Do you want to capture the email addresses of your website visitors?
Over 70% of first time visitors will never return to your website again. Getting their email address is the smartest way to keep in touch and get them to visit again.
In this article, we’ll compare some of the best email capture tools for WordPress and share the best practices to help you get results fast.

What is Email Capture and Why Does It Matter?
Email capture is the process of collecting email addresses from people who come to your website.
Studies show that an email list can offer as high as 4300% return on investment (ROI). But simply creating an email list isn’t enough.
You need to actively capture email addresses from the visitors of your WordPress website. This allows you to turn visitors into email subscribers and soon after into paid customers.
Of course, you can encourage people to like your page on Facebook, follow your Instagram, and other social media platforms, but all smart marketers agree that capturing an email address should be your #1 priority.
That’s because your email newsletter will reach a far higher percentage of your audience than Facebook or Instagram posts because it’s not controlled by an algorithm.
With that said, here are some of the best tools for email capture in WordPress and beyond.

OptinMonster is the best lead capture software on the market. It helps you convert abandoning visitors into email subscribers, so you can get more leads from your existing website traffic.
With OptinMonster, you can create a whole range of high converting dynamic lead forms including popups, floating bars, full screen welcome mats, slide-in scroll boxes, inline personalized lead forms, gamified spin to win optin forms, and more.
The best part about OptinMonster is that it lets you show the right message at the right time, so you can get the highest conversions.
For instance, you could make a lead form popup that uses OptinMonster’s Exit Intent® technology to detect when a visitor is about to leave your site.
Your popup can offer the visitor an incentive to put in their email address. This could be a coupon, free shipping, a free download, or a sample of a digital product.
There are lots of other ways to use OptinMonster on your site. You can create a gamified ‘Spin to Win’ lead form or add Yes/No multi-step optins. These campaigns can significantly increase the number of people signing up for your email list.
You can also use OptinMonster to create full-screen welcome mats, lock premium content so that visitors need to subscribe to view it, add countdown timers to leverage urgency, use smart tags to add website personalization, and more.
OptinMonster comes with dozens of pre-made templates that you can easily customize with their drag & drop builder. You can also create custom forms without writing any code.
OptinMonster makes it easy to integrate your email optin campaigns with your favorite email marketing service and analytics platforms like Google Analytics. This lets you run detailed reports and see exactly how your different email optins are performing.
Each month, OptinMonster helps optimize over 2 billion sessions for smart website owners. There’s not a tool in the market that offers more targeting and personalization options, and this is why all the top marketers prefer OptinMonster.
Price:
OptinMonster costs from just $9/month (billed annually). For powerful features like Exit Intent®, countdown timers, and Yes/No optins, you need the Pro plan. That costs from $29/month (again, billed annually).
OptinMonster is a SaaS platform, so it works on WordPress as well as other platforms like Shopify, BigCommerce, and other website builders.

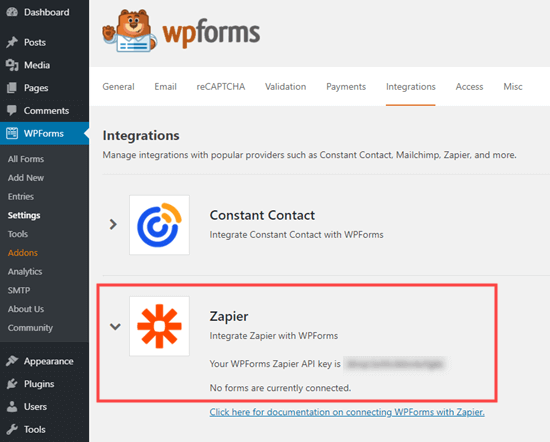
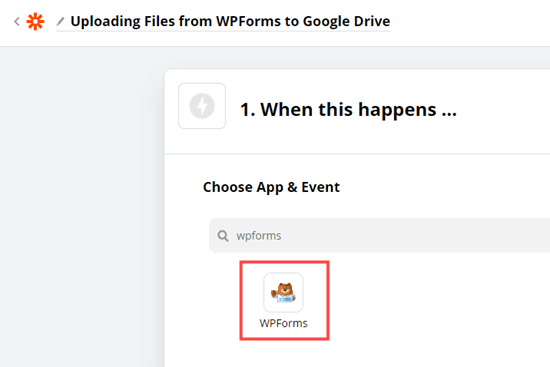
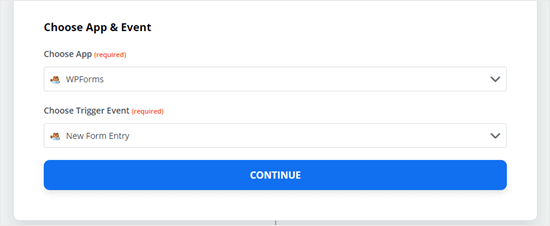
WPForms is the best contact form plugin for WordPress. Over 3 million website owners use their drag & drop form builder to create lead capture forms.
You can use WPForms to create all sorts of different forms, including email subscription forms, payment forms, polls, surveys, and more. Each form can be setup, so it capture users’ email addresses and add it to your CRM.
WPForms lets you use conditional logic so that certain fields are shown based on options that the user has selected. For instance, if you have a survey form, you might have different questions that you show based on whether the user is interested in fashion or food.
The plugin seamlessly integrates with a range of popular email marketing services and CRM platforms including Drip, AWeber, GetResponse, Active Campaign, Salesforce, MailChimp, and more.
Their Form Templates addon comes with over 150+ pre-made form templates that you can use to create a form with literally 1-click. These templates include: online event registration, newsletter signup form, contest entries, requesting a quote, suggestions, food ordering, and more.
Even better, all the forms created by WPForms are mobile-friendly. That means they work perfectly on mobile devices as well as on computers.
Price:
WPForms costs from $39.50/year. To get features like newsletter forms and integration with popular email marketing tools, you need the Plus plan. That costs from $99.50/year.

