Do you want to speed up your WordPress site? Fast loading pages improve user experience, increase your pageviews, and help with your WordPress SEO. In this article, we will share the most useful WordPress speed optimization tips to boost WordPress performance and speed up your website.

Unlike other “X best WordPress caching plugin” lists or generic “X tips to speeding up WordPress” tutorials, this article is a comprehensive guide to WordPress performance optimization.
We tried to cover everything from why speed is important, what slows down your WordPress site, and actionable steps that you can take to improve your WordPress speed immediately.
To make it easy, we have created a table of contents to help you navigate through our ultimate guide to speeding up your WordPress site.
Table of Contents
Basics of WordPress Performance
- Why Speed is Important for your WordPress Site?
- How to Check Your WordPress Website Speed?
- What Slows Down Your WordPress Website?
- Importance of Good WordPress Hosting
Speeding Up WordPress in Easy Steps (No Coding)
WordPress Performance Optimization Best Practices
- Keep Your WordPress Site Updated
- Optimize Background Processes
- Use Excerpts on Homepage and Archives
- Split Comments into Pages
- Use a Content Delivery Network (CDN)
- Don’t Upload Audio/Video Files Directly to WordPress
- Use a Theme Optimized For Speed
- Use Faster Plugins
Fine-Tuning WordPress for Speed (Advanced)
- Split Long Posts into Pages
- Reduce External HTTP Requests
- Reduce Database Calls
- Optimize WordPress Database
- Limit Post Revisions
- Disable Hotlinking and Leeching of Your Content
- Use Lazy Loading if Needed
- Use DNS Level Website Firewall
- Fix HTTPS/SSL Errors without Plugin
- Use Latest PHP Version
Why Speed is Important for Your WordPress Site?
Studies show that from 2000 to 2016, the average human attention span has dropped from 12 seconds to 7 seconds.
What does this mean for you as a website owner?
You have very little time to show users your content and convince them to stay on your website.
A slow website means users will potentially leave your website before it even loads.
According to a StrangeLoop case study that involved Amazon, Google, and other larger sites, a 1 second delay in page load time can lead to 7% loss in conversions, 11% fewer page views, and 16% decrease in customer satisfaction.

On top of that, Google and other search engines have already started penalizing slower websites by pushing them down in the search results which means lower traffic for slow websites.
To sum it all up, if you want more traffic, subscribers, and revenue from your website, then you must make your WordPress website FAST!
How to Check Your WordPress Website Speed?
Often beginners think that their website is OK just because it doesn’t feel slow on their computer. That’s a HUGE mistake.
Since you frequently visit your own website, modern browsers like Chrome store your website in the cache and automatically prefetch it as soon as you start typing an address. This makes your website load almost instantly.
However, a normal user who is visiting your website for the first time may not have the same experience.
In fact, users in different geographical locations will have a completely different experience.
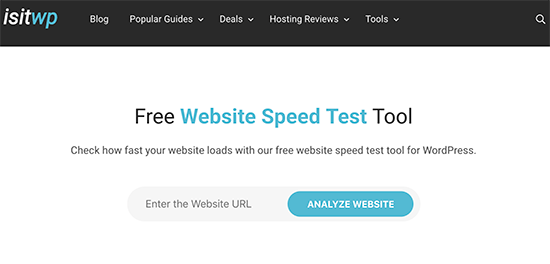
This is why we recommend that you test your website speed using a tool like IsItWP’s WordPress speed test.
It is a free online tool that allows you to test your website’s speed.

