As the year comes to an end, we’re taking a moment to look back at some of the best tutorials we’ve published on WPBeginner in 2024.
This year has been full of exciting WordPress updates, new features, and creative solutions to common challenges.
Our goal at WPBeginner has always been to make WordPress easier for everyone, whether you’re just starting out or managing a growing website. In 2024, we published hundreds of tutorials designed to help you build better websites, grow your online presence, and improve your skills.
In this roundup, we’ve carefully selected the most popular and helpful tutorials of the year. Whether you missed these articles or want a quick way to revisit them, this guide will help you catch up on all the must-read WordPress content from 2024.

WPBeginner Recap 2024 by Syed Balkhi
2024 has been a year full of new experiences, accomplishments, and lessons learned.
On the personal front, this was one of the most emotionally challenging years of my life despite all the amazing accomplishments on the business side. I truly believe everything happens FOR you, not to you … and this core belief has been very helpful during difficult moments.
I’m blessed beyond my wildest dreams, and I feel that I am ending the year with greater clarity & direction for 2025.
I turned 34 years old, visited 9 countries including a new continent (Australia), passed the milestone of over 30 million websites using our software, completed 5 business acquisitions + numerous investments, and overall, I’m ending the year with a lot of positive things shaping up for 2025.
None of this would be possible without the support of my wife, Amanda, and my family.

This year, WPBeginner turned 15 years old, and we’ve been doing a lot of amazing work.
I am excited to share that our products are now being used on 30 million websites! It’s amazing to see how much of an impact our products are having on small business owners worldwide.
Our growth is a direct result of WordPress’s incredible growth and the support of our amazing WPBeginner community.
On top of that, readers have been asking us for our recommendations for WordPress design services, development, and more for many years.
That’s why we launched WPBeginner Pro Services this year:
- WordPress Website Maintenance: We handle all the technical details like backups, uptime monitoring, and updates so you can focus on growing your business.
- WordPress Website Design: Get a beautiful and affordable custom website for your small business, all without lifting a finger.
- Emergency WordPress Support: If your site is broken, we’ll fix it — fast.
- Hacked Site Repair: We remove malicious code, malware, and files so you can get back up and running in no time.
- Site Speed Optimization: Get a blazing-fast website that improves the user experience and your SEO rankings.
- WordPress SEO Service: We’ll set up a strong SEO foundation on your website for higher rankings, more traffic, and long-term growth.
There have also been a lot of exciting developments across our suite of WordPress plugins and SaaS software. Here’s a quick recap of the highlights from this year.
WPForms
WPForms is the best online form builder for WordPress, and it has always made form creation easy with its drag-and-drop builder and 2000+ templates. This year, we also added a powerful AI form builder.
Simply enter information about the type of form you want to make, and WPForms will instantly generate a custom form with fields that meet your specific needs. This can be a huge time saver, especially for beginners.
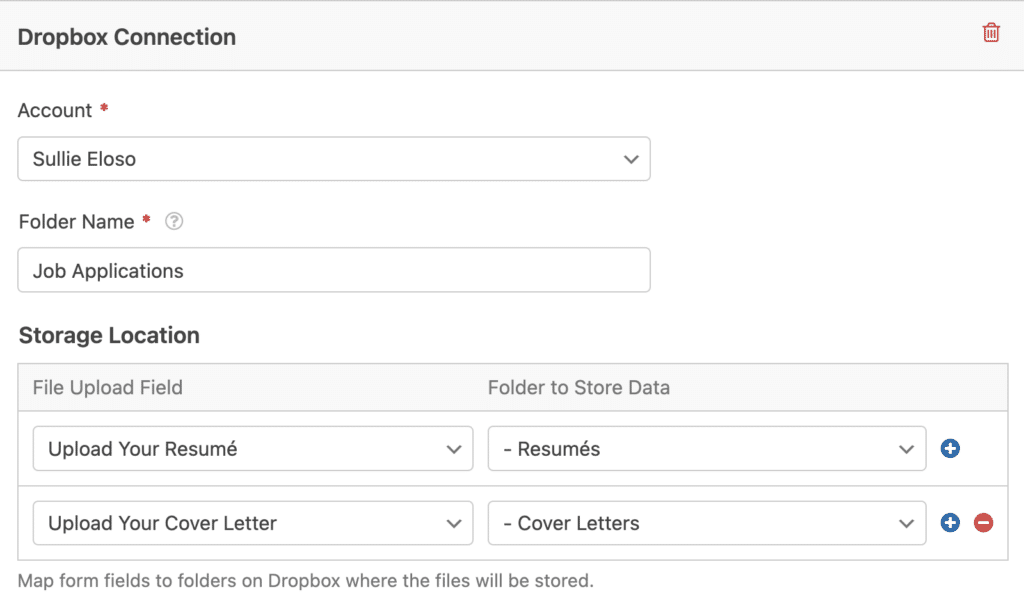
We also released a Dropbox addon for sending form submissions straight to Dropbox and a Slack addon for instantly receiving notifications about submissions. These features make it super easy to improve your workflows without any extra effort.
