When you run a blog, you have a lot of ways to make money. But one of the most tried-and-tested methods is displaying ads on your site.
When you’re just starting out, displaying and managing ads on your site is pretty easy. But as you start getting more traffic, and more potential advertisers, you’ll probably want a tool to help you manage those ads better, including the positioning of those ads.
That is exactly what WP Advanced Ads is. It’s a tool that we use for the ShoutMeLoud site to manage which ads are displayed (and where), collect stats, and lots more. And in this review of Advanced Ads, I’ll show you exactly how this free/premium plugin can help you do the same for your blog.
What Does WordPress Advanced Ads plugin Actually Do?
Advanced Ads is a free WordPress plugin (Also offers pro option) that’s available at WordPress.org, as well as a variety of premium extensions that add additional functionality.
It works with all the major ad networks, including AdSense and Amazon. You can also use it to manage your own ads (either affiliate offers or direct ad sales).
Advanced Ads is also quite popular. It is active on over 50,000 WordPress sites and has managed to maintain a 4.9-star rating over 450 votes, which is pretty impressive for a WordPress plugin.
In the free version, you can:
- Create and display unlimited ad units
- Automatically inject those ads into specific areas on your site (like your posts and pages)
- Rotate ads to display different offers
- Schedule ads and/or set expiration dates for ads
- Target ads to specific types of users (as per the device or logged in status)
And if you go with the pro version/add-ons, you can also:
- Sell ads directly to people
- Target ads by geolocation
- Add ads to Google AMP pages
- Collect stats to analyze how your ads are performing
- Lots, lots more.
Basically, if displaying ads is part of your monetization strategy, Advanced Ads can help you do it better.
Advanced Ads Review: How The Plugin Works
To get started, I’m going to show you how the free version of the plugin works. Then, I’ll take you through some of the paid add-ons that we use at ShoutMeLoud to get access to even more helpful functionalities.
When you first install the plugin, you get a new Advanced Ads tab where you can manage your:
Creating A New Ad
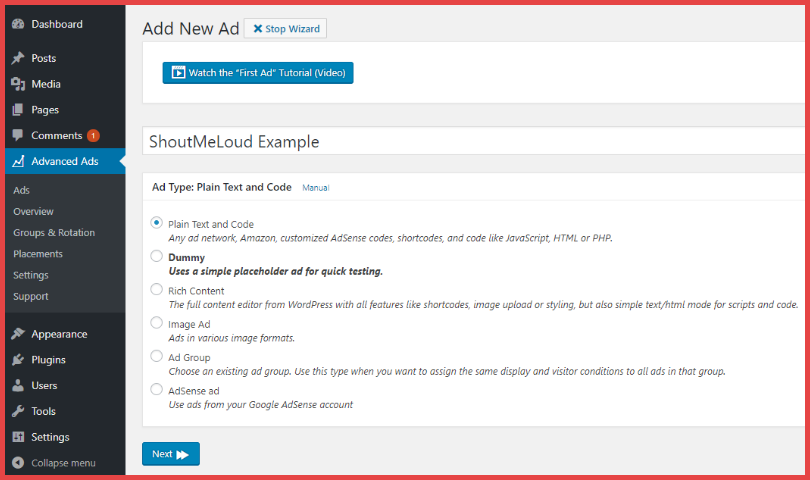
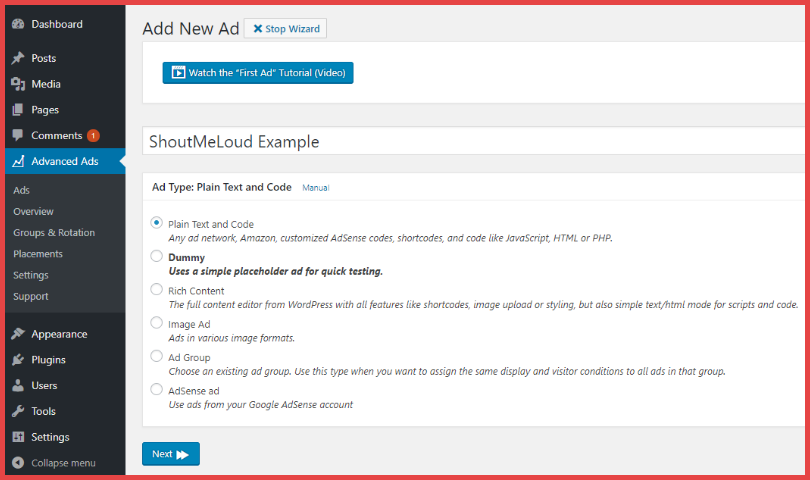
Creating a new ad is simple. You just go to Advanced Ads → Ads.
