Do you want to add ebook downloads to your WordPress site?
WordPress makes it easy for you to upload your ebook files in PDF format and make them available for download. You can also sell ebooks or use them to get more email subscribers.
In this article, we will show you how to add ebook downloads in WordPress as well as how to make the most out of your ebooks.

We’ll cover a few different methods, so simply click the links below to jump to the section you need:
- Method 1. Direct Ebook Downloads in WordPress Posts
- Method 2. Use Ebook Downloads to Get More Subscribers
- Method 3. Sell Ebook Downloads in WordPress Using Easy Digital Downloads
Method 1. Direct Ebook Downloads in WordPress Posts
With this method, you can offer your ebook as a free download using the WordPress File block. This block can even display your ebook’s content directly in the WordPress post or page.
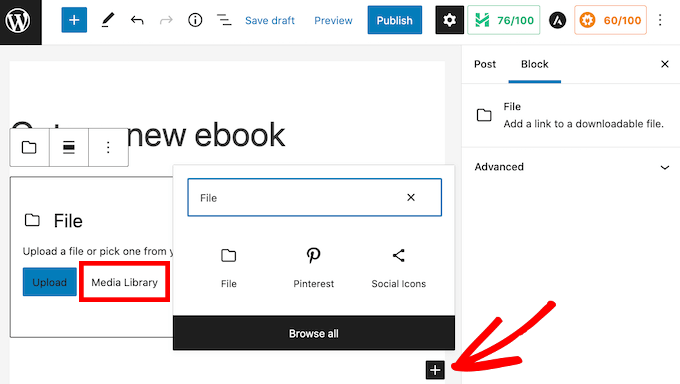
First you need to edit the post or page where you want to add your ebook download. You can then find the spot where you want to display your ebook, and click on the + icon to add a new block.
In the popup that appears, type File to find the right block.

Once you click on the File block, it will add the block to your page.
In the File block, click on the Media Library button, and a popup will appear.

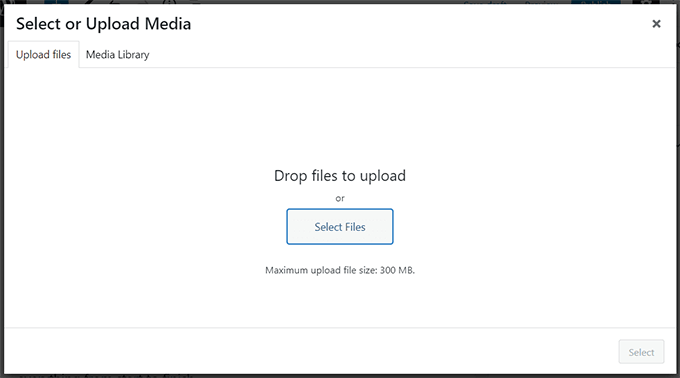
You can now select your ebook file, or drag and drop the file to upload it.
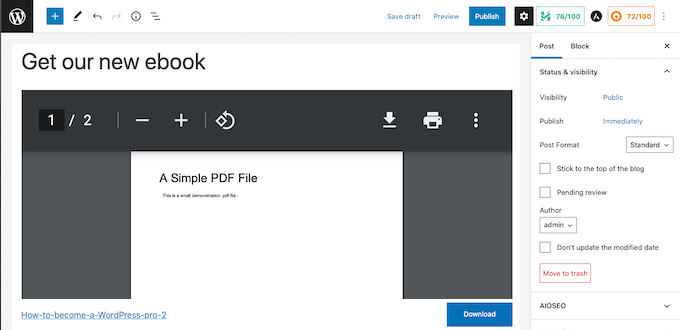
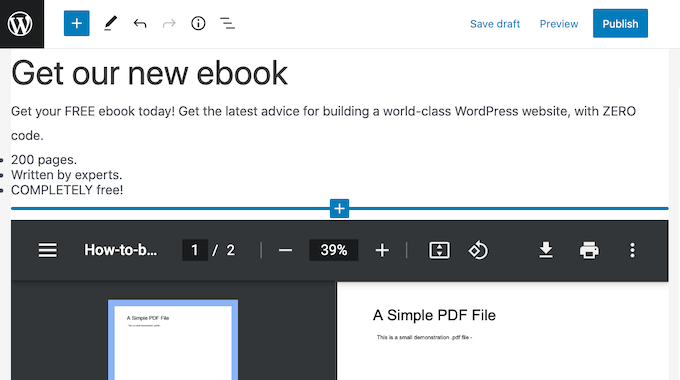
By default, the File block displays your ebook’s contents in a small PDF viewer.
It also has controls that visitors can use to scroll through your ebook, download the file, or even print your ebook.

