WPBeginner has been helping users learn WordPress for nearly a decade. Over these years, we’ve published thousands of tutorials to help you successfully create a WordPress site and grow your business.
Over a month ago, WordPress 5.0 was released with a new content editor called Gutenberg. Since then, we’ve been receiving a lot of questions regarding the update. In this article, we’ll answer some of the most frequently asked Gutenberg questions.

1. Why did WordPress introduce Gutenberg?
For a long time, WordPress used a TinyMCE based editor to create posts and pages. The Classic WordPress editor was a simple text window with few buttons on top for basic formatting options.
While it worked well, users had to learn different approaches to add images, create galleries, embed videos, add tables and other content elements. This learning curve combined with modern web standards made WordPress seem like it’s harder to use when compared to other popular website builders.
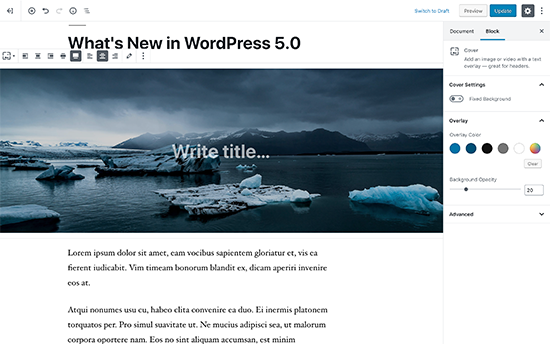
The new WordPress block editor introduces a modern streamlined writing experience where each content element is wrapped in a block. You can move these blocks around the editor, change their settings, and create engaging content layouts without writing code.

The Gutenberg editor also provides a powerful framework for theme and plugin developers to build advanced solutions for WordPress.
2. How can I check if the theme and plugins I’m using are Gutenberg compatible?
The easiest way to check if your theme and plugins are Gutenberg compatible is to find if they’re supporting WordPress version 5.0+.
Gutenberg Editor was launched as the default content editor in WordPress 5.0, so a theme or plugin that has a “tested with version 5.0” label means that they are compatible with Gutenberg.
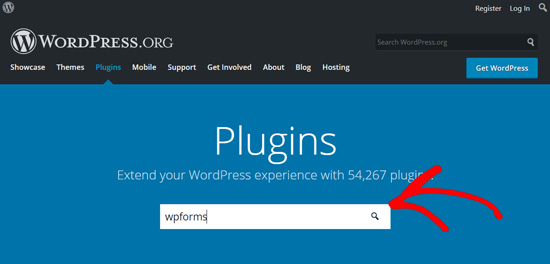
You can find the “Tested with” label in the WordPress.org plugins directory by searching your plugin’s name.

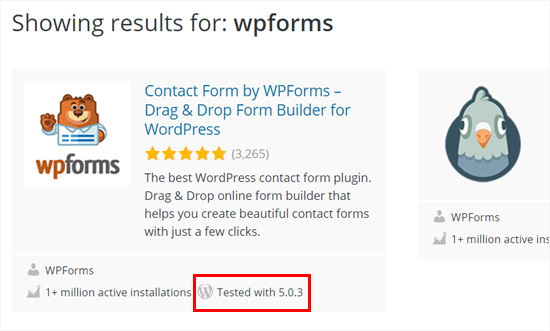
In the results, you’ll see the WordPress version your plugin is tested with. For instance, you can see WPForms is tested with WordPress 5.0.3 at the moment.

This means that WPForms is a Gutenberg compatible plugin.
For a WordPress theme, it’s best to visit your theme’s official website and check if they’ve made any official announcement about Gutenberg support.
If you don’t see any information on their marketing page, then you can visit their blog or knowledgebase and search the ‘Gutenberg’ keyword.
For example, if you’re using Divi theme, you can search their documentation.

This will help you find articles including their official announcement on Gutenberg support.
If you don’t see any article from your theme or plugin authors about Gutenberg upgrade, then you’ll need to contact them.
Once you’ve confirmation about all your theme and plugins’ Gutenberg compatibility, you can confidently update your site to WordPress 5.0.
To prevent errors and conflicts, we have created a complete guide on how to test your WordPress site for upgrading to Gutenberg
3. How to manage my old posts in the Gutenberg block editor?
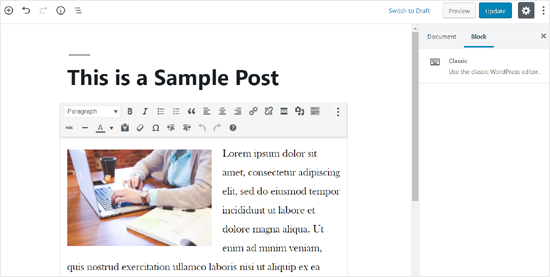
After you update your site to WordPress 5.0, your old post content will be wrapped inside the Classic block inside the Gutenberg editor.

