Ready let’s get started.
Why is Google Analytics Important for Bloggers?
Once you start a blog, your #1 goal is to get more traffic and subscribers. Google Analytics help you make data-driven decisions by showing you the stats that matter. You can see:
Who visits your website?
This part of analytics answers what is the geographical location of your audience, which browser did the user use to visit your site and other important information such as screen resolution, JavaScript support, Flash support, language and more.
This data is extremely useful, and it can help in numerous ways. When getting a custom design, you can use the user data to make sure that your site will be compatible with your audience.
If most of your users don’t have Flash support, then you should avoid adding the flash element in your site. If most of your users are on 1280 screen resolutions, then make sure that your design is compatible with that resolution or smaller.
What do people do when they are on your website?
You can track where the users are going on your website, how long do they stay on your website, and what is the bounce rate (the percent of users exit your site on the first visit).
By using this information, you can decrease the bounce rate and increase your pageviews.
You can also find your most popular articles, articles that are not doing so well, and what kind of content your users are looking for.
When do people visit your website?
By looking at the hottest hours in the day for your site, you can pick the time when you publish your post. If that time zone is not compatible with yours, then you can schedule your post to meet that hour.
How do people find your website?
This section of the analytics shows you where did the users come from (for example: Search Engines, Direct Links, Referral links from another site).
It also shows you what percentage of your visitors came from each of these sources. Google analytics gives you the breakdown of each of these categories. If it is the search engine category, then it shows you which search engine got you the most traffic, Google, Yahoo, Bing etc.
The breakdown of referral sources shows you which sites you need to work with the most. If your top referral source is Facebook, then you need to have exclusive Facebook content to make your Facebook audience feel special.
If your top referral source is an external website, then you might want to consider having a partnership with that website (guest post exchange or something else).
How do people interact with your content?
Google analytics shows how your users interact with your site’s content. It shows you what percent of the user clicked on which link on your site and much more.
You can run A/B split tests by creating content experiments in Google Analytics to understand what works best to meet your goals.
By seeing the user interactivity, you can work your content around your users. By seeing the answers to the questions above, you can focus on the strategies that work for your site and avoid strategies that don’t work.
Simply put, eliminate the guesswork and focus on stats that matter, so you can make data driven-decisions.
How to Signup with Google Analytics
Google Analytics is available for free and all you need is a Google or Gmail account to sign up. The sign up process is quite simple, follow the step by step instructions below to create your Google Analytics account.
Step 1: First you need to visit Google Analytics sign up.
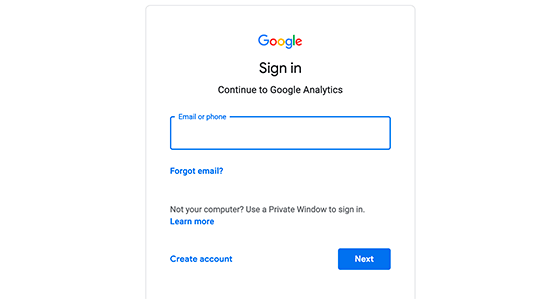
You will be asked to login with your Google account. If you already have a Google or Gmail account, then you can use that to sign-in. Otherwise, you can go ahead and create a Google account for yourself.

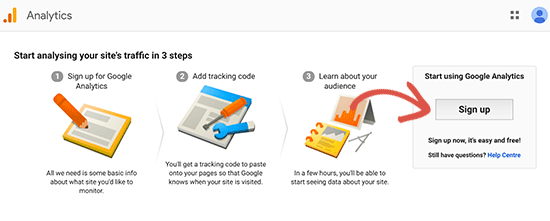
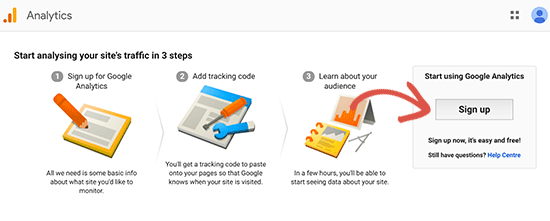
Step 2: Once you sign-in with your Gmail account, you will be prompted to a screen like the one below. This is where you will signup for Google analytics with your Gmail account.