After you run your website speed test, you might be wondering what’s a good website speed that I should aim for?
A good page load time is under 2 seconds.
However, the faster you can make it, the better it is. A few milliseconds of improvements here and there can add up to shaving off half or even a full second from your load time.
What Slows Down Your WordPress Website?
Your speed test report will likely have multiple recommendations for improvement. However, most of that is technical jargon which is hard for beginners to understand.
Learning what slows down your website is the key to improving performance and making smarter long-term decisions.
The primary causes for a slow WordPress website are:
- Web Hosting – When your web hosting server is not properly configured it can hurt your website speed.
- WordPress Configuration – If your WordPress site is not serving cached pages, then it will overload your server thus causing your website to be slow or crash entirely.
- Page Size – Mainly images that aren’t optimized for web.
- Bad Plugins – If you’re using a poorly coded plugin, then it can significantly slow down your website.
- External scripts – External scripts such as ads, font loaders, etc can also have a huge impact on your website performance.
Now that you know what slows down your WordPress website, let’s take a look at how to speed up your WordPress website.
Importance of Good WordPress Hosting
Your WordPress hosting service plays an important role in website performance. A good shared hosting provider like Bluehost or Siteground take the extra measures to optimize your website for performance.
However, on shared hosting you share the server resources with many other customers. This means that if your neighboring site gets a lot of traffic, then it can impact the entire server performance which in turn will slow down your website.
On the other hand, using a managed WordPress hosting service give you the most optimized server configurations to run WordPress. Managed WordPress hosting companies also offer automatic backups, automatic WordPress updates, and more advanced security configurations to protect your website.
We recommend WPEngine as our preferred managed WordPress hosting provider. They’re also the most popular one in the industry. (See our special WPEngine coupon).
Speeding Up WordPress in Easy Steps (No Coding)
We know that making changes to your website configuration can be a terrifying thought for beginners, especially if you’re not a tech-geek.
But don’t worry, you’re not alone. We have helped thousands of WordPress users improve their WordPress performance.
We will show you how you can speed up your WordPress site with just a few clicks (no coding required).
If you can point-and-click, then you can do this!
Install a WordPress Caching Plugin
WordPress pages are “dynamic.” This means they’re built on the fly every time someone visits a post or page on your website.
To build your pages, WordPress has to run a process to find the required information, put it all together, and then display it to your user.
This process involves a lot of steps, and it can really slow down your website when you have multiple people visiting it at once.
That’s why we recommend every WordPress site use a caching plugin. Caching can make your WordPress site anywhere from 2x to 5x faster.
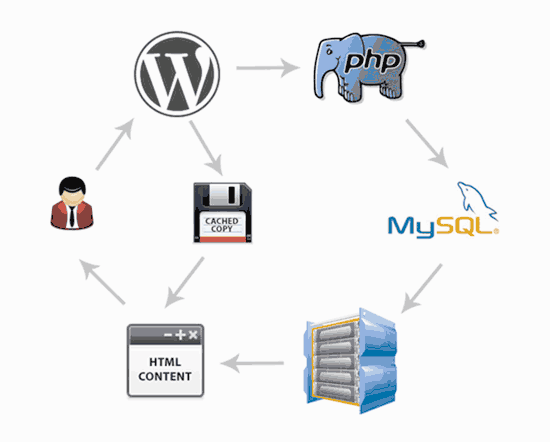
Here’s how it works.
Instead of going through the whole page generation process every time, your caching plugin makes a copy of the page after the first load, and then serves that cached version to every subsequent user.

As you can see in the graphics above, when a user visits your WordPress site, your server retrieves information from a MySQL database and your PHP files. It then puts it all together into HTML content which is served to the user.
It’s a long process, but you can skip a lot of it when you use caching instead.
There are a lot of good WordPress caching plugins available, but we recommend using either WP Rocket (premium) or WP Super Cache (free) plugin.
Check out our step by step guide on how to install and setup WP Super Cache on your WordPress site. It’s not difficult to set up, and your visitors will notice the difference.
Many WordPress hosting companies like Bluehost and SiteGround offer caching solutions as well.
SiteGround SuperCacher
If you are using SiteGround then login to hosting cPanel and enable SuperCacher under ‘Site improvement tools’.