Apart from that, we added more powerful features, including conditional logic for multiple form fields and repeatable fields to speed up the form-building process.
I truly believe that WPForms is a must-have plugin for small business owners, and I’m proud of all the new features they continue to add. To get started with WPForms, you can try out the free plugin.
AIOSEO
All in One SEO (AIOSEO) is the best WordPress SEO plugin, and my team has worked hard this year to make it even better.
We added a powerful new Writing Assistant, which completely transforms how you create content in WordPress. It’s like a personal assistant that works inside the content editor.
Writing Assistant integrates with the SEOBoost platform to provide detailed content briefs and suggestions with main keywords, LSI keywords, readability improvements, and more. That way, you can create SEO-optimized content right from the beginning.
Just watch the video below to see it in action.
We also released an Author SEO addon for improving E-E-A-T on your website, which is crucial for ranking on Google search engine results pages.
Plus, we added support for BuddyPress and Google Web Stories. These tools allow you to boost your content discoverability and expand SEO opportunities beyond traditional blog posts and pages.
At AIOSEO, we continuously add new features that other SEO plugins don’t have. That’s because we actually use the plugin on all our websites, so we know what you need to grow your SEO rankings.
I highly recommend trying out AIOSEO if you want to boost your website’s rankings. You can get started with the free plugin as well.
Other Notable Product Highlights
- OnePageGA is a brand new tool from our SeedProd team that lets you view all your Google Analytics 4 data in a one-page, beginner-friendly dashboard. Essentially, it’s like a magic button that makes analytics easy for anyone. I recommend it to any website owner struggling with GA4. Learn more about OnePageGA.
- WPCode added a new AI code generator, allowing you to instantly generate custom code by simply describing what you want the code snippet to do. See this announcement post for more details on how to use this exciting new feature.
- ClickSocial is a new social media scheduling plugin that allows you to easily share your blog posts as soon as you publish them, automatically re-share popular posts, and manage all your social media accounts from inside WordPress. I highly recommend it to anyone looking to save time on social media management. See the full announcement post.
- Search & Replace Everything is a new plugin from our WPCode team that allows you to bulk update hundreds of WordPress posts in one click, including content, images, and URLs. It’s a powerful tool, and it even comes with a free version for small business owners. Read more about it here.
There have been a lot more exciting features and developments across all our products, and it’s almost impossible for me to cover everything here. So, I recommend that you check out our WordPress plugins. Your support means a lot to us.
Acquisitions and Investments
In 2024, we made some great new acquisitions and investments. Here are a few products that joined the WPBeginner family:
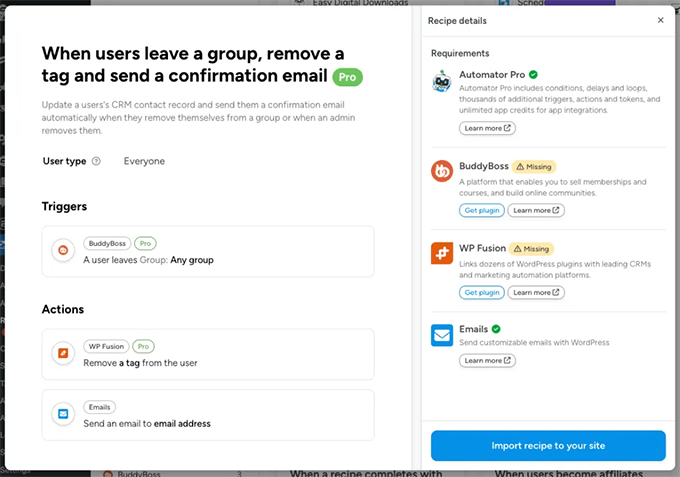
BuddyBoss is the best course and community platform for WordPress. I have been following BuddyBoss for the last few years and met the co-founder, Tom Chedaddi, at WordCamp Asia 2023. So, when he and the other co-founder, Michael, wanted to move on to a new chapter, I jumped at the opportunity to acquire BuddyBoss. Read the full story here.
LowFruits is a powerful SEO tool that allows you to find low-hanging and high-potential keywords that you can easily rank for. My team at All in One SEO had been looking for the best keyword research tools and was highly impressed with what LowFruits offers. Learn more here.
Beacon is the best free lead magnet software for creating ebooks, checklists, workbooks, and more. My team at OptinMonster acquired Beacon because our customers have been continually asking us for an easy way to create lead magnets. Read the full story here.
AccessAlly is a powerful membership and LMS plugin that allows you to grow your website through online courses, coaching, and memberships. I welcomed this plugin and PopupAlly to the WPBeginner Growth Fund through Caseproof, which is another of my portfolio companies.
AdTribes is the best WooCommerce product feeds plugin. It was acquired by Rymera, one of our Growth Fund companies, and I am excited to see how it will continue to grow.
Apart from the companies above, we also invested in:
- Automattic (the company behind WordPress.com, WooCommerce, and more)
- Somewhere.com for finding top overseas talent for your business
- Uncanny Automator, where we now hold a majority stake
Want us to acquire or invest in your business? Learn more about the WPBeginner Growth fund, where I invest in WordPress and SaaS companies.