First, you can choose what type of ad to create. Advanced Ads lets you create ads using:
- Plain Text and Code: A generic text/code editor. This is good for most ads from external services (e.g. Amazon, BuySellAds, etc.), as well as custom AdSense ads.
- AdSense ad: This makes it easy to insert standard AdSense ads.
- Rich Content: This lets you use the full WordPress editor, complete with shortcodes, image uploads, and more.
- Image Ad: This helps you insert a standard image ad.
- Ad Group: This helps you group different ads together and display them in the same location.

For this example, I’ll show you a Plain Text and Code advertisement because it’s probably what you’ll use most often.
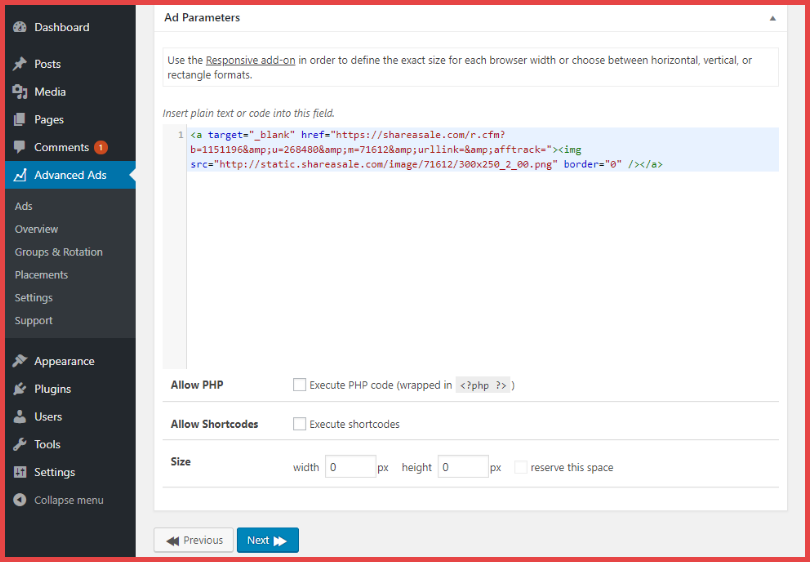
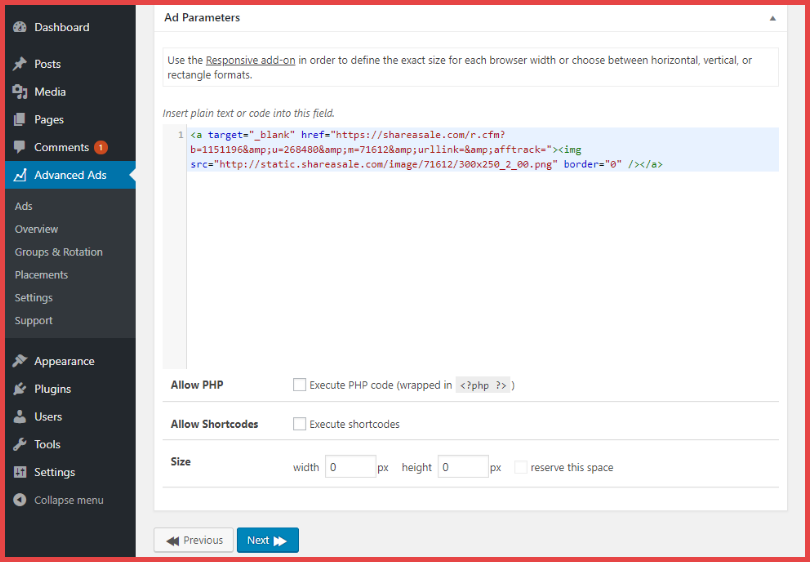
On the next page, you paste the ad snippet into the box (most advertisers give you an HTML snippet):

You can also choose whether to reserve a certain space and execute PHP/shortcodes.