After that, you will need to install and activate the SG Optimizer plugin in WordPress to manage SuperCacher settings.
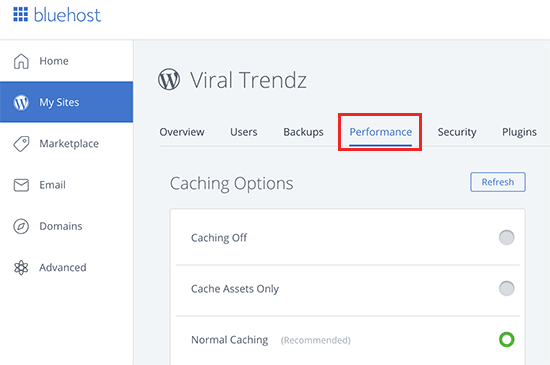
Bluehost Caching
If you are using Bluehost, then go to My Sites » Performance section to turn on caching.

If you’re using a managed WordPress hosting provider, then you don’t need a caching plugin because it is built-in and turned on by default.
Bonus: You can combine caching plugins with a web application firewall like CloudFlare or Sucuri for maximum performance boost.
Optimize Images for Speed

Images bring life to your content and help boost engagement. Researchers have found that using colored visuals makes people 80% more likely to read your content.
However, if your images aren’t optimized, then they could be hurting more than helping. In fact, non-optimized images are one of the most common speed issues that we see on beginner websites.
Before you upload a photo directly from your phone or camera, we recommend that you use photo editing software to optimize your images for the web.
In their original formats, these photos can have huge file sizes. But based on the image file format and the compression you choose in your editing software, you can decrease your image size by up to 5x.
At WPBeginner, we only use two image formats: JPEG and PNG.
Now you might be wondering: what’s the difference?
Well, PNG image format is uncompressed. When you compress an image it loses some information, so an uncompressed image will be higher quality with more detail. The downside is that it’s a larger file size, so it takes longer to load.
JPEG, on the other hand, is a compressed file format which slightly reduces image quality, but it’s significantly smaller in size.
So how do we decide which image format to choose?
- If our photo or image has a lot of different colors, then we use JPEG.
- If it’s a simpler image or we need a transparent image, then we use PNG.
The majority of our images are JPEGs.
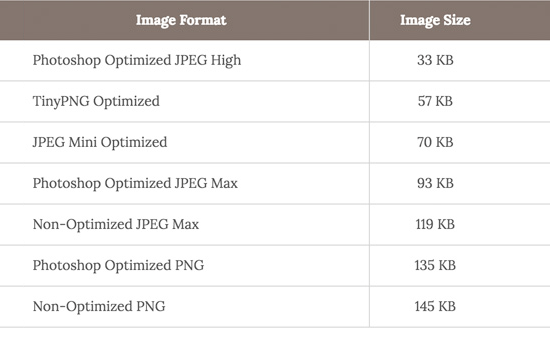
Below is a comparison chart of the file sizes and different compression tool that we could have used for the StrangeLoop image used above.

As you can see in the chart, the image format you use can make a HUGE difference in website performance.
For details on exactly how to optimize your images using Photoshop and other popular editing tools, without sacrificing quality, see our step by step guide on how to save images optimized for web.
WordPress Performance Optimization Best Practices
After installing a caching plugin and optimizing your images, you’ll notice your site will start loading a lot faster.
But if you really want to keep your website as fast as possible, you’ll need to use the best practices listed below.
These tips aren’t too technical, so you don’t need to know any code to implement them. But using them will prevent common problems that will slow down your website.
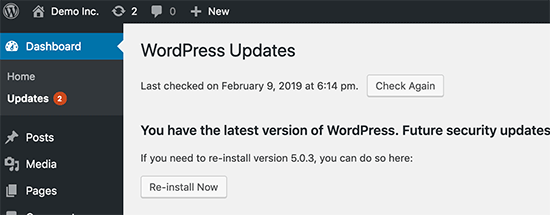
Keep Your WordPress Site Updated