With that said, let’s look at 2024’s best WordPress tutorials on WPBeginner.
January
How to Start an Online Coaching Business (Step by Step) – Starting an online coaching business can feel intimidating, but we have broken it down into simple, actionable steps. This guide shares tools and strategies to help you get started and grow your coaching business with WordPress.
6 Proven Methods We Use at WPBeginner to Grow Our Email List – Building an email list is critical for growing your online presence. In this article, we have shared six proven methods that we use at WPBeginner to engage readers and expand our subscriber base.
How I Run Giveaways to 2x Traffic & Conversions (Case Study) – Giveaways are a fantastic way to boost traffic and conversions. In this case study, Syed Balkhi shared the exact process he has used to run successful giveaways, including tips to help you do the same.
How to Double Your SEO Traffic in 6 Months (With Case Studies) – SEO success doesn’t happen overnight, but it’s achievable with the right strategy. This article features real case studies and insights from our journey to doubling SEO traffic in just six months.
How to Track SEO Changes on Your WordPress Site (Easy Tutorial) – Tracking SEO changes is essential for measuring your website’s performance. We share beginner-friendly tools and tips to help you monitor and improve your site’s SEO over time.
February
How Long Does Website SEO Take to Show Results? (Real Data) – SEO can feel like a waiting game, but how long does it really take to see results? In this article, we have analyzed real data and shared tips to help you manage expectations and track your progress.
Google Has Shut Down Business Profile Sites: 5 Things to Do – Google announced the closure of Business Profile Sites, leaving many businesses looking for alternatives. In this guide, we have outlined five actionable steps to help you adapt and maintain your online presence.
How to Drive 10,000 Extra Site Visitors a Month (Case Study) – Increasing website traffic is a common goal, but which strategies actually work? In this case study, we share how we used push notifications to drive 10,000 extra visitors each month and how you can do the same.
What Is Google E-E-A-T? A Detailed Guide to WordPress Websites – Google’s E-E-A-T framework is very important for website credibility and SEO rankings. In this detailed guide, the President of AlOSEO, Ben Rojas, explains how WordPress users can apply these principles to improve their site’s authority and trustworthiness.
How We Use a Video Membership Site to Grow Our Email List – Video content is a powerful way to engage your audience. In this article, we share how we created a video membership site to grow our email list and offer tips for creating your own.
March
WordPress for Enterprise – 6 Tips You Should Know – WordPress isn’t just for small websites—it’s a powerful platform for enterprise solutions, too. In this guide, we share six essential tips to help enterprise users get the most out of WordPress for their large-scale projects.
Beginner’s Guide to Using Git with WordPress – Version control is critical for developers, and Git is the gold standard. In this beginner-friendly guide, we explain how to use Git with WordPress to track changes and collaborate effectively.
Tips for Using AI to Skyrocket Your Lead Generation Campaign – Artificial intelligence can supercharge your lead generation efforts. We share actionable tips for using AI tools to attract more leads and grow your business.
How We Boost Page Load Speed on WPBeginner (6 Tips Revealed) – Page speed is important for the user experience and SEO. In this article, we reveal six proven strategies we have used to significantly boost WPBeginner’s page load speed and share how you can apply them to your site.
How to Convert Figma to WordPress (Beginner’s Guide) – Want to turn your Figma designs into a live WordPress site? This step-by-step guide walks through the entire process, making it easy for beginners to create stunning websites directly from Figma.
April
🚀 Big News: WPBeginner Pro Services Launched in April! 🚀
In April, we proudly launched WPBeginner Pro Services. Get on-demand WordPress help from professional WordPress engineers. We offer emergency WordPress support, WordPress website design, hacked site repair, and WordPress maintenance services. Let us take care of everything behind the scenes so you can focus on growing your business! 📈
Are Popups Still Relevant? The Future of Popup Marketing Explored – Popups have been popular in digital marketing for a long time, but are they still effective? In this article, we explore the current state of popup marketing, the challenges they face, and how to use them effectively in a changing landscape.
Is WordPress Outdated? The Good, Bad, and Ugly (Honest Review) – WordPress is over two decades old, leading some people to question its relevance. In this honest review, we examine the strengths, weaknesses, and opportunities of WordPress today.
The Ultimate WordPress Local SEO Guide to Boost Rankings – Local SEO is key for businesses targeting a specific geographic area. In this comprehensive guide, we share practical tips for optimizing WordPress websites to rank higher in local search results.
How to Make $5000 of Passive Income Every Month in WordPress – Creating passive income is a dream for many, and WordPress can make it a reality. We share proven strategies and methods to help you generate $5000 or more in monthly passive income using WordPress.
Is AI Content Bad for WordPress SEO? (Expert Insights & Tips) – With AI-generated content on the rise, many worry about its impact on SEO. In this article, we discuss the pros and cons of AI content for WordPress SEO, along with expert tips to strike the right balance.