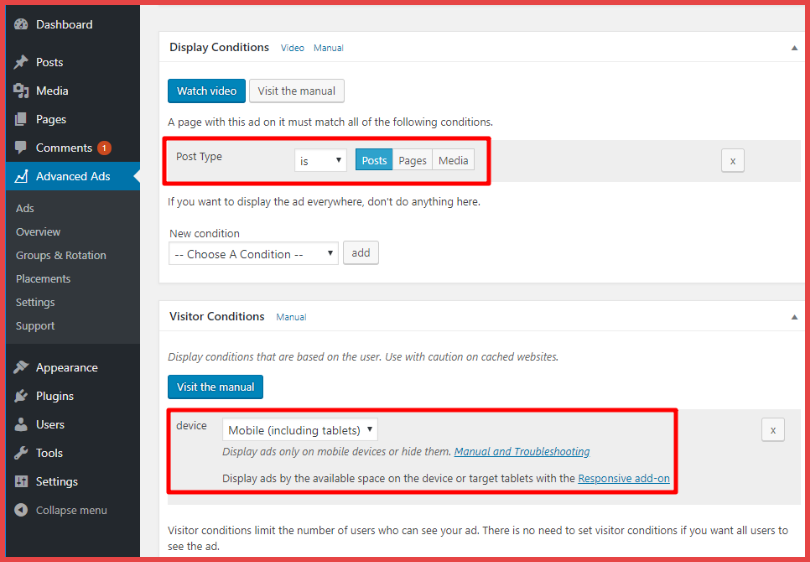
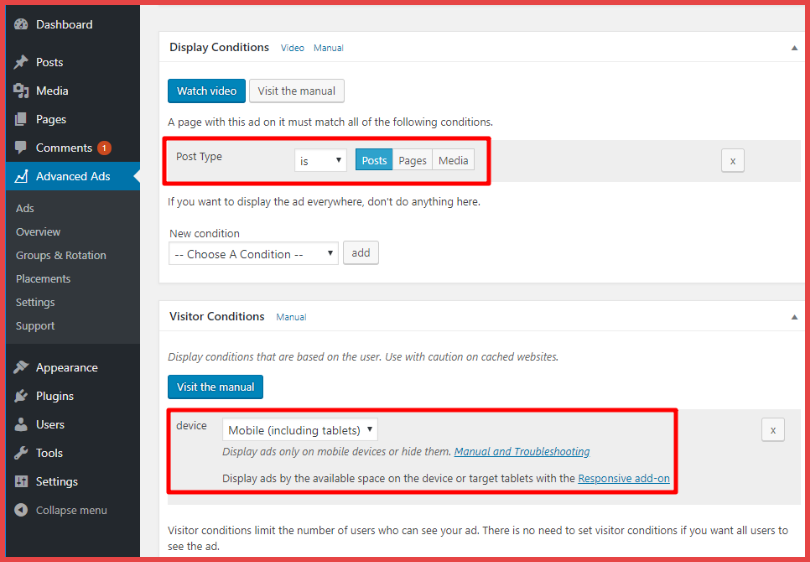
Then, you set your:
- Display Conditions: These determine which pages you want to display your ads on. You can display the ad sitewide or you could target specific pages/types of pages. In the example below, I’ve set it up to only display on actual blog post pages.
