Do you want to add LiveChat to your WooCommerce store? Live chat helps you connect with website visitors in real-time, so you can offer help, generate leads, and convert them into a customer. In this article, we will show you how to easily add LiveChat to your WordPress eCommerce store like WooCommerce, Easy Digital Downloads, and more.

Why Add LiveChat to Your WooCommerce Store
LiveChat helps you connect with your website visitors in real-time, and it’s proven to boost satisfaction levels. According to eConsultancy, live chat has the highest satisfaction levels of any customer service channel at 73%, compared to 61% for email and 44% for phone.
This is inline with our experience at OptinMonster because our live chat satisfaction score is at 85%.
But the biggest reason for adding LiveChat on your eCommerce website is the boost in conversion.
We saw a massive increase in overall conversion when we added live chat on OptinMonster website. A person who chats with us is 11x more likely to convert than an average website visitor.
Now you might be thinking, isn’t adding live chat expensive? Don’t you need trained support and sales agents to successfully run live chat.
Yes, that’s actually the biggest challenge to Live Chat, but we solved the problem.
Solving The Biggest Challenge of Live Chat
The biggest challenge of adding live chat to your eCommerce store is to manage agents. You will need to add trained support and sales agents to run live chat.
This is where LTVPlus comes in. They provide dedicated and well-trained live chat agents to manage your pre-sales live chat and simple support inquiries. These agents work with you to understand your product / business and act as an extension of your existing team.
LTVPlus is started by the co-founder of MaxCDN, the content delivery network that we use here on WPBeginner, so we decided to give them a try.
We use LTVPlus on OptinMonster and have witnessed significant increase in our eCommerce conversions. The best part is that we don’t have to worry about hiring or training agents.
Since the entire setup is out-sourced, it’s very affordable, and setting up livechat pays for itself within the first week.
How to Easily Add LiveChat to Your WooCommerce Site
On our eCommerce website, we use LiveChat as our chat software. You can use any of the top live chat software, but for the sake of this tutorial, we’ll only show the platform that we’re using ourselves.
First, you need to visit the LiveChat website and signup for an account.

LiveChat is a paid solution (starting from $16.99 per agent). They also offer a free 30-day trial allowing you to check out the features and see if its a good fit for your business.
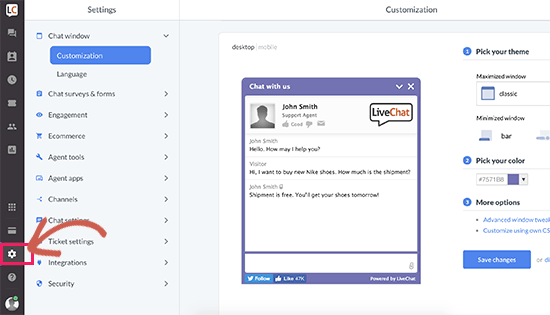
After registration, you will see the LiveChat dashboard. From here you need to click on the Settings button to customize the LiveChat window’s appearance.

From here, you can choose the chat window colors and theme to match your website’s color scheme. After that, click on ‘Advanced window tweaks’ link to upload your own logo and add your social media profiles.
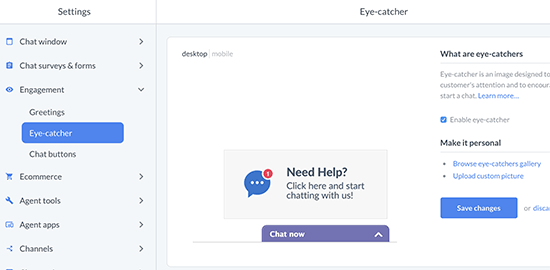
Next, you need to select an eye-catcher. These eye-catchers are images that are displayed when the LiveChat window is minimized.

LiveChat has several eyecatcher styles that you can use. Alternatively, you can also upload your own images and use them as your eyecatcher.
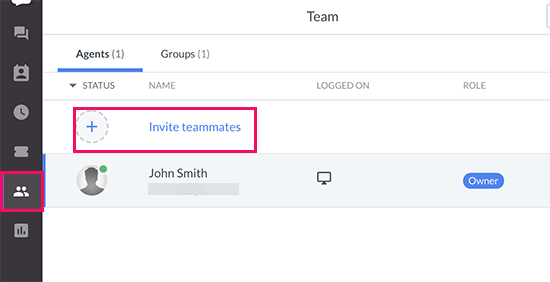
Now that you are satisfied with the chat window’s appearance, its time to add LiveChat agents. Switch to the ‘Agents’ tab and then click on the ‘Invite teammates’ link.