May
How to Create an Effective Content Plan in WordPress (9 Expert Tips) – Content planning is essential for consistent growth and engagement. In this article, Chris Christoff of MonsterInsights shares expert tips for creating an effective content plan to grow your business.
How to Remove a Block in WordPress (4 Easy Methods) – Accidentally added a block you don’t need? No problem! This tutorial shows four easy ways to remove blocks in WordPress, helping you quickly fix and refine your content layout.
Tips to Create More Interactive Forms in WordPress and Increase Conversions – Interactive forms can dramatically boost conversions and engagement on your website. In this guide, Jared Atchison, co-founder of WPForms, shares his tips for creating more interactive forms in WordPress using beginner-friendly tools.
The Ultimate WordPress SEO Migration Checklist (For Beginners) – Migrating your WordPress website can feel risky, especially when it comes to SEO. In this comprehensive checklist, we walk you through the steps to ensure your SEO rankings remain intact during the migration process.
June
📢Introducing Search & Replace Everything by WPCode -Managing bulk changes on your WordPress site has never been easier! In June, we announced WPCode’s new Search & Replace Everything tool, designed to help users perform bulk edits across their websites without worrying about errors.
WPBeginner Spotlight – We started a new series covering all the top behind-the-scenes news from the WordPress world. This includes brand acquisitions, core releases, latest releases from popular WordPress plugins, and more.
Top Donation Form Best Practices to Boost Donations in WordPress – Donation forms are critical for nonprofit websites, but not all forms are created equal. In this article, we share best practices for designing and optimizing donation forms in WordPress to boost contributions.
Advanced Landing Page Tips to Skyrocket WordPress Conversions – Landing pages are vital for driving conversions, but advanced strategies can take them to the next level. In this article, we share actionable tips for creating high-performing landing pages in WordPress.
How to Create Peer-to-Peer Fundraising in WordPress (Step by Step) – Peer-to-peer fundraising empowers your supporters to raise funds on your behalf. This step-by-step guide shows you how to easily set up a peer-to-peer fundraising campaign on your WordPress site.
How to Get More Global Visitors (WordPress International SEO Tips) – Reaching an international audience requires a strategic approach. In this tutorial, we share essential tips for optimizing your WordPress site for international SEO and attracting more global visitors.
July
Introducing SEOBoost by AIOSEO: Content Optimization Made Easy – We announced SEOBoost, an exciting SEO platform that makes content optimization easier than ever. Powered by AI, it helps you perform topic research, brief building, content audits, and more to improve your content rankings.
Google Search Statistics and Data – Staying ahead in SEO requires understanding search trends and data. In this research article, we have compiled over 90 Google search statistics and insights for 2024 to help you plan and execute a winning strategy.
How to Migrate From Webflow to WordPress (Step by Step) – Thinking about switching from Webflow to WordPress? This step-by-step guide shows you how to migrate your website easily, ensuring a smooth transition without losing data or SEO rankings.
How to Contact WordPress Support (Complete Beginner’s Guide) – Having trouble with WordPress and need help? In this beginner’s guide, we explain the best ways to contact WordPress support, whether you need help from the community, your hosting provider, or plugin developers.
How to Create Your Own Private Community with WordPress – Building a private online community can create deeper engagement and connection. This tutorial shows you how to create a private community using WordPress plugins and tools.
August
100+ Content Marketing Trends—What’s Hot and What’s Not – Staying ahead in content marketing means you need to know the latest trends. In this comprehensive research article, we have highlighted over 100 trends for 2024 to help you refine your marketing strategy and stay competitive.
Best Online Community Platforms (Pros and Cons) – Online communities are important for building engagement and loyalty. In this showcase, we have reviewed the best community platforms, weighing their pros and cons to help you choose the right one for your needs.
WordPress Maintenance – Ultimate Guide for Beginners – Regular maintenance is essential for keeping your WordPress site secure and running smoothly. This ultimate guide for beginners covers everything you need to know about WordPress maintenance.
Climb the Rankings, Fast: How to Automate WordPress SEO – Automation can make SEO more efficient and effective. In this article, we explore tools and techniques for automating SEO for your WordPress site, helping you save time while boosting your search rankings.
WordPress Maintenance Costs – How Much Should You Pay? – Wondering how much you should budget for WordPress maintenance? This guide breaks down the costs associated with maintaining a WordPress site and provides tips for finding the best value for your investment.
September
Contributing to the WordPress Ecosystem (My Thoughts) – Giving back to the WordPress community strengthens the ecosystem for everyone. In this opinion piece, Syed Balkhi, CEO of WPBeginner and Awesome Motive, shares personal insights on the importance of contributing and ways to make a positive impact.
How to Create an SEO Report for Your WordPress Site – SEO reporting helps you track progress and identify areas for improvement. This step-by-step tutorial shows you how to create detailed SEO reports for your WordPress site using easy-to-use tools.
The Ultimate eCommerce Launch Checklist for WordPress – Launching an eCommerce website can feel overwhelming. We have created this ultimate checklist to guide you through every step of the process, ensuring a smooth and successful launch of your WordPress store.