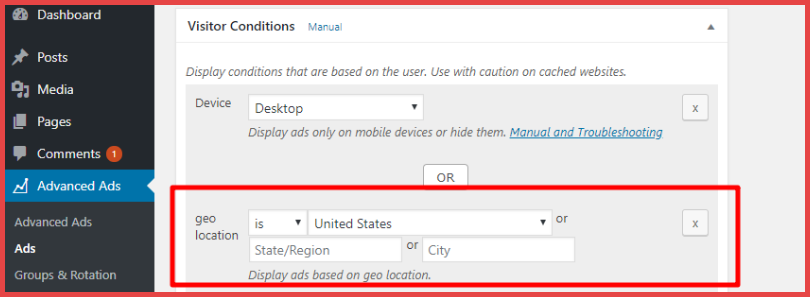
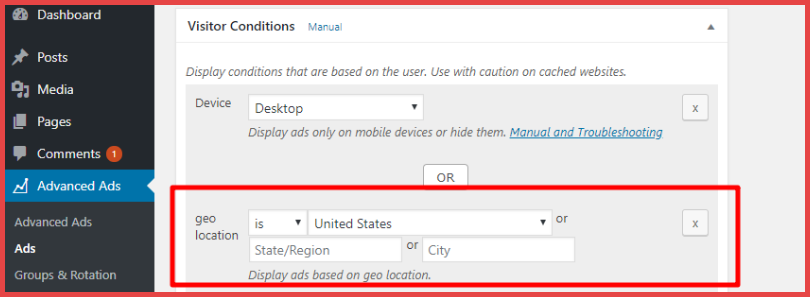
- Visitor Conditions: These let you exclude certain types of visitors from seeing your ad. For example, you can exclude mobile visitors, which I’ve done in the example below.

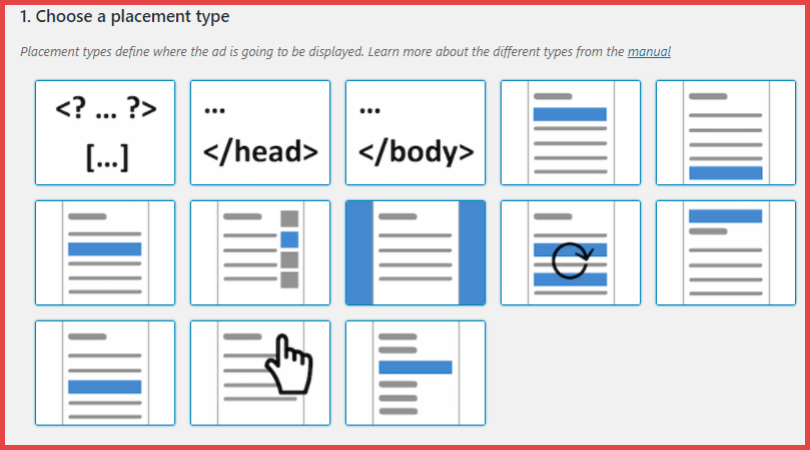
Choosing A New Placement
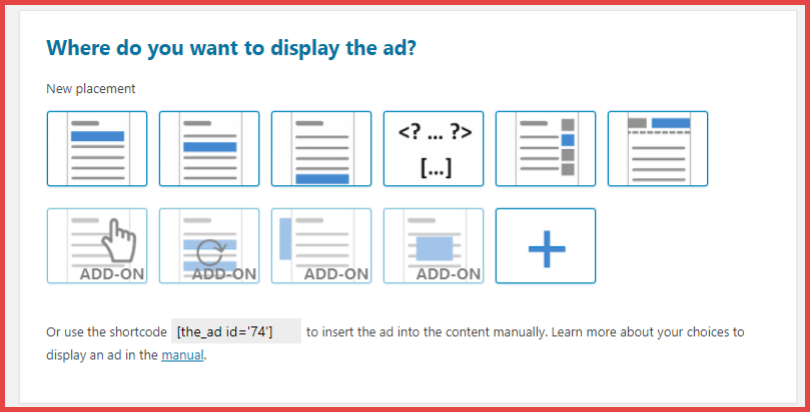
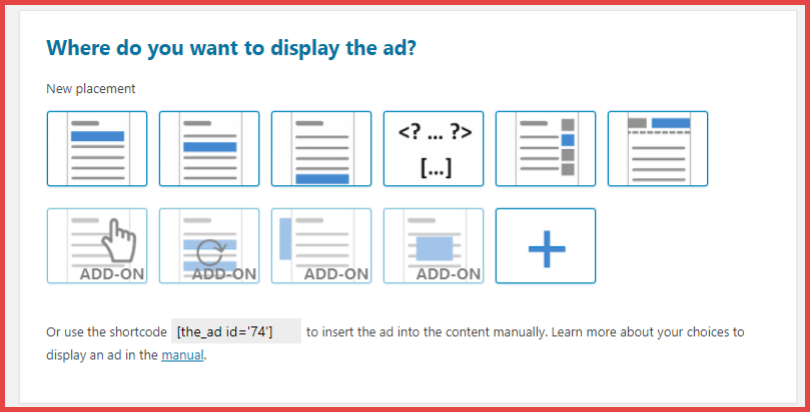
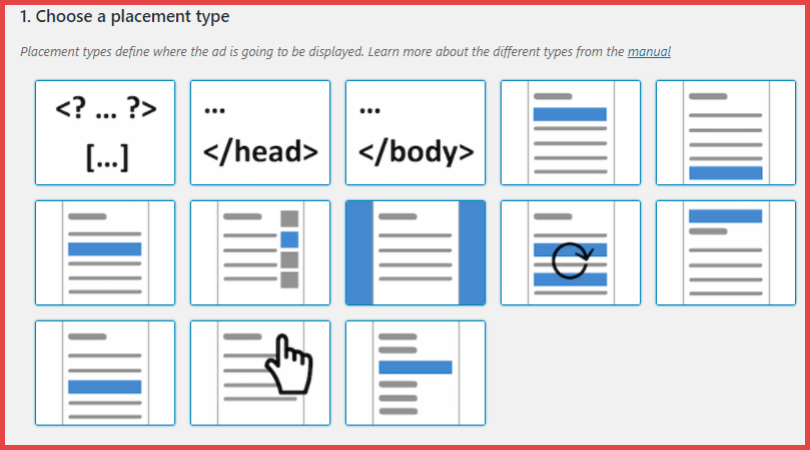
Next, you need to choose your ad’s placement. The placement is basically where on the page the ad should actually show up:

Advanced Ads lets you manually choose the location with a PHP function or shortcode. Or, you can choose from one of the pre-defined locations like:
- Below post title
- In the post content (after a certain number of paragraphs)
- After post content
- As a widget
- More with the premium add-ons
You can use these placements to automatically insert ads inside the post like we do at ShoutMeLoud:

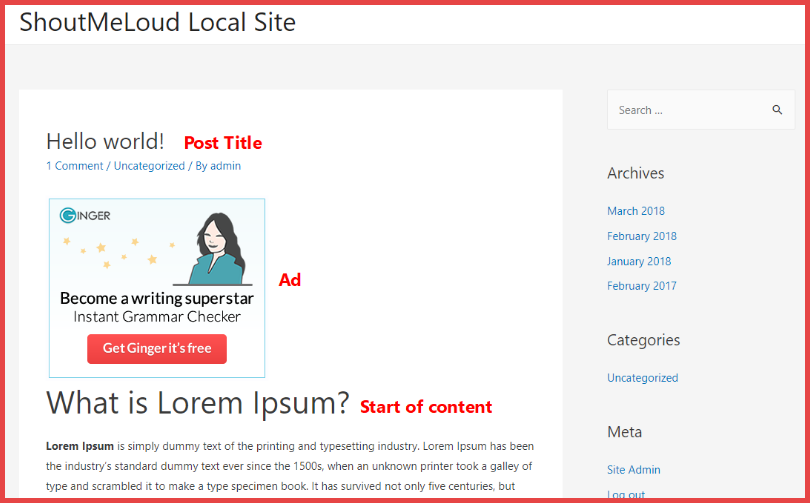
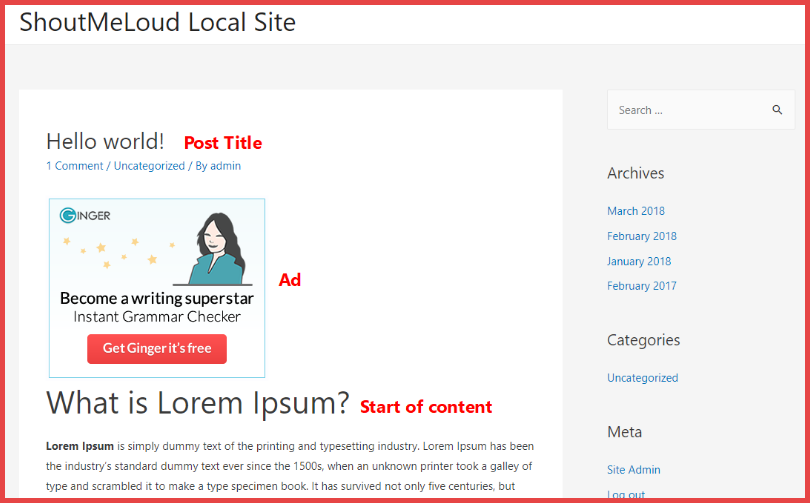
For this example, I’ll choose to automatically insert the ad right below the post title.