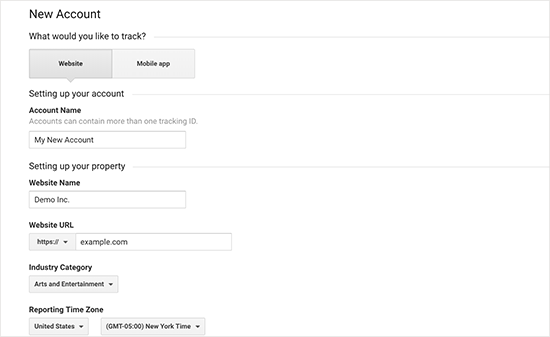
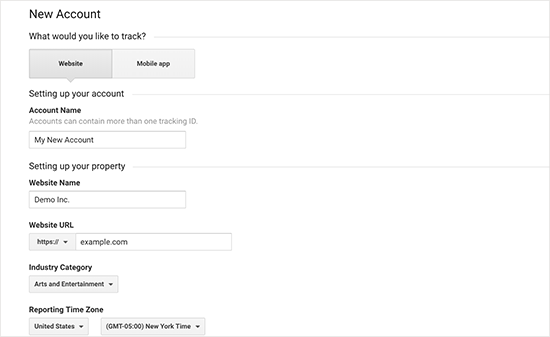
Step 3: On the next screen, you will be given choice to choose between a website or mobile app. Make sure you select website.
After that, you need to enter account name (It will be the Google Analytics profile name for this website), Website name, website’s URL, country, and the time zone.

Once you have entered this information, click on the Get Tracking ID button. You will be presented with Google Analytics terms and service which you must agree to, so click on ‘I Agree’ button.
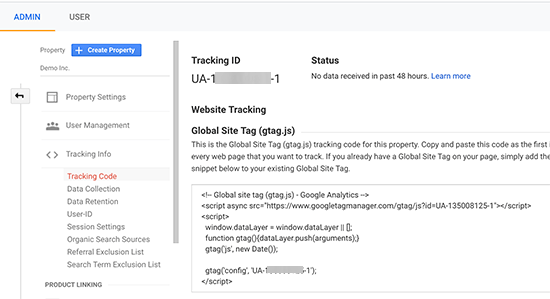
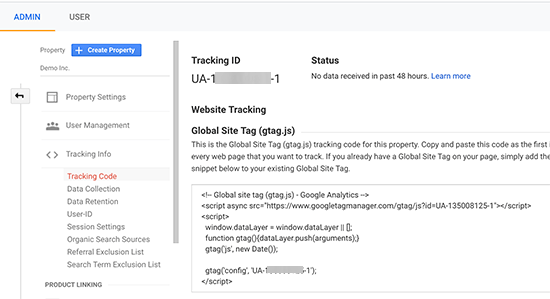
Step 4: Now you will be presented with your Google Analytics tracking code. You can copy this tracking code because you will need to enter it in your WordPress site depending on the method you use below.

We suggest leaving the analytics browser tab open as you may need to revisit it, once you have installed the code on your WordPress site.
Now that you have setup a Google Analytics account, lets take a look at how to install Google Analytics in WordPress.
How to Install Google Analytics in WordPress
There are a few different ways to setup Google Analytics in WordPress. We will show you three methods where the first option is the easiest and the last being the hardest.
You can choose the one that best suits your needs.
1. Google Analytics for WordPress by MonsterInsights
MonsterInsights is the most popular Google Analytics plugin for WordPress. Over 1 million websites use it including the likes of Bloomberg, PlayStation, Zillow, and more.
It is the easiest and by far the best way to add Google Analytics to WordPress (for all users beginners and experts alike).
MonsterInsights is available as both, a paid premium plugin, and a free version. In this tutorial, we will be using the MonsterInsights free version.
You can use the MonsterInsights Pro version if you want more advanced features like E-commerce tracking, Ads tracking, Author tracking, etc. The process of setting them up is the same.
Let’s get started.
The first thing you need to do is install and activate the MonsterInsights plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item labeled ‘Insights’ to your WordPress admin menu. Clicking on it will bring the MonsterInsights setup wizard.