As a well maintained open source project, WordPress is updated frequently. Each update will not only offer new features but it will also fix security issues and bugs. Your WordPress theme and plugins may have regular updates, too.
As a website owner, it’s your responsibility to keep your WordPress site, theme, and plugins updated to the latest versions. Not doing so may make your site slow and unreliable, and make you vulnerable to security threats.
For more details on the importance of updates, see our article on why you should always use the latest WordPress version.
Optimize Background Processes
Background processes in WordPress are scheduled tasks that run in the background of your WordPress site. Following are some examples of background tasks that run on a WordPress site:
- WordPress Backup plugin tasks
- WordPress cron jobs to publish scheduled posts
- WordPress cron jobs to check for updates
- Search engines and other crawlers trying to fetch content
Tasks like cron jobs for scheduled posts and updates have minimal impact on website performance.
However, other background processes like backup plugins and excessive crawling by search engines can slow down a website.
For backup plugins, you need to make sure that your WordPress backup plugin only run during low traffic time on your website. You also need to adjust the frequency of backups and data that needs to be backed up.
For example, if you are creating a complete daily backup while you only publish new content twice a week, then you need to adjust that.
If you want more frequent backups such as real-time backups, then we recommend using a SaaS solution so you’re not taxing your server.
As for crawling, you need to keep an eye on your crawl reports in Google Search console. Frequent crawls that are ending up in errors can cause your website to slow down or become unresponsive.
See our complete Google Search Console guide for beginners to learn how to adjust crawl rate.
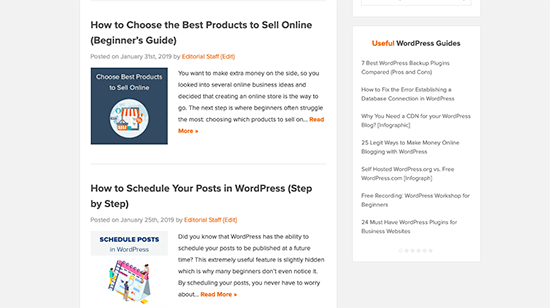
Use Excerpts on Homepage and Archives

By default, WordPress displays the full content of each article on your homepage and archives. This means your homepage, categories, tags, and other archive pages will all load slower.
Another disadvantage of showing full articles on these pages is that users don’t feel the need to visit the actual article. This can reduce your pageviews, and the time your users spend on your site.
In order to speed up your loading times for archive pages, you can set your site to display excerpts instead of the full content.
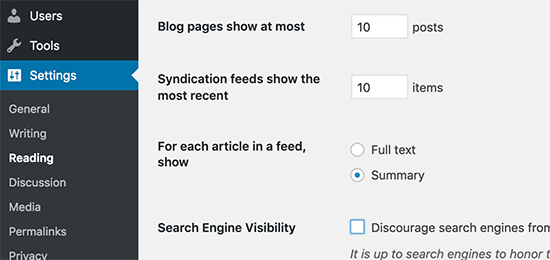
You can navigate to Settings » Reading and select “For each article in a feed, show: Summary” instead of “Full Text.”

For more details on the pros and cons of displaying summaries, see our article on full post vs summary (excerpt) in your WordPress archive pages.
Split Comments into Pages

Getting lots of comments on your blog posts? Congratulations! That’s a great indicator of an engaged audience.
But the downside is, loading all those comments can impact your site’s speed.
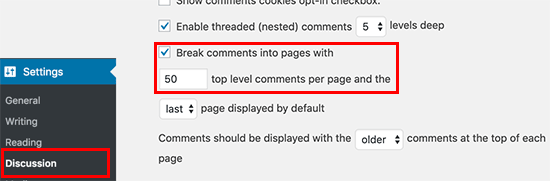
WordPress comes with a built-in solution for that. Simply go to Settings » Discussion and check the box next to the “Break comments into pages” option.