And now, when I go to the frontend of the site, I see the ad right below the title:

Adding Group Rotations
Here’s where Advanced Ads starts getting more powerful.
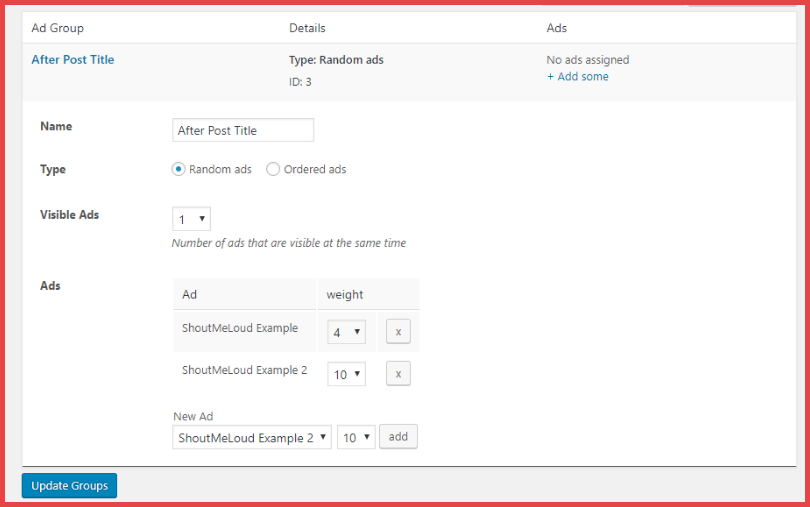
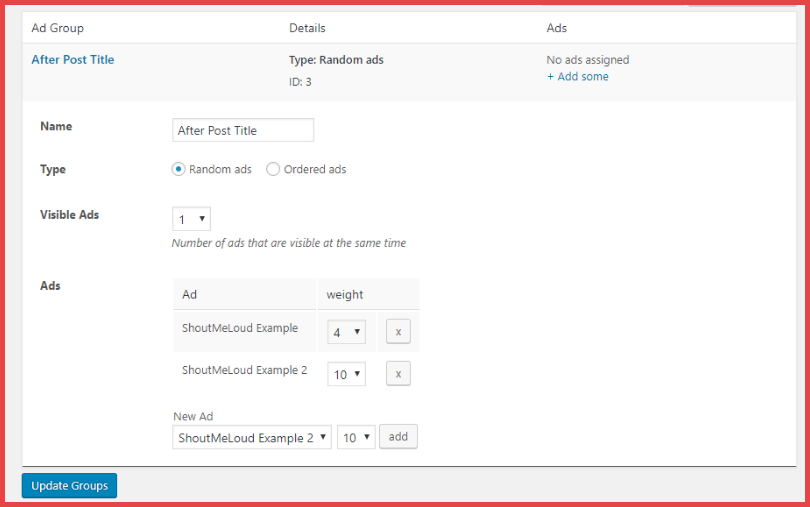
If you go to Groups & Rotation, you can create a new ad group. An ad group lets you:
- Rotate multiple ads based on a weighting that you specify
- Choose how many ads to display at a time
- Choose how to order ads

Now, instead of showing the exact same ad underneath the post title, Advanced Ads will rotate between different ads based on the weighting that you specify.