You can edit everything just like before inside the Classic block.
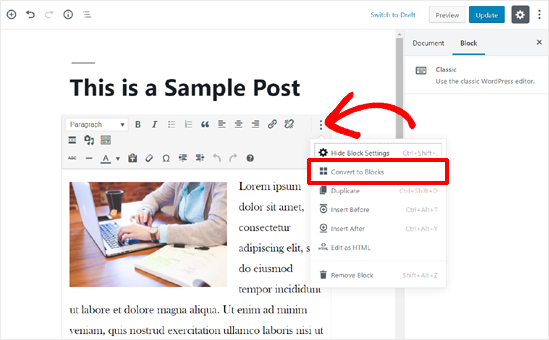
You can also convert your old post content into Gutenberg blocks. Simply click the Convert to Blocks option from your Classic block’s dropdown menu, and then it’ll automatically convert your post content into appropriate blocks.

For detailed instructions, you can read our step by step guide on updating your old WordPress posts with Gutenberg.
4. How can I disable Gutenberg and bring back the Classic Editor?
A lot of users are not ready to make the switch to the Gutenberg editor due to one reason or another.
In that case, you do have the option to disable Gutenberg and bring back the Classic Editor.
All you need to do is install and activate the Classic Editor plugin.

Using this plugin, you can easily disable Gutenberg and use the classic editor on your site.
Classic Editor plugin will be available until at least 2022 or as long as necessary.
This should provide plenty of time for users to test their websites with Gutenberg and upgrade when they feel comfortable.
5. Is Gutenberg a WordPress Page Builder?
Gutenberg is a block-based editor which uses content elements called blocks to build posts and pages. Similarly, WordPress page builders also use blocks, also known as widgets, modules, or elements for creating pages in WordPress.
This has caused confusion amongst users, and we have been asked the question if Gutenberg is a WordPress page builder alternative.
The answer is ‘No, not at least in its current form’.
WordPress page builder plugins provide a lot more advanced functionalities for creating landing pages in WordPress.
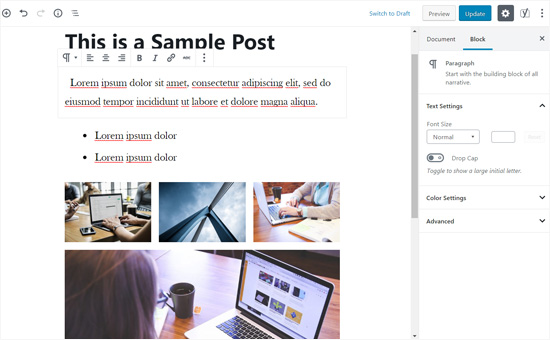
Most of the page builders are frontend editors whereas Gutenberg is a backend editor. Here’s how you can edit content in Gutenberg Content Editor.

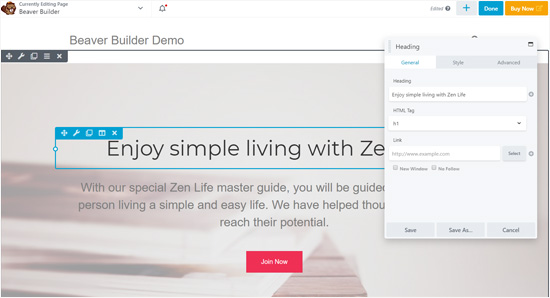
And, below is how one of the best page builders, Beaver Builder, looks like when you’re editing a page:

Page builder blocks are truly drag and drop elements which support free-form dragging and dropping. Whereas, Gutenberg blocks support drag and drop only for reordering the blocks.
In simple terms, Gutenberg is a basic editing interface whereas page builders are advanced page editors. You can use both of them for cutting-edge landing pages in WordPress.
For a more detailed answer, please see our detailed explanation of Gutenberg vs WordPress Page Builders.
6. How can I update page builder content with Gutenberg?
Updating your content created with page builders should not be a problem. The method you use to update your content may vary from one page builder to another.
Therefore, you’ll need to contact your plugin provider for an updating tutorial.
Also, you can check their official website to find their announcements on Gutenberg support.
7. Does Gutenberg support shortcodes?
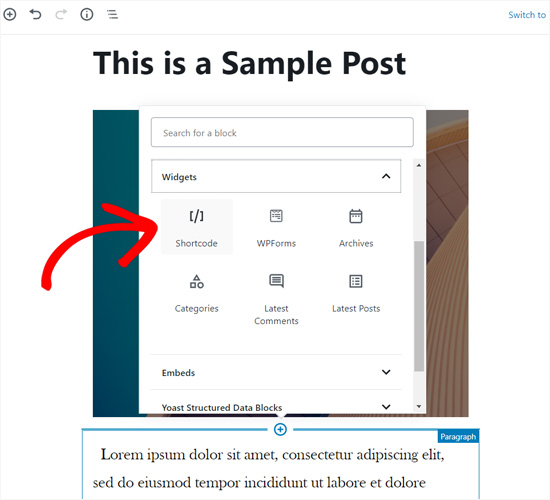
Yes, Gutenberg supports shortcodes. There’s a separate Shortcode block in Gutenberg to add content with shortcodes.

WordPress blocks are defined as an evolution of the [shortcode], so using regular Gutenberg blocks is recommended instead of shortcodes.
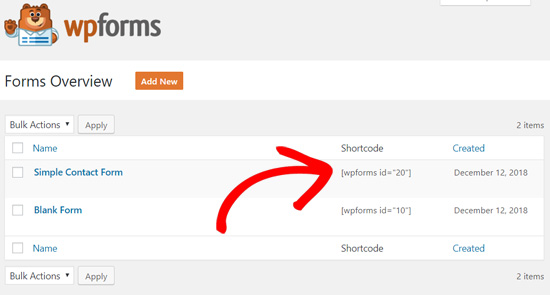
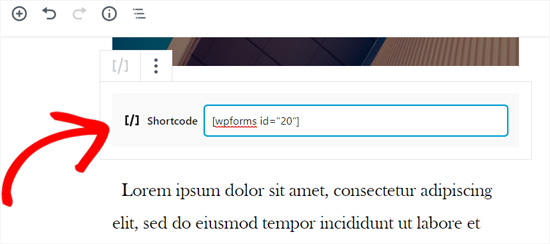
For example, you can add your WPForms to your posts or pages using a shortcode.

All you have to do is copy the shortcode from the Forms Overview screen, and then paste it in the Shortcode block on the post edit screen.

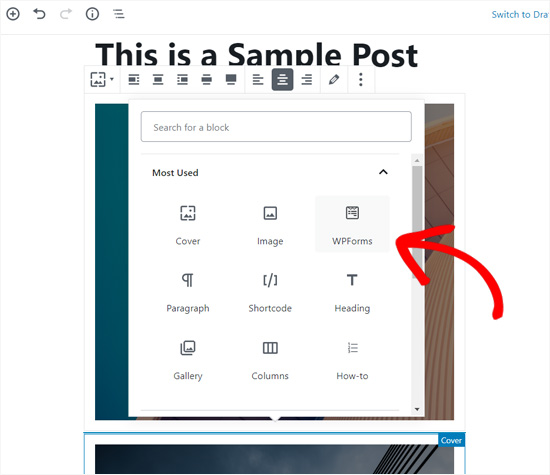
However, the better option is to use the WPForms Gutenberg block directly instead of pasting the form shortcode in the Shortcode block.

8. Who can I contact if something is broken after upgrading to Gutenberg?
Gutenberg should not ideally break anything on your site however conflict with your theme and plugins can cause some errors.
It’s always recommended to test your site on a staging area before upgrading to Gutenberg.
However, you may sometimes find unexpected errors. If this happens, you should first disable Gutenberg and activate the Classic editor on your site.
Then, contact your theme and plugin companies to request support.
9. How can I learn more about Gutenberg?
You can learn more about Gutenberg right here on WPBeginner. We are the best free WordPress resource website on the internet.
We’ve already published a number of articles on the new WordPress Block Editor aka Gutenberg. We’ll be publishing more tutorials in the future to help you master the new block editor.
We hope this article helped you find answers to the common Gutenberg questions on your mind. If you have further questions, please reach out to us by leaving a comment or by using the contact form on our website.
You may also want to see our list of the must have WordPress plugins and tools for every successful website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Common Gutenberg Questions Answered (WordPress 5.0+ FAQ) appeared first on WPBeginner.
from WPBeginner http://bit.ly/2R89WpV
More links is https://mwktutor.com
No comments:
Post a Comment