WordPress Form Does Not Work: Troubleshooting Tips – Broken forms can frustrate users and lead to lost leads. This guide shares practical troubleshooting tips for helping you fix forms that aren’t working on your WordPress site.
SEO Topic Clusters — How to Build a Content Cluster Strategy – Topic clusters are a powerful way to organize content and boost your SEO rankings. In this tutorial, we explain what topic clusters are and how to create an effective content strategy using them.
80+ Podcasting Statistics You Must Know (Complete Roundup) – Podcasting continues to grow as a powerful medium for content creators. In this roundup, we have compiled over 80 essential podcasting statistics to help you understand the current landscape and plan your strategy.
October
The Ultimate WordPress Toolkit for Pros (59+ Must-Have Tools) – Managing a WordPress site like a pro requires the right tools. In this showcase, we have compiled the essential tools to help you build, optimize, and maintain your WordPress website effectively.
How to Sell on WordPress Without WooCommerce (3 Methods) – WooCommerce is popular, but it’s not the only way to sell on WordPress. This guide explores three alternative methods for selling products and services directly from your WordPress website.
How to Create and Show Recurring Events in WordPress (Easy Way) – Hosting recurring events on your WordPress site is easier than you think. In this tutorial, we show you step-by-step how to create and display recurring events using the best plugins.
Best WP Engine Alternatives (More Affordable and Reliable) – WP Engine is a popular hosting platform, but it’s not the best fit for everyone. In this article, we have reviewed affordable and reliable WP Engine alternatives to help you find the perfect hosting solution.
How to Add Image Hotspots in WordPress (The Easy Way) – Image hotspots can make your site more interactive and engaging. This tutorial walks you through the easiest way to add image hotspots in WordPress, helping you showcase information in a visually appealing way.
November
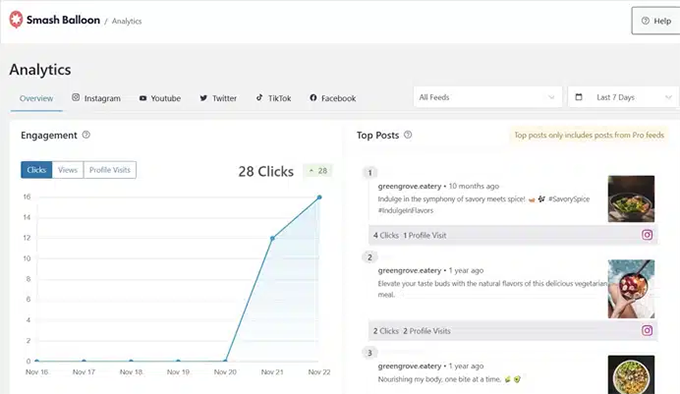
Introducing OnePageGA: Google Analytics Reports Made Easy – Google Analytics can be overwhelming, but it doesn’t have to be. In November, we announced OnePageGA, a tool designed to simplify analytics by creating easy-to-read reports to help you focus on what matters most.
Free WPBeginner Workshop – We started hosting a FREE monthly live workshop at WPBeginner, where we invite industry leaders to share their experiences on different topics. Next month, John Turner, the co-founder of SeedProd, will present Build Your Dream WordPress Site in 30 Seconds with AI.
How Ben Rojas Rose from a Developer to the President of AIOSEO – Success stories are always inspiring. In this interview, we explore Ben Rojas’s journey from being a developer to becoming the President of AIOSEO, sharing valuable lessons and insights for aspiring professionals.
Best AI Website Builders for WordPress (Expert Picks) – AI technology is transforming website building. In this showcase, we have reviewed the best AI-powered website builders for WordPress, highlighting their features and helping you choose the best fit for your needs.
Best Plugins to Sell Cars with WordPress (Expert Picks) – Selling cars online requires specialized tools. In this article, we have reviewed the best WordPress plugins designed to help you list and sell cars effectively, complete with expert recommendations.
How to Fix the WordPress Admin Ajax 400 (Bad Request) Error – The WordPress Admin Ajax 400 error can disrupt your workflow. In this tutorial, we provide a step-by-step guide to diagnosing and fixing this common error to keep your website running smoothly.
December
Introducing ClickSocial: Social Media Scheduling and Posting for WordPress – Social media is an essential traffic source to your WordPress website. In December, we announced ClickSocial, an all-in-one social media tool that lets you share your blog posts as soon as you publish them, automatically re-share popular posts for maximum reach, and manage all your social media accounts inside WordPress.
All in One WP Migration vs. Duplicator – Which One Is Better? – Choosing the right migration tool is essential for a smooth website transfer. In this comparison, we have reviewed All in One WP Migration and Duplicator to help you decide which tool is better suited for your needs.
Are AI Website Builders Worth The Hype? (Honest Review) – AI website builders are gaining popularity, but are they worth the hype? In this honest review, we have analyzed the pros and cons of AI website builders, helping you make an informed decision about their usefulness.