That’s great because:
- It allows you to easily test different offers
- It eliminates “banner blindness” (where your visitors become accustomed to seeing the same ad and start to ignore it)
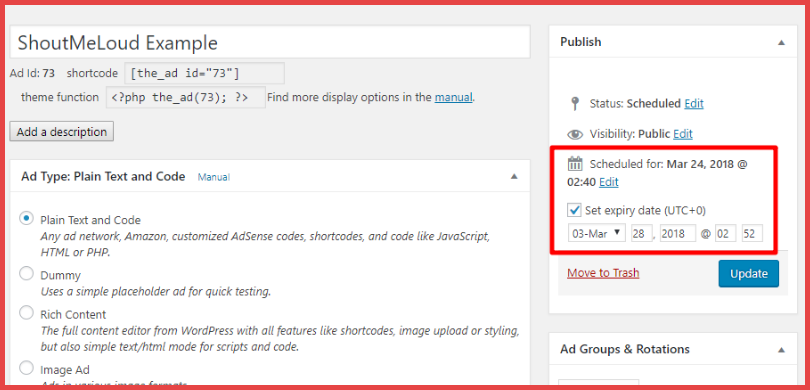
Set Up Schedules/Expiry Dates
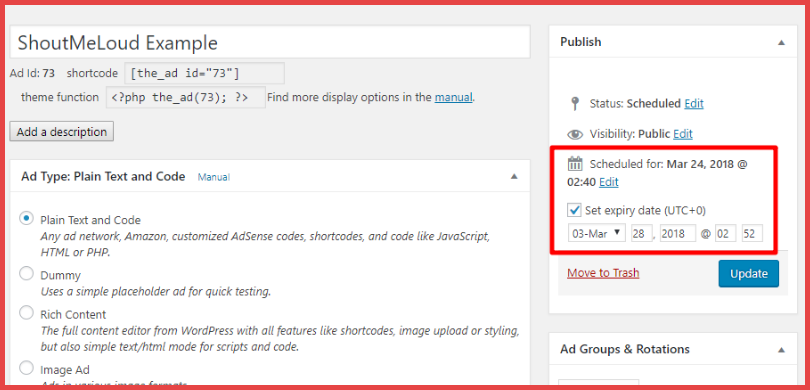
Schedules/expiry dates are another powerful free feature that let you:
- Start displaying an ad on a specific date
- Stop displaying an ad on a specific date

This feature is great if you’re promoting sales or other time-specific offers. Rather than needing to remember to…
- Manually start the ad when the sale starts
- Manually stop the ad when it ends
…you can just set up the ad as soon as the merchant lets you know about the promotion and have Advanced Ads do everything for you automatically.
Exploring The Premium Features In Advanced Ads
By itself, the free version of Advanced Ads is already a very beneficial tool for bloggers. But with the pro add-ons, you can get access to even more helpful features.
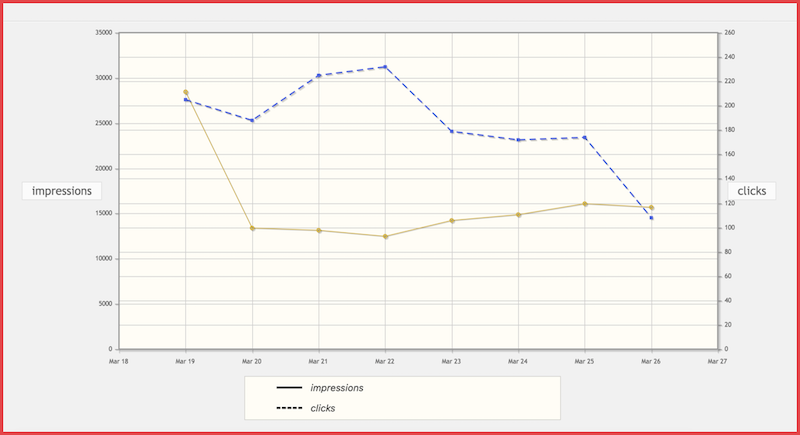
View Statistics For Your Ads
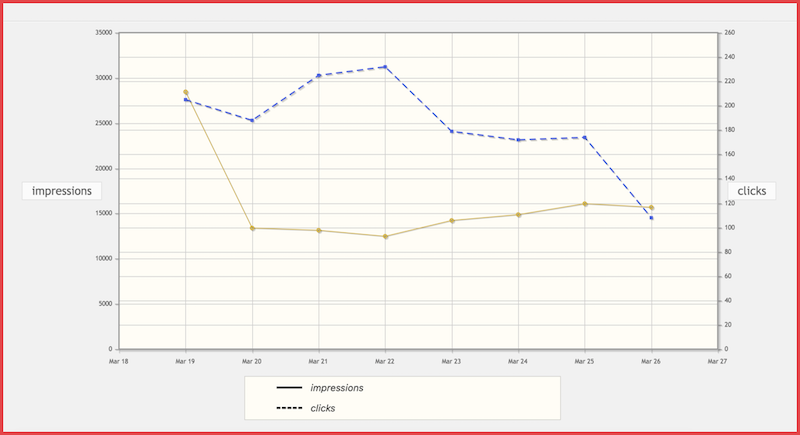
With the Tracking add-on, you can learn how well your ads are actually performing by tracking clicks and impressions.