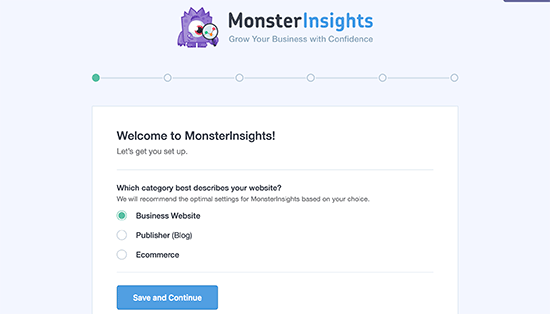
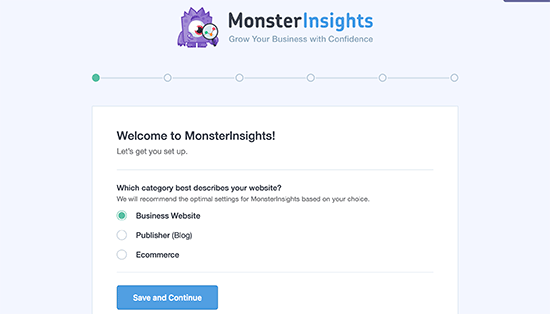
First, you will be asked to choose a category for your website (a business website, blog, or online store). Select one and then click on ‘Save and Continue’ button.
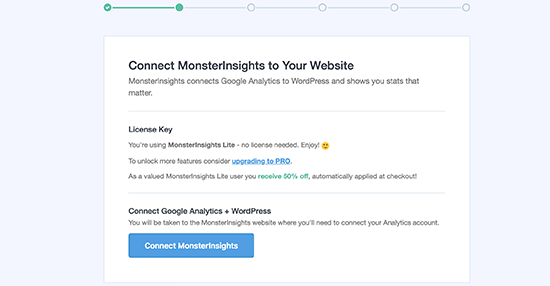
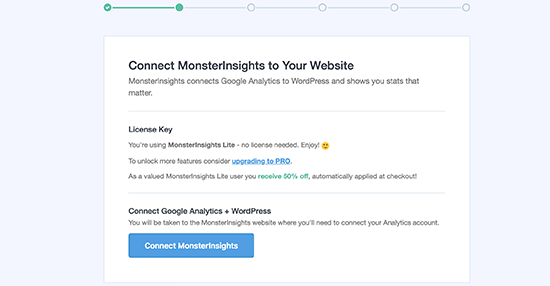
Next, you need to click on the ‘Connect MonsterInsights’ button.

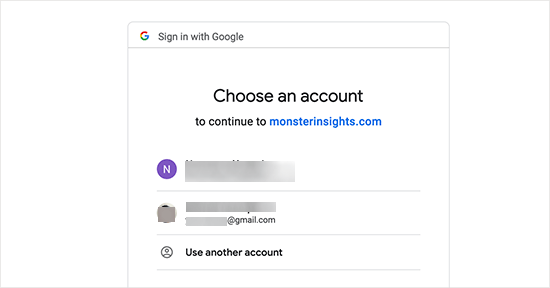
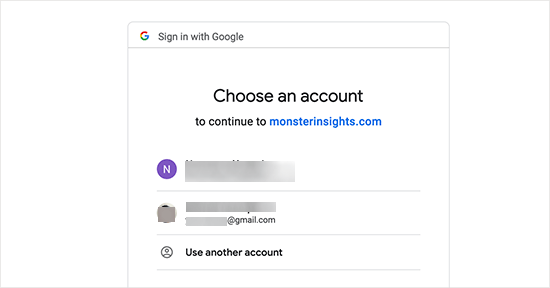
This will bring up a popup which will take you Google accounts where you will be asked to sign in or select a Google account if you are already signed in.