Sometimes, you may not want to display a preview. For example, your ebook may span lots of pages or have images that you want visitors to see fullscreen.
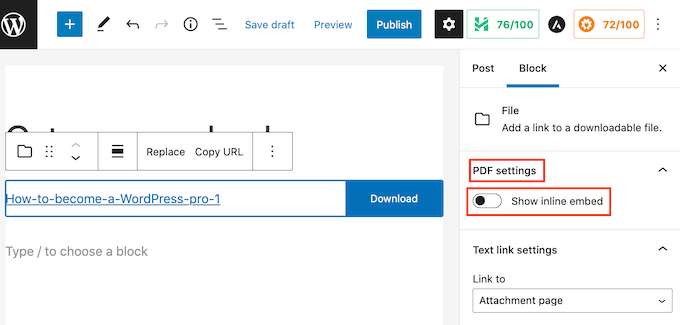
If you don’t want to include a preview, then you can find the PDF settings in the right sidebar of the content editor. You can then click to expand this section, and turn off the ‘Show inline embed’ slider.

WordPress will now remove the preview, and display only a Download button and a link.
Visitors can download this file to their local computer by clicking on the blue Download button, or open this ebook in a new tab, by clicking on the link.
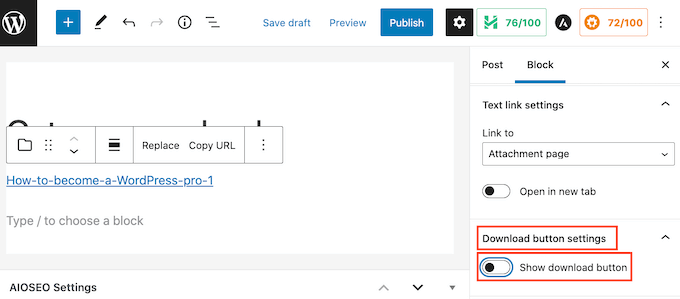
If you prefer, you can remove the Download button. To remove it, first click on the ‘Download button settings’ section in the WordPress sidebar.
You can then click on the ‘Show download button’ slider to turn this setting off.

Without the download button, visitors can still download the file manually, but they would have to launch your ebook in a new tab first to find the download option.
As you’re making changes to your File block, you can see how it will appear to visitors by clicking on the Preview button at the top of the screen.
Once you’re happy with your File block, you may want to add more blocks. For example, you might write some supporting text or add a call-to-action button to encourage visitors to download your ebook.

When you’re ready, don’t forget to make your changes live by clicking on the Update or Publish button at the top of the screen.
That’s it! You have now successfully added your ebook download into a WordPress post. You can now visit your website to see it in action.
Note: Want your visitors to be able to search for your ebook’s contents on your website? WordPress doesn’t do this by default, so we wrote a guide on how to add PDF indexing and search in WordPress.
Method 2. Use Ebook Downloads to Get More Subscribers
Uploading your ebook using the File block is an easy way to offer great content for free.
However, if you’re using your ebook to grow your email list or capture leads, then you’ll want to make sure your visitors can’t access the ebook until they share their email address.
To set that up, you’ll need OptinMonster. It’s the best lead generation plugin for WordPress.
Using this plugin, you can create high-converting opt in forms without hiring a developer. We use it on WPBeginner and have increased our conversions by over 600% with this plugin alone.
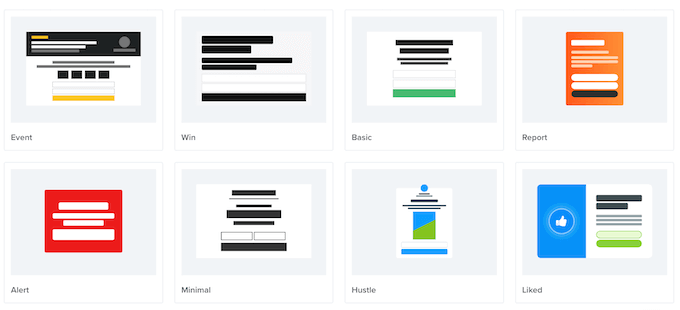
OptinMonster also comes with lots of ready-made templates that you can use to create high-converting popups.

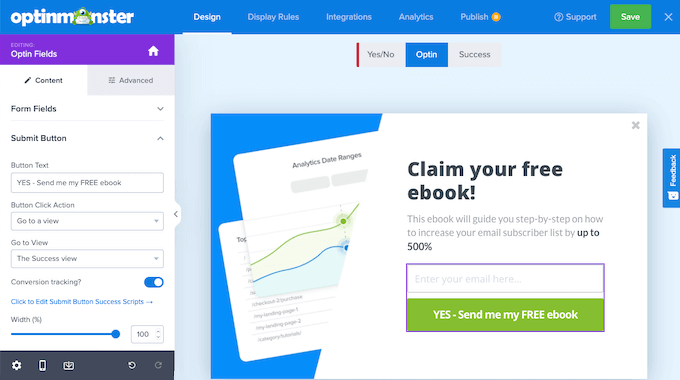
You can use these popups to ask visitors to perform an action before sending them to the ebook download. This marketing technique is sometimes referred to as offering lead magnets.
Basically, you offer free bonus content to your visitors in return for a small action like signing up to your mailing list.