For more detailed instructions, see our guide on how to paginate comments in WordPress.
Use a Content Delivery Network (CDN)
Remember how we mentioned above that users in different geographical locations may experience different loading times on your site?
That’s because the location of your web hosting servers can have an impact on your site speed.
For example, let’s say your web hosting company has its servers in the United States. A visitor who’s also in the United States will generally see faster loading times than a visitor in India.
Using a Content Delivery Network (CDN), can help to speed up loading times for all of your visitors.
A CDN is a network made up of servers all around the world. Each server will store “static” files used to make up your website.
These static files include unchanging files such as images, CSS, and JavaScript, unlike your WordPress pages which are “dynamic” as explained above.
When you use a CDN, every time a user visits your website they are served those static files from whichever server is closest to them. Your own web hosting server will also be faster since the CDN is doing a lot of the work.
You can see how it works in this infographic.
We use recommend using StackPath CDN. We have been using MaxCDN on all our websites which is now also part of StackPath.
It works well with WordPress websites and compliments your existing WordPress caching plugins for even faster loading times.
Don’t Upload Audio/Video Files Directly to WordPress

You can directly upload audio and video files to your WordPress site, and it will automatically display them in an HTML5 player…
But you should NEVER do that!
Hosting audio and videos will cost you bandwidth. You could be charged overage fees by your web hosting company, or they may even shut down your site altogether, even if your plan includes “unlimited” bandwidth.
Hosting large media files also increases your backup sizes tremendously, and makes it difficult for you to restore WordPress from backup.
Instead, you should use an audio and video hosting service like YouTube, Vimeo, DailyMotion, SoundCloud, etc., and let them take care of the hard work. They have the bandwidth for it!
WordPress has a built-in video embed feature, so you can copy and paste your video’s URL directly into your post and it will embed automatically.
Find out more details on how it works in our guide on embedding videos in WordPress.
If you are making a podcast website with WordPress, then we recommend podcast hosting service Blubrry for the best performance.
Use a Theme Optimized For Speed

When selecting a theme for your website, it’s important to pay special attention to speed optimization. Some beautiful and impressive-looking themes are actually poorly coded and can slow your site way down.
It’s usually better to go with a simpler theme than to choose a theme that’s bloated with complex layouts, flashy animations, and other unnecessary features. You can always add those features using quality WordPress plugins.
Premium WordPress theme shops like StudioPress, Themify, CSSIgniter offer themes that are well coded and optimized for speed. You can also check out our article on selecting the perfect WordPress theme for advice on what to look for.
Before you activate your new theme, see our guide on how to properly switch your WordPress theme for a smooth transition.
Use Faster Plugins

Poorly coded WordPress plugins often load too much bloat whether your site needs it or not. This increases your page load speed and slows down your site.
To help you choose the best plugins, we often publish our expert pick of best WordPress plugin showcases. We pay special attention to ease of use, user experience, and most importantly performance.
Following are some of our picks for the most common WordPress plugin categories.
- WPForms – Fastest and most beginner friendly contact form plugin for WordPress.
- Soliloquy – If you want to add sliders to your site, then Soliloquy is the best WordPress slider plugin in terms of performance and features.
- Envira Gallery – Photo gallery plugins can also slow down WordPress. We ran the tests and found Envira Gallery to be the fastest photo gallery plugin for WordPress.
- Shared Counts – Social media plugins load additional scripts and not so gracefully. Shared Counts is one of the fastest Social media plugins for WordPress.
Apart from our own recommendations, you can run your own tests. Simply run speed tests before and after installing a plugin to compare its impact on performance.
Fine-Tuning WordPress for Speed (Advanced)
By using the WordPress optimization best practices and basic speed tips listed above, you should see a big improvement in your site’s loading times.
But every fraction of a second counts. If you want to get the very fastest speed possible, then you’ll want to make a few more changes.
The following tips are a little more technical, with some requiring you to modify your site files or have a basic understanding of PHP. You’ll want to make sure to backup your site first just in case.
Split Long Posts into Pages

Readers tend to love blog posts that are longer and more in-depth. Longer posts even tend to rank higher in search engines.
But if you’re publishing long-form articles with lots of images, it could be hurting your loading times.
Instead, consider splitting up your longer posts into multiple pages.
WordPress comes with built-in functionality to do that. Simply add the <!––nextpage––> tag in your article where you want to split it into next page. Do that again if you want to split the article on to the next page as well.
For more detailed instructions, see our tutorial on post pagination – how to split WordPress posts into multiple pages.
Reduce External HTTP Requests

