Do you want to add Amazon ads to your WordPress site?
Amazon ads can be a great way to make money online. Plus, they have a faster and simpler approval process compared to other ad networks.
In this article, we’ll show you how to add Amazon ads to your WordPress site, step by step.

What are Amazon Ads?
Amazon ads are display ads from the Amazon network. These ads operate similar to Google AdSense and other ad networks. However, these ads will display related products from Amazon.
You can add Amazon display ads throughout your content or at the end of your posts to encourage readers to click.
Native display ads will show relevant products to your visitors based on the content and their search history.
The setup process is very easy. All you need to do is add the code to your site once, and it’ll automatically display ads across your site. This means you earn more revenue without having to do any additional work.
There are 3 different types of native shopping ads you can add to your site:
- Recommendation ads show products based on the content and user’s search history
- Search ads let users search Amazon products directly from your website
- Custom ads let you display your favorite products to your readers
Why Add Amazon Ads to WordPress?
Amazon ads have a much faster approval process, which means you can quickly start earning money with display ads and affiliate marketing.
Display advertising is one of the most popular ways WordPress blogs earn money.
However, a lot of advertising networks have strict approval processes, and it can take a while to get your site approved specially if you’re new.
Amazon ads can shortcut this waiting period. If you get approved by other networks in the future, then you can add these alongside your existing Amazon ads.
Depending on the type of site you have, these ads can convert pretty well too.
How to Add Amazon Ads to your WordPress Site
There are a handful of ways you can add Amazon ads to to your WordPress website.
Before you can ad Amazon ads to your site, you’ll need to join the Amazon.
Head over to the Amazon Associates program website and click the ‘Sign Up’ button.

Next, you’ll be asked to log in to your existing Amazon account using the email and password associated with that account.
If you don’t have an Amazon account, then go ahead and create one now.
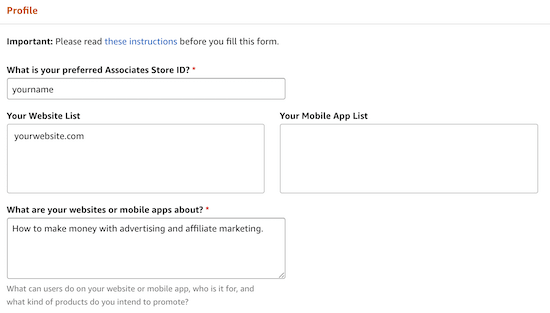
After you’ve logged in to your account, you’ll need to add additional account information and answer questions about your website. Follow the instructions to complete your profile.

Once you’ve finished, your application will be reviewed by Amazon. The approval process is pretty fast and much more accessible than other networks like Google AdSense.
Create Your Amazon Ads Code
Before you can add Amazon ads to WordPress, you’ll need to create your Amazon ad code.
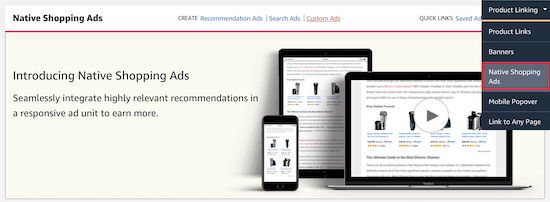
To do this, open up the Amazon Associates ad editor. Then, navigate to Product Linking » Native Shopping Ads.

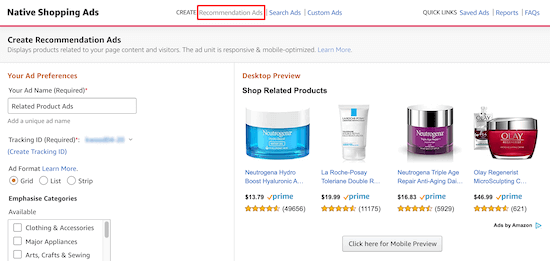
After that, click on ‘Recommendation Ads’.
You can also create ‘Custom Ads’ or ‘Search Ads’, but for this tutorial we’ll focus on recommended product ads.

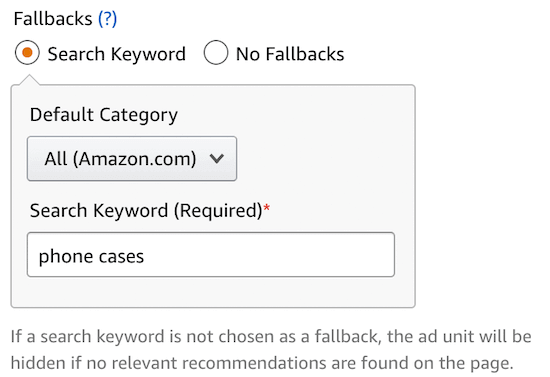
Here you’ll name your ad, choose your ad format, and select the product categories that products will display from.
You can also set a keyword fallback.

If there are no relevant products to display, then Amazon will pull a product related to that keyword.
You can also preview your ad on both desktop and mobile.

After you make your changes make sure to click ‘Save and View Ad Code’.
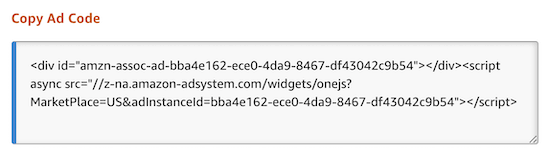
Then, you’ll need to copy the ad code and paste it into a text editor. You’ll need this code later to embed your ads into WordPress.

Now, you’re ready to add Amazon ads to your WordPress site.
Method 1. Add Amazon Native Display Ads in WordPress
Adding Amazon display ads to WordPress is pretty simple.
You’ll have a variety of different display options and ad types to choose from.
For example, let’s say you’re writing an article about how to improve your posture. You could include Amazon Native display ads at the end of your post that feature posture correctors and other mobility tools.

The easiest way to add Amazon Ads is by using a WordPress plugin.
We recommend using the WP Advanced Ads plugin. It’s easy to use and lets you quickly embed multiple ad types into your website, including Amazon ads.
First, you need to install and activate the plugin. For more details, see our guide on how to install a WordPress plugin.

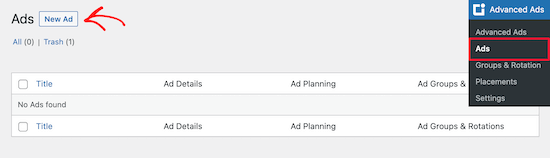
Once the plugin is installed and activated, you’ll have a new menu item called ‘Advanced Ads’. Navigate to Advanced Ads » Ads and click ‘New Ad’.
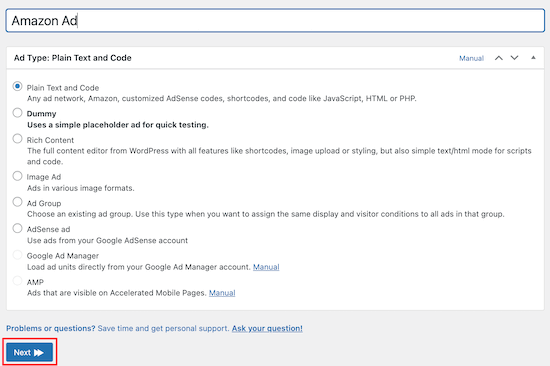
Next, add your title and select ‘Plain Text and Code’, then click ‘Next’.

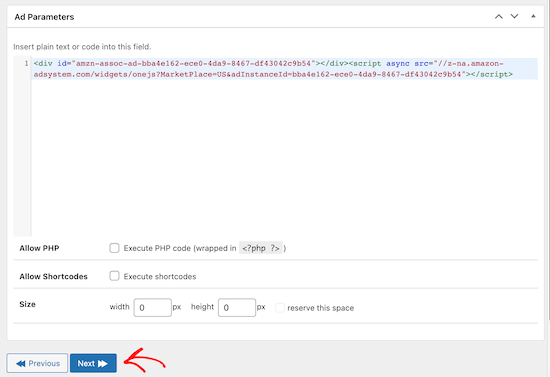
After that, paste your Amazon ad code that you created earlier.
Then, click ‘Next’.

On the next screen, you can choose to hide the ad from some users and pages. However, we’ll leave the default settings. After that, click ‘Next’.
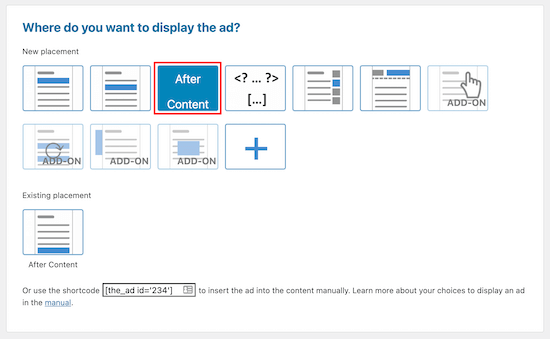
Now, we’re going to choose where our Amazon ads will display. You have multiple options to choose from including, before, after, and within your content. You also have the option to display Amazon ads in your sidebar.
We’re going to select ‘After Content’. However, you can choose the option that works best for your site.

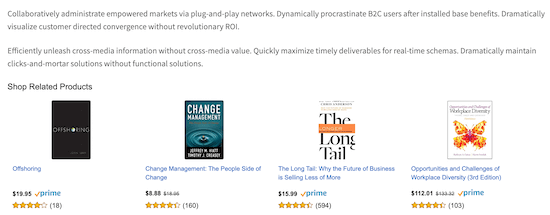
Once you select your display option, your ad will now be visible on the front end of your site.
Method 2. Add Amazon Affiliate Links in WordPress
Do you want to create an Amazon affiliate site? Affiliate websites operate a little differently than sites monetized by display ads alone.
With affiliate marketing, you’ll earn a commission whenever a visitor clicks on your link and purchases a product.
Adding Amazon affiliate links to your site is easy with the help of the right plugin. We recommend using Pretty Links or Thirsty Affiliates. These are two of the best affiliate marketing plugins for WordPress.
First thing you’ll need to do is install and activate the plugin. We’re going to use Pretty Links. However, you can choose Thirsty Affiliates as well. For more details, see our guide on how to install a WordPress plugin.
Upon activation, you’ll have a new menu item in your WordPress dashboard labeled Pretty Links.
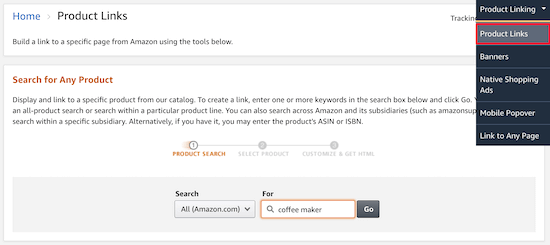
Before you create an affiliate link in Pretty Links, you’ll need to go to your Amazon Associates dashboard and create a link. Once you’re in your dashboard, navigate to Product Linking » Product links.

Here you can search for the product that you want to create a link for.
Once you’ve found the product, click ‘Get Link’.

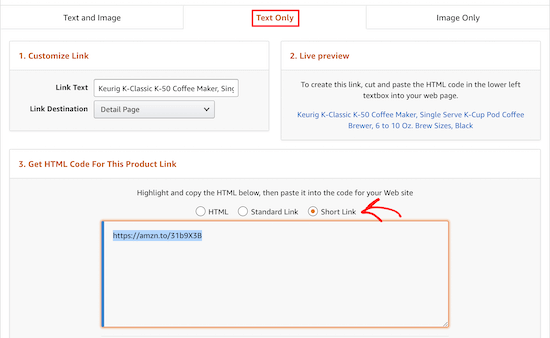
Next, you’ll need to copy the link code.
To do this, click the ‘Text Only’ navigation item, then click the ‘Short Link’ radio button.

This will bring up the affiliate link you need to copy.
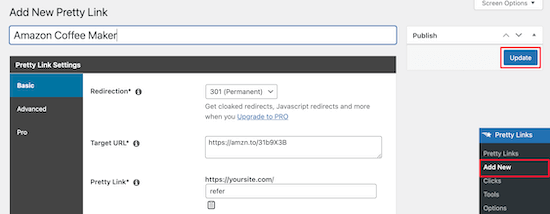
Now, go back to your WordPress dashboard and navigate to Pretty Links » Add New.

Next, you’ll need to name your link, add your target URL, and create your link.
Your target URL is the link you copied from your Amazon Associates account. The ‘Pretty Link’ is the shortened URL you want to use instead.
Also, make sure you choose a 301 redirect. After you’ve made your changes click ‘Update’ to save the link.
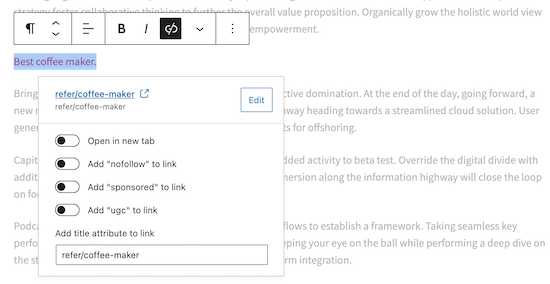
Now, you can add your affiliate link to your content.
Open up a WordPress page or post. In the post editor, highlight the text you want to link and copy your affiliate link from above.

Now, when your readers click the link they’ll be taken to the product in the Amazon store. If they purchase the product, then you’ll receive a commission.
To learn more about affiliate marketing, see our ultimate affiliate marketing guide for beginners.
Method 3. Add Amazon Popup Ads in WordPress
Another unique way to add Amazon ads to your site is with a popup. You’ll have complete control over when and how the popup displays on your website.
You can even personalize the popups based on user behavior, their location, the page they’re viewing, and more.
The easiest way to add Amazon popup ads is by using OptinMonster. It’s one of the best WordPress lead generation plugins in the market used by over 1.2 million websites.
It allows you to add all kinds of popups to your WordPress site easily.
First, you’ll need to install and activate the OptinMonster plugin on your WordPress site.
The plugin acts as a connecter between your WordPress website and the OptinMonster software.
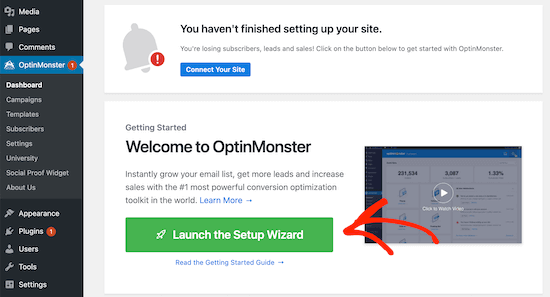
Once you’ve activated and installed the plugin, click on the ‘OptinMonster’ menu item in your WordPress admin bar.

After that, you’ll need to connect your site to OptinMonster by clicking ‘Launch the Setup Wizard’.
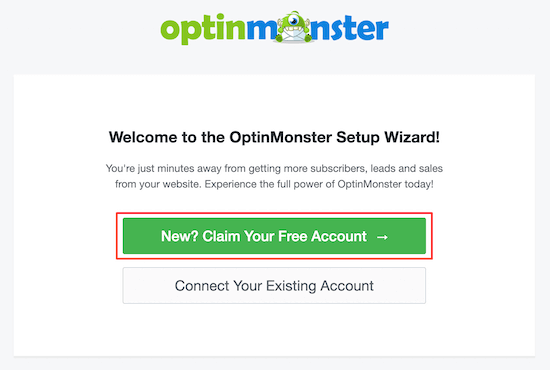
Here, you can connect to an existing account or claim your free account.

After you’ve finished going through the setup wizard, your WordPress site will be connected to OptinMosnter.
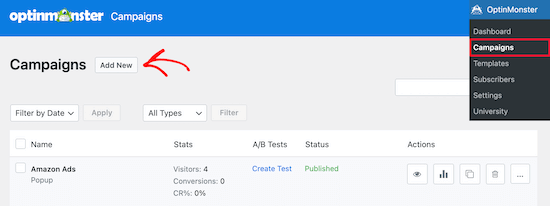
To start creating a popup ad, navigate to OptinMonster » Campaigns.
Then click ‘Add New’ to create a new campaign.

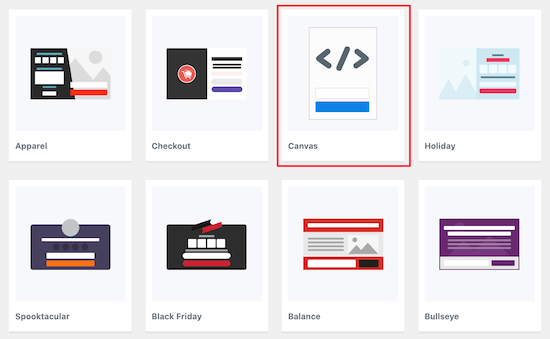
After that, select the ‘Popup’ campaign type.
Next, choose the campaign template. We will select the ‘Canvas’ template since this gives us a blank template to add our Amazon ad code.

Then, enter the name of your campaign name and click ’Start Building’.
The name of your campaign won’t appear in your design but instead is to help you remember.

This will open up the OptinMonster app, where you can customize the appearance of your popup.
You won’t be making that many visual changes. Instead, you will copy and paste the Amazon ad code you generated earlier.

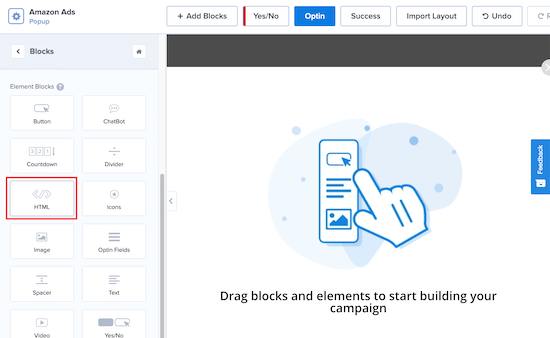
First, click on ‘Blocks’, then select the ‘HTML’ block and drag it over.
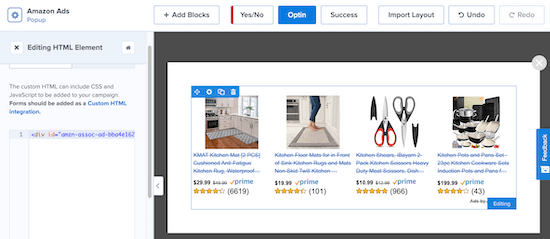
In the ‘Editing HTML Element’ box, paste your Amazon ad code. It’ll automatically appear in the editor.

You can further customize your popup by adding new blocks, headings, text, and more.
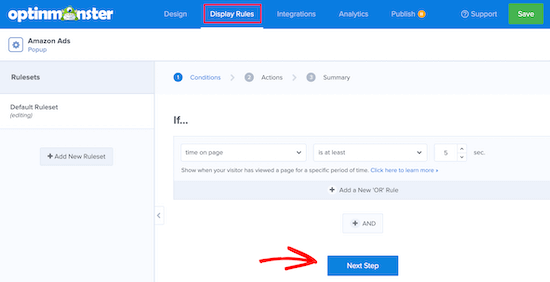
Once you’re satisfied with the look of your popup, make sure to click ‘Save’, then click on the ‘Display Rules’ tab.

This is where we’ll set your popup display options.
The default setting is for the popup to display when a visitor has been on the page for at least 5 seconds. However, you can adjust this if you want the period to be shorter or longer. After that, click ‘Next Step’.
You can leave the default options on the next screen. Feel free to add animation or sound effects if you’d like. Once you’re done, click ‘Next Step’.
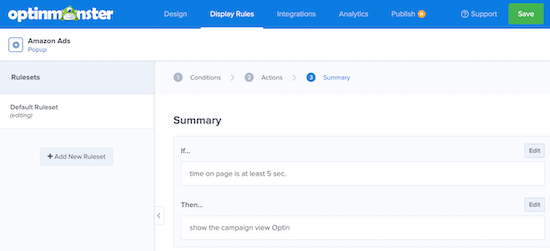
On the ‘Summary’ page, you can double check that your display settings are correct.

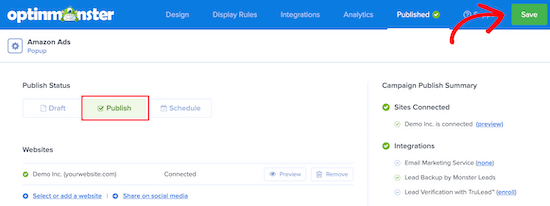
After that, go to the ‘Publish’ tab and switch the ‘Publish Status’ from Draft to Publish.
Then, click ‘Save’ and exit the screen.

Your Amazon ad popup will now be live on your site and display for visitors after the time period you set earlier.
The best part about OptinMonster is that it’s one of the few WordPress popup plugins that can give you complete control over personalization. Their display rules are extremely powerful, and you can use it to display multiple Amazon ads targeted towards different sections of your website.
We hoped this article helped you add Amazon ads to WordPress. You may also want to see our expert picks of the 24 must have plugins for WordPress and our list of the best email marketing services to grow your website revenue.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Amazon Ads to Your WordPress Site (3 Methods) appeared first on WPBeginner.
from WPBeginner https://ift.tt/39tAOMZ
More links is https://mwktutor.com
No comments:
Post a Comment