It’s a win win for both parties. You get a new lead or subscriber, and your users get a free ebook.
For detailed instructions, see our step by step guide on how to add content upgrades in WordPress.
Method 3. Sell Ebook Downloads in WordPress Using Easy Digital Downloads
There are lots of different ways to earn money from your WordPress website. One option is to sell digital products, such as ebooks.
To sell ebooks, you’ll need a plugin.
We recommend Easy Digital Downloads, one of the best eCommerce WordPress plugins. This beginner friendly plugin makes it super easy to sell any type of digital product including ebooks.
First, you’ll need to install and activate the Easy Digital Downloads plugin. You can follow our tutorial on how to install a WordPress plugin.
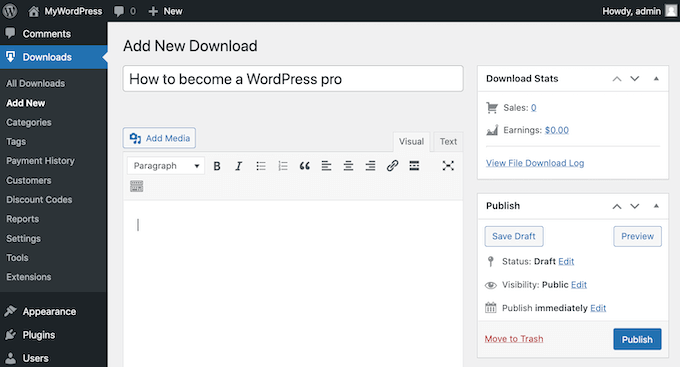
Upon activation, the first task is adding your ebook as a new product. To get started, head over to Downloads » Add New.
On this page, type a name for your ebook into the ‘Enter download name here’ field. This will usually be the book’s title, but it can be anything that you want.

Next, type a description for your ebook into the main section of the post editor. This could be a sales pitch that you’ve written to promote your book, or you might use the book’s blurb or summary.
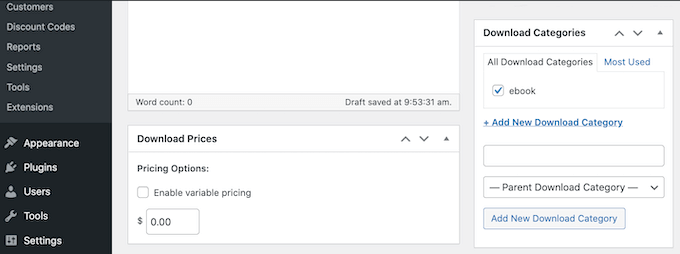
To help visitors discover your ebook, you may want to create some categories and tags. You can add this information in the Download Categories and Download Tags sections.

After that, scroll down to the Download Prices section.
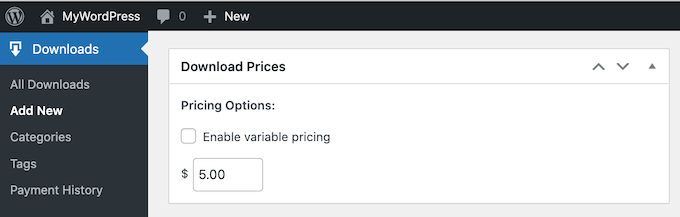
Here you can set a price for your ebook.

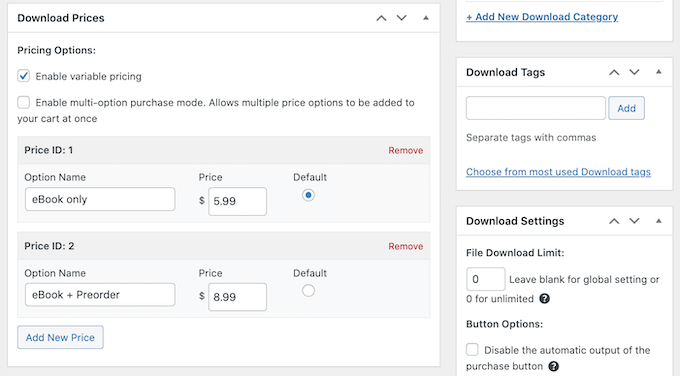
Easy Digital Downloads also supports variable pricing. You might use variable pricing to sell other products alongside your ebook. For example, you could give customers the option to save money by preordering your next ebook at the same time.
If you want to offer variable pricing, then select the ‘Enable variable pricing’ checkbox. This adds a new section where you can set your different prices.