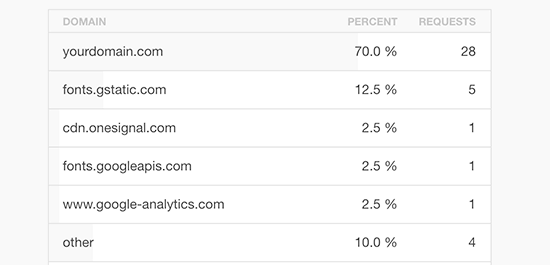
Many WordPress plugins and themes load all kinds of files from other websites. These files can include scripts, stylesheets, and images from external resources like Google, Facebook, analytics services, and so on.
It’s ok to use a few of these. Many of these files are optimized to load as quickly as possible, so it’s faster than hosting them on your own website.
But if your plugins are making a lot of these requests, then it could slow down your website significantly.
You can reduce all these external HTTP requests by disabling scripts and styles or merging them into one file. Here’s a tutorial on how to disable your plugins’ CSS files and JavaScript.
Reduce Database Calls

Note: This step is a little more technical and will require basic knowledge of PHP and WordPress template files.
Unfortunately, there are a lot of poorly coded WordPress themes out there. They ignore WordPress standard practices and end up making direct database calls, or too many unnecessary requests to the database. This can really slow down your server by giving it too much work to do.
Even well-coded themes can have code that makes database calls just to get your blog’s basic information.
In this example, every time you see <?php, that’s the start of a new database call:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>
charset=<?php bloginfo('charset'); ?>" />
You can’t blame theme developers for that. They simply have no other way to find out what language your site is in.
But if you are customizing your site using a child theme, then you can replace these database calls with your specific information in order to reduce all those database calls.
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Review your parent theme for instances like this that can be easily replaced with static information.
Optimize WordPress Database

After using WordPress for a while, your database will have lots of information that you probably don’t need any more. For improved performance, you can optimize your database to get rid of all that unnecessary information.
This can be easily managed with the WP-Sweep plugin. It allows you to clean your WordPress database by deleting things like trashed posts, revisions, unused tags, etc. It will also optimize your database’s structure with just a click.
See our guide on how to optimize and clean up your WordPress database for improved performance.
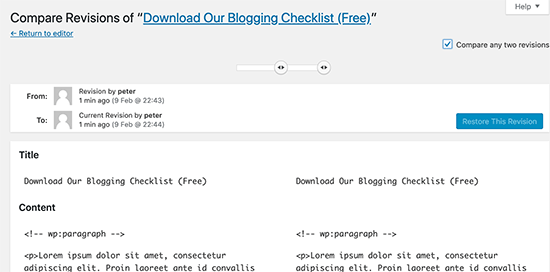
Limit Post Revisions

Post revisions take up space in your WordPress database. Some users believe that revisions can also affect some database queries run by plugins. If the plugin doesn’t specifically exclude post revisions, it might slow down your site by searching through them unnecessarily.
You can easily limit the number of revisions WordPress keeps for each article. Simply add this line of code to your wp-config.php file.
define( 'WP_POST_REVISIONS', 4 );
This code will limit WordPress to only save your last 4 revisions of each post or page, and discard older revisions automatically.
Disable Hotlinking and Leaching of Your Content

If you’re creating quality content on your WordPress site, then the sad truth is that it’ll probably get stolen sooner or later.
One way this happens is when other websites serve your images directly from their URLs on your website, instead of uploading them to their own servers. In effect, they’re stealing your web hosting bandwidth, and you don’t get any traffic to show for it.
Simply add this code to your .htaccess file to block hotlinking of images from your WordPress site.
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Note: Don’t forget to change wpbeginner.com with your own domain.
You may also want to check our article showing 4 ways to prevent image theft in WordPress.
Some content scraping websites automatically create posts by stealing your content from your RSS feed. You can check out our guide on preventing blog content scraping in WordPress for ways to deal with automated content theft.
Use Lazy Loading if Needed

