rating was submitted for each product.
7. Rate My Post
Rate My Post is a unique plugin that lets your visitors submit a star rating to your posts and pages. This is a great way to obtain feedback about what you’re writing, so you can improve.
When a user submits a star rating, they can also send you private feedback about the rating they gave.
This plugin gives you the option to display the star review before your post, to act as social proof for future readers.
It’s also equipped with a detailed stats section, so you can see which posts your readers like the most. You can even use the included top posts widget to display the posts with the highest star rating in your sidebar.
8. WP Product Review Lite
WP Product Review Lite is the best WordPress product review plugin. It comes with detailed product review settings, including adding a star rating for each product.
Beyond adding star ratings, you can add product features, pros and cons, add images, and more. You can also let users submit their own ratings and reviews of the product.
Adding a review is very easy. All you have to do is select the product review option when writing a blog post and fill out the review settings.
It also has a sidebar widget to display your product reviews and star ratings easily.
For more details, see our guide on how to make a niche review site in WordPress.
9. OptinMonster
OptinMonster is one of the best WordPress popup plugins and conversion tools. With this tool, you can create eye catching popups, countdown timers, floating headers, and much more.
Best of all, these can be customized entirely to deliver a targeted experience for your users, and you can add star ratings, user testimonials, etc inside your popups.
By delivering a completely customized marketing experience, you’ll easily elevate your conversions.
You can also use OptinMonster with the most popular WordPress form plugins and top email marketing services.
We hoped this article helped you find the best star rating plugins for WordPress. You may also want to see our list of the best push notification software for WordPress and our expert picks of the must have WordPress plugins for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 9 Best Star Rating Plugins for WordPress in 2021 (Compared) appeared first on WPBeginner.
from WPBeginner https://ift.tt/3e50mTn
More links is https://mwktutor.com