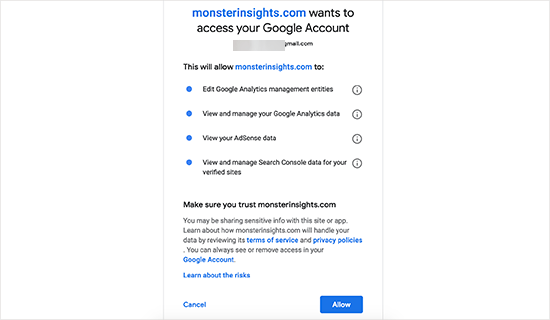
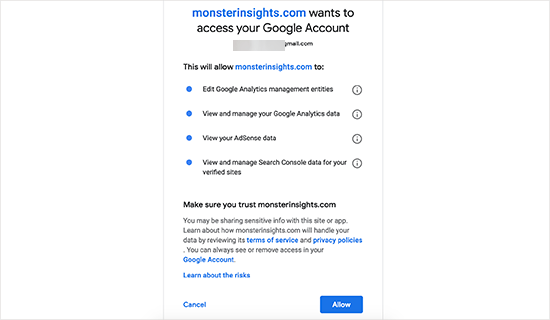
Next, you will be asked to allow MonsterInsights to access your Google Analytics account.

Click on the ‘Allow’ button to continue.
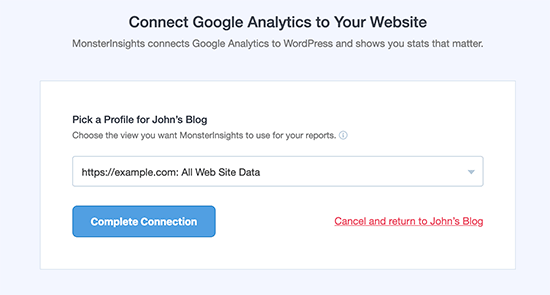
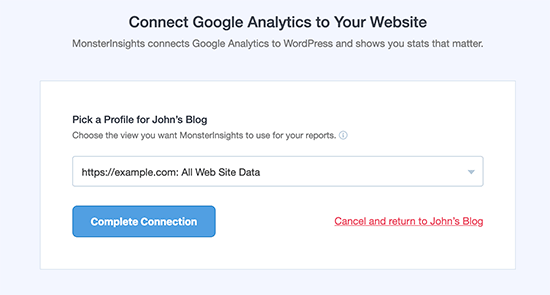
The final step is to select the profile you want to track. You need to select your website here and then click on the ‘Complete authentication’ button to continue.

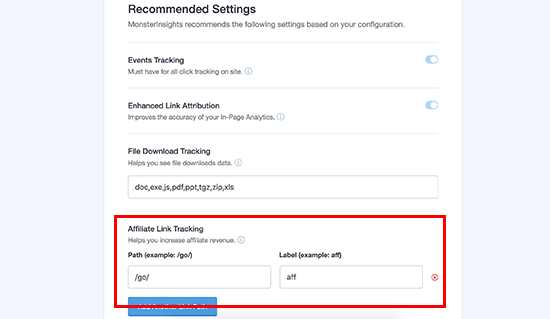
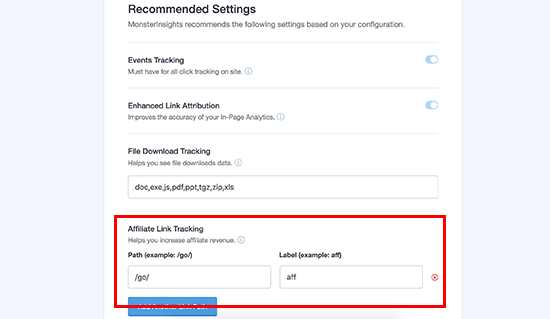
MonsterInsights will now install Google Analytics on your website. After that you will be asked to select the recommended settings for your website.