Next, you need to upload your downloadable file. This is the ebook that your customers will purchase.
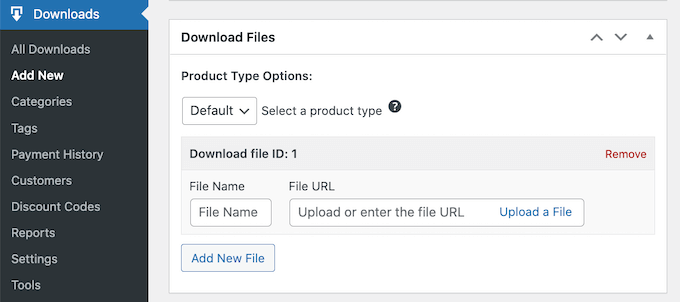
To do this, scroll to the Download Files section.

In the File Name field, type a name for your downloadable file. You can then click on Upload a file.
This will launch the WordPress media library where you can upload or select a book.
The final step is adding an eye-catching product image. This can help catch the visitor’s attention, and encourage them to buy your ebook.
For ebooks, you’ll typically want to use the book’s front cover as your product image. You can easily create a professional-looking cover using web design software such as Canva.
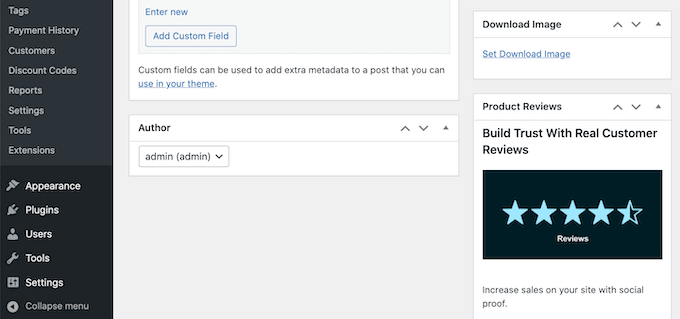
To add a product image, scroll to the Download Image section.

You can then click on the ‘Set Download Image’ link. This launches the WordPress media library.
After choosing an image, there are some more settings that you may want to explore. However, this is all you need to do in order to create a downloadable ebook.
To see how your ebook will appear on your website, you can click on the Preview button. When you’re ready to publish your product, simply click on the Publish button.
By default, Easy Digital Downloads publishes your ebook as a new page. Your goal is to drive traffic to this webpage.
This might mean adding this product page to your website’s menu. You might also link to it from different areas of your website, such as a blog post or announcement bar.
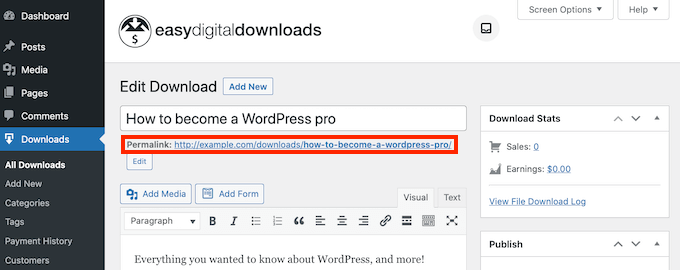
To do this, you’ll need to know the product page’s URL. You’ll find this information just beneath the product’s title.

Another option is adding the product’s Purchase Shortcode to a page, post, or widget.
This code creates a Purchase button.

Whenever a visitor clicks on this button, it’ll add the ebook to their shopping cart.
The Purchase button will then change to a Checkout button.

Clicking on this button will take the shopper to the Easy Digital Download checkout page. This makes the Purchase Shortcode a great way to encourage sales from any area of your website.
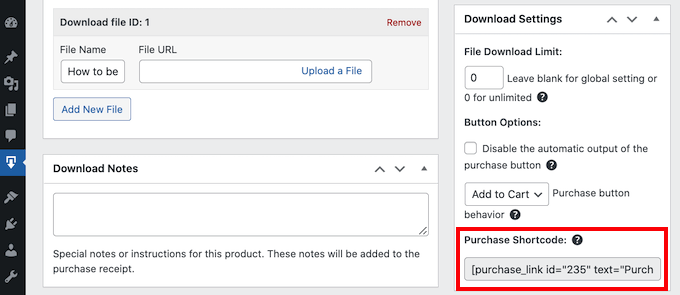
To add a Purchase button to any page, post, or widget, scroll to the ebook’s Download Settings section. You can then copy the Purchase Shortcode.

For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
We hope this article helped you learn how to add ebook downloads in WordPress. You may also want to see our list of 9 best PDF plugins for WordPress, and how to create a landing page with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Ebook Downloads in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/7ORVBxX
More links is https://mwktutor.com