How to Make Money Using AI (8 Easy Ideas) – Artificial intelligence isn’t just a tool; it’s an opportunity to generate income. In this article, we share practical ideas to make money using AI, from freelancing to building automated businesses.
100+ Surprising Customer Service Statistics and Trends – Customer service plays a critical role in business success. In this roundup, we present over 100 customer service statistics and trends for 2024, providing valuable insights to improve your customer experience.
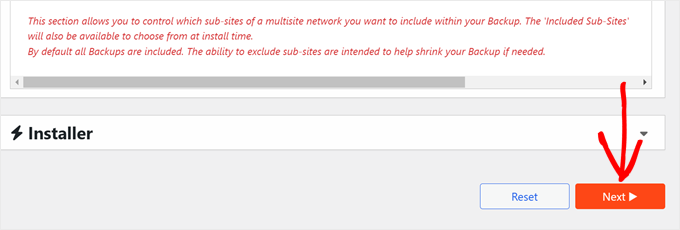
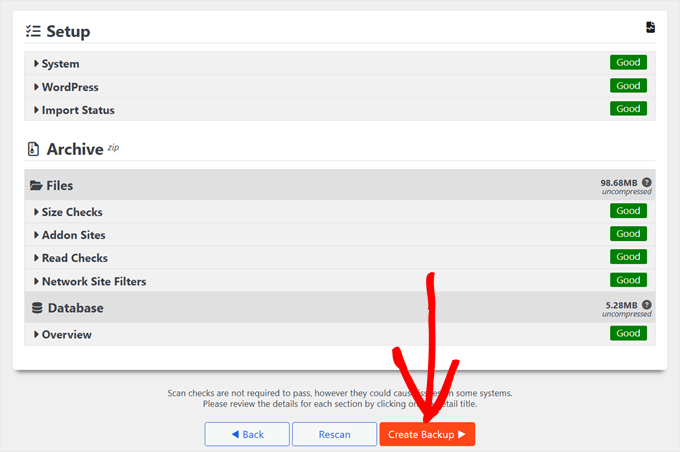
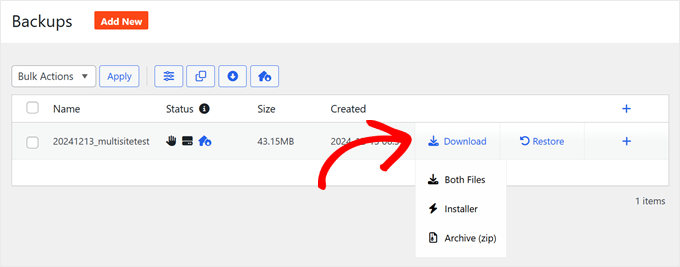
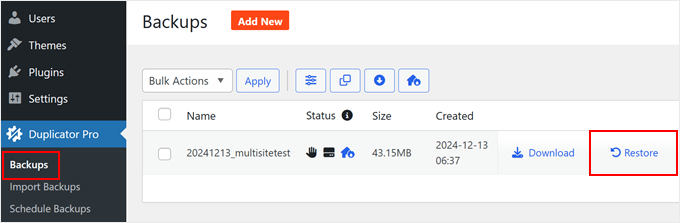