The default settings would work for most websites. If you use an affiliate link plugin, then you need to add the path you use to cloak affiliate links. This will allow you to track your affiliate links in Google Analytics.
Click on the Save and Continue button to save your settings.
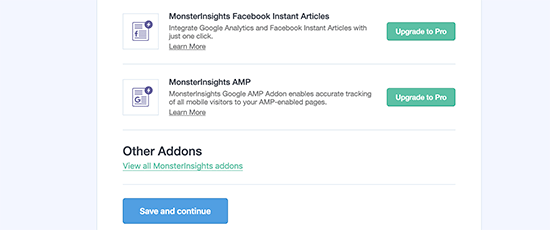
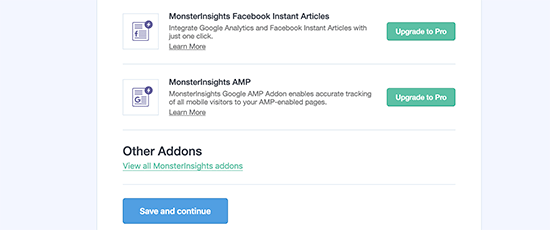
Next, MonsterInsights will show you paid add-ons that you can access if you upgrade to PRO. You can simply click on the ‘Save and Continue’ button to skip this step.

After that, you will be asked to install WPForms plugin, which is the best WordPress contact form plugin. You can install it or simply click on ‘Skip this Step’

That’s all you have successfully installed and setup Google Analytics on your WordPress site. Remember, it will take Google Analytics sometime before showing your stats.

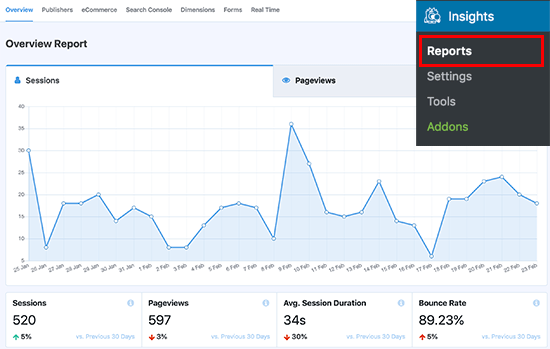
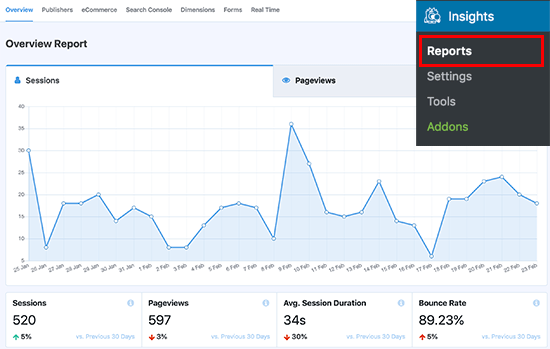
The best part about MonsterInsights is that you can view your Google Analytics reports inside your WordPress dashboard. Simply visit Insights &raqo; Reports page to check out a quick overview of your analytics data.

Note: MonsterInsights was formerly known as Google Analytics for WordPress by Yoast. WPBeginner’s founder, Syed Balkhi, acquired the plugin in 2016 and rebranded it to MonsterInsights. Now it is part of our family of premium WordPress plugins.
This method is not as not as good as MonsterInsights because you will not be able to do advanced tracking configuration, and you will not be able to view Google Analytics data in your WordPress dashboard.
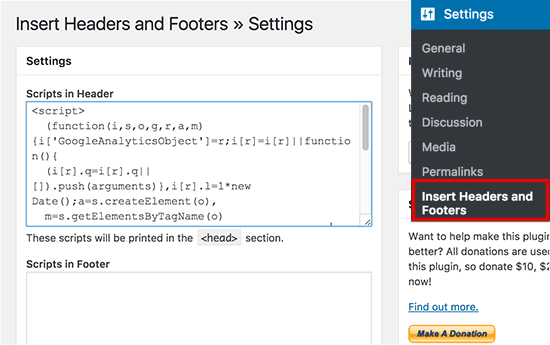
First, you need to install and activate the Insert Headers and Footers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
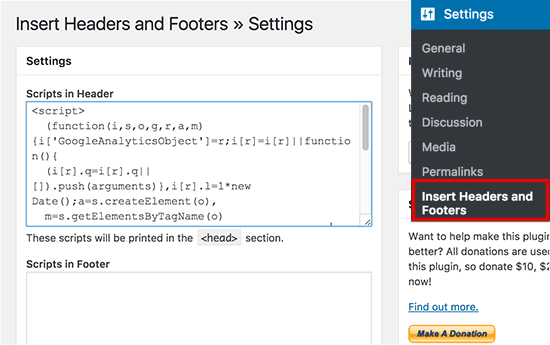
Upon activation, you need to visit Settings » Insert Headers and Footers page. Here you need to paste the Google Analytics code that you copied in step 4 into the headers section.