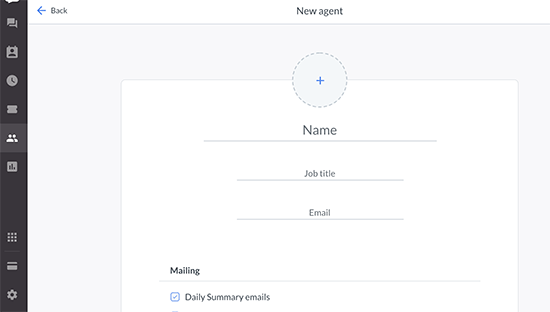
This will bring you to add agent screen. You need to provide name, job title, and email address for the team member you want to invite.

Don’t forget to change ‘Permissions’ for the team member you are adding. You can add them as agents with limited control on your account or as an administrator with full access to the app. If you are unsure, then select agent.
Your LiveChat setup is now ready, and you can add it to your WooCommerce store.
Adding the LiveChat to Your Website
LiveChat makes it super easy to add the chat window and buttons to your online store.
In your WordPress site, you need to install and activate the LiveChat plugin. For more details, see our step by step guide on how to install a WordPress plugin.
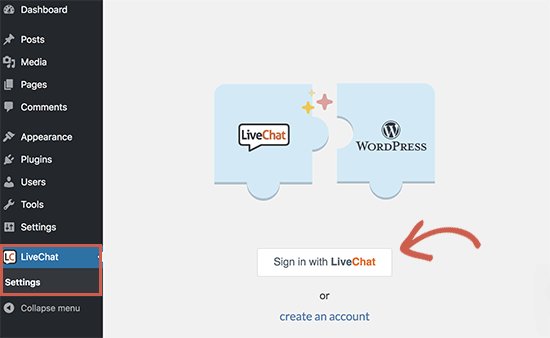
Upon activation, the plugin will add a new menu item labeled ‘LiveChat’ to your WordPress admin. Clicking on it will take you to plugin’s settings page.

From here you need to click on the ‘Sign in with LiveChat’ button to connect your WordPress site to your LiveChat account.
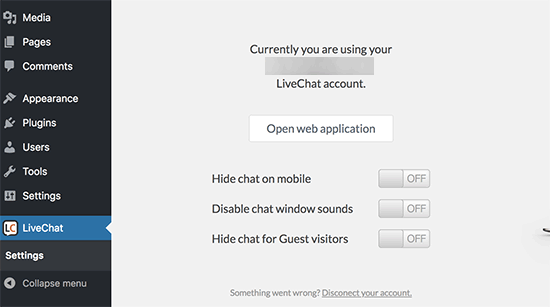
Once connected, you will see some basic LiveChat settings. You can turn it off on mobile devices, turn off sounds, or hide chat window from non-logged in users.

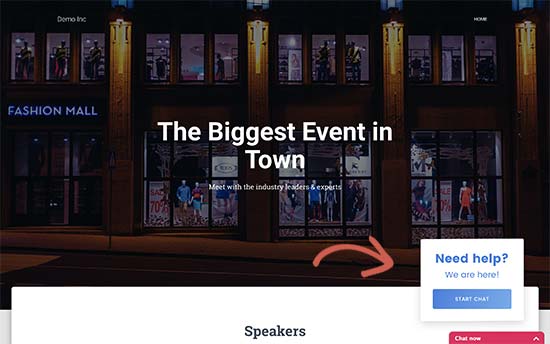
If you are unsure, then we recommend leaving these options as they are. You can now visit your website to see live chat in action on your website.

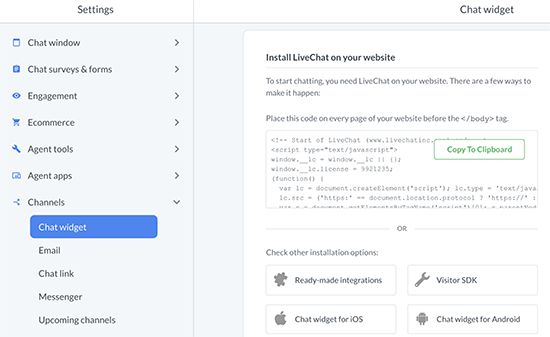
If you are running a non-WordPress website, then you can still easily add LiveChat to your website. Click on Channels » Chat Widget under your LiveChat settings.

From here, you can copy the code snippet that you can add to your website or view other available integrations. LiveChat has apps and integrations for all popular WordPress alternatives like Shopify, Squarespace, Magento, and more.
Combined with Live Chat and LTVPlus, we’re seeing some really good results on our eCommerce website, and we will be adding LiveChat to more ofo ur websites.
We hope this article helped you add LiveChat to your WooCommerce store. You may also want to see our list of best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add LiveChat to Your WooCommerce Store (and Boost Sales) appeared first on WPBeginner.
from Tutorials – WPBeginner https://ift.tt/2NEnSHt
More View at https://mwktutor.com

No comments:
Post a Comment