This is massively important because it lets you see which ads perform the best. By finding that information, you’re able to focus on the offers that do best for your specific audience.
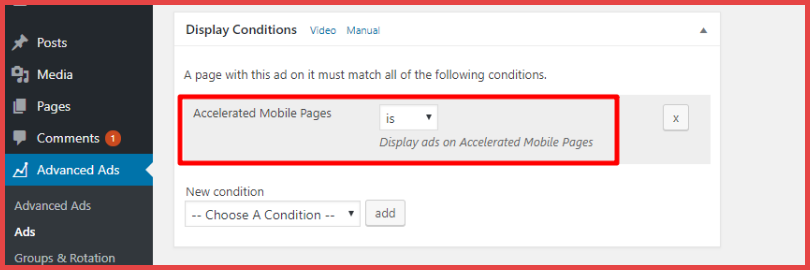
Insert AdSense Ads In Google AMP Pages
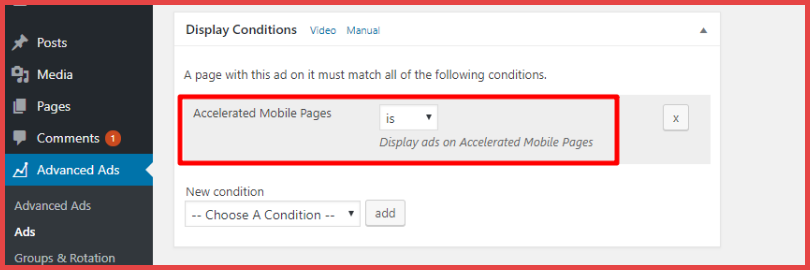
If you’re using Google AMP, the Responsive Ads add-on makes it easy for you to display ads on your Google AMP pages.
You can either automatically convert AdSense ads for Google AMP. Or, you can actually create separate ads and display them only on AMP pages:

Access More Placement Options
Advanced Ads Pro gives you a ton of new placement options. You can insert ads:
- As a background to your website
- In a random paragraph
- Above the post title
- In the middle of your content (based on the number of paragraphs in each post)
- On archive pages, like your list of blog posts

Sell Ad Spots Directly Via WooCommerce
If you want to sell ads directly to third-party advertisers without the need for a middleman like BuySellAds, the Selling Ads add-on lets users purchase ads from the frontend of your site (via a WooCommerce integration).
Visitor Targeting Conditions
If you want more control over which ads display for which visitors, the Geo Targeting add-on and/or Advanced Ads Pro let you target by:
- Geolocation
- Previous impressions/clicks for each user
- Browser language
- New or recurring visitors only
- Paid Memberships Pro membership level (great for membership sites)

WordPress Advanced Ads Is A Great plugin For Any Blogger
If you display ads on your WordPress blog or website, Advanced Ads is a great plugin that makes it easier to manage your ads, display them in the right locations, and target the right users. A free version is good enough to give you a hint of what it can do and if you are someone who is already making a decent income from their blog, using pro addons will further optimize your revenue.
Even if you just use the free version, I think it will give you more functionality and save time.
With the pro version/add-ons, though, you can get access to even more helpful features that let you see how your ads are performing and have even more control over where they show up on your site.
Do you have any questions about Advanced Ads? Feel free to ask in the comments!
Here are a few selected articles for you to read next:
WP Advanced Ads Review: A Powerful WordPress Ad Management Plugin is a post from ShoutMeLoud - Shouters Who Inspires
from ShoutMeLoud https://ift.tt/2GTmRZb
More View at https://mwktutor.com