If you add many images, multiple video embeds, and photo galleries to your blog posts, then your site can benefit from lazy loading.
Instead of loading all your images and videos at once, lazy loading downloads only those that will be visible on the user’s screen. It replaces all other images and video embeds with a placeholder image.
As a user scrolls down, your website loads images that are now visible in the browser’s viewing area. You can lazy load images, videos, and even WordPress comments and gravatars.
For images, iframes, and videos, you can use the Lazy Load by WP Rocket plugin. For WordPress comments see our guide on how to lazy load comments in WordPress.
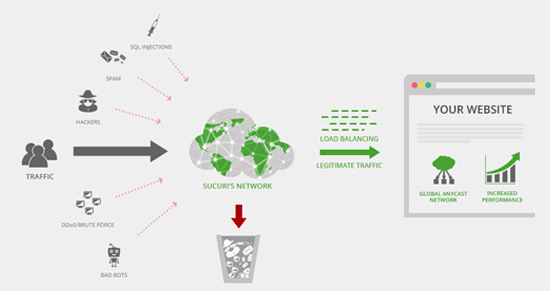
Use DNS Level Website Firewall

A WordPress firewall plugin helps you block brute force attacks, hacking attempts, and malware. However, not all firewall plugins are the same.
Some of them run on your website, this means attackers are already able to reach your web server before they get blocked. This is still effective for security, but not optimal for performance.
This is why we recommend using a DNS level firewall like Sucuri or Cloudflare. These firewalls block maclious requests even before they reach your website.
Fix HTTPS/SSL Errors without Plugin

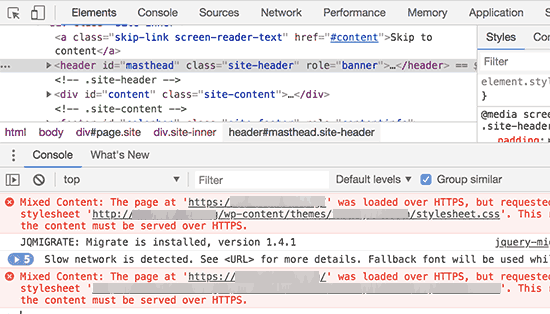
If you are switching your site to HTTPS/SSL, then it is likely that you may run across mixed content errors.
The easiest way to fix this is by installing a plugin like Really Simple SSL. However, the problem is that these plugins catch all URLs first, then change them to HTTPS before sending them to user’s browsers.
This has a small but noticeable performance impact. You can reduce this by manually fixing all URLs. For more details see our article on how to fix common SSL issues in WordPress.
Use Latest PHP Version
WordPress is mainly written in the PHP programming language. It is a server side language, which means it is installed and runs on your hosting server.
All good WordPress hosting companies use the most stable PHP version on their servers. However, it is possible that your hosting company is running a slightly older PHP version.
The newer PHP 7 is two times faster than its predecessors. That’s a huge performance boost that your website must take advantage of.
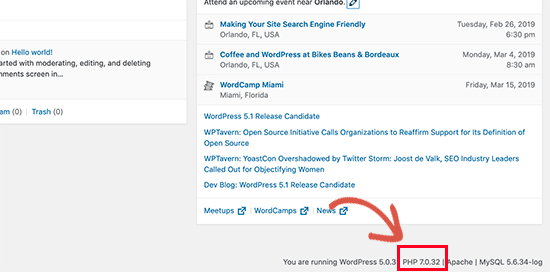
You can see which PHP version your site is using by installing and activating the Version Info plugin.
Upon activation, the plugin will show your PHP version in the footer area of your WordPress admin dashboard.

If your website is using a version lower than PHP 7, then ask your hosting provider to update it for you. If they are unable to do so, then it is time to find a new WordPress hosting company.
That’s it! We hope this article helped you learn how to improve wordpress speed and performance.
Go ahead and try out these techniques. Don’t forget to test your website speed before and after implementing these best practices. You’ll be surprised these changes will boost your WordPress performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 24 Useful Tricks To Speed Up WordPress & Boost Performance appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/2VaSxz0
More View at https://mwktutor.com

No comments:
Post a Comment