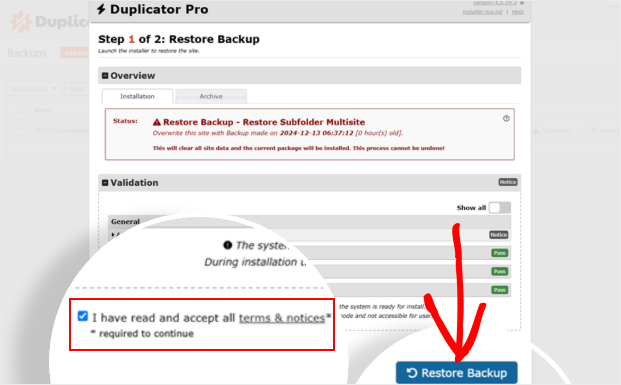
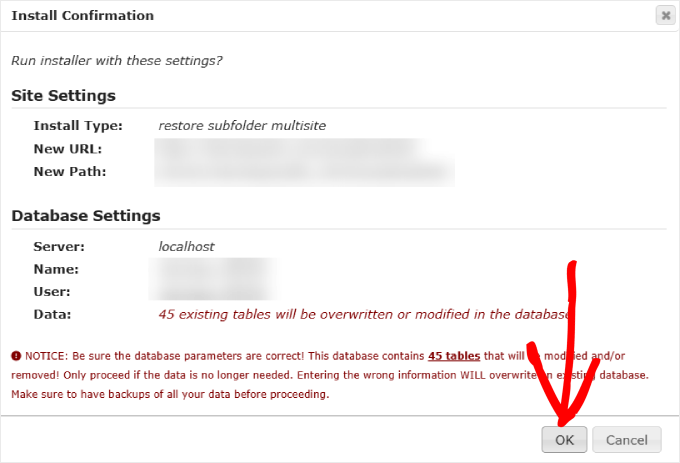
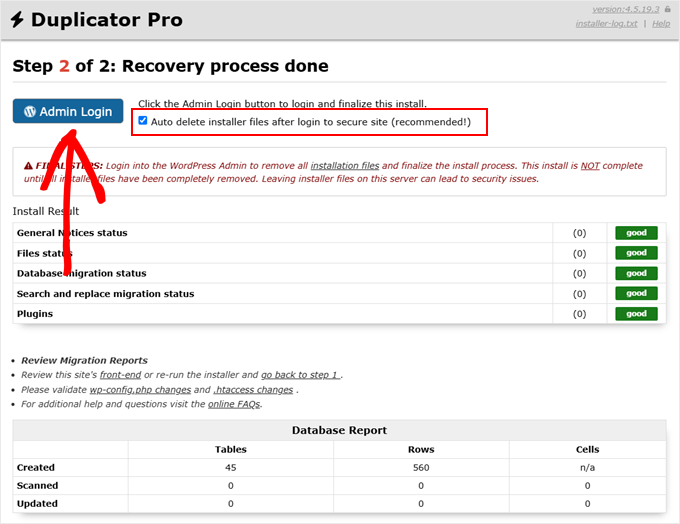
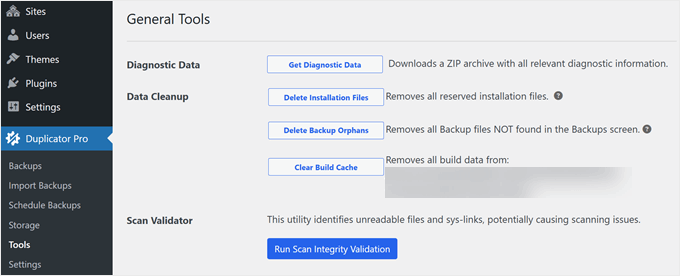
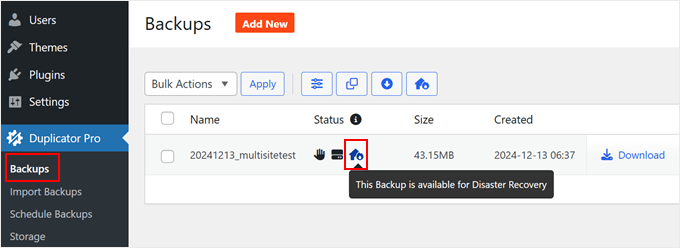
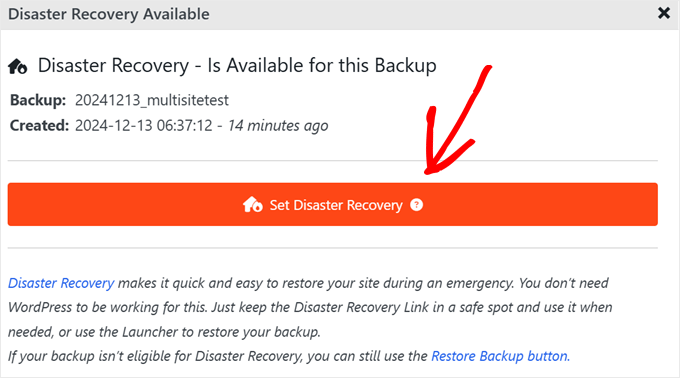
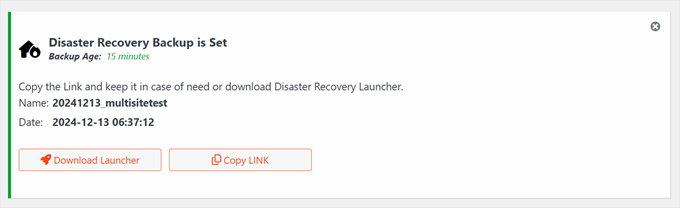
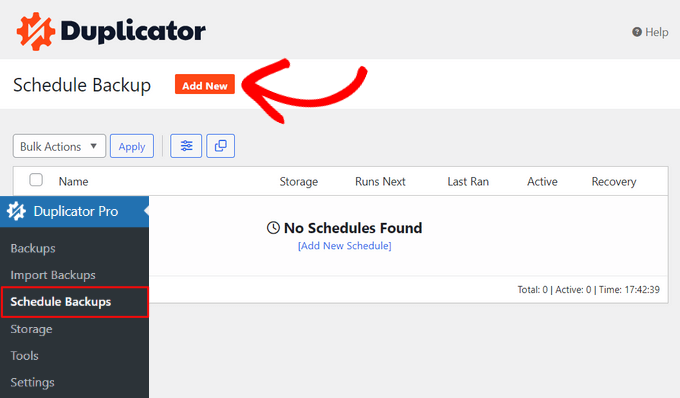
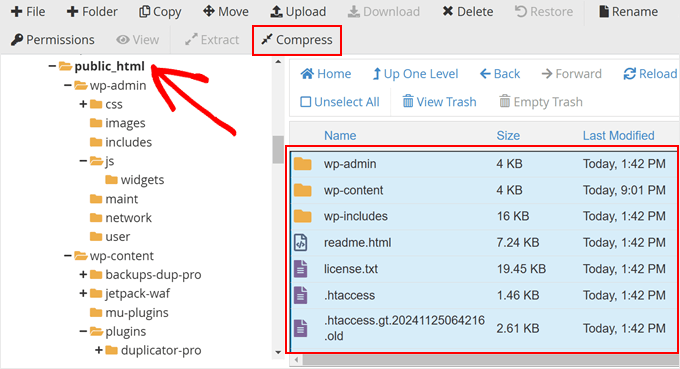
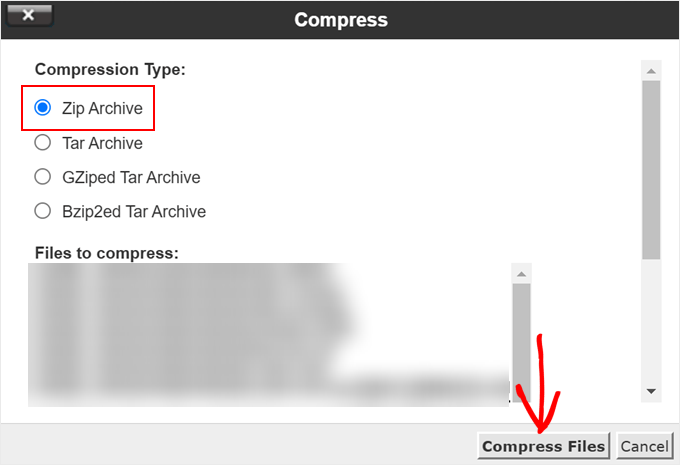
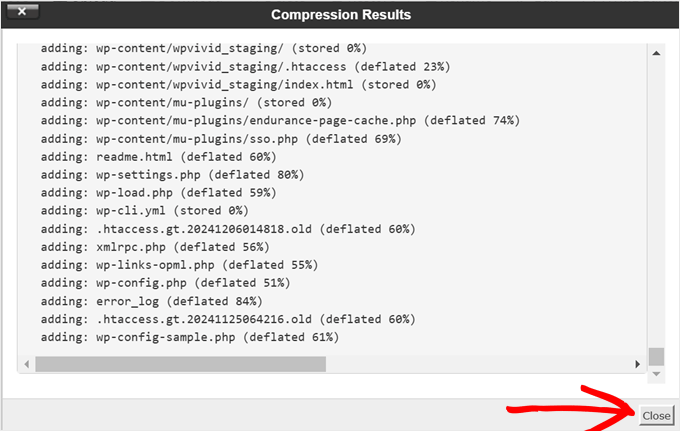
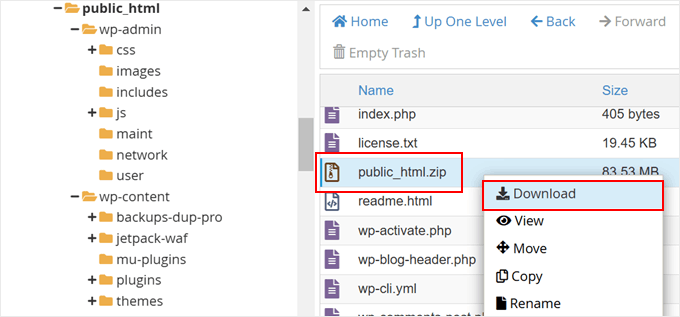
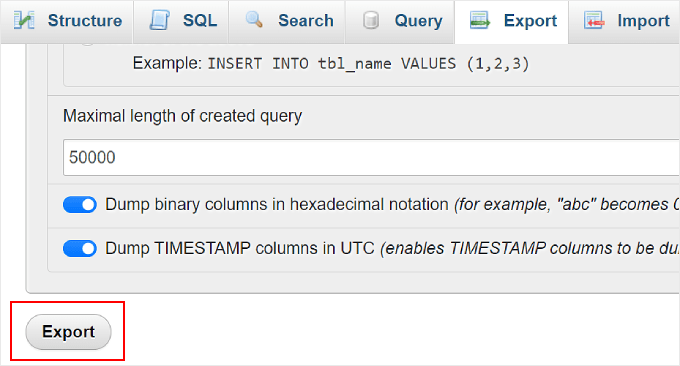
How to View a WordPress Backup as a Website (Easiest Way) – Backups are crucial, but accessing them can be tricky. This tutorial explains the easiest way to view a WordPress backup as a live website, allowing you to verify and use backups effectively.
These were some of the best WordPress tutorials on WPBeginner in 2024. We hope you found them insightful and valuable.
A heartfelt thank you to all our WPBeginner users for visiting our website, sharing your feedback, leaving comments, and spreading the word about our content. Your support means the world to us.
We’re excited to bring you even more helpful WordPress tutorials in 2025. Wishing you a Happy New Year!
The post Best of Best WordPress Tutorials of 2024 on WPBeginner first appeared on WPBeginner.
from WPBeginner https://ift.tt/7t6EeXi
More links is https://mwktutor.com