Don’t forget to click on the save changes button to store your settings.
That’s all, you have successfully installed Google Analytics on your site.
3. Install Google Analytics in WordPress Theme
This method is for advanced users who are familiar with the code. It is somewhat unreliable because your code will disappear if you switch or update the theme. We almost never recommend using this method.
If this is your first time adding code to your WordPress files, then you should check out our guide on how to copy paste code snippets in WordPress.
Add code in header.php file
Simply edit the header.php file in your WordPress theme and paste the code you copied in step 4 right after the <body> tag.
Don’t forget to save your changes and upload the file back to your server.
Add via Functions File
You can also add Google Analytics tracking code to WordPress functions file. It will then automatically add the tracking code to every page on your WordPress site.
You will need to add this code to your theme’s functions.php file.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Paste your Google Analytics code from Step 4 here
<?php } ?>
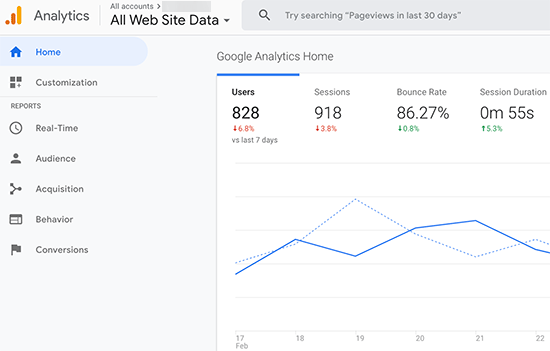
Viewing Reports on Google Analytics Website
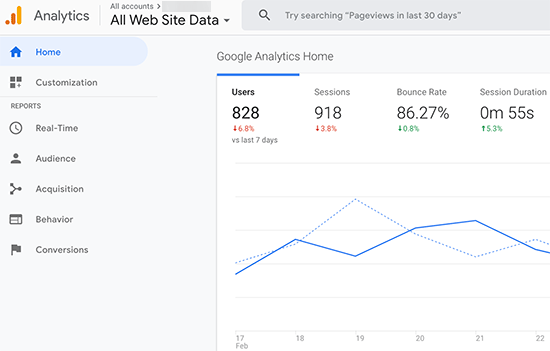
Google Analytics is capable of showing you a treasure of data collected from your stats. You can view this data by visiting your Google Analytics dashboard.

You will see the built-in Google Analytics reports in the left column. Each section is divided into different tabs and clicking on a tab will expand it to show more options.
- Real-time This report will show you a real time view of your traffic.
- Audience tab will show reports to help you understand your users.
- Acquisition reports explore where your users came from.
- Behavior reports summarize what your users do after they arrive on your site.
- Conversion reports show how well you’re doing against your goals.
Making the Most out of Google Analytics
Google Analytics is an incredibly powerful tool with tons of awesome features. Some of them are quite obvious and easy to use, others require some additional setup.
Here are some of the resources that will help you make the most out of Google Analytics reports.
Google Analytics works best with Google Search Console (formerly Google Webmaster Tools). It allows you to see how your website is doing in search results. See our complete Google Search Console guide to learn how to use it to grow your website.
We hope this article helped you learn how to install Google Analytics in WordPress. You may also want to see our ultimate WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Install Google Analytics in WordPress for Beginners appeared first on WPBeginner.
from WPBeginner https://ift.tt/2pDuKdD
More links is https://mwktutor.com