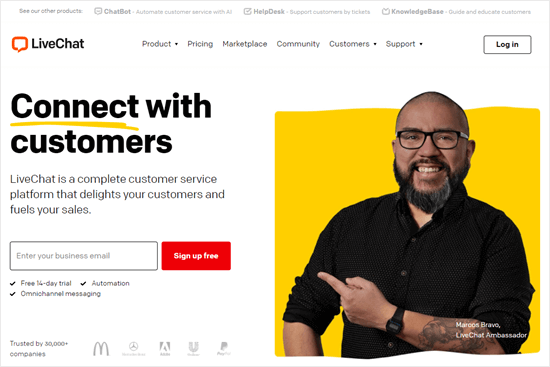
LiveChat is one of the best live chat software in the market. It lets you add a live chat feature to your site so that visitors can easily ask questions. This can be a powerful way to boost sales.
When a visitor starts a chat, they’ll be prompted to enter their email address. This means you can easily answer their question by email if there’s no customer service agent available to answer it live.
LiveChat also integrates with a range of email marketing services. You can simply add a checkbox to the pre-chat questionnaire that lets users opt-in to receive your email newsletter.
Best of all, LiveChat integrates with other smart services such as ChatBot.com. This lets you create AI chatbots that can answer customers’ questions on the spot. Chatbots can also capture email addresses and automatically pass these onto your email marketing service or CRM.
Price:
LiveChat costs from $16/month, billed annually. There’s a 14 day free trial. WPBeginner users can get an extra 30% off and a 30 day free trial using our LiveChat coupon.

Bloom is a plugin from Elegant Themes that lets you create attractive popups. It has a drag and drop builder that’s easy to use.
With Bloom, you get a range of different types of popups as well as in-line forms that you can place within or below your content.
It integrates with 19 different email marketing services, including Constant Contact, Active Campaign, AWeber, Get Response, and more.
One key drawback to Bloom compared with OptinMonster is that it’s a standalone WordPress plugin that loads all the code from your website. If you have a large, busy website, this could affect your site’s speed and performance.
Price:
Bloom comes packaged with Elegant Themes’ other tools, including the Divi theme and page builder. Membership of Elegant Themes costs from $89/year.

ThriveLeads is another lead building WordPress plugin, similar to OptinMonster and Bloom. It lets you create a range of different email optin forms, including popups, sticky ribbons that stay at the top of the screen, forms you can place within your content, and more.
It’s easy to integrate ThriveLeads with a range of popular email services. It comes with built-in basic A/B testing and analytics, too. This lets you see which of your email optins are performing well.
Like Bloom, ThriveLeads loads all the code from your website itself. This could slow your site down. It’s also not quite so beginner-friendly as OptinMonster and Bloom.
Price:
ThriveLeads costs from $67 for a single site license. Alternatively, you can get it as part of ThriveThemes membership for $19/month (paid annually). This gives you access to all ThriveThemes’ themes and plugins.

Formidable Forms is a powerful forms plugin for WordPress. It lets you create all sorts of different types of forms, including calculator forms and lead quizzes.
You can use Formidable Forms to capture email addresses and integrate with your email marketing service or CRM platform.
The easiest way to do this is to use the built-in newsletter signup template. If you want something more specialized, you could try the event registration form template or the B2B leads form template.
Formidable Forms integrates with a range of popular email services, including Constant Contact, AWeber, Get Response, Active Campaign, and more.
It also lets you style your forms to look just how you want. Formidable is extremely powerful which can be a little overwhelming if you’re a beginner, but once you familiarize yourself with the software, then it’s extremely powerful.
Price:
Formidable Forms costs from $99.38/year. For integration with some tools including Constant Contact and Get Response, you need the Business plan from $199.43/year.
Best Practices for Email Capture
Once you’ve chosen a tool for email capture, you need to make sure you’re using it effectively.
Here are 3 key best practices for email capture that you need to follow:
1. Give Your Visitors a Reward for Signing Up
If you want people to hand over their email address, you need to give them something in return.
That could be a coupon for your online store, a useful PDF, a free sample of your video course, or almost anything else that fits with your online business.
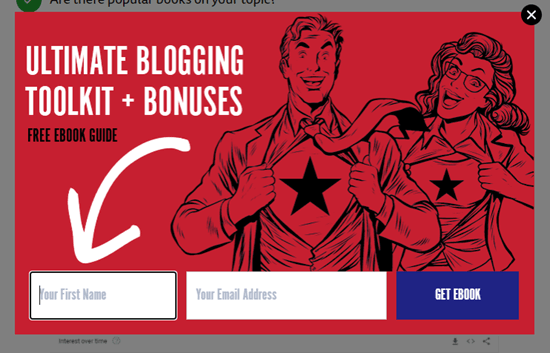
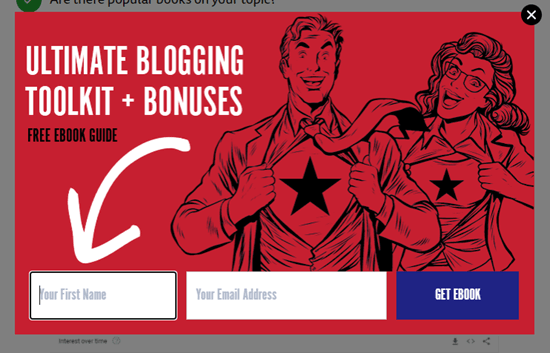
For instance, Blog Tyrant offers new readers a downloadable guide:

You can take this even further by offering different rewards on different pages for your site. You might offer a coupon to people who are visiting your online store and a free download to people who are browsing blog posts.
2. Don’t Annoy Your Visitors
Sometimes, email optin popups get a bad reputation. You might have come across popups that were annoying and got in your way when you visited a website.
There are plenty of ways to use popups while also letting visitors enjoy your site. For instance, you could use OptinMonster’s Exit Intent® technology to only show a popup at the moment when a visitor is about to leave. That way, your popup isn’t interrupting them as they read your content.
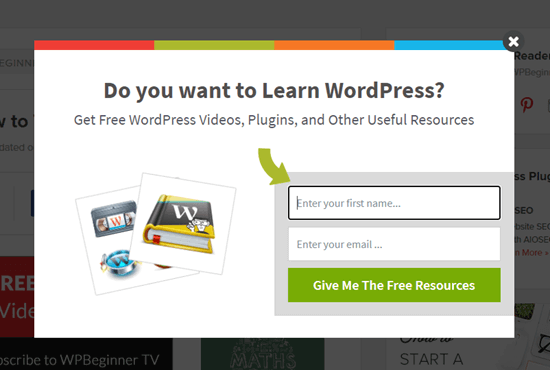
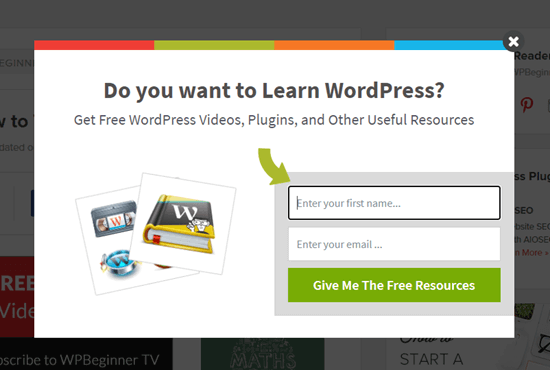
Here’s the popup that appears on WPBeginner when a new visitor moves to leave the site:

This email capture form helped us increase our conversions by over 600%.
3. Use Multiple Optins
It’s easy to create a single popup or email sign up form and think that you’re done. But to capture more emails, you need more optin forms.
Some of the best places to put your optins are:
- At the top or bottom of your page as a sticky bar, or in the bottom right corner of your page as an unobtrusive slide-in.
- During your content. You could place an optin part way through a blog post, for instance.
- At the end of your content. You could add an optin at the bottom of your posts and pages.
- In your sidebar. This is such a common place for an email list optin that visitors will often look there for it, without any prompting from you.
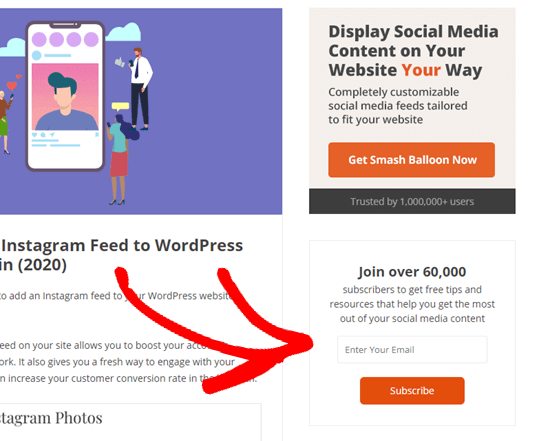
For example, Smash Balloon has an email optin displayed prominently in their blog’s sidebar:

Remember, you can also create different popups to appear on different pages. This lets you tailor each popup to your content.
We hope this article helped you learn about the best tools for email capture in WordPress. You may also want to see our comparison of the best business phone services and our beginner’s guide on how to create a custom business email address.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 6 Best Email Capture Tools Compared for 2020 (+ Best Practices) appeared first on WPBeginner.
from WPBeginner https://ift.tt/2S7MADN
More links is